はじめに
Reactの学習を兼ねて、ポケモン図鑑アプリを作成しました。今回は、デプロイまで行っています!手順を説明するものではなく、あくまで、実施したことの備忘録がわりです。
全体概要
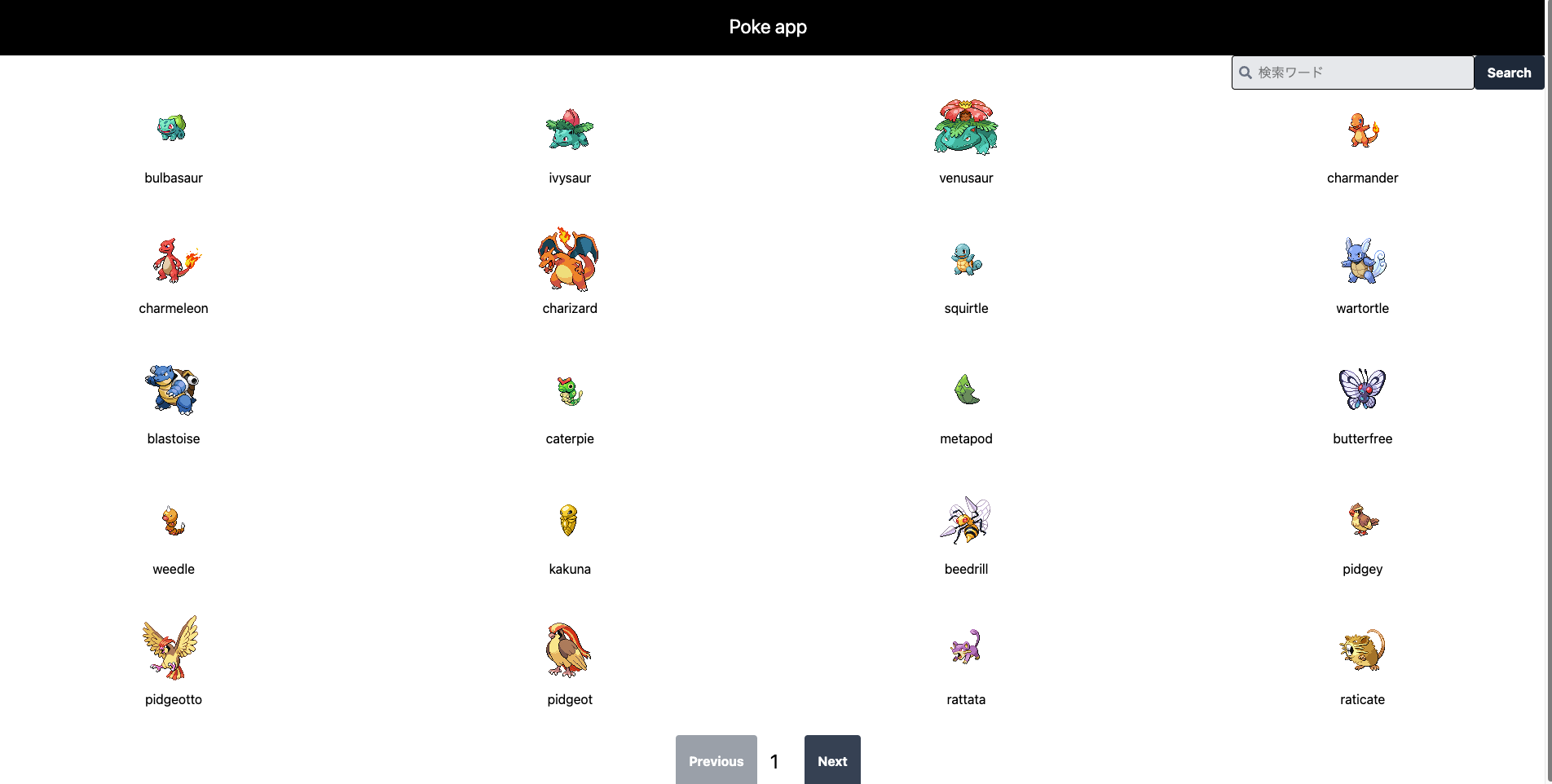
はじめに、ポケモン図鑑アプリのUIは以下のようになっています。
 |
|---|
構成はシンプルで、以下の3つの要素から構成されています。
- ポケモン図鑑
- 検索
- ページ
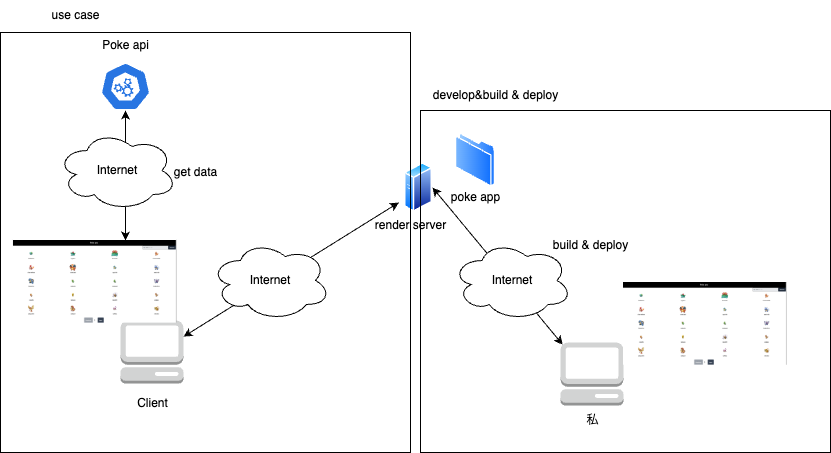
以下が今回のシステムの概要です。
 |
|---|
フォルダ構成
src以下のフォルダ構成は以下のようになっています。
├── App.css
├── App.jsx
├── assets
│ └── react.svg
├── components
│ ├── Page.jsx
│ ├── Poke.jsx
│ └── Search.jsx
├── index.css
├── lib
│ └── poke.jsx
└── main.jsx
componentsフォルダに実際のUIなどが記載されています。
また、libフォルダにはpoke_apiからデータを取得する処理が記載されています。
renderにデプロイ
rederというサービスにデプロイするには以下の手順を踏む必要があります。
- アカウントの作成
- githubと連携
- build
- デプロイ
無料モードもあるので、ぜひ試してみてください!
以下にソースコードのgithubリンクを置いておきます。
https://github.com/loverboykosu/poke_app