1. はじめに
魅力的な機能が多数登場しているVSCode、新しい機能や設定を試しているうちに、試用中の拡張機能が増えたり、設定が肥大化したりして魔改造になりがち。環境は綺麗に保ちたいですよね。
VSCodeの各種設定を綺麗に保つには、プロファイル機能を活用して、「普段使い用」や「お試し用」のように用途別の設定(プロファイル)として用意しておき、作業に適したプロファイルに切り替えて作業するのがおすすめです。
プロファイル機能は 1.75 ( January 2023 ) でGA(一般公開)となりました。
その後も機能追加が行われています。
本記事では執筆時点の最新版 1.85 ( November 2023 ) を対象としています。
プロファイルはエクスポート・インポートもできるので、VSCodeの各種設定をプロファイルにまとめておき、エクスポートしたものをインポートしてもらうことで簡単に設定を共有できます。
よく使う設定をプロファイルに盛り込んでチームで共有管理したり、ハンズオン受講に必要となる設定をエクスポートし受講者にインポートしてもらうことでスムーズにハンズオンを受講してもらうなど、VSCodeの設定を複数人で共通化したい場面でも活用できそうです。
本記事ではそんなプロファイル機能の活用方法についてご紹介します。
2. プロファイル機能とは
プロファイル機能は VSCodeの各種設定 ( settings.json + 拡張機能 + キーバインド + スニペット + ユーザータスク + UIの状態 ) をおまとめしたものにお好きな名前を付けることができ、いつでも切り替えることができ、エクスポート・インポートできる機能です。
例えば、Defaultプロファイルを普段使い用とし、Testプロファイルを新規作成しお試し用とすることで、新しい設定や拡張機能を試したい場合はTestプロファイルに切り替えて作業することで、Defaultプロファイルの設定を汚すことなく安心して新しい設定を試すことができます。
プロファイルを新規作成する際は、まっさらな初期設定のプロファイルも作れるので、カスタマイズする前のクリーンインストール直後のような状態にすることも簡単にでき、問題の切り分けをしたり、デモ環境を整備するのに便利です。もちろんいつでも既存のプロファイルに切り替えて戻すこともできるので、安心して新しいプロファイルを用意し切り替えることができます。
