
react-nativeはクリップボードの取り扱いが悪い。
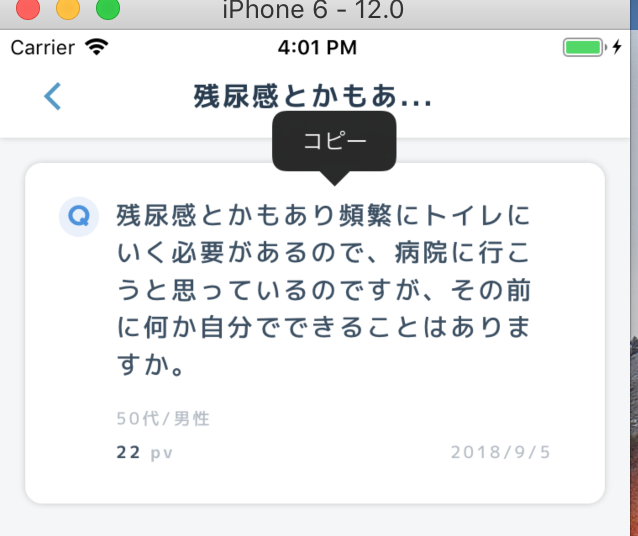
例えば、iosでは全文選択の機能はあるが、部分選択の機能はない。
<Text selectable>Foo<Text>
のように、Textをコピーペースト可能にする selectableプロパティはあるのだが...
以下のように全文コピーしか出来ない。
選択コピーが使いたい!!!

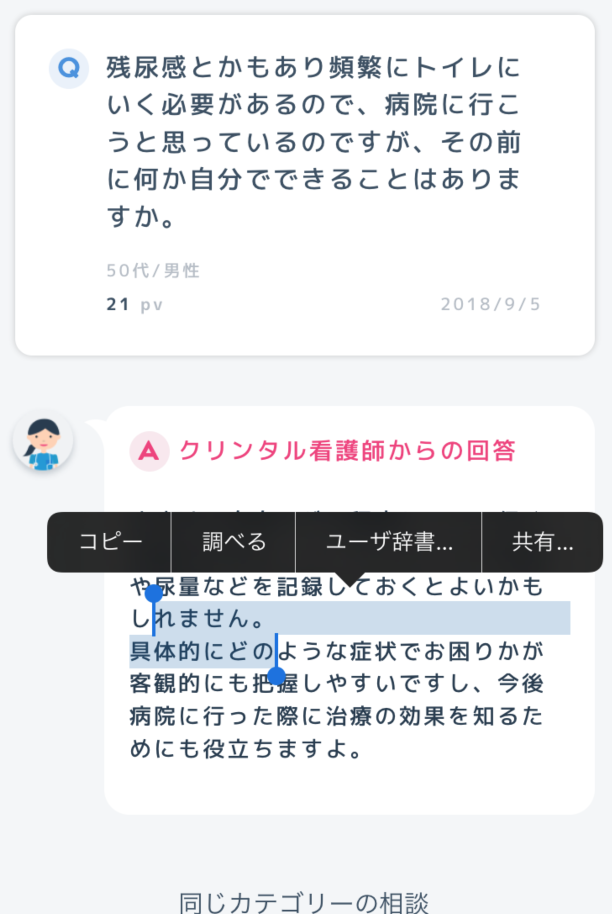
そこで、TextInputを使う。
なぜなら、react nativeではTextは選択コピーに対応していないが、TextInputは選択コピーに対応しているのだ。
<TextInput
style={styles.style}
editable={false}
multiline
scrollEnabled={false}
defaultValue={'コピー出来るぞ'}
/>
TextInputに、editable={false}(編集の禁止), multiline(改行を可能にする), を設定すると、Textのように扱える。

ただし、注意点があり、textInputの高さが十分に与えられないと、スクロールしてしまう。
高さは余裕を持って設定しておこう。
どうしてもscrollが発生してしまう場合は、TextInputを囲むViewを取り除くと直ったり直らなかったりする。
scrollする原因がわからず、直せない箇所が一つあった。
結論
無理に範囲選択をreact nativeで実装するのはやめたほうがいいかもしれない。
どうしてもやりたかったら一応できるよ。
尚、androidでは、
<Text>Foo<Text>
でも選択コピーが出来た。
またWebViewコンポーネントを使うことでも選択コピーが出来る。
コード内にhtml文書として書いたものをWebviewで
あと良かったら弊社のreact native製アプリのクリンタル、ダウンロードしてみてください。