はじめに
Markdownって便利ですよね?
README.md、PR や Issue の本文やコメント、Qiita や Zenn はもちろん、Google Docs や Trello や Notion や Jupyter Notebook でも使えるみたいです。もっといろいろな文書を Markdown で書ければいいのになあ、あらゆる文書のソースコードを Markdown にできればいいのになあ。
さあ、Markdown の可能性を広げましょう!
本記事では「スライド」と「(電子)書籍」をMarkdownで書く方法をご紹介したいと思います。もちろん、VSCodeでMarkdownを効率よく便利に書いていくためのチップスもご紹介していきますよ。
ご参考スライド
VS Code Conference Japan 2021 で発表した際の以下スライドもご参照ください。
もちろんこのスライドもVSCode + Markdownで記述し、SlidevでスライドのSPA( Single Page Application ) としてビルドし、Netlify にデプロイしたものです。
同じくSlidevで生成したPDF版のスライドを以下SpeakerDeck にUPしておりますが、上記のSPA版の方が、SlidevのツールバーやYouTube埋め込みやGIFアニメーションを見ていただけるのでおすすめです。
発表時の動画は以下から視聴いただけます。発表時間は15分です。要点部分のみご確認いただくのにちょうど良いかと思います。
本記事でご紹介すること
本記事では以下についてご紹介します。
- Markdownを書く際の便利な拡張機能
- Markdownでスライドを書く
- Slidevを活用して、Markdownでスライドを書く方法やテクニックを紹介します。
- VS Code Conference Japan 2021 での発表スライドもMarkdownで書いてSlidevでスライド化したものになります。
- Markdownで書籍( epub, mobi )を書く
- Pandocを活用して、Markdownで書籍( epub, mobi )を書く方法やテクニックを紹介します。