また、定番の設定があらかじめ盛り込まれている テンプレート( Python、Node.js、Doc Writer など ) が用意されていますので、それらのテンプレートをベースとしてプロファイルを作成することもできたり、既存のプロファイルをベースとして新しいプロファイルを作成することもできます。
作成したプロファイルはエクスポートやインポートもできるので、バックアップとして別の場所に保存しておいたり、複数のプロファイルから必要な設定のみをインポートしてプロファイルを作ったり、他の人にインポートして使ってもらうこともできます。
エクスポート機能を使ってインターネット上で誰でも設定内容の閲覧やインポートが可能なURLも発行できますので、便利なノウハウの共有にも便利そうですね。
3. 現在のプロファイルを見てみよう
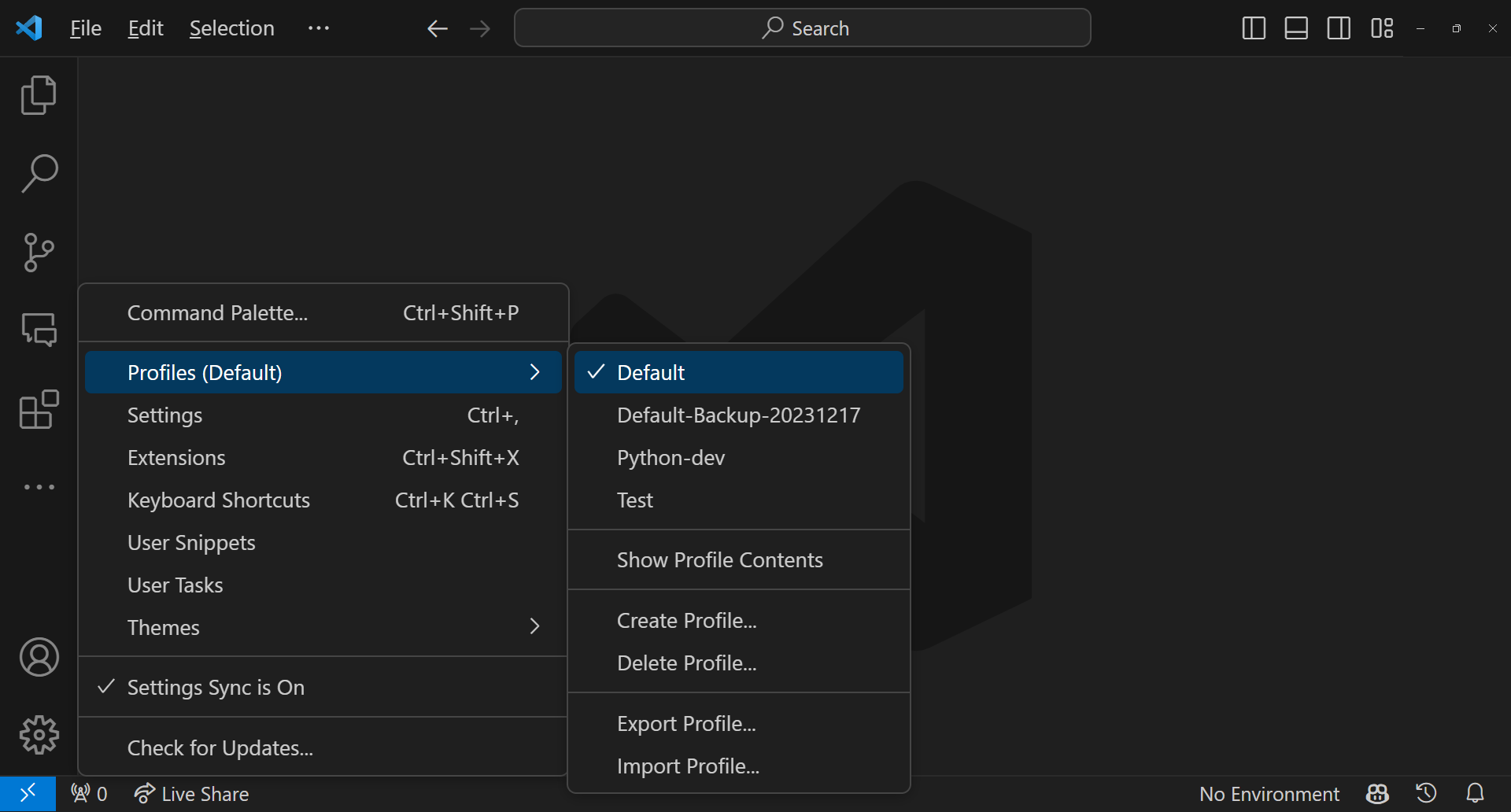
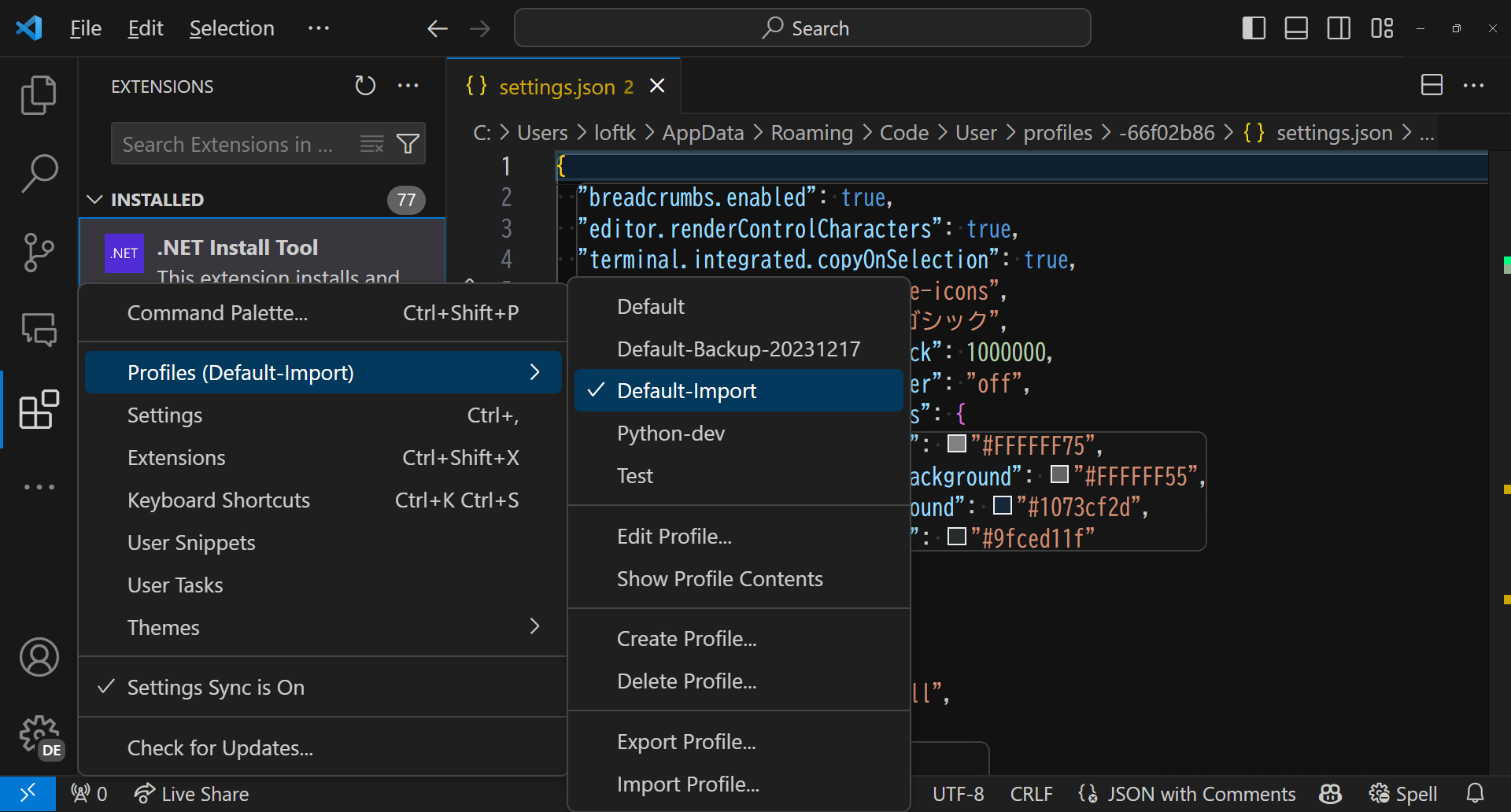
Activity Barにある歯車アイコン( Manage ) を押すと表示される Profiles の項目で確認できます。
デフォルトでは、以下のスクリーンショットのように Default(規定) プロファイルが適用されていると思います。
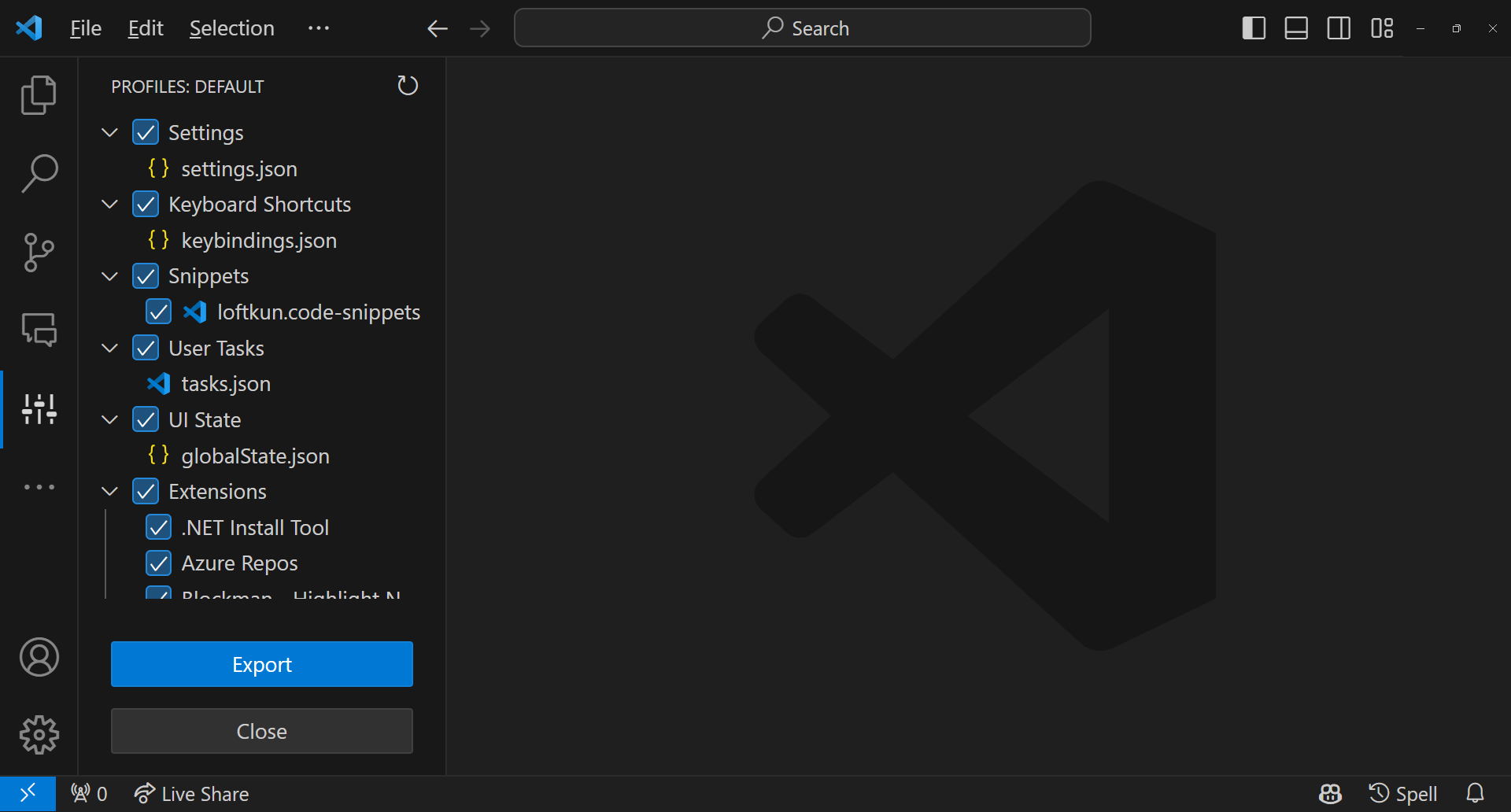
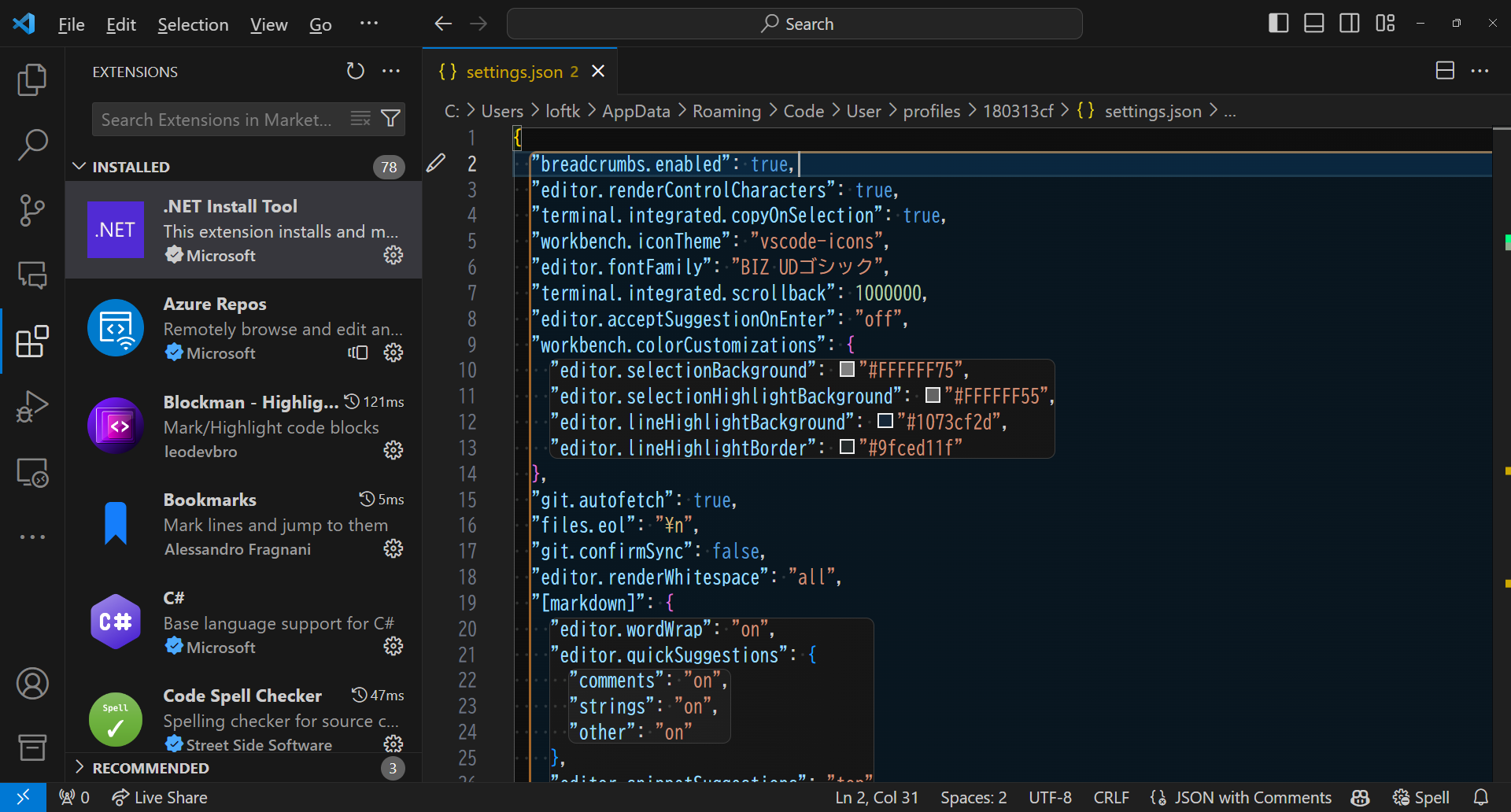
Show Profile Contents を押すと、以下のスクリーンショットのように、プロファイルの内容を確認できます。
下記スクリーンショットより、プロファイルには、settings.jsonや、キーバインド、スニペット、ユーザータスク、UIの状態、拡張機能が "部分プロファイル"(Partial Profile) として含まれ、プロファイルの設定によってはこれらの "部分プロファイル" を含めないことも可能であることが分かります。
Defaultプロファイル以外を使用していて、そのプロファイルに含まれていない"部分プロファイル"の設定については、Defaultプロファイルに含まれる部分プロファイルが使用されます。
