サンプルあります → https://jsfiddle.net/lovalotta/2pu3ztmf/
box-shadowをあれこれ使うだけです。borderを使うとwidthが増えたり、中身のwidthが減ったり面倒なことがありますが、そういうときにoutlineを使ったりしますよね。でもこれだとborder-radiusに対応してくれないので、丸いオブジェクトに対して使うのは気が引けます。
ということでbox-shadowをぼかし0pxにして、拡大1pxなんかにすると、outline代わりになるかんじです。
.foo{
outline: 1px solid red;
}
.bar{
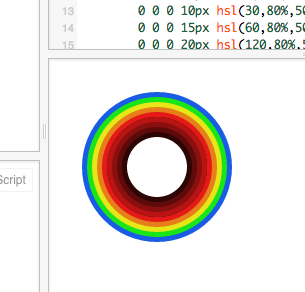
box-shadow: 0 0 0 1px red;
border-radius: 100%;
}
そんで、単純にoutlineのかわりにしてもつまらないので虹色にしてみました。以上です。