この記事はMicrosoft Azure Advent Calendar 2018 12/25 の記事です。
https://qiita.com/advent-calendar/2018/azure
はじめに
C++ と C# で構築されたミドルウェアを Azure Pipelines でビルドし、成果物をダウンロードするまでの流れを試してみます。
環境
個人開発しているゲームエンジンをビルドします。
| カテゴリ | 要素 |
|---|---|
| リポジトリ | https://github.com/lriki/Lumino |
| ビルド環境 | Windows, macOS |
| ターゲット環境 | Windows, macOS, iOS, Android, Web(Emscripten) |
| 開発言語 | C/C++, C# |
以下、ビルドシステムの特徴です。
- コマンドひとつでビルド、テスト、デプロイ(zipとインストーラの作成)が行える状態になっています。
- ビルドスクリプトは C# で書かれており、リポジトリルートで "dotnet run" を実行します。
- ほとんどの依存ライブラリ、ツール類はビルドスクリプト内でダウンロードを行います。
- cmake など一部のツールはあらかじめインストールの必要があります。
注意点
- 他の CI サービスは使ったことがないので「なぜ Azure Pipelines?」とかは触れません。
- Azure PipeLines の設定は ビジュアルデザイナ で行います。YAML はまたこんど。
- 今回は単にビルドするだけで、Pull Request にフックして自動ビルド実行とかはしないです。これもまたこんど。
Build Pipeline の作成
プロジェクトの作成
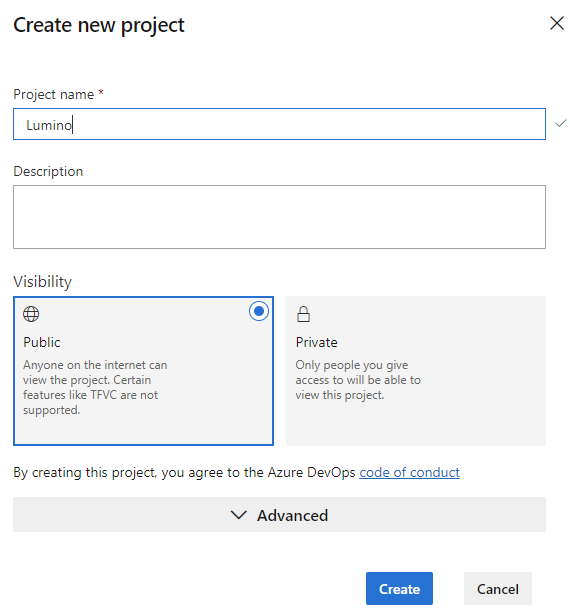
最初はまっさらなので、まずプロジェクトを作ります。
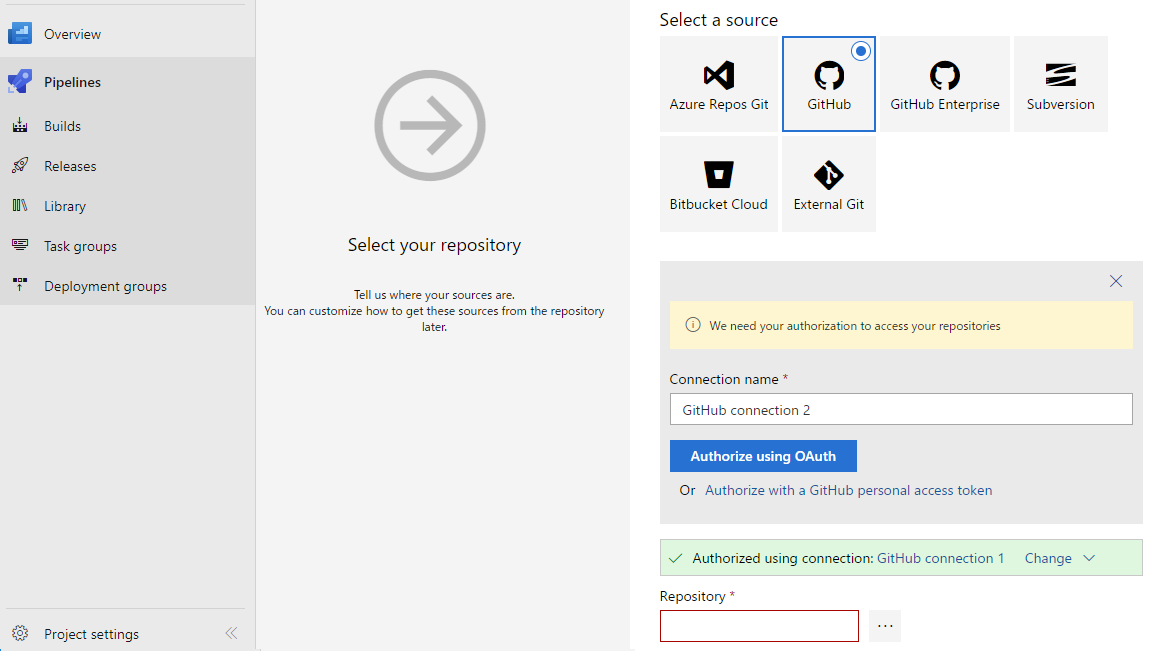
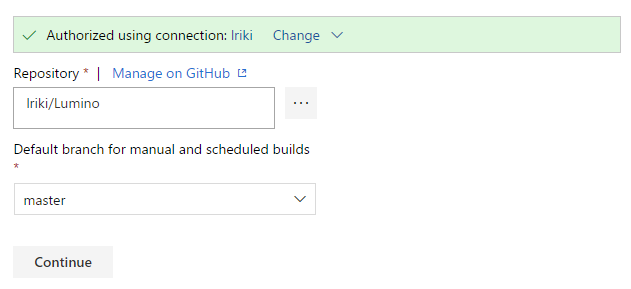
リポジトリの選択
GitHub を選びます。
初回は [Authorize using OAuth] をクリックして、自分の Github アカウントと Azure を連携させる必要があります。