使用しているプロファイルに部分プロファイルが含まれていない場合、Defaultプロファイル内の部分プロファイルが使用されます。
そのため、Defaultプロファイル内の設定を変更すると他のプロファイルで作業する場合にも影響する場合があることに留意が必要です。
この仕様については、Partial Profile の章をご参照ください。
そのため、Default プロファイルは、お試し用の設定を追加して汚してしまう用途にはあまり向いていないと思われます。そのような用途には、お試し用の別のプロファイルを作るのが良さそうですね。
4. プロファイルを作成しよう
プロファイルの作成方法をご紹介します。
4.1. まっさらな初期設定の新規プロファイルを作成する
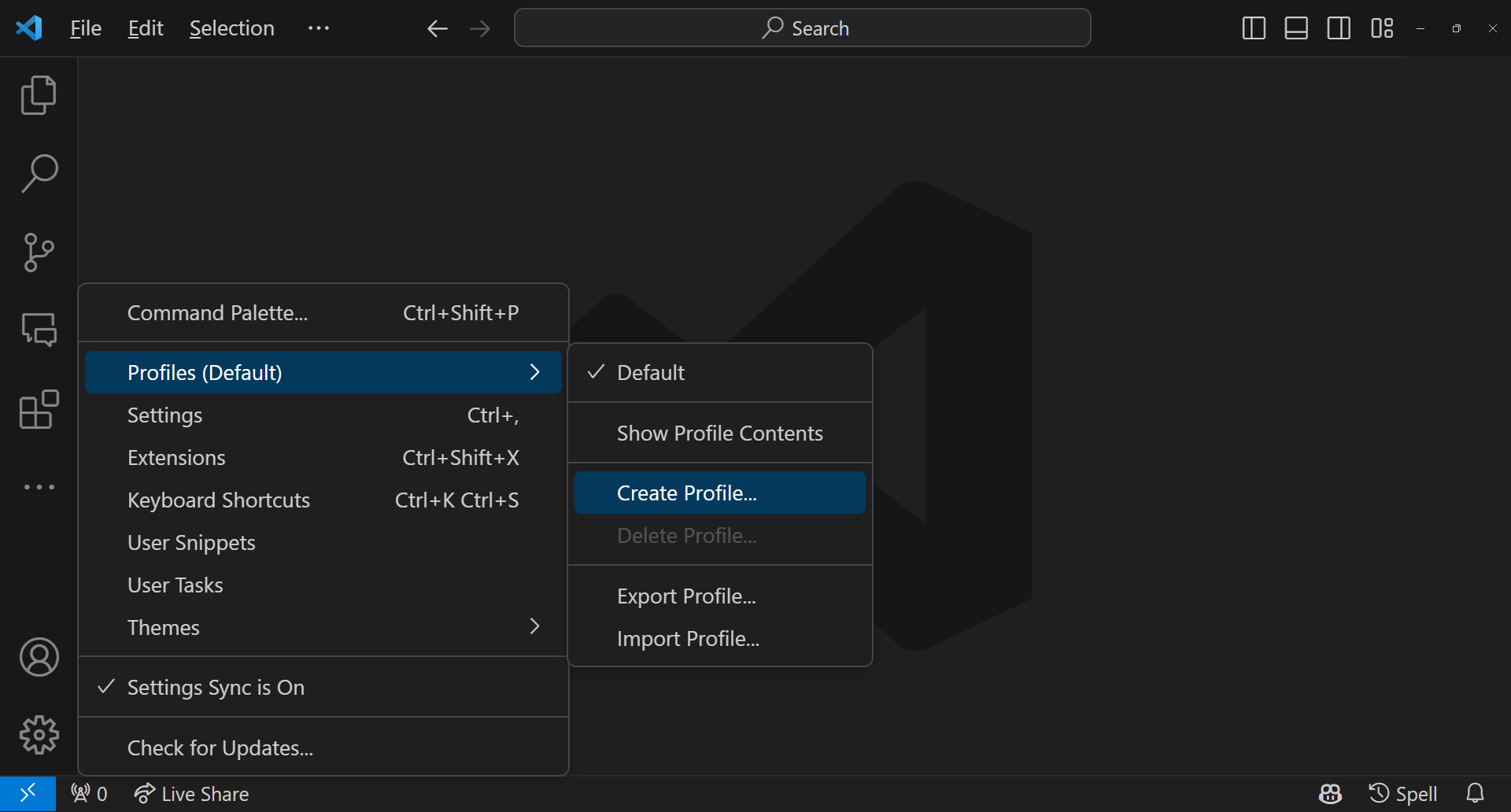
Activity Barにある歯車アイコン( Manage ) を押し、Profiles → Create Profile を押します。
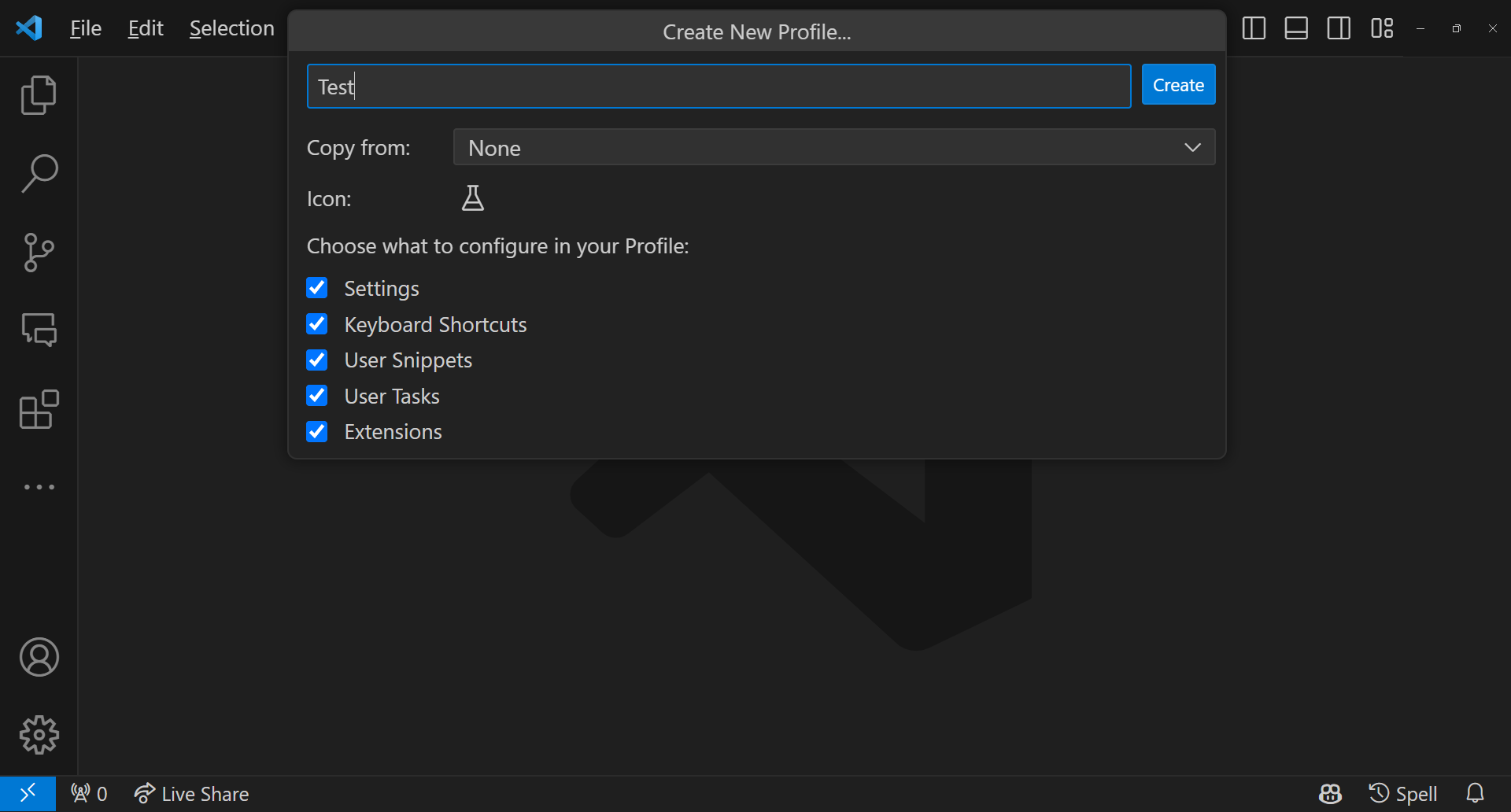
プロファイル名を聞かれますので、Test など、お好きな名前を付けます。
Copy from: を None にすることでまっさらな初期設定のプロファイルを作成できます。
Icon: にお好きなアイコンを選択するとプロファイルを区別するのに分かりやすいです。
プロファイルに含めたい設定(部分プロファイル)をチェックボックスで選択します。
Create を押すと新規プロファイルが作成され、切り替わります。
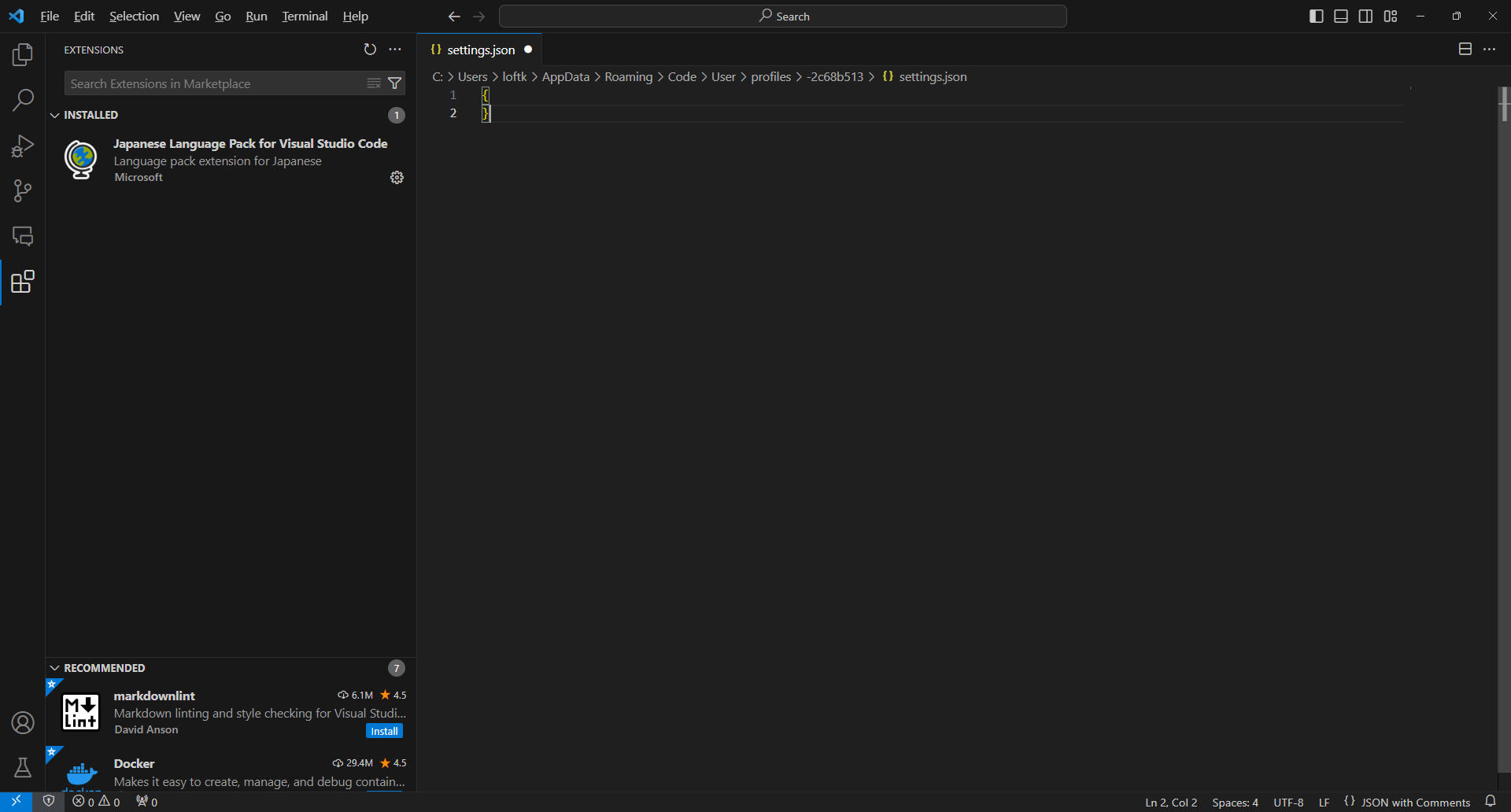
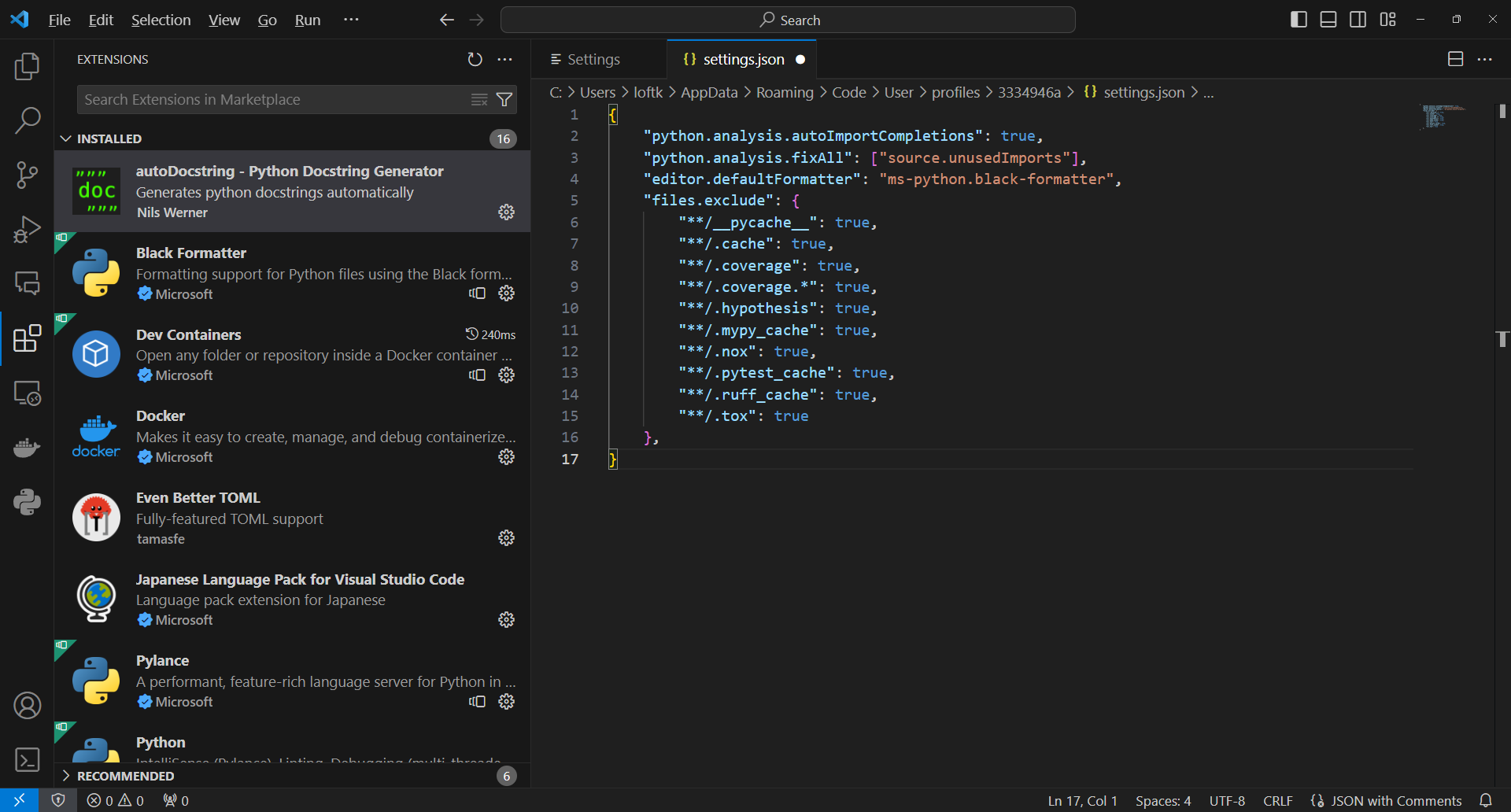
切り替わった後は、以下のスクリーンショットのように、VSCodeの画面構成や拡張機能、設定( settings.json ) などの内容が初期状態になります。
プロファイル作成時に指定したアイコンは左下に表示されており、今選択しているプロファイルが分かりやすくなっています。
上記のスクリーンショットでは確かに、拡張機能は Japanese Language Pack のみとなっていますし、settings.json の内容は空ですね。カスタマイズされていない状態です。
