日々のコピペ作業を効率化したく作成&公開しました。
どんな拡張機能?
ブラウザで閲覧しているサイトのタイトルやURLを Markdown や RichText などお好きなフォーマットで右クリックメニューからクリップボードに簡単にコピーできる拡張機能です。
Chrome と Edge で使うことができます。
さっそく拡張機能の使い方とソースコードのポイントについてご紹介したいと思います。
さっそく使ってみよう
Chrome や Edge で Chrome ウェブストア を開き、Chromeに追加 というボタンを押すとブラウザに拡張機能をインストールできます。
以下のリンクからもインストールできます。
コピーしてみよう
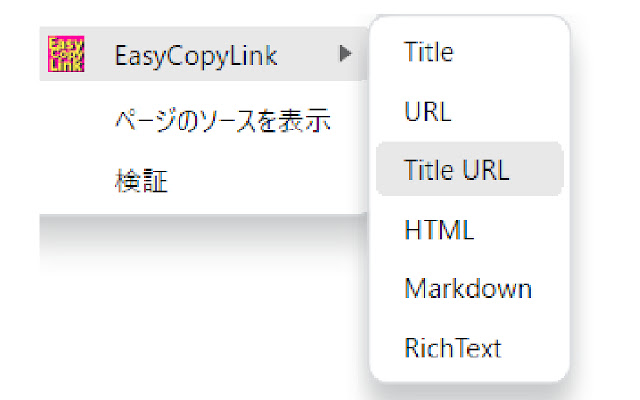
お好きなサイト( 例: https://www.yahoo.co.jp/ ) を開いた状態で右クリックすると以下のスクリーンショットのように EasyCopyLink のメニューが表示されます。
Title や URL など、お好きな形式をクリックいただくとクリップボードに格納されます。
それぞれの形式でコピーした後、貼り付けるとどのようになるか次章でご紹介します。
貼り付けてみよう
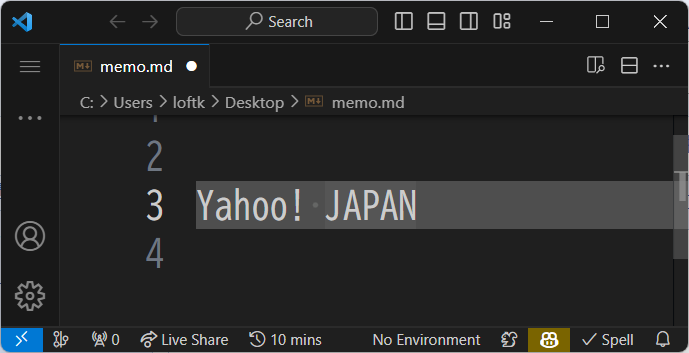
Title としてコピーし、貼り付けた場合:
サイトのタイトルの文字列を簡単に取得して貼り付けることができます。
Webページ上にサイトのタイトルの文字列が表示されていない場合に活躍します。
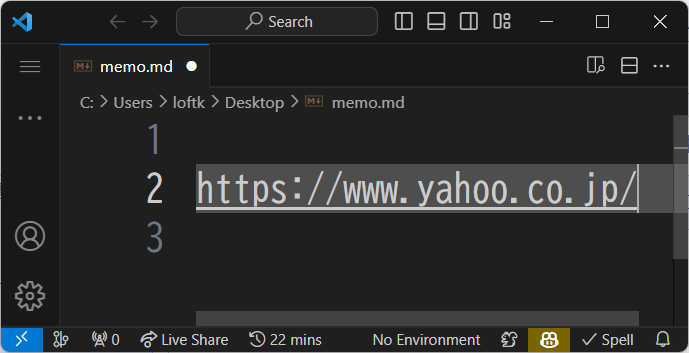
URL としてコピーし、貼り付けた場合:
サイトのURLの文字列を簡単に取得して貼り付けることができます。
確実にプレーンなテキストとしてURL文字列が欲しいときに活用できます。
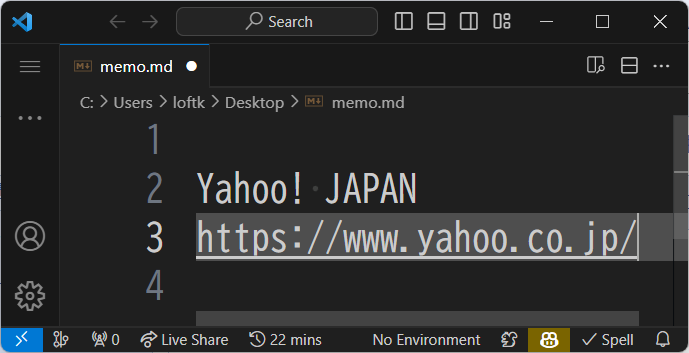
Title URL としてコピーし、貼り付けた場合:
簡単にタイトル+改行+URLの形式で貼り付けることができます。
テキストファイルなどにタイトルやURLを一気に貼り付けたい場合に活躍します。
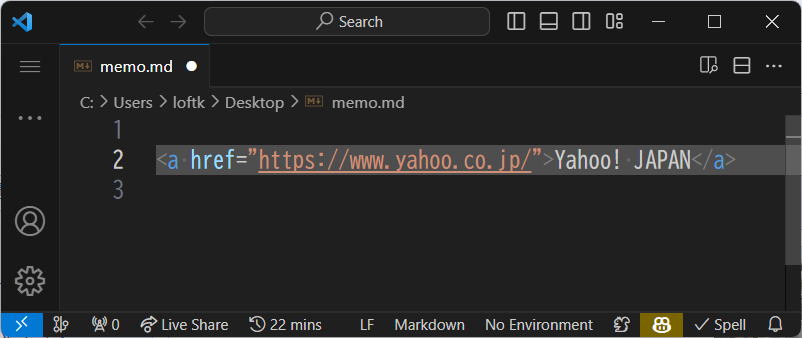
HTML としてコピーし、貼り付けた場合:
簡単にHTMLのリンク記法の形式で貼り付けることができます。