認証したら、リポジトリと checkout してくるブランチを選択します。

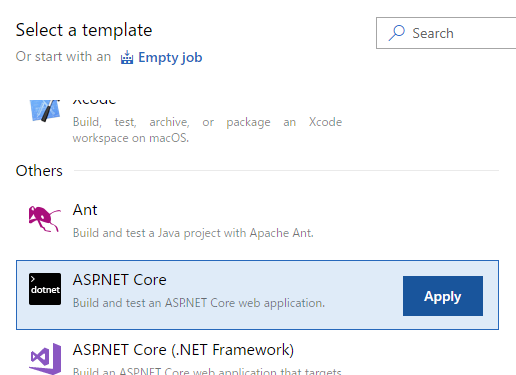
テンプレートの選択
Pipeline を実行するための設定のひな型を選択します。
今回のターゲットは C++、C# の他にもビルドするものはたくさんあるのですが、まずはビルドの起点となる dotnet コマンドが使いたいので「ASP.NET core」を選んでおきます。(もしかしたら空テンプレートでも dotnet コマンドは入ってるかも)

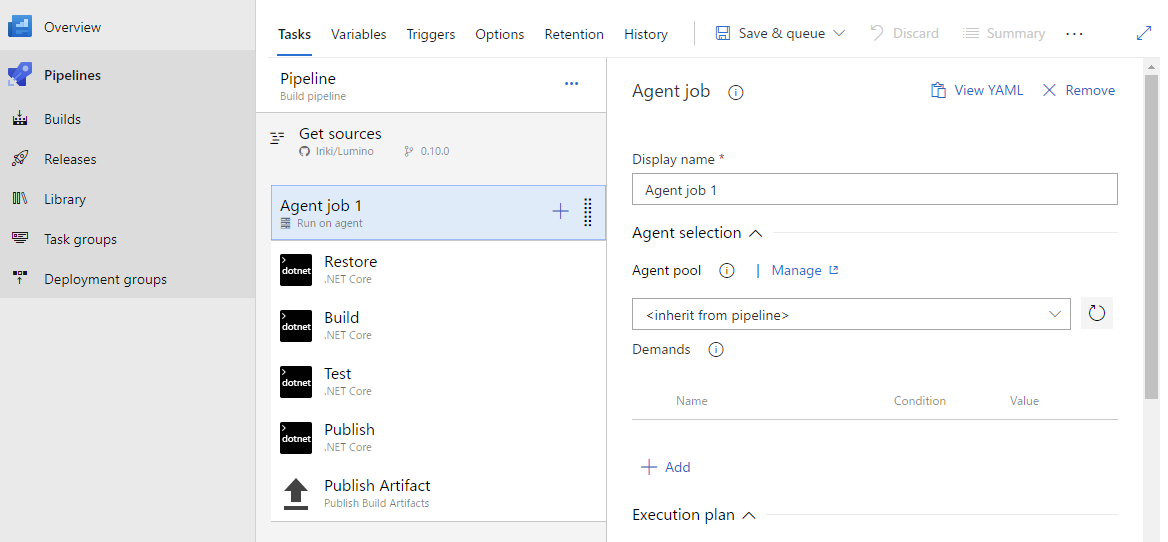