このように、まっさらな初期設定のプロファイルを作成し切り替えることで、お手軽にクリーンインストール直後のような状態にすることができます。
問題の切り分けをしたい場合や、デモ環境を準備したい場合など、まっさらな初期設定の環境が欲しい場合に役立ちそうですね。
4.2. 既存のプロファイルをベースにして新規プロファイルを作成する
プロファイルを作成する際、既存のプロファイルをベースとすることもできます。
例として Default プロファイルをベースとして新規プロファイルを作成する例を紹介します。
Activity BarにあるプロファイルのManageアイコン( Defaultプロファイルの場合は歯車アイコン ) を押し、Profiles → Create Profile を押します。
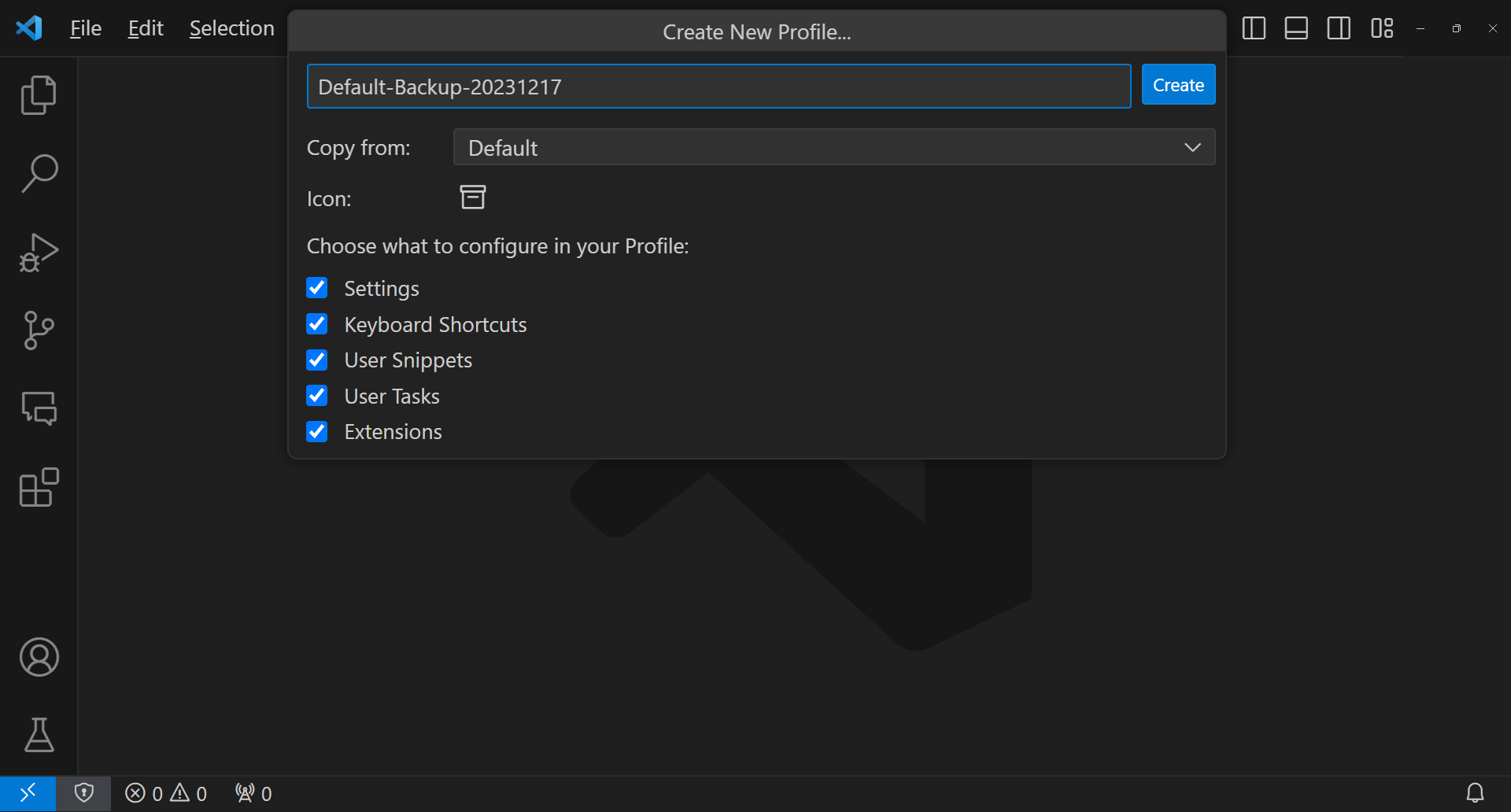
プロファイル名を聞かれますので、Default-Backup-20231217 など、お好きな名前を付けます。
Copy from: を Default にすることで Defaultプロファイルをベースとして作成できます。
Icon: にお好きなアイコンを選択し、プロファイルに含めたい設定(部分プロファイル)をチェックボックスで選択します。
Create を押すと新規プロファイルが作成され、切り替わります。
切り替わった後は、VSCodeの画面構成や拡張機能、設定( settings.json ) などの内容がDefaultプロファイルと同様となっていることをご確認ください。
この例のように、Default プロファイルをベースとしたプロファイルをバックアップとして作っておくことで、元の Default プロファイルから不要と思われる設定を削除するなど、Defaultプロファイルの内容を安心して整理しやすくなりますので、VSCodeの設定を断捨離するのに便利です。
4.3. テンプレートをベースにして新規プロファイルを作成する
定番の拡張機能などが予め含まれている下記のようなテンプレートが用意されているので、テンプレートをベースとしてプロファイルを作成することで推奨されている設定を簡単に採用することができます。
| テンプレート名 | 概要 |
|---|---|
| Python | Python development |