それでは、便利な拡張機能のご紹介からです!
1. Markdownを書く際の便利な拡張機能
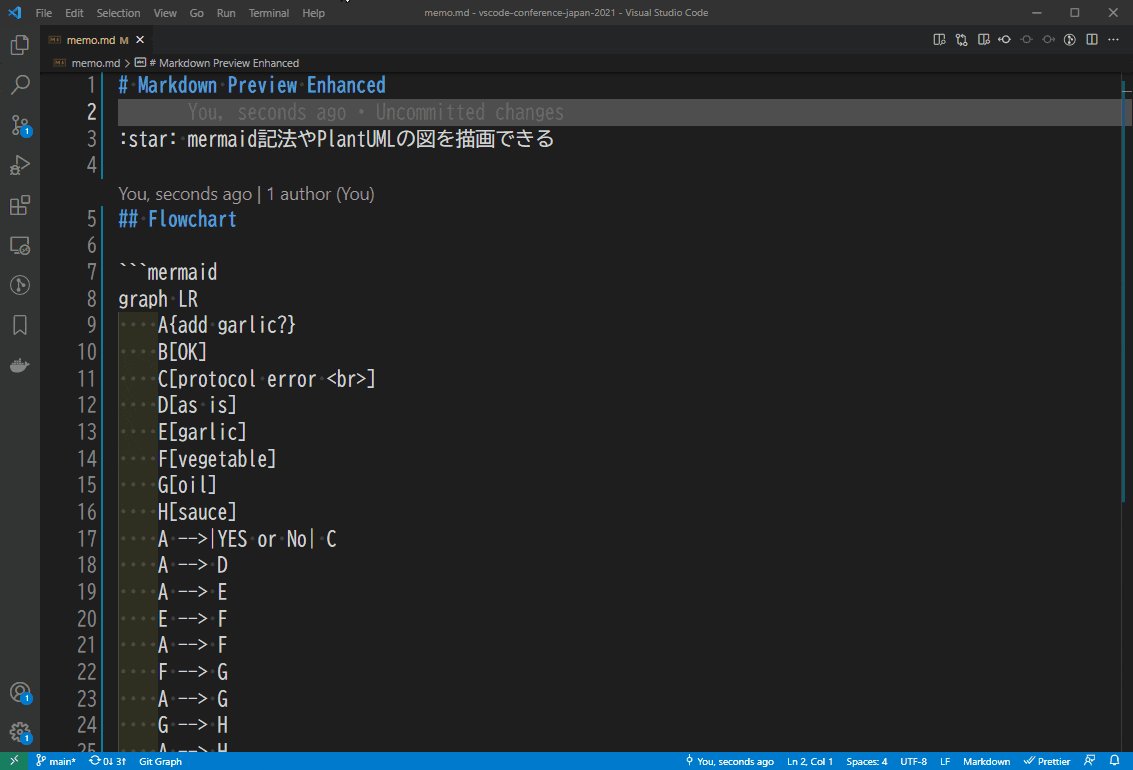
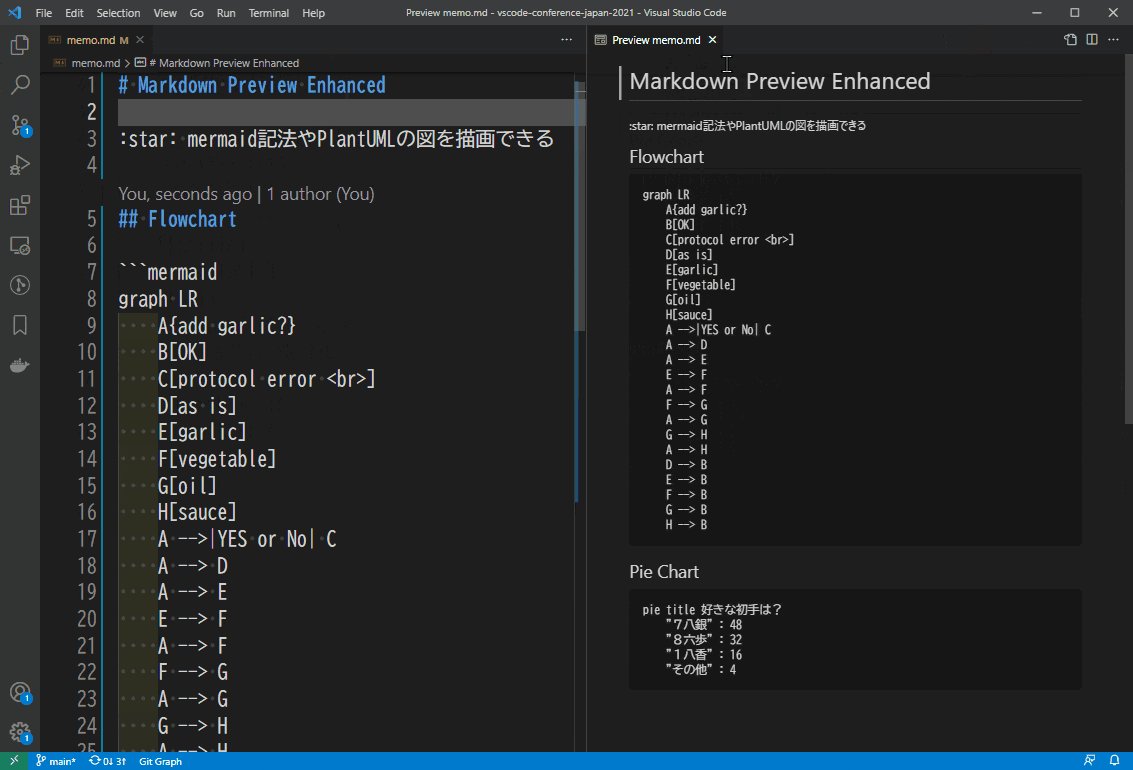
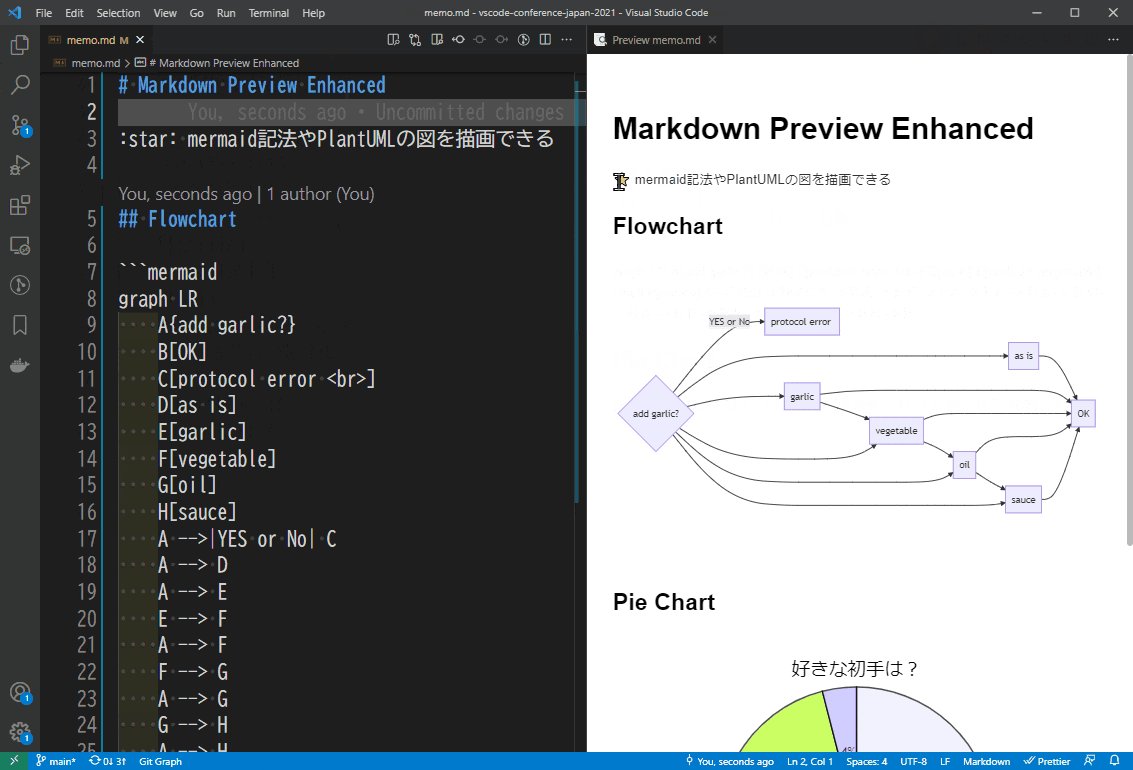
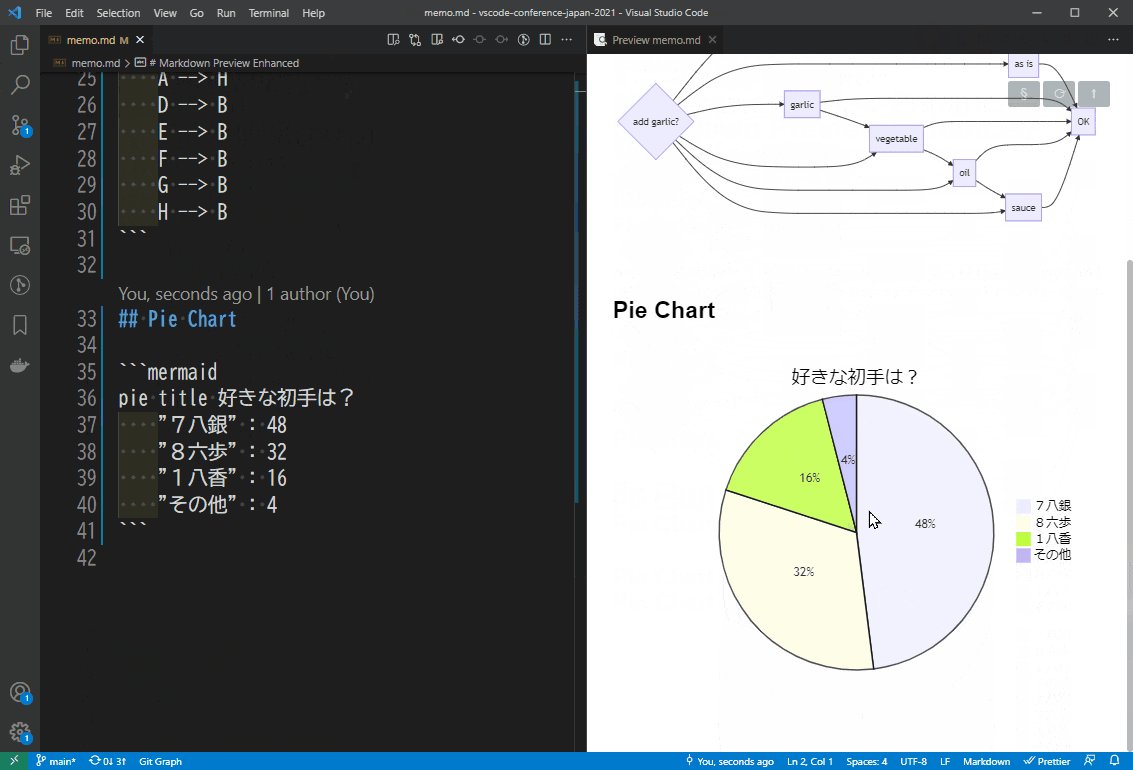
1.1. Markdown Preview Enhanced ( shd101wyy.markdown-preview-enhanced )
Markdownはそれがどう見えるかをプレビューで確認しながら書いていくのが良いですよね。
この拡張機能はVSCode標準のプレビュー機能よりも高機能なのでおすすめです。

以下などの記法で図や数式を表示できます。
- mermaid
- PlantUML
- LaTeX
その他、ファイル形式の変換機能などもあります。