選択すると、Build pipeline がひとつできます。

ビルド実行(テスト)
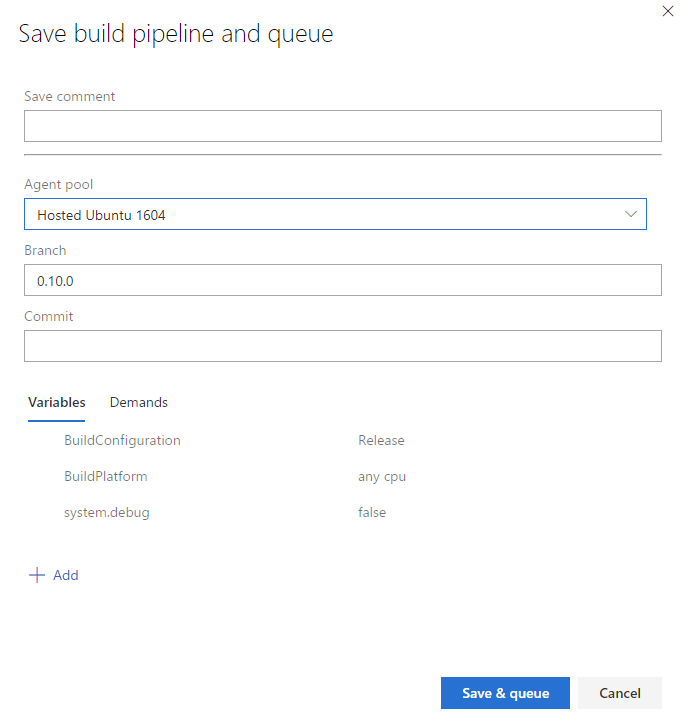
とりあえずデフォルト状態で実行して様子を見てみます。
ダイアログが出てきますが、そのまま [Save & queue] します。

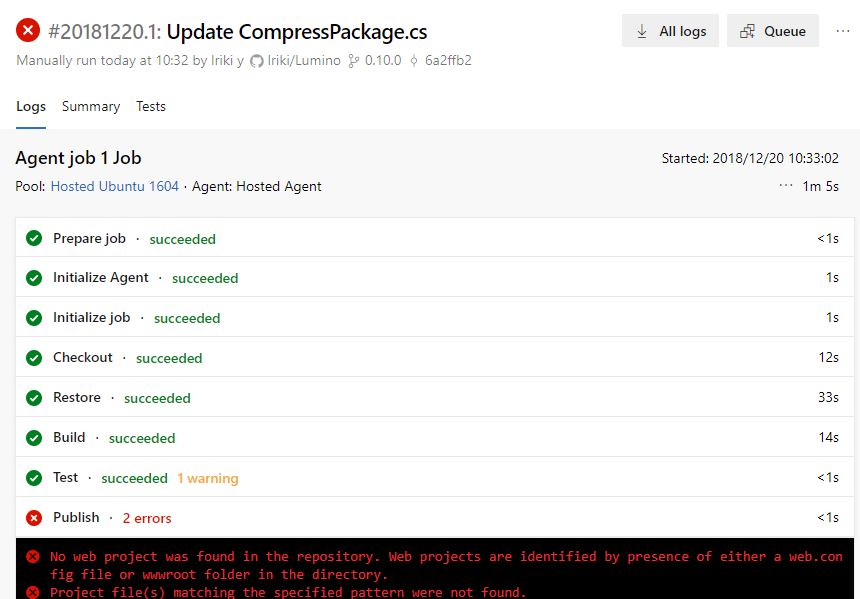
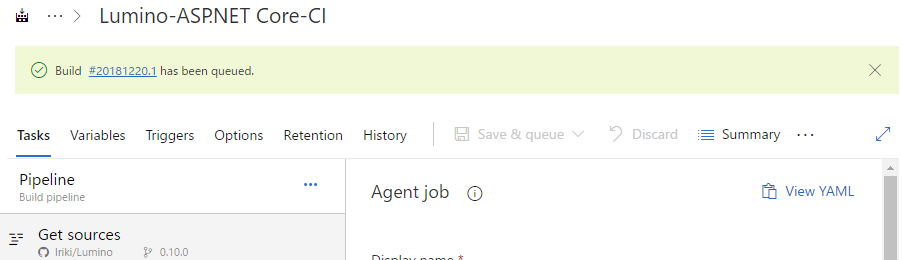
画面上部に通知が出てきます。リンクをクリックするとビルドのページに移動します。