| Data Science | all data and notebook work |
| Doc Writer | writing documentation |
| Node.js | all Node.js work |
| Angular | all Angular work |
| Java General | all Java work |
| Java Spring | all Java and Spring developers |
各テンプレートの最新の情報は、下記ドキュメントのProfile Templates の章をご参照ください。
テンプレートに含まれる設定内容も記載されており、推奨の設定を知る上でも参考になります。
下記に Python テンプレートをベースとしてプロファイルを作成する例をご紹介します。
Activity BarにあるプロファイルのManageアイコン( Defaultプロファイルの場合は歯車アイコン ) を押し、Profiles → Create Profile を押します。
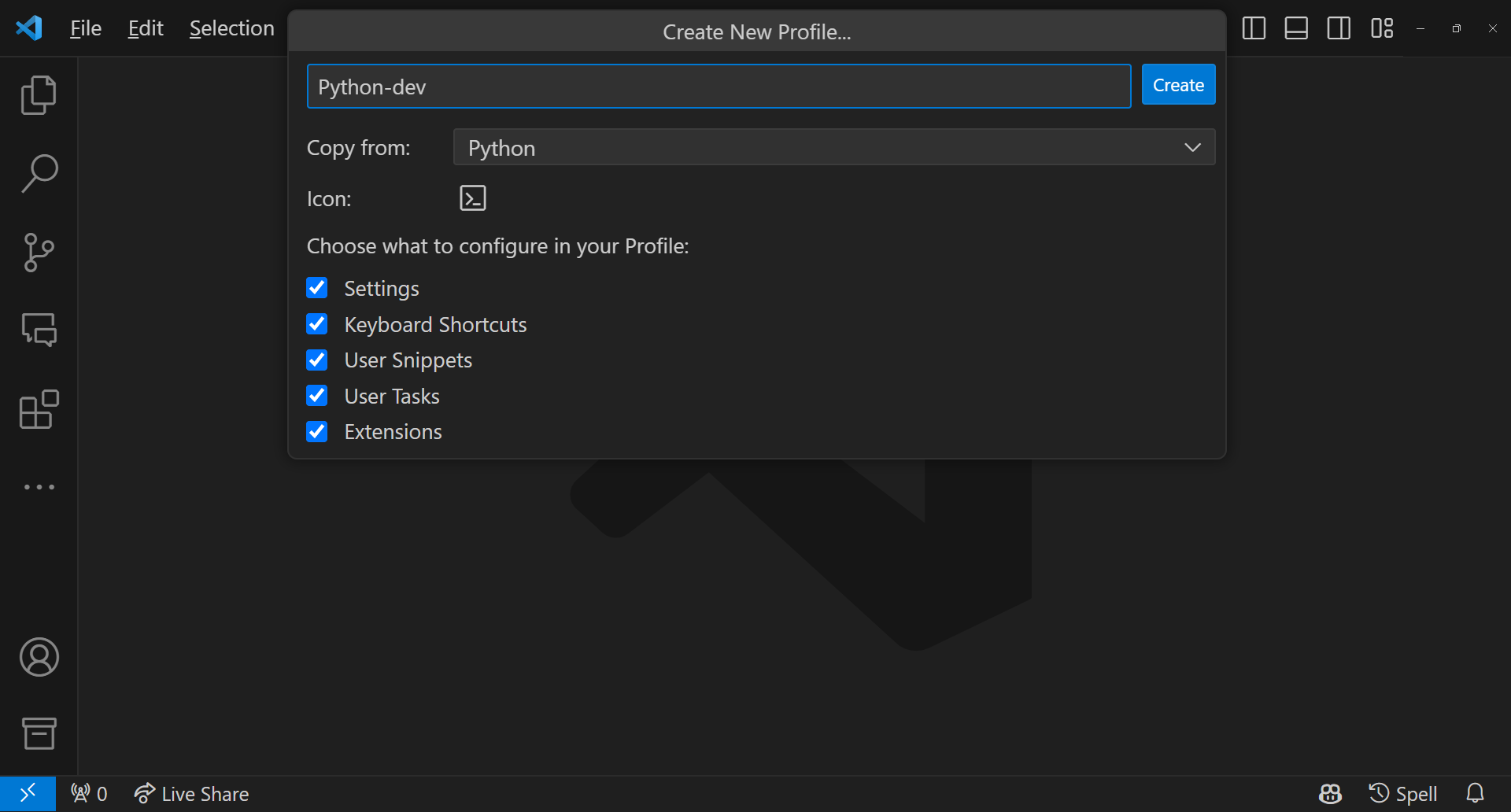
プロファイル名を聞かれますので、Python-dev など、お好きな名前を付けます。
Copy from: を Python にすると Pythonのテンプレートをベースとして作成できます。
Icon: にお好きなアイコンを選択し、プロファイルに含めたい設定(部分プロファイル)をチェックボックスで選択します。
Create を押すと新規プロファイルが作成され、切り替わります。
切り替わった後は、拡張機能、設定( settings.json ) などの内容が、プロファイル作成時に選択したテンプレートの内容になっていることを確認します。
このようにテンプレートをベースとしてプロファイルを作成することで、推奨されている設定を簡単に取り込むことができますので、新規プロファイルを作成する際に最初に実施しておくと便利です。もちろん必要に応じてカスタマイズしていくことも可能です。
5. プロファイルを切り替えよう
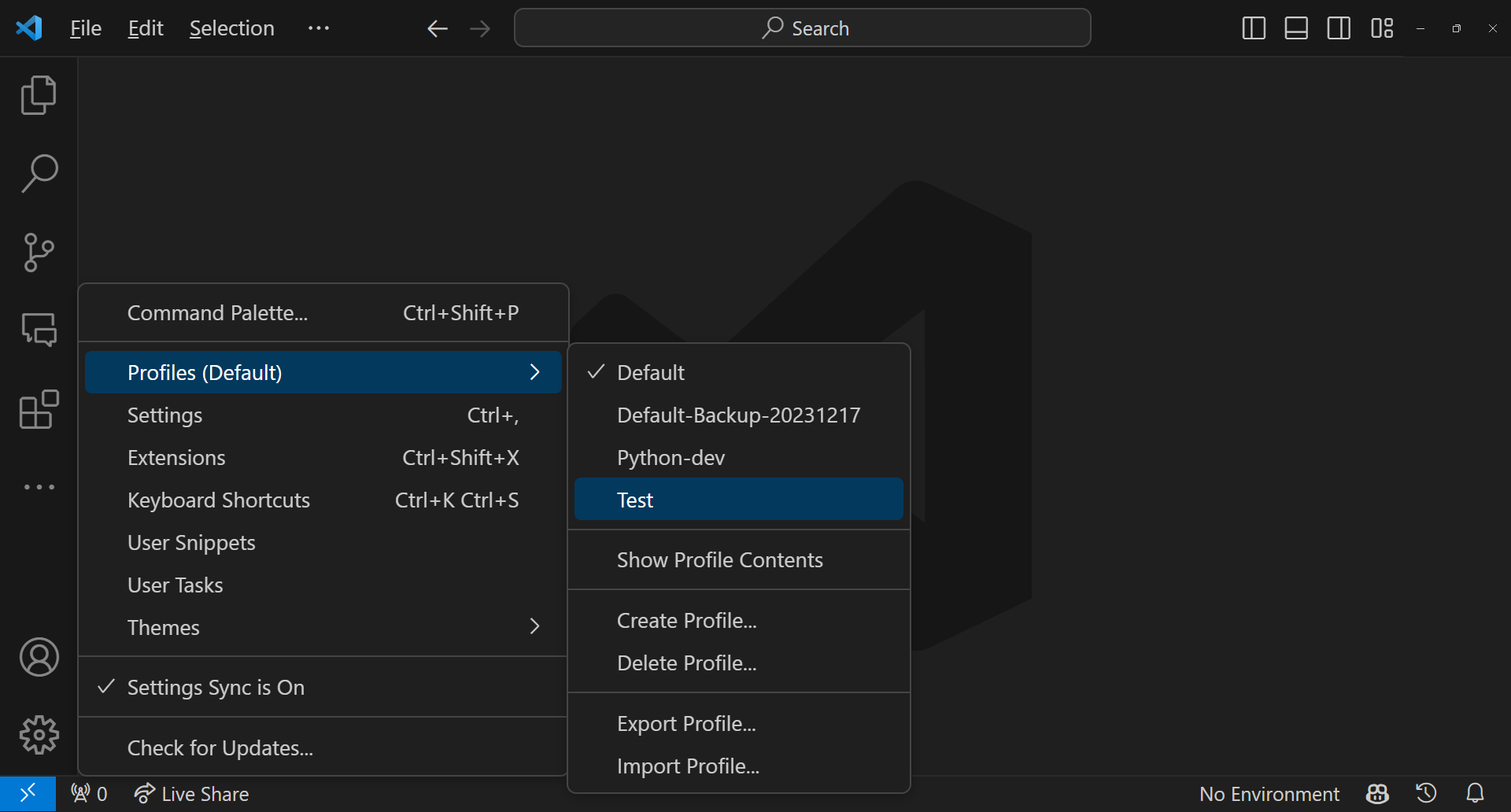