Webサイトにリンクを埋め込みたいときなどに便利です。
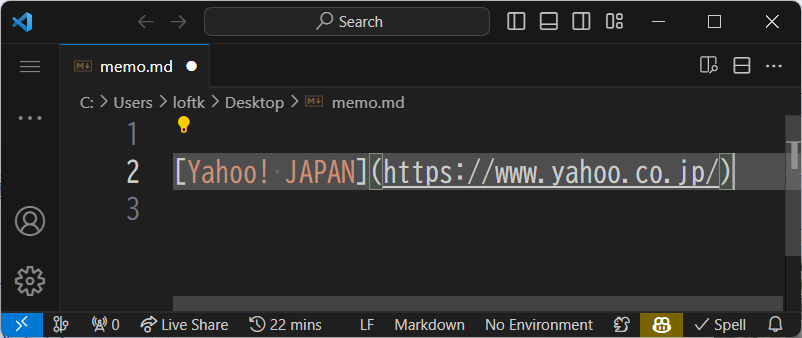
Markdown としてコピーし、貼り付けた場合:
簡単にMarkdownのリンク記法の形式で貼り付けることができます。
Markdownファイル(*.md)に貼り付ける以外にも、Markdown記法に対応しているサイトやツールで文書を執筆する際に役立ちます。
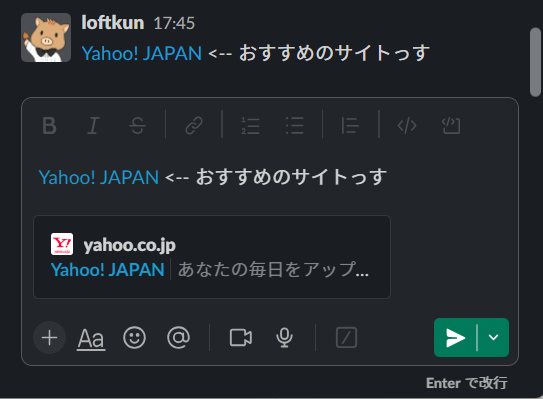
RichText としてコピーし、貼り付けた場合:
簡単にリンク付きの文字として貼り付けることができます。
Slackなどに貼り付けてリンクを共有するのに便利です。
ソースコード
以下で公開しています。
どうやってクリップボードに格納しているのか
document.execCommand("copy") を実行した際に呼び出される listener で event.clipboardData.setData() しています。
RichTextをクリップボードに格納したい場合は、text/plain としてプレーンな文字列( 本拡張機能の場合はサイトのタイトル )、text/html としてHTMLタグ ( 本拡張機能の場合はサイトのURLにリンクするHTMLのリンク記法 ) を設定すればOKです。
const copy = (text, html) => {
const listener = (event) => {
event.clipboardData.setData("text/plain", text);
if (html) {
event.clipboardData.setData("text/html", html);
}
event.preventDefault();
};
document.addEventListener("copy", listener);
document.execCommand("copy");
document.removeEventListener("copy", listener);
}
v1.2 の新機能
表示on/off機能を追加しました。
普段使うフォーマットのみを右クリックメニューに表示できます。
まとめ
拡張機能の機能や実装についてご紹介しました。
皆さまの日々のコピペ作業の効率化に役立ちましたら幸いです。
ご要望やお気づきの点がございましたらコメントなどでぜひお知らせください。