ここからビルドできるようにいくつか設定を追加していきます。
Windows ビルド設定
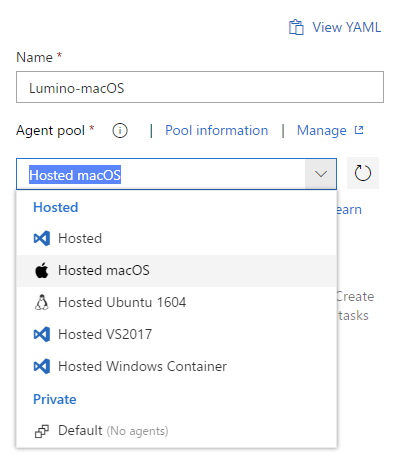
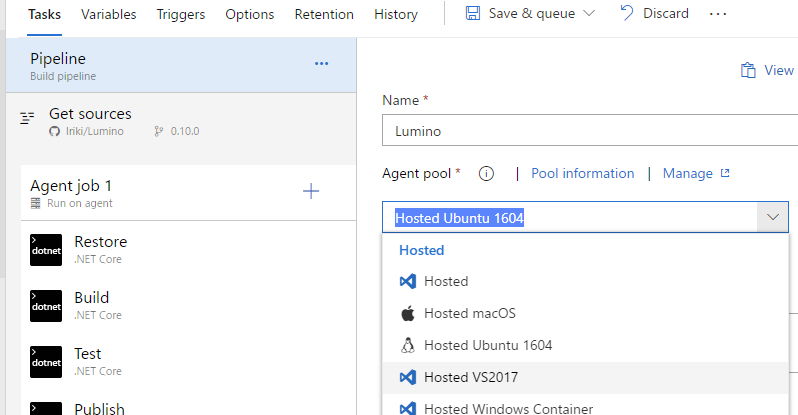
Agent pool の変更
タスクリスト上部の [Pipeline] をクリックし、右の "Agent pool" から [Hosted VS2017] を選択します。

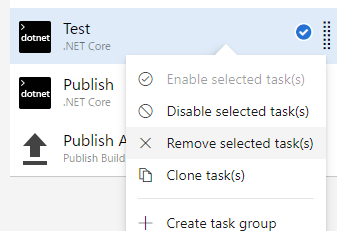
Test, Publish タスクの削除
今回のターゲットシステムでは、これらのタスクに相当する処理は "dotnet run" コマンドの中でまとめて行われるため、不要なので消しておきます。
タスクを右クリックして [Remove selected task(s)] です。