Activity BarにあるプロファイルのManageアイコン( Defaultプロファイルの場合は歯車アイコン ) を押すと表示される Profiles の項目から切り替えたいプロファイルを選択すると切り替えることができます。
下記は Default プロファイルから Test プロファイルに切り替える場合の例です。
VSCodeの機能や設定について実験的な変更を試したい場合、Default プロファイルで作業するのではなく、お試し用の別のプロファイル ( 例: Testプロファイル ) に切り替えて作業することで、Defaultプロファイルの設定を汚すことなく安心して新しい機能や設定を試すことができます。
6. プロファイルをエクスポート・インポートしよう
プロファイルのエクスポート機能により、Gistへのアップロードやファイルとして保存が可能です。
エクスポートしたプロファイルを他の人にインポートして使ってもらうことも可能なので、VSCodeの各種設定を手軽に複数人で共有することが可能です。
6.1. エクスポートする
プロファイルの内容をGistもしくはファイルに保存することができます。
エクスポート先としてGistを指定した場合、公開用のURLが発行されるので、ブラウザで閲覧するとブラウザ版VSCodeが起動しプロファイルの内容を閲覧できますので、VSCodeの設定内容を手軽にインターネット上に公開することができます。
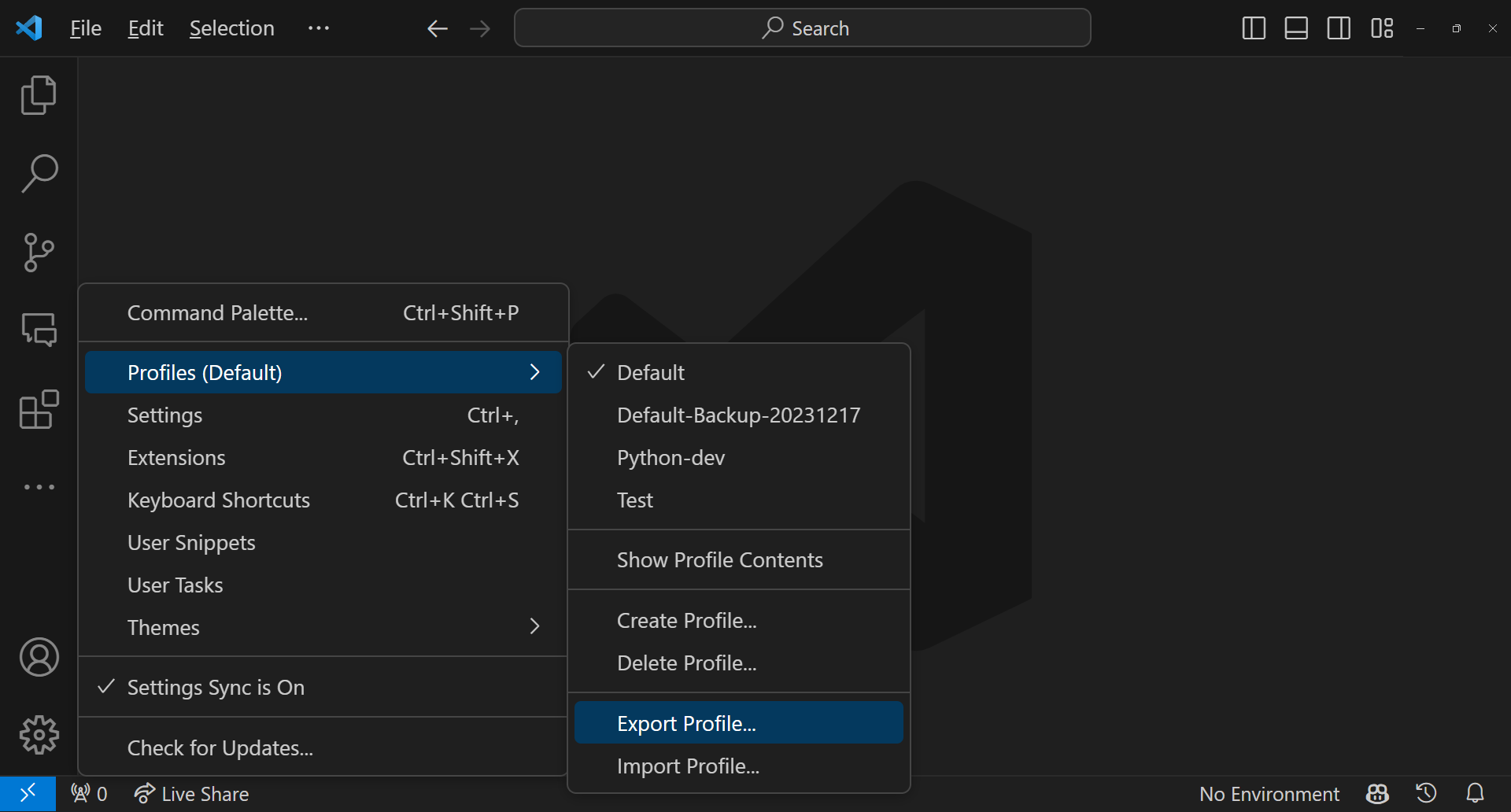
Activity BarにあるプロファイルのManageアイコン( Defaultプロファイルの場合は歯車アイコン ) を押し、Profiles → Export Profile を押します。
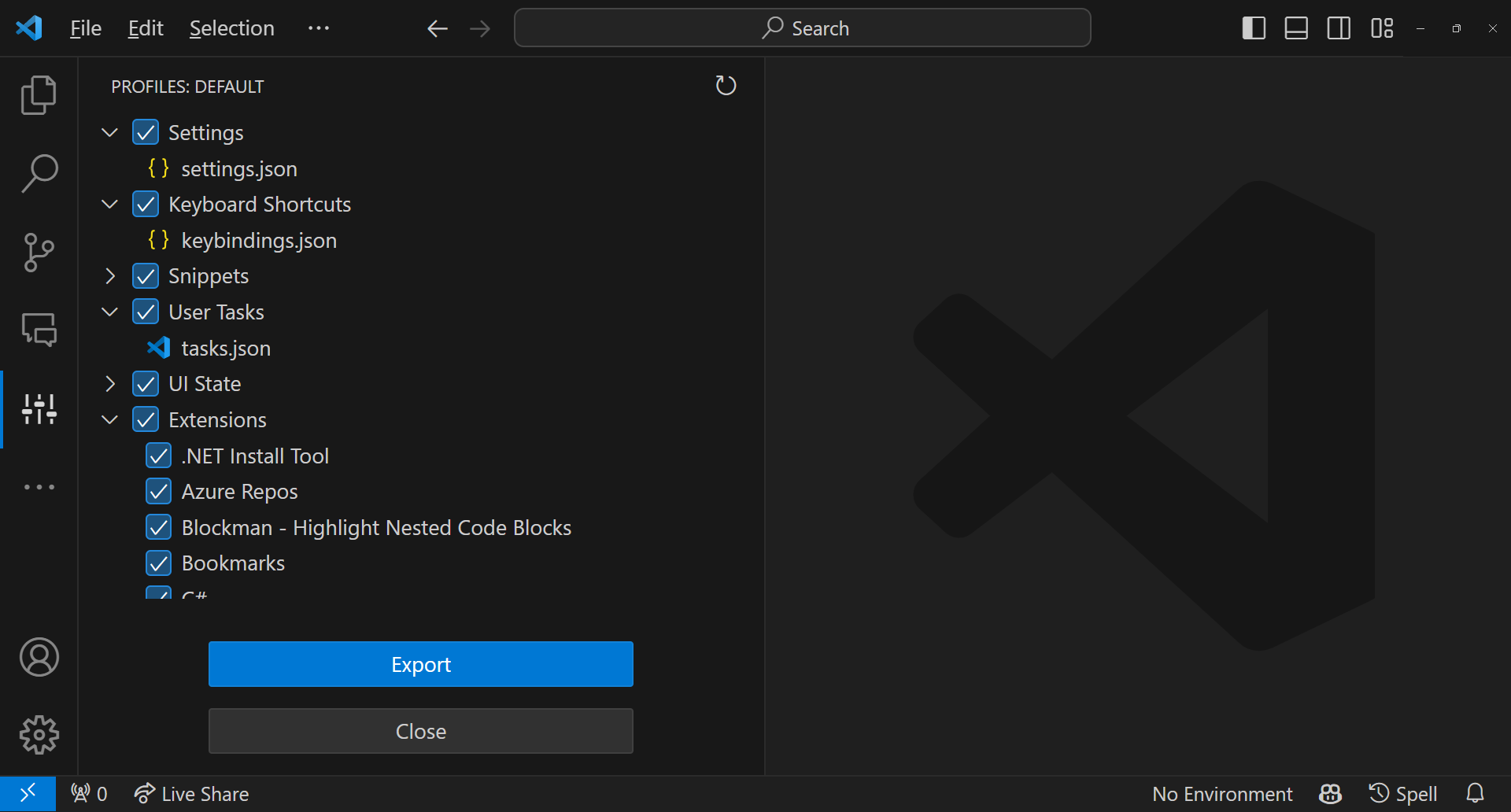
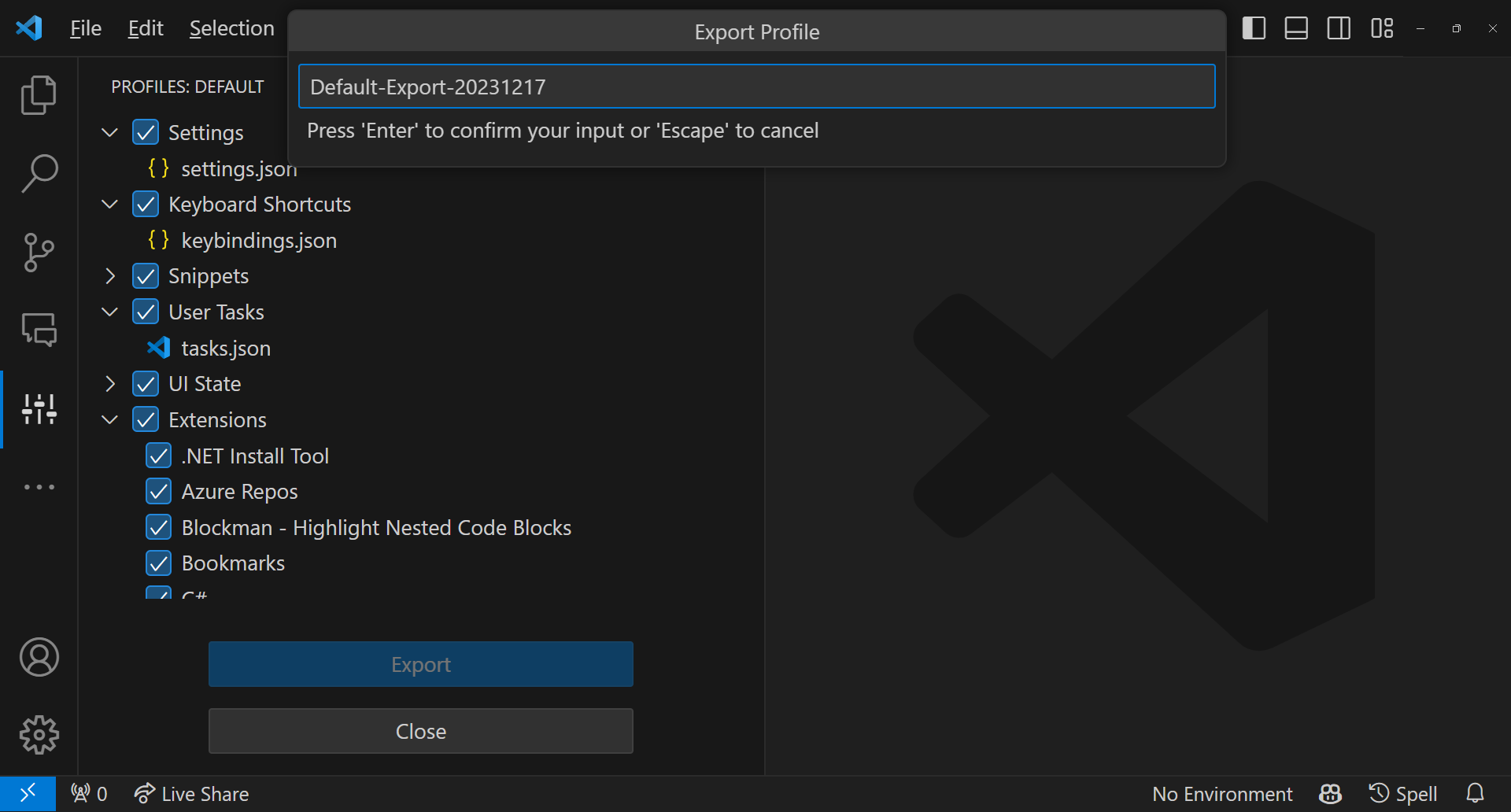
エクスポートしたい項目(部分プロファイル)にチェックを入れ、Export ボタンを押します。
お好きな名前を付けます( 例: Default-Export-20231217 )。
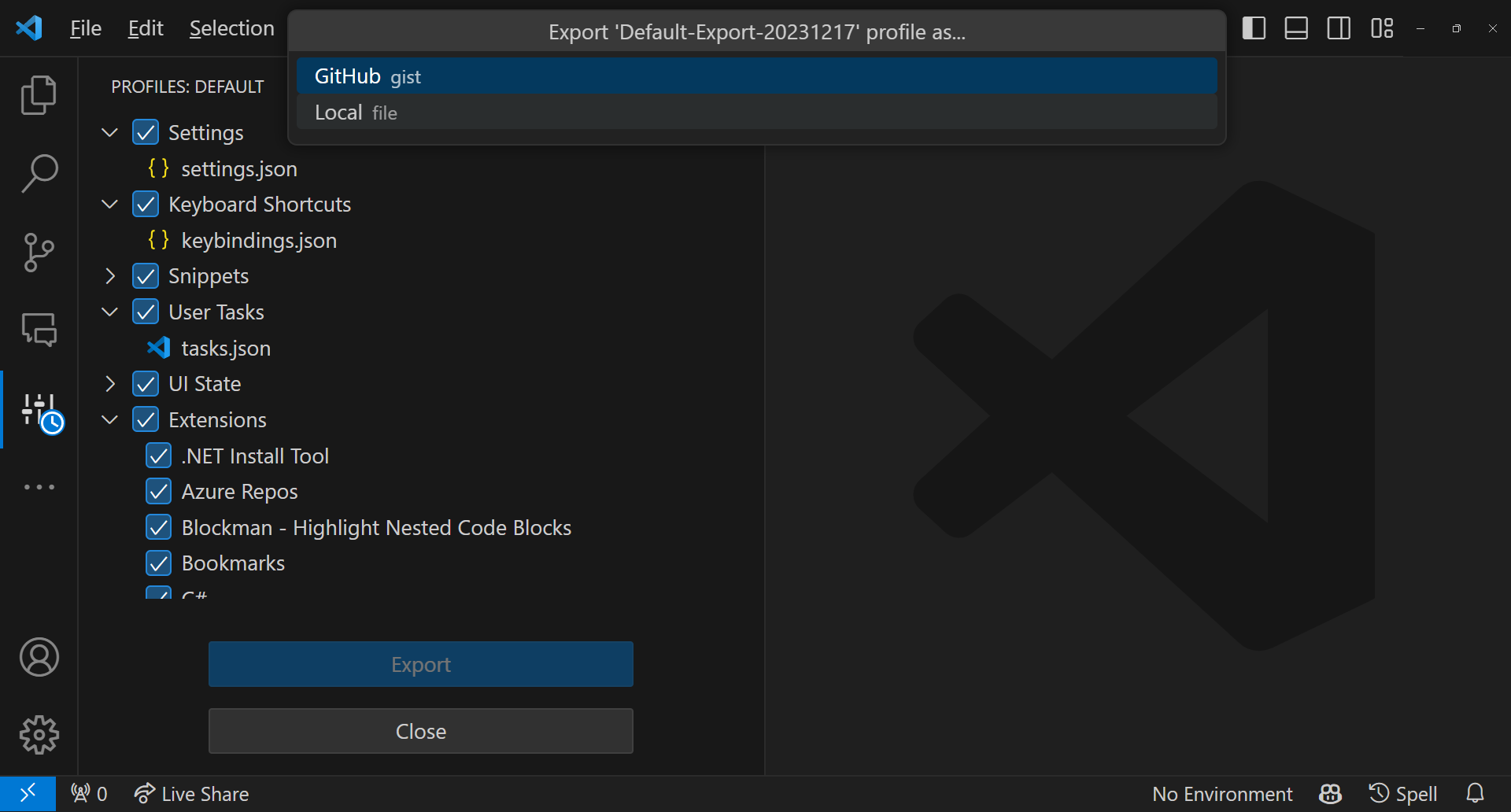
保存先を指定します。
保存先に GitHub gist を選んだ場合、GitHubへのログインを求められますのでログインします。