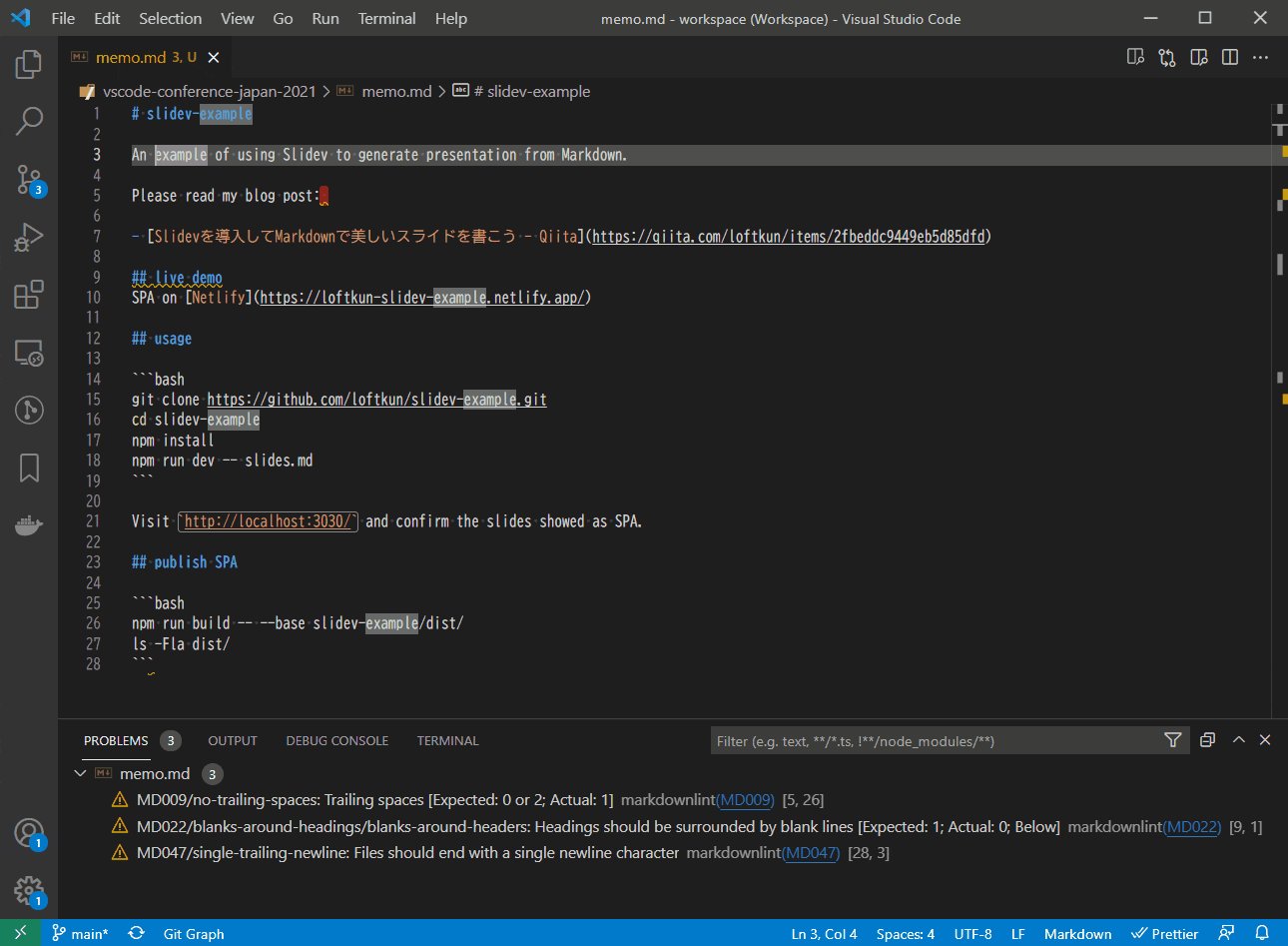
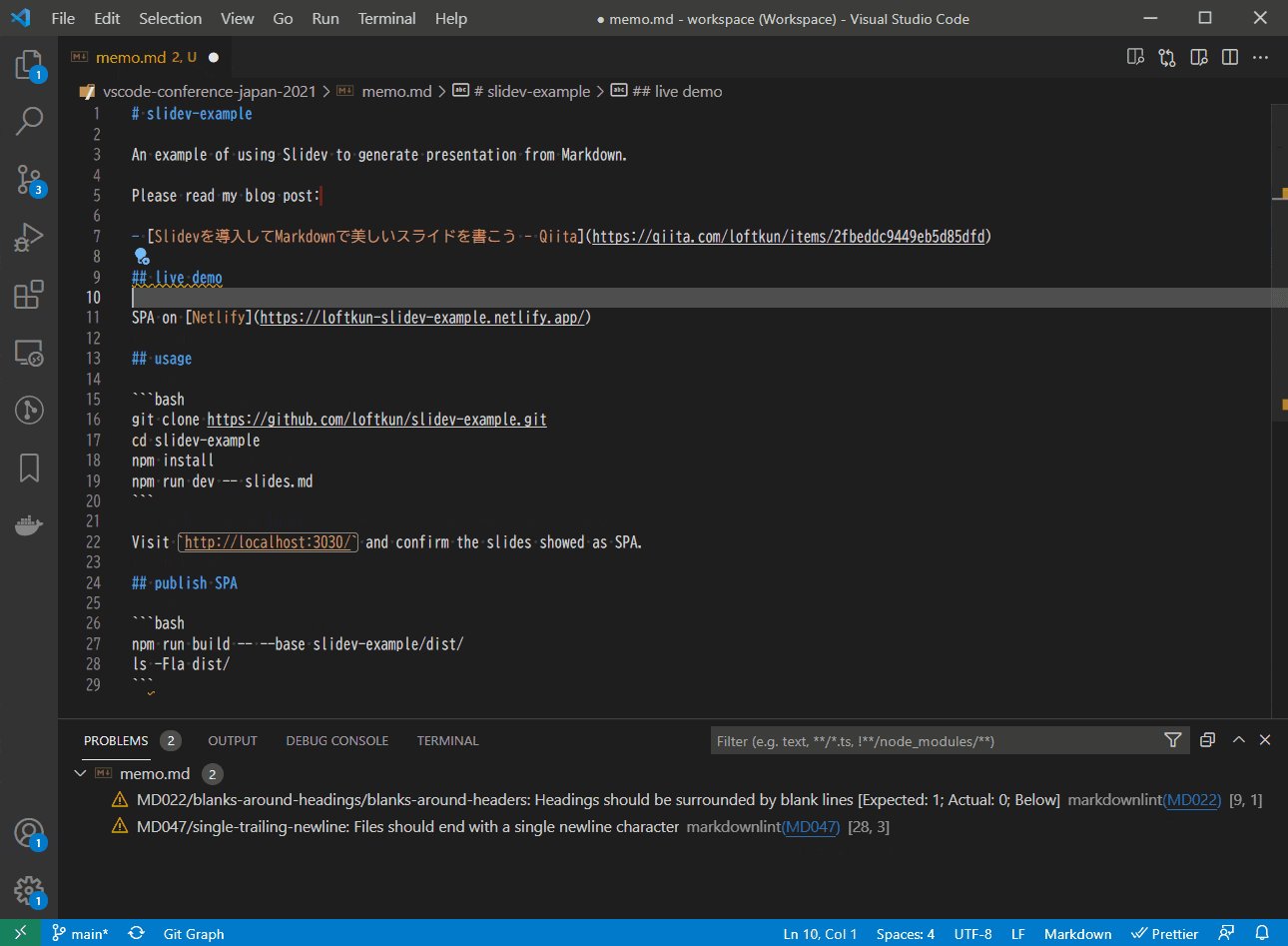
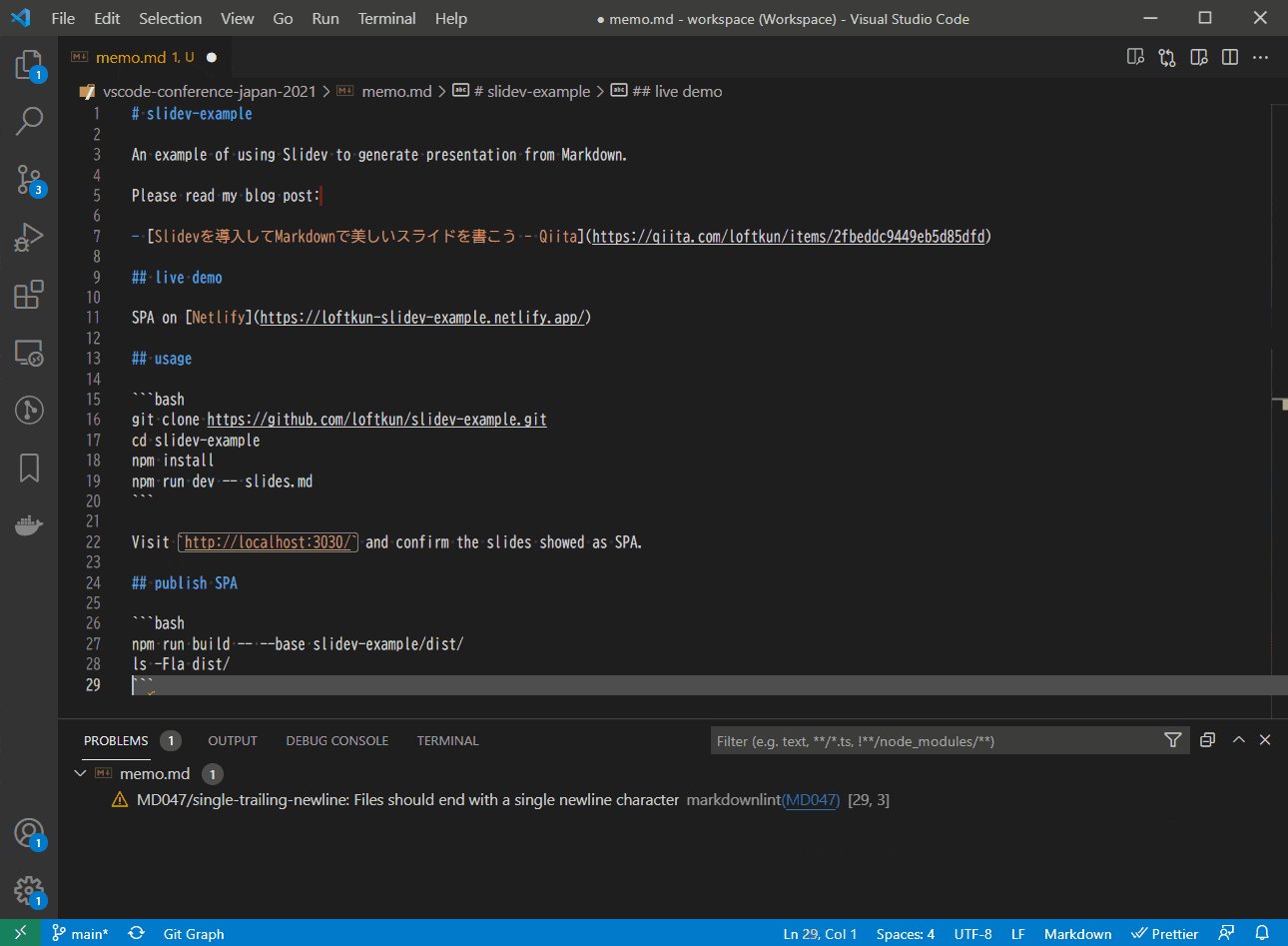
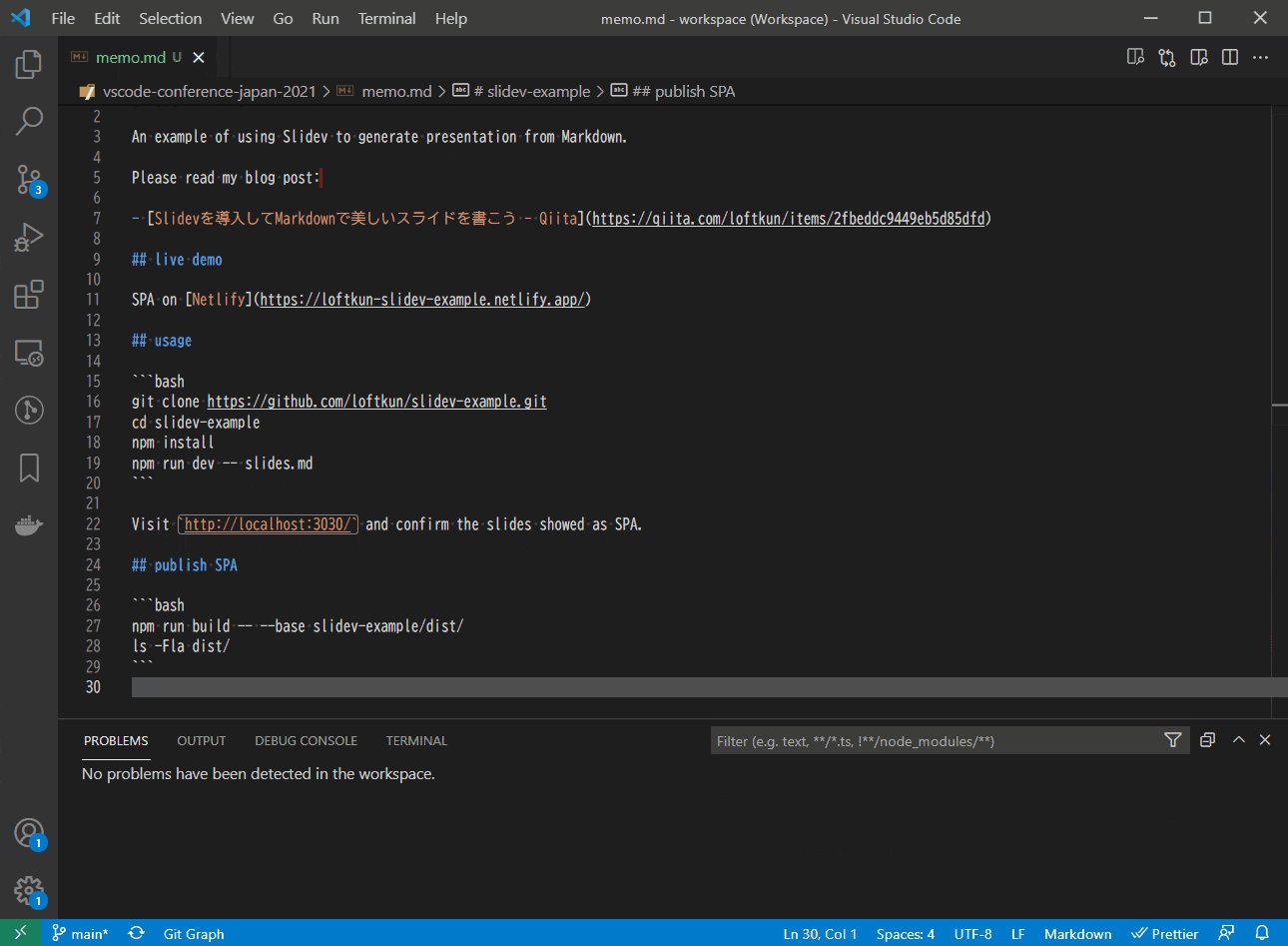
1.2. markdownlint ( DavidAnson.vscode-markdownlint )
Markdown、不慣れなうちは、なぜここに空行を入れねば?などと思うことが多々ありますよね。
この拡張機能はMarkdownのお作法に反している箇所を教えてくれるのでおすすめです。

PROBLEMSパネルに以下のような文法の指摘が表示されます。
- 不要なスペースの存在
- 空行がない
- 他いろいろ
指摘に基づいて修正することで文法的に綺麗なMarkdownを書けます。
1.3. Auto Markdown TOC ( xavierguarch.auto-markdown-toc )