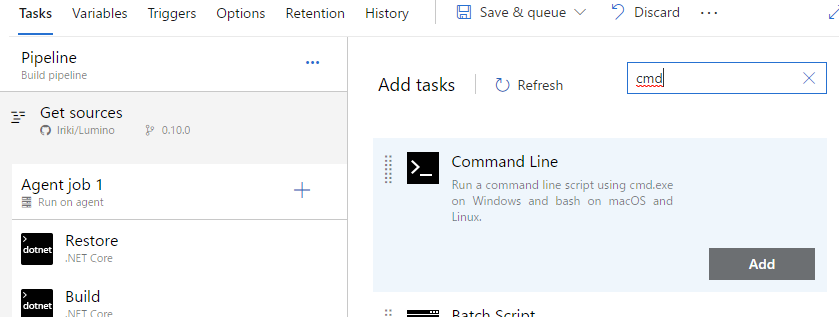
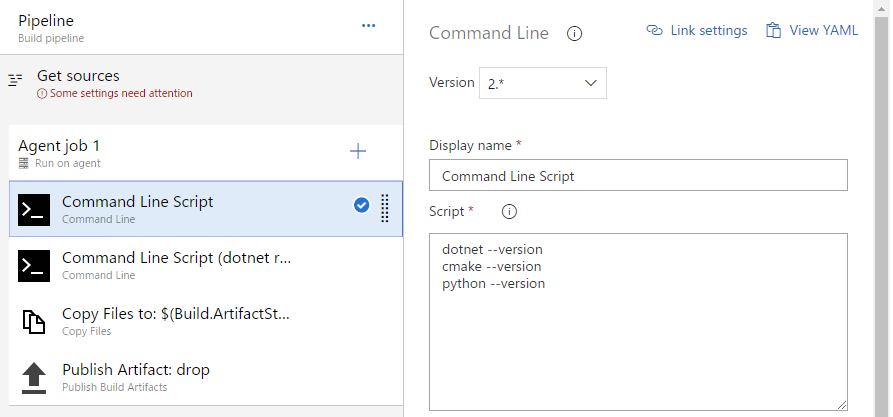
dotnet run コマンドの追加
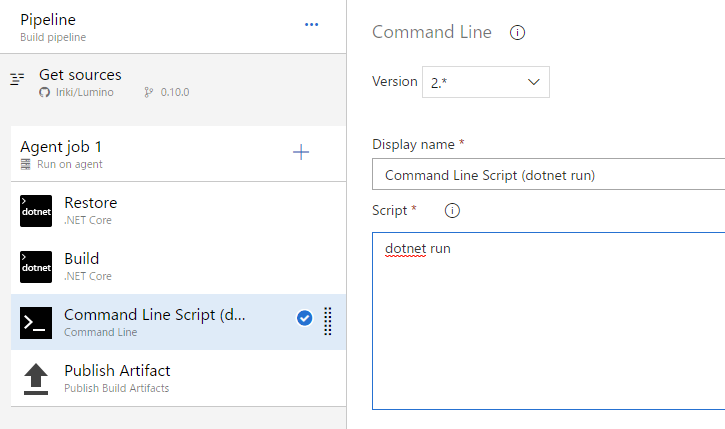
任意のコマンドを実行するために「Command Line」タスクを追加します。
"Agent job 1" の右の + ボタンから追加します。

Chocolatey Tools の追加
本記事の執筆時点では、cmake や doxygen などのツールをインストールする Task は標準では用意されていないようでした。(この辺りの C++ サポートは少し弱い印象です。Go や Node はありますが・・・)
今回は Chocolatey でインストールしていきます。
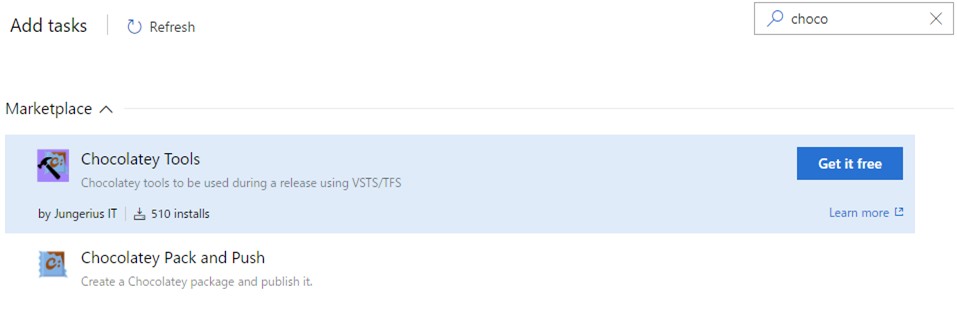
Chocolatey は Marketplace から入手する必要がありました。"Add tasks" のビューで検索すると出てきます。

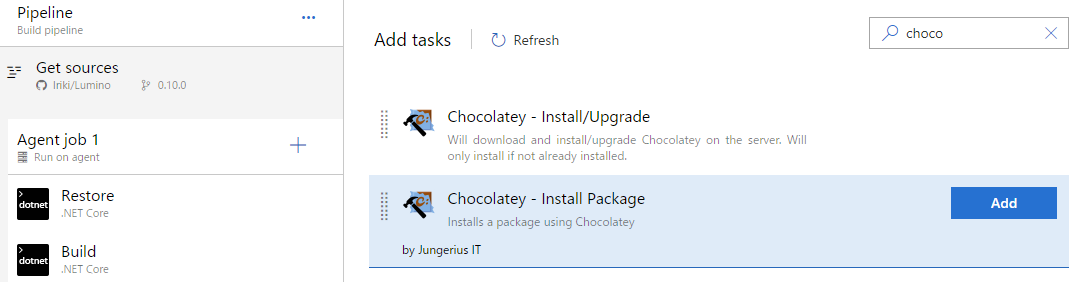
入手したら、"Chocolatey - Install Package" を追加します。