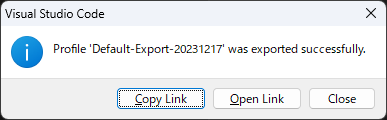
ログイン後、以下のようにプロファイルがエクスポートされた旨のダイアログが表示されます。
Copy Link を押して URLをクリップボードに格納するか、Open Linkを押して ブラウザで開きます。
URLは https://vscode.dev/editor/profile/github/{GUID} の形式です。
このURLを他の人に共有することで設定をインポートしてもらうこともできます。
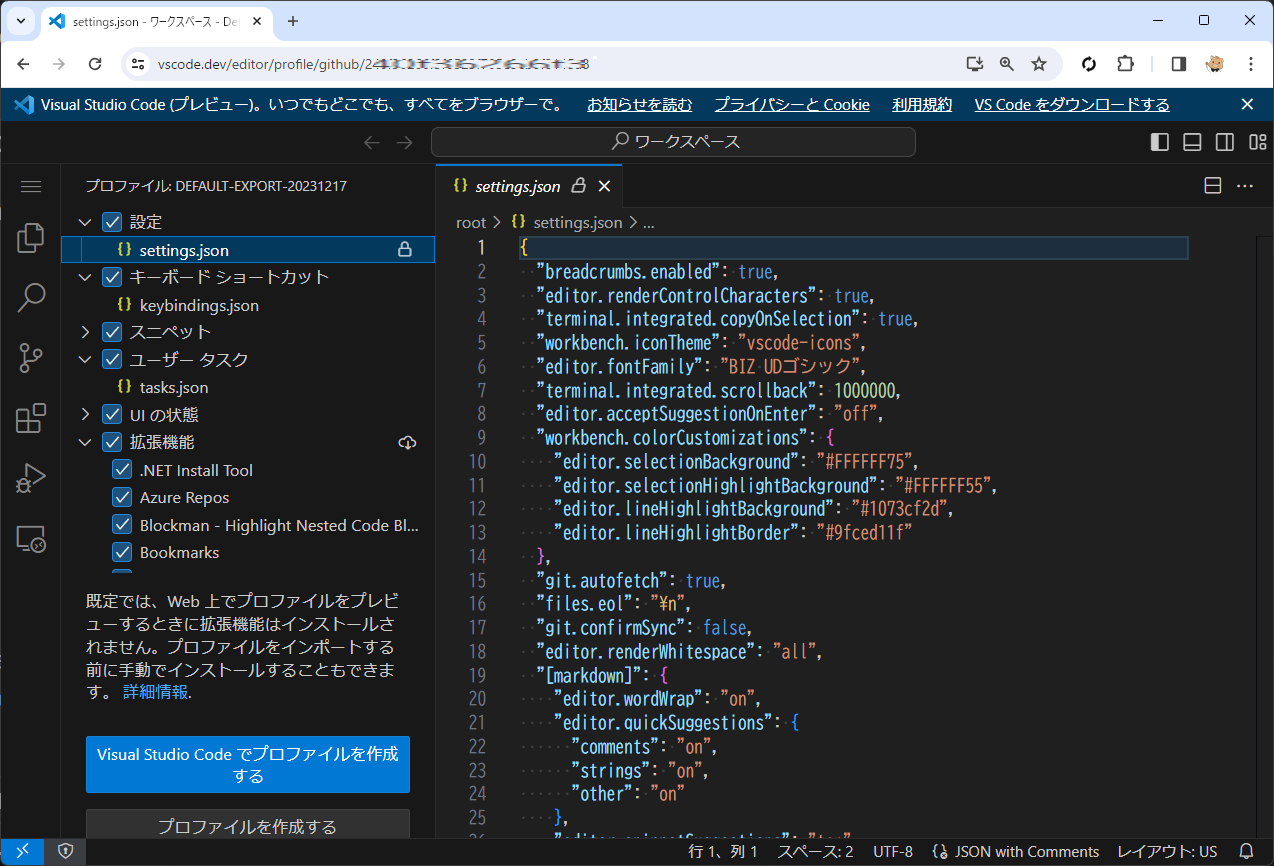
リンクをブラウザで開くと、このプロファイルが適用されたVSCodeがブラウザ上で起動し、プロファイルの内容を確認することができます。
プロファイルはGistにアップロードされていますので、Gistでも内容を確認できます。
なお、前述のURLに含まれる{GUID} はGistのコンテンツのGUIDです。
プロファイルをGistにエクスポートした場合、Gist上では Secret(非公開) で作成されていますが、エクスポート成功ダイアログで取得できるURLからはプロファイルの内容を誰でも閲覧できることに留意が必要です。
SecretなGistの内容をインターネット上の誰でも閲覧できるURLとなっていますのでURLを共有する場合は注意が必要です。
また、認証情報やパスの情報などセキュアな情報がsetting.jsonやユーザータスクなどに含まれていないかにも気をつけたほうが良さそうですね。
なお、保存先として Local file を選んだ場合、指定した保存先ディレクトリにファイル( 例: Default-Export-20231217.code-profile ) として保存されます。
プロファイルをインポートする際はこのファイルを指定することも可能です。
6.2. インポートする
エクスポートされたプロファイルを読み込むことができます。
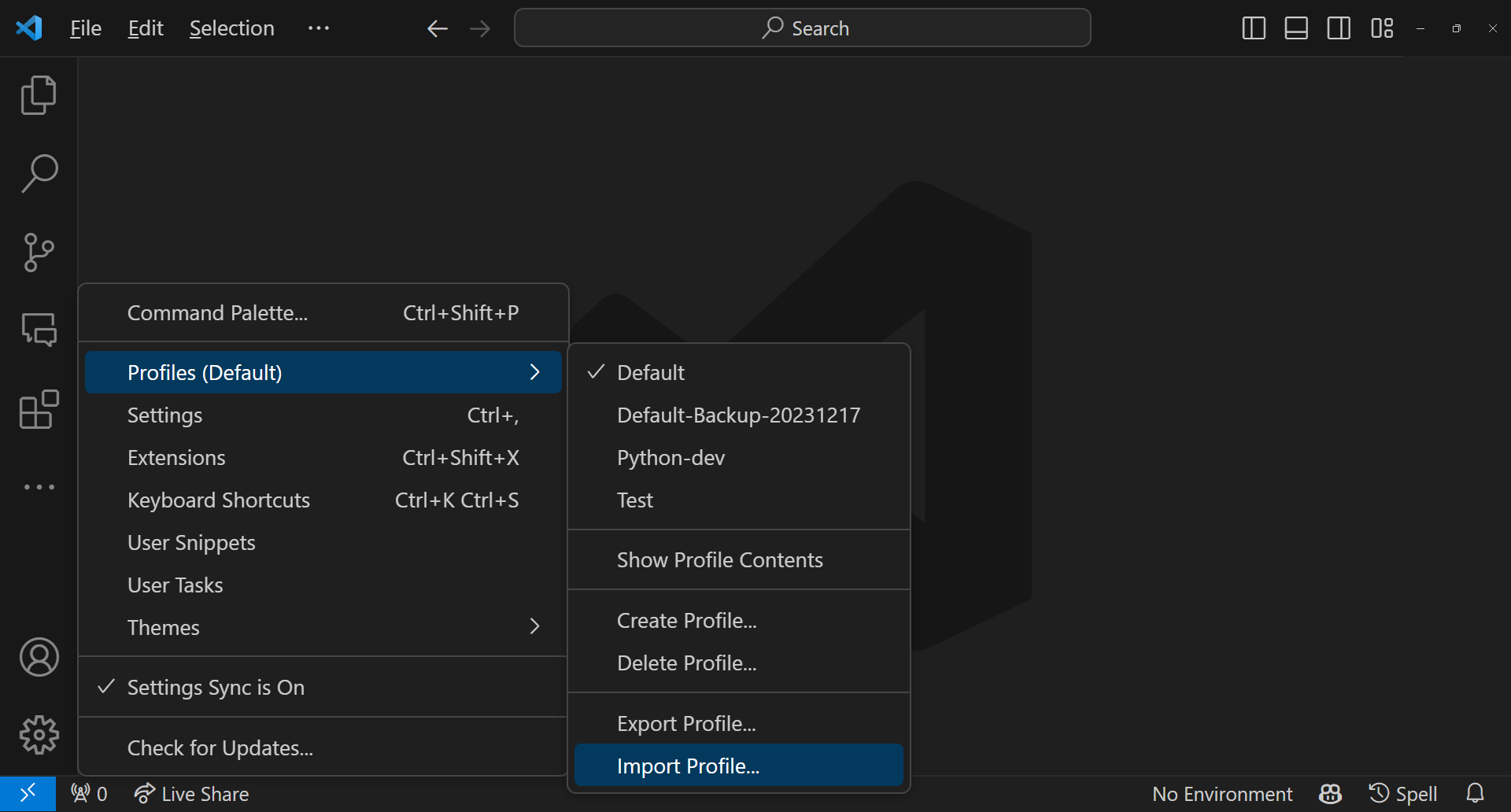
Activity BarにあるプロファイルのManageアイコン( Defaultプロファイルの場合は歯車アイコン ) を押し、Profiles → Import Profile を押します。