各見出しに章番号を入れたり(このQiita記事がまさにそうです)、冒頭に目次を作ったりしたいことがあります。
章を追加/削除/リネームしたら章番号や目次を書き直すなんてやってられませんよね。
この拡張機能は自動で章番号や目次を生成してくれるのでおすすめです。

- 章番号を自動で振ってくれます
- 目次を自動生成してくれます
- 途中に章を挿入した場合も振り直せます
- 章番号や目次の手作業によるメンテが不要になります
1.4. Table Formatter ( shuworks.vscode-table-formatter )
Markdownで表を書くときはセルの横幅が揃わないので、どの列の情報なのか視認性が悪くなってしまいますよね。
この拡張機能はセルの横幅を一瞬で揃えてくれるのでおすすめです。

- セルの幅を見やすく調整してくれます
- 不足している - や | を保管してくれます
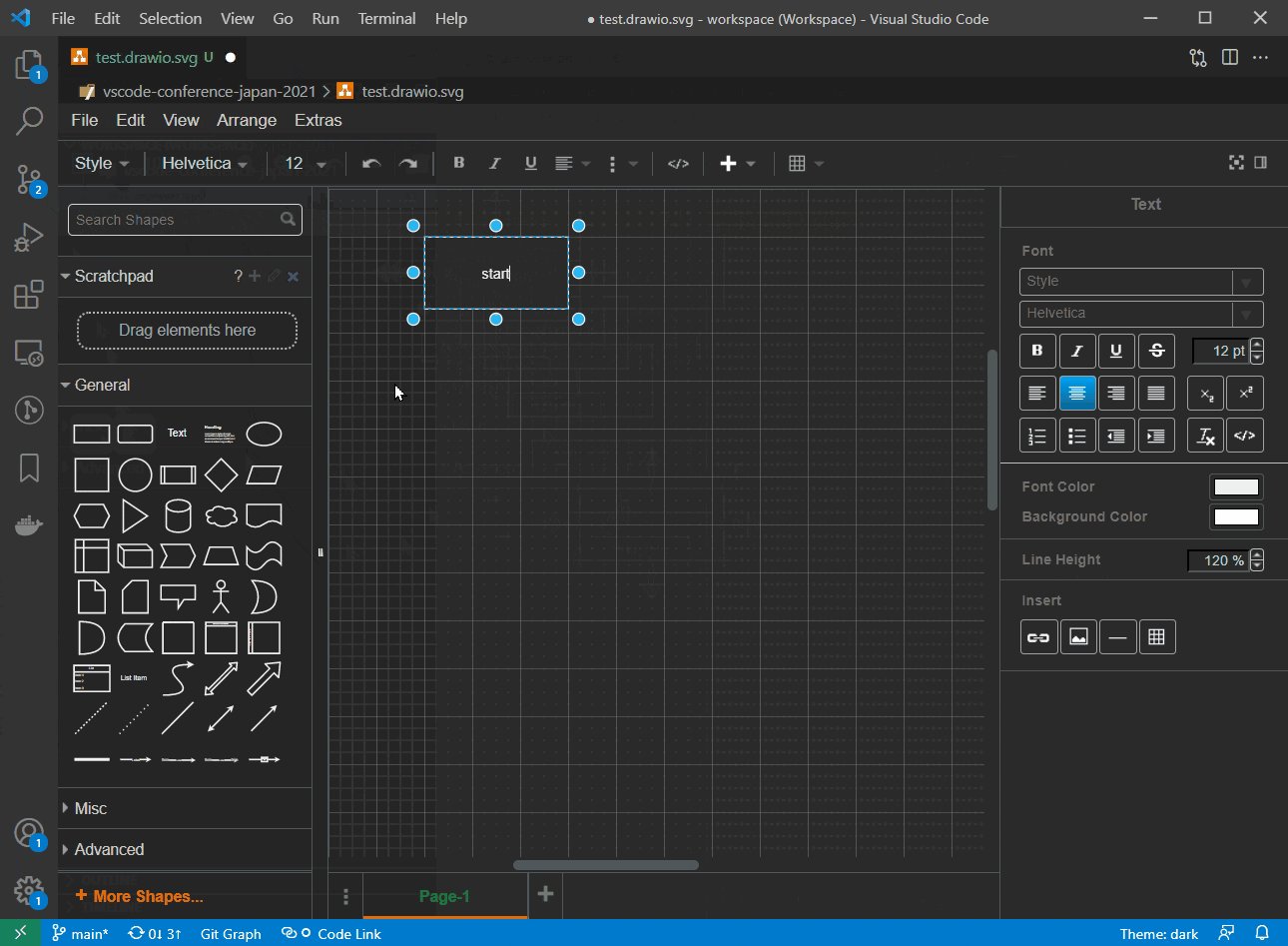
