はじめに
Qiita Engineer Festa 2024 の記事投稿キャンペーンの一つです!
筆者のマークダウン知識はQiitaがかけるくらい...
さてMarkdown AIで何ができるのかな!
Markdown AIとは
URLは以下。
(余談だがスクロールして下に説明があることに気づけず、このアプリケーションの説明とかなしなのかい!?強気だ...と初め思ってしまった)
簡単にホームページが作れる! らしい。
作成から公開まで1つの画面で完結し、公開前のプレビュー表示も簡単にできる。
エンジニアが簡単に情報交換するだけでなく、子供たちが簡単にホームページを作成、世界中の人々と交流することをコンセプトにしている、みたい。
入力も簡単、テキストでも書ける。テーマ選択、JavaScript記述、サイト設定機能などの補助昨日も充実しているみたい。
事前準備
googleアカウントを準備しよう。
いざやってみる!
...英語か...
子供たちというのは英語が読める子たちみたい。
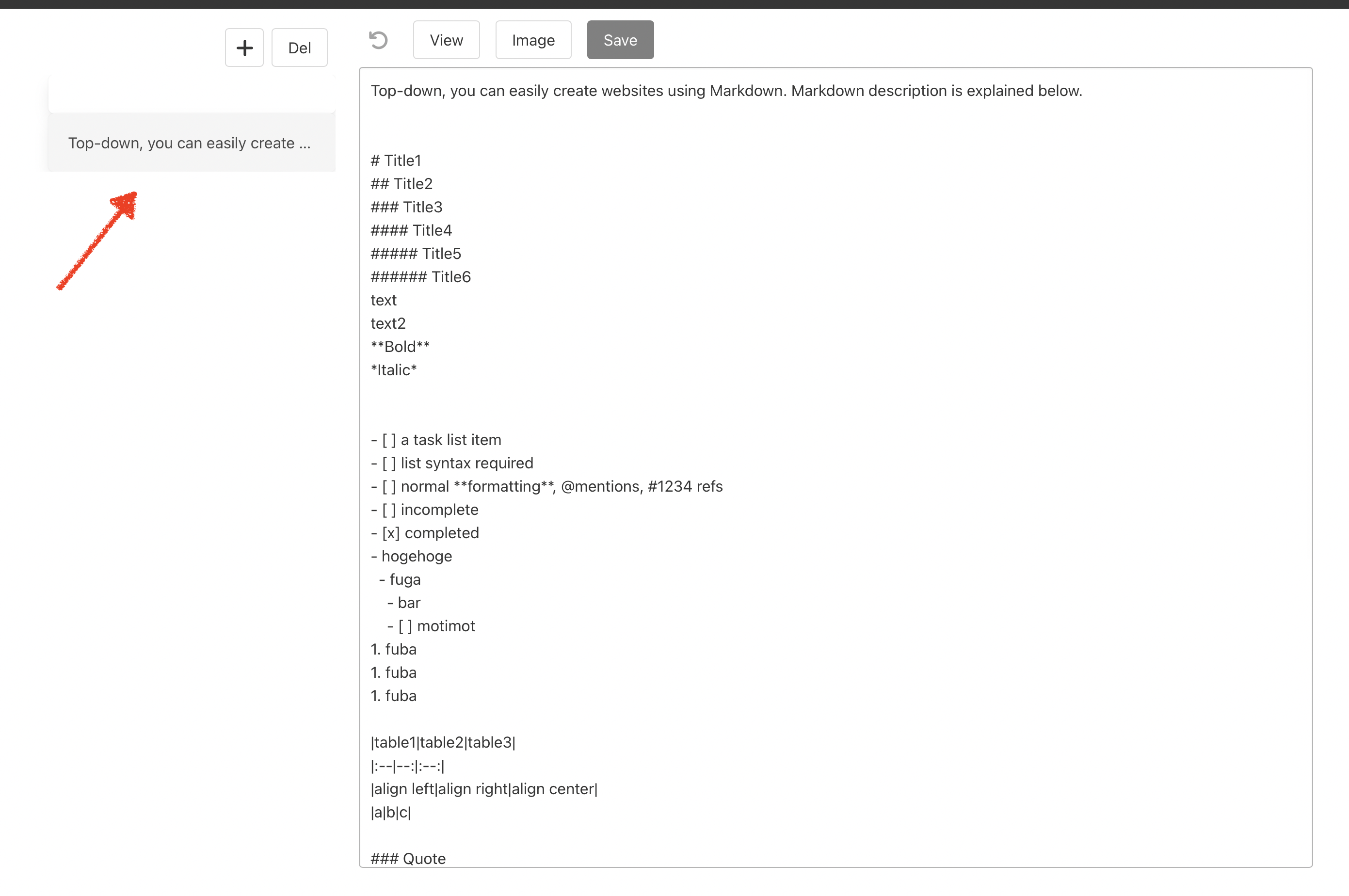
好奇心でプラスボタンとテンプレートを作ってくれるっぽいところをクリックしたらそれっぽいマークダウンが出てきた!
このテンプレートを見れば簡単にマークダウンが作れるよ!というわけですね〜
確かにいつもマークダウンを描く時はMarkdown記法 チートシートを見ながら作っているわけですから嬉しいですね。
こうなったらいいのにな...
- 導線が難しい。UIUXが気になりました
- 作業中の内容に関して常に完成絵がみたい
QiitaがそうであるようにViewでの切り替えをなくして横に出してあげたらいいのにと思いました - デザインが殺風景。これはただの趣味ですが、保存された時のアニメーションとかあってもいいのかも?
そこまでとは言わなくても、なんかもっとワクワクするようなデザインだとやる気が出るなと思います。わざわざマークダウンかこう!って時に使いたいなとはならないかも - "AI"というのはどんな要素だったのだろう...そこまで扱いきれなかった(悔い)
ここはいいよね!
色々文句言ってしまいましたが、子供向けなのであればこうやって簡単にテンプレートが出てきて簡単にそれっぽいwebページが作れるのは嬉しいかもしれないです。
書くのが楽しくなればアウトプットも増えてより良い相乗効果があると思いました。
あとは生成AIとの組み合わせで色々なテンプレートに合わせたサジェストや、補助文章の推薦、次こんなこと書いたらどうですか〜みたいなこと言ってくれたり、
自分が作ったマークダウンに対して点数で評価してもらうとかも面白いかも!
(何をもってして良いとするかは謎)
さいごに
まだまだ改善の余地がたくさんあるアプリケーションだと感じましたが、このQiitaのイベントで多くの改善を寄せられてより良いものになっていくのだと感じています!
自分もアップデート情報を敏感にキャッチして新しい情報が得られたらまた記事を作成しようと思います!