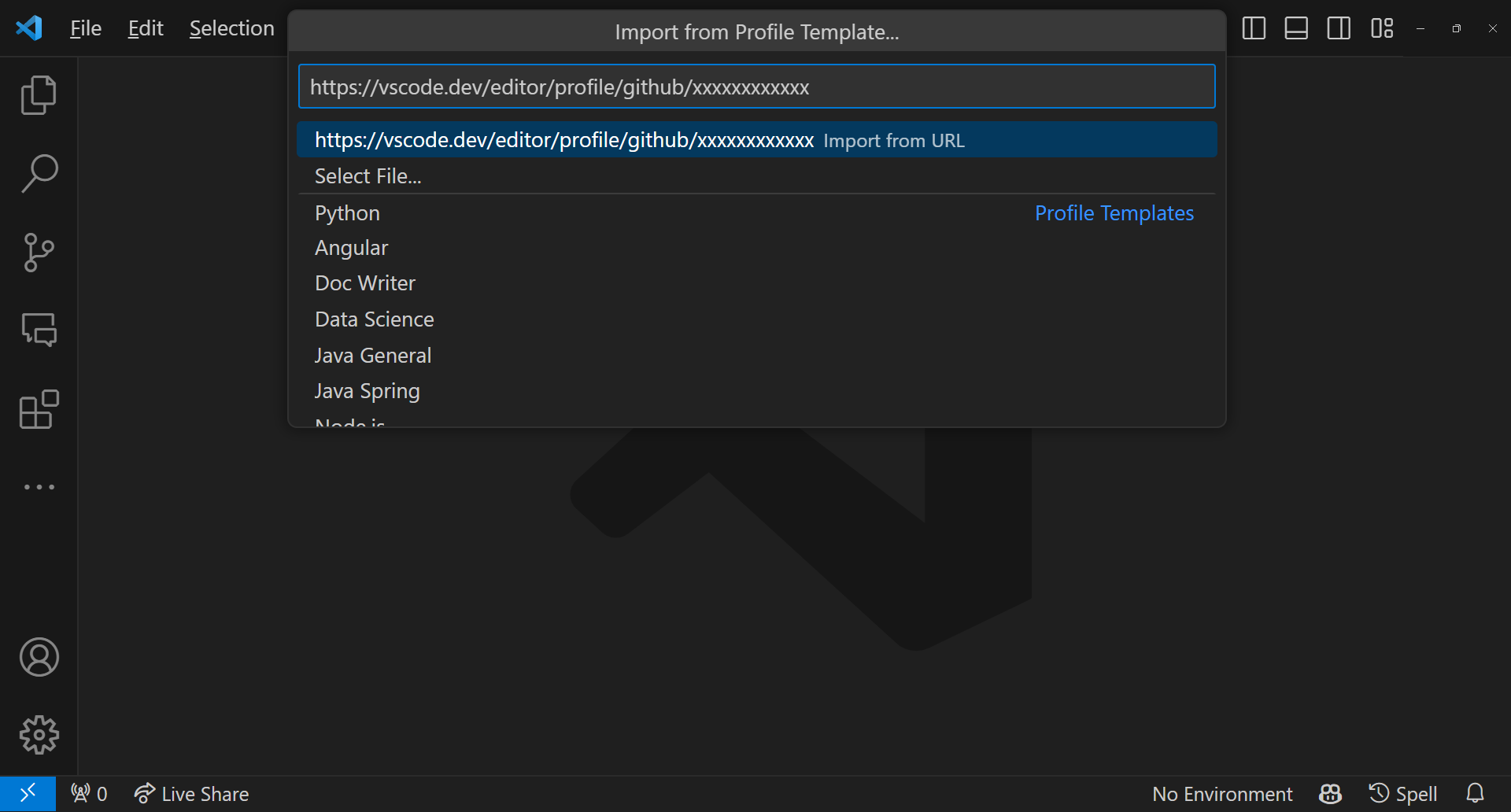
前述の手順でエクスポートしたURL( https://vscode.dev/editor/profile/github/{GUID} )、もしくは、
ファイル( 例: Default-Export-20231217.code-profile ) のパスを指定します。
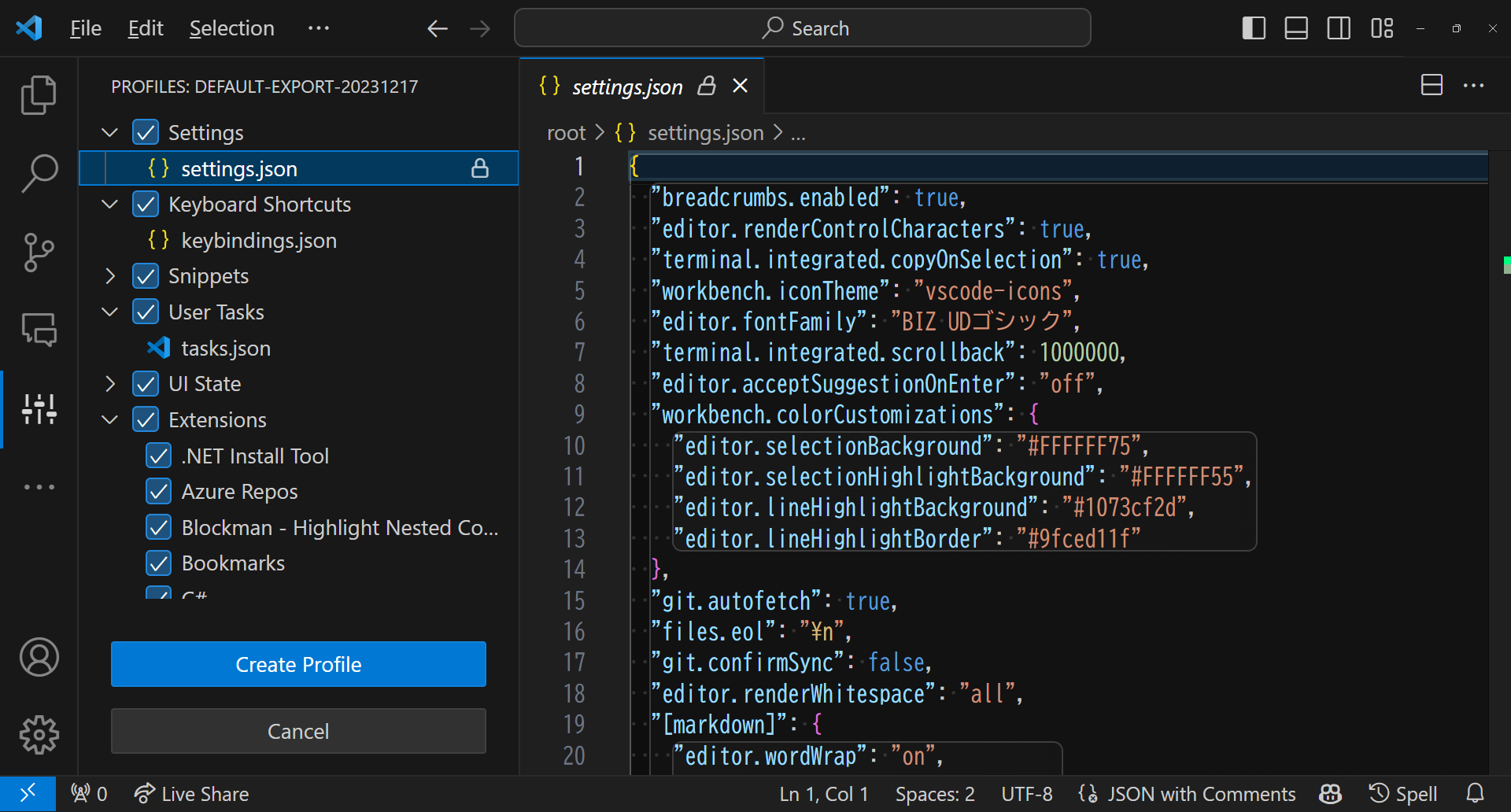
プロファイルの内容を確認します。
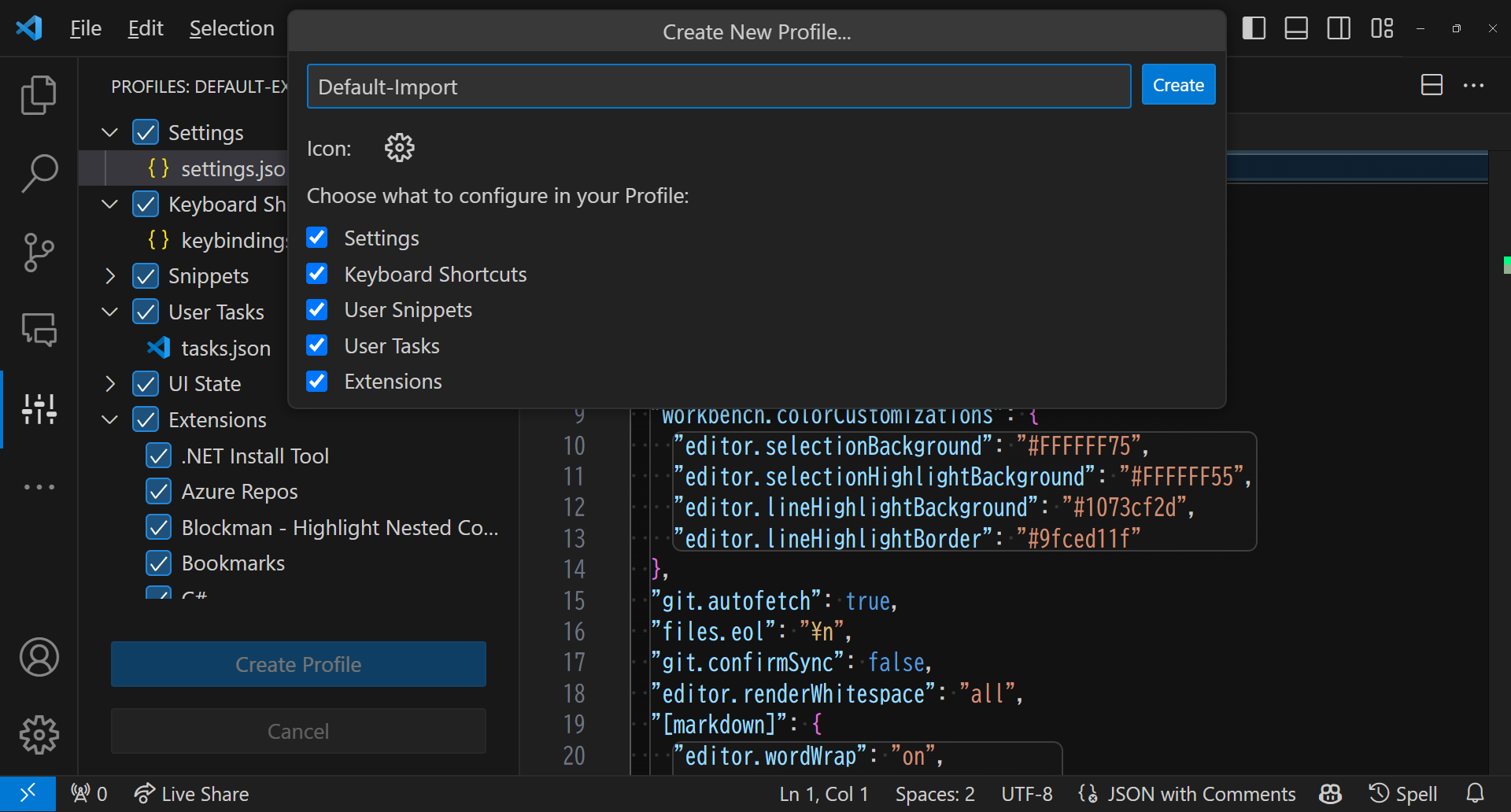
内容に問題が無ければ Create Profile を押し、お好きな名前を付けて Create を押し、新規プロファイルとして保存します。
インポートしたプロファイルに確かに切り替わっていればOKです。
プロファイルのエクスポート・インポートを活用することで手軽に設定を共有できますね。
7. まとめ
VSCodeのプロファイル機能を活用することで、VSCodeの各種設定を目的別に切り替えることができ、不要な設定が蓄積することを防ぐなど、既存の設定を汚さないようにすることができ、設定を綺麗に保つことができます。
Defaultプロファイル以外のプロファイルを適用している場合でも、そのプロファイルに含まれていない部分プロファイルについては、Defaultプロファイルに含まれる部分プロファイルが使用されるため、特にDefaultプロファイルは断捨離を行い、綺麗に保つことがポイントだと思います。
プロファイルのエクスポート・インポートを行うことでVSCodeの各種設定を簡単に共有できますので、チームで設定を共通化したい場合や、ハンズオン受講者に実施してもらいたい設定がある場合など、VSCodeの各種設定を共有する際も便利です。
また、プロファイルには、セキュアな情報が含まれる可能性がありますので、エクスポートする際には内容の確認を行い、共有する際には、関係者外に情報が漏洩しないようご注意ください。特に https://vscode.dev/editor/profile/github/{GUID} のURLを共有すると誰でも内容を閲覧できることに留意が必要です。
快適なVSCodeの活用に本記事の内容が役立ちましたら幸いです。