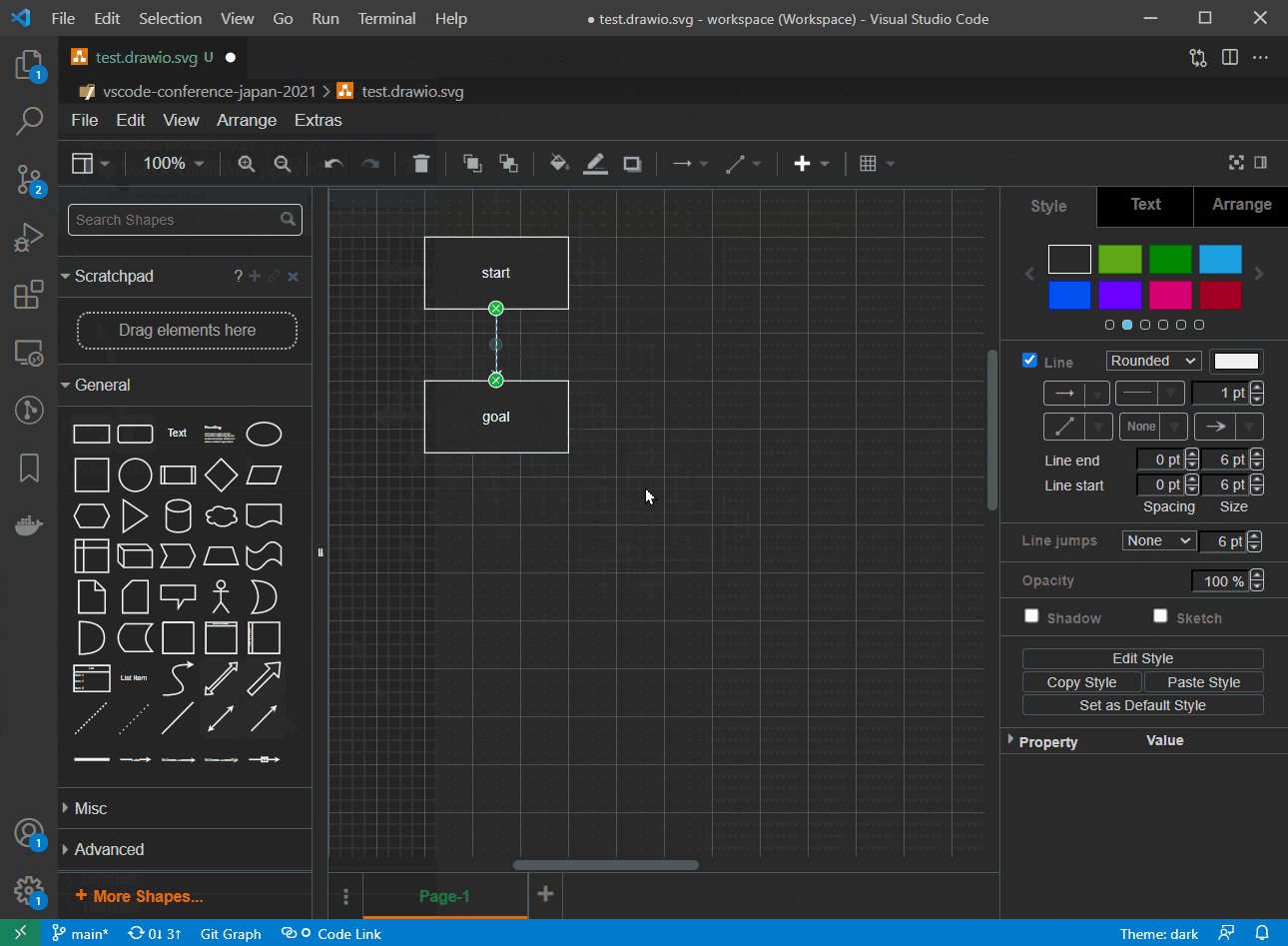
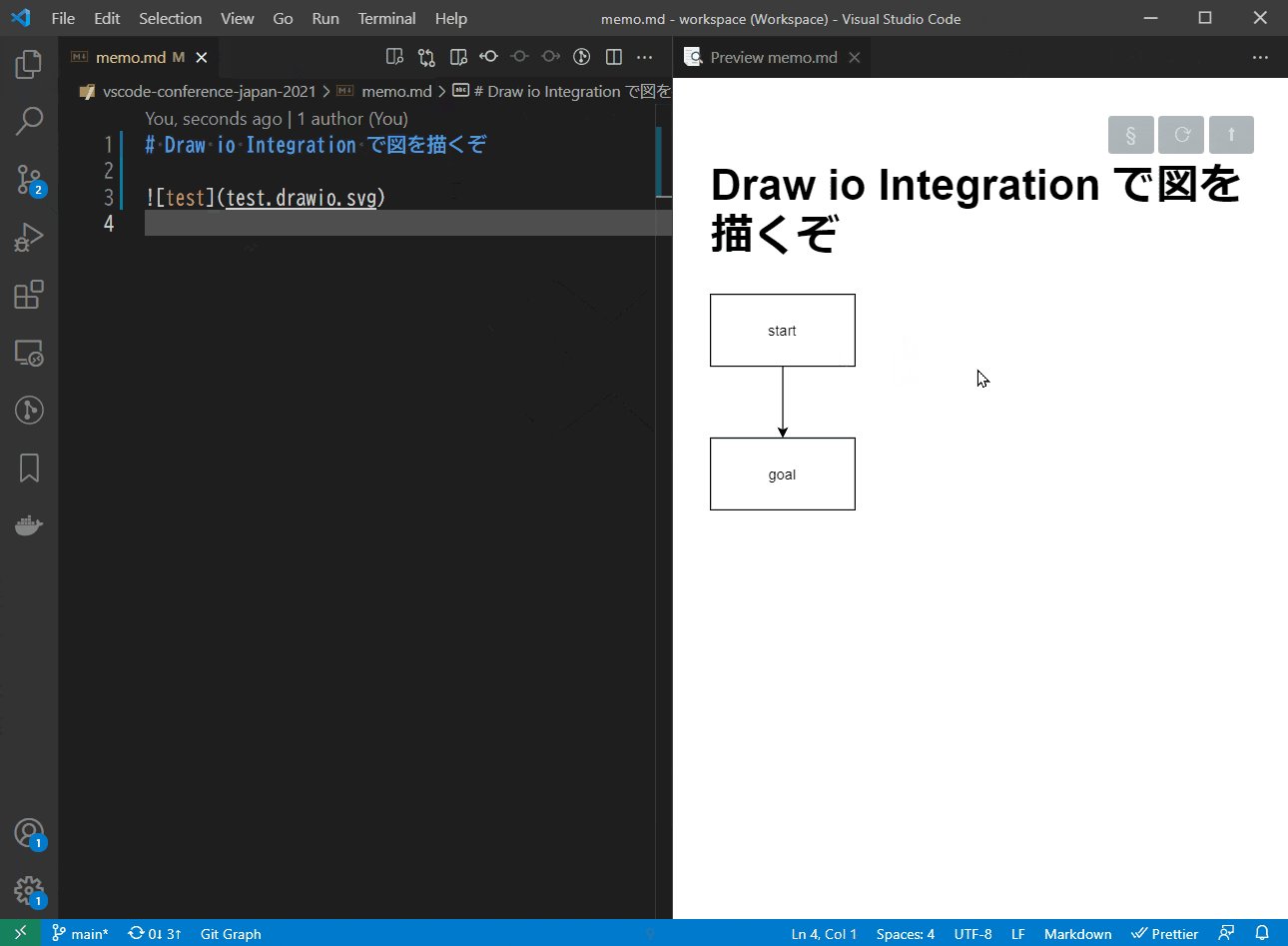
1.5. Draw.io Integration ( hediet.vscode-drawio )
VSCode上で画像をサクッと描いてMarkdownに挿入したいですよね。
この拡張機能はSVG画像をドローツールで編集できるのでおすすめです。

- Draw.io ( app.diagrams.net ) のドローツールをオフラインで使えます
- 対応するファイル名は
*.drawio.svgなどいくつか規則があります- 規則に沿った名前のファイルはこの拡張機能で開かれるので即編集できます
- Markdownには通常の画像として表示できます
2. Markdownでスライドを書く
前章では VSCode で Markdownを便利に書く拡張機能をご紹介しました。
ご紹介した拡張機能も駆使しながら、本章では、いよいよスライドを書く方法をご紹介していきたいと思います!