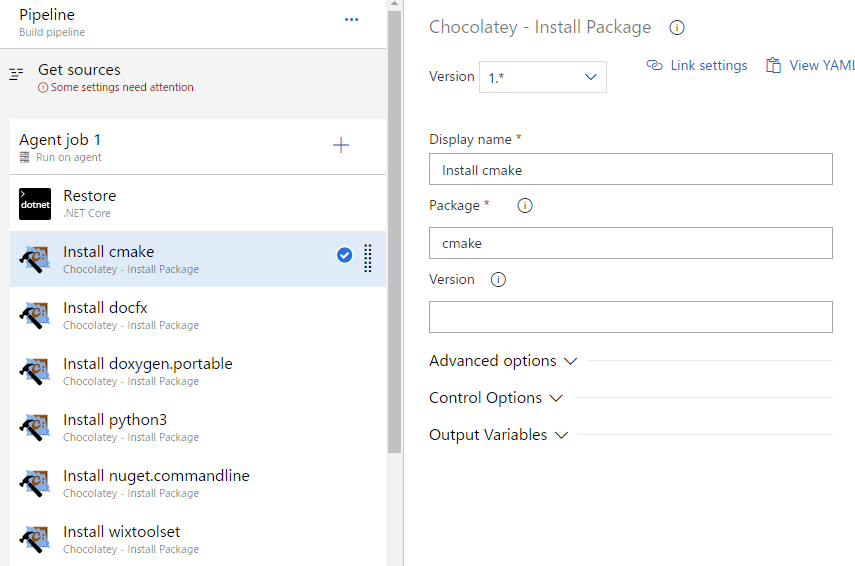
[Display name] と [Package] を指定していきます。
全部で 6 個のパッケージをインストールしました。

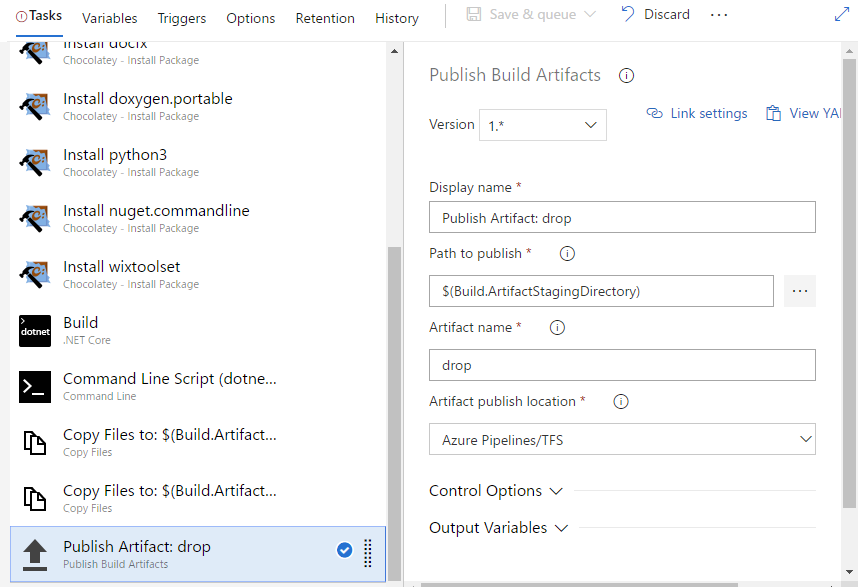
ビルド成果物を配布するための設定
成果物は Azure pipelines の環境変数で示されるフォルダにコピーしておく必要があります。
こうしておかないと永続的に保存できません。
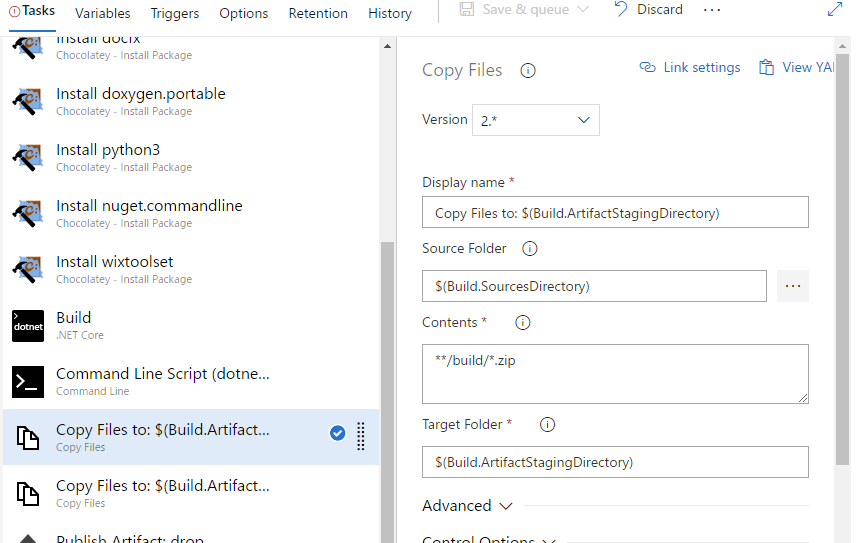
"Copy Files" タスクを追加して、成果物ファイルを $(Build.ArtifactStagingDirectory) フォルダにコピーします。
今回はリポジトリルート下の build フォルダ内に生成される .zip と .msi を配布したいので、それぞれの Copy Files タスクを追加しています。