2.1. Markdownでスライドを書くには
-
スライドの文章をMarkdownで書き、ツールでMarkdownをスライドとして表示させます
- スライドとしてのデザインや機能はツールに依存します
- Markdwon側でも多少のレイアウトの指定は可能です
-
発表の内容(文章)を書くことに専念し、短時間でまとまった量のアウトプットを出したい場合におすすめです
- 私の場合、本業の合間に副業のPythonの講義資料を作るための目的に合っていました
-
様々なツールがありますが、今回は、Slidevを紹介したいと思います!
Slidevについては以下記事で詳しく解説しておりますので併せてご参照ください。
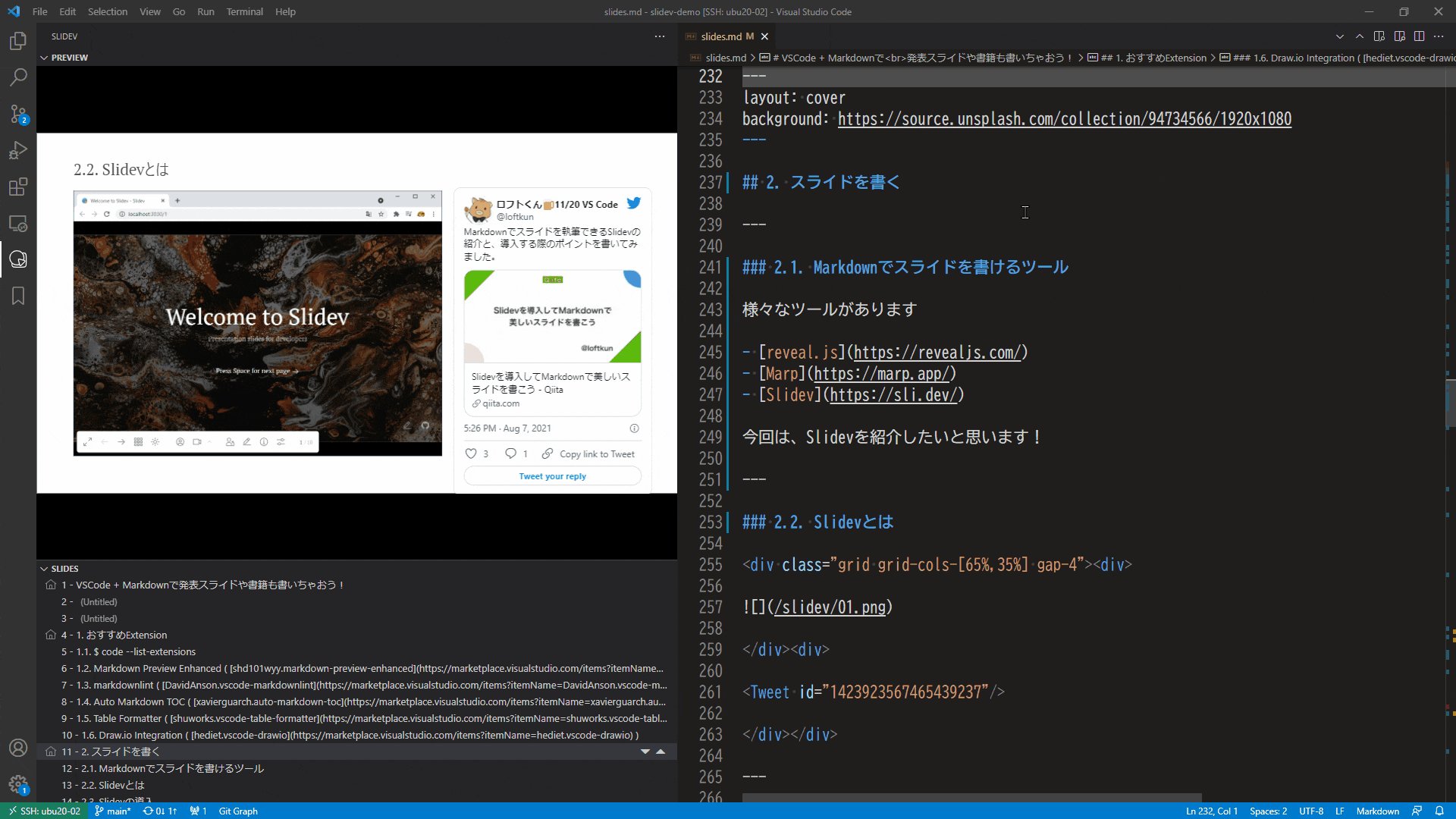
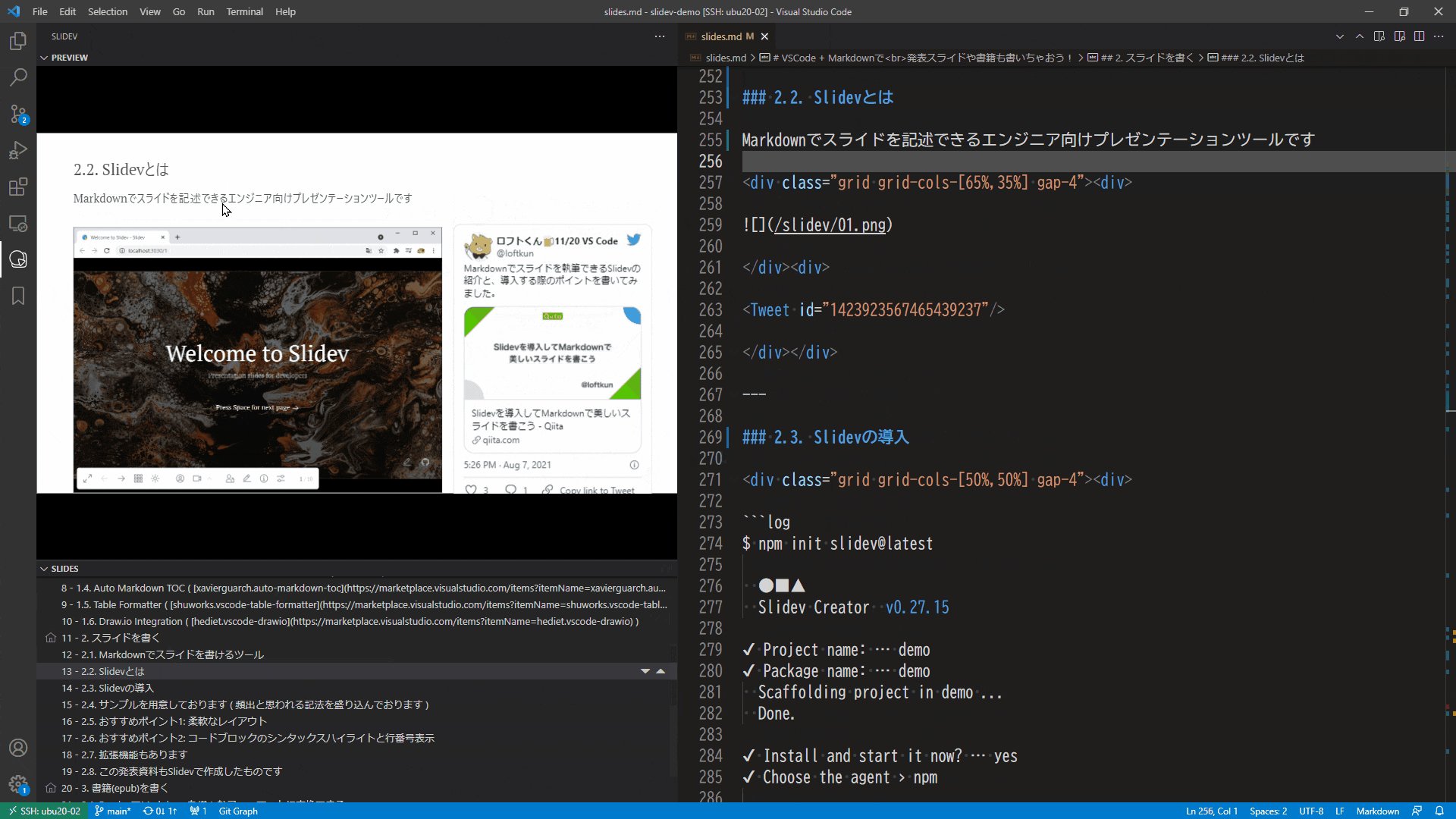
2.2. Slidevとは
Markdownでスライドを記述できるエンジニア向けプレゼンテーションツールです。
2.3. Slidevの導入
これだけでOK ( 要 Node.js >=14.0 )
$ npm init slidev@latest
●■▲
Slidev Creator v0.27.15
✔ Project name: … demo
✔ Package name: … demo
Scaffolding project in demo ...
Done.
✔ Install and start it now? … yes
✔ Choose the agent › npm
●■▲
Slidev v0.27.15
theme @slidev/theme-seriph
entry /home/loft/slidev-demo/slides.md
slide show > http://localhost:3030/
presenter mode > http://localhost:3030/presenter
remote control > pass --remote to enable
shortcuts > restart | open | edit
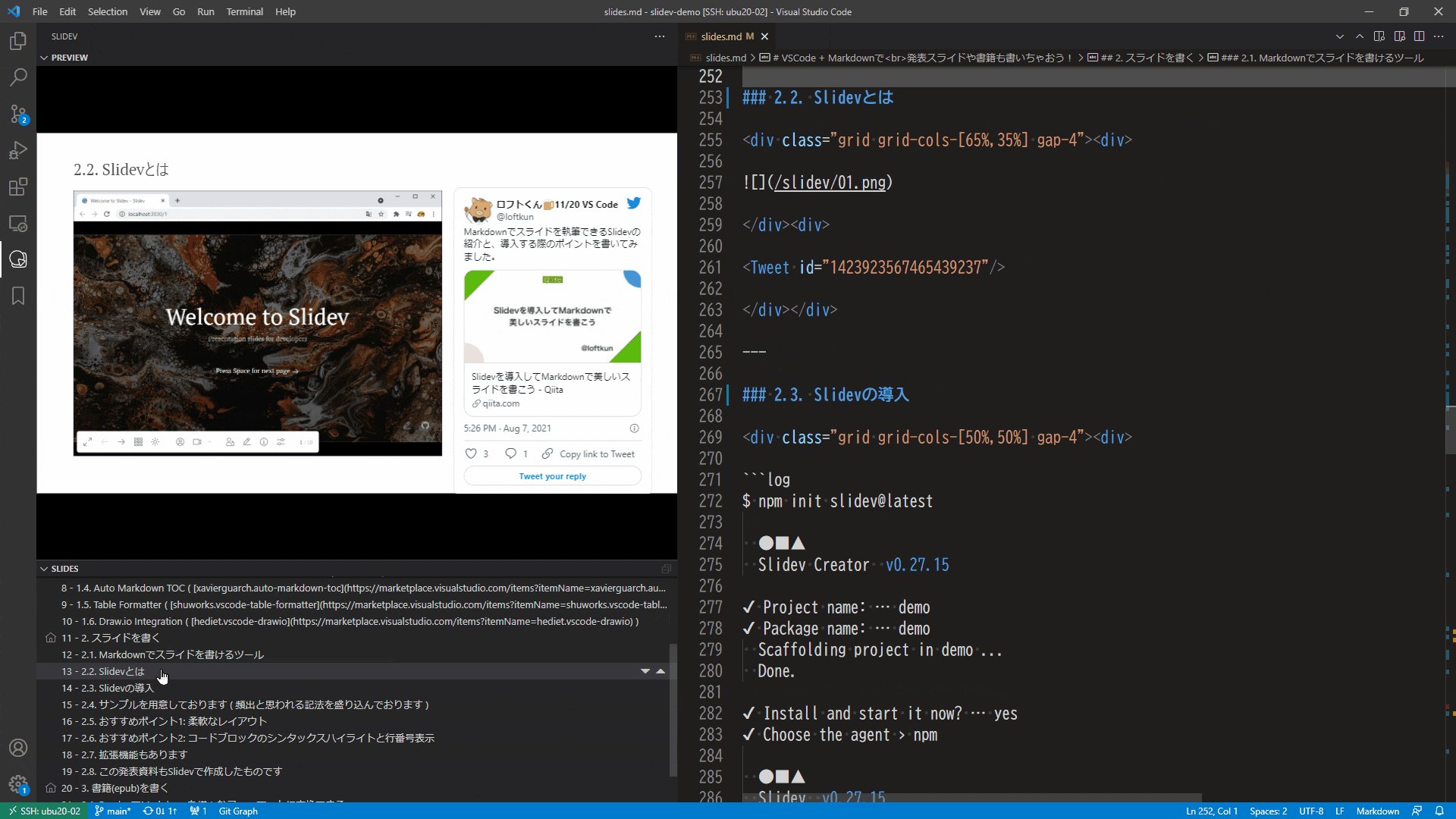