"Publish Artifact" タスクはデフォルトのままです。
成果物一式に "drop" という名前を付けて、ビルドのページからアクセスできるようにしてあります。

ここまでで設定は終了です。[Save & queue] からビルドを実行します。
ビルド成果物のダウンロード
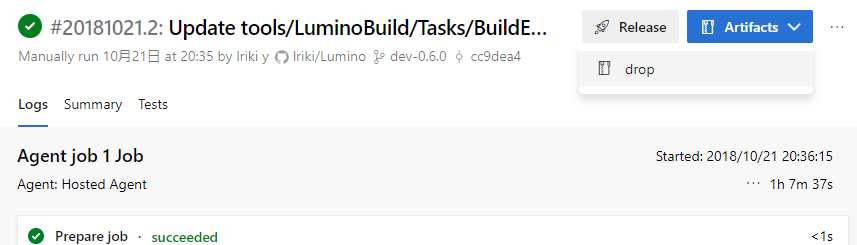
ビルドが成功すると、ビルドのページの右上に [Artifacts] というボタンが表示されます。
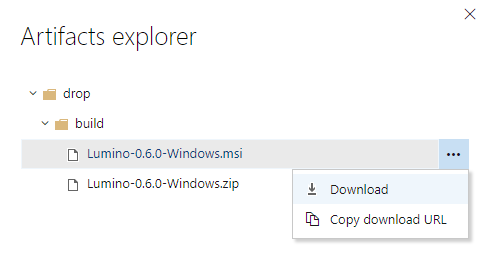
ここからたどって、目的のファイルをダウンロードします。
macOS ビルド設定
ほとんどの設定は Build Pipeline の作成 及び Windows ビルド設定 と同様です。
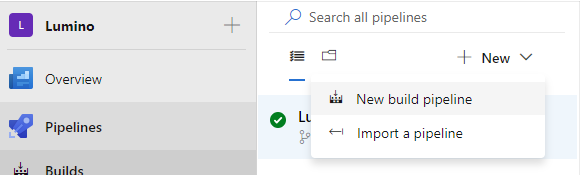
新しい Build pipeline の追加
Pipeline のリストから、[New] > [New build pipeline] で追加します。

作成方法は先ほどの Build Pipeline の作成 と同様です。
Agent pool の変更
Task の変更
Windows ではたくさんツールをインストールしましたが、macOS agent ではすでにインストールされていました。
そのため、念のためバージョンをビルドログに表示するだけにしてあります。

他のコマンドも Windows と同様です。
ちなみにタスク名が "Command Line" なところがいかにも Windows ぽいですが、macOS や Linux agent では bash で実行されます。
まとめ
C++ と C# で構築されたミドルウェアを Azure Pipelines でビルドし、成果物をダウンロードするまでの一連の流れを紹介しました。
CI サービスを利用するのは今回が初めてでしたが、意外とすんなり設定を終えることができました。
今回は単にビルドするだけでしたので、今後はもう少し CI ツールらしい運用も試してみようと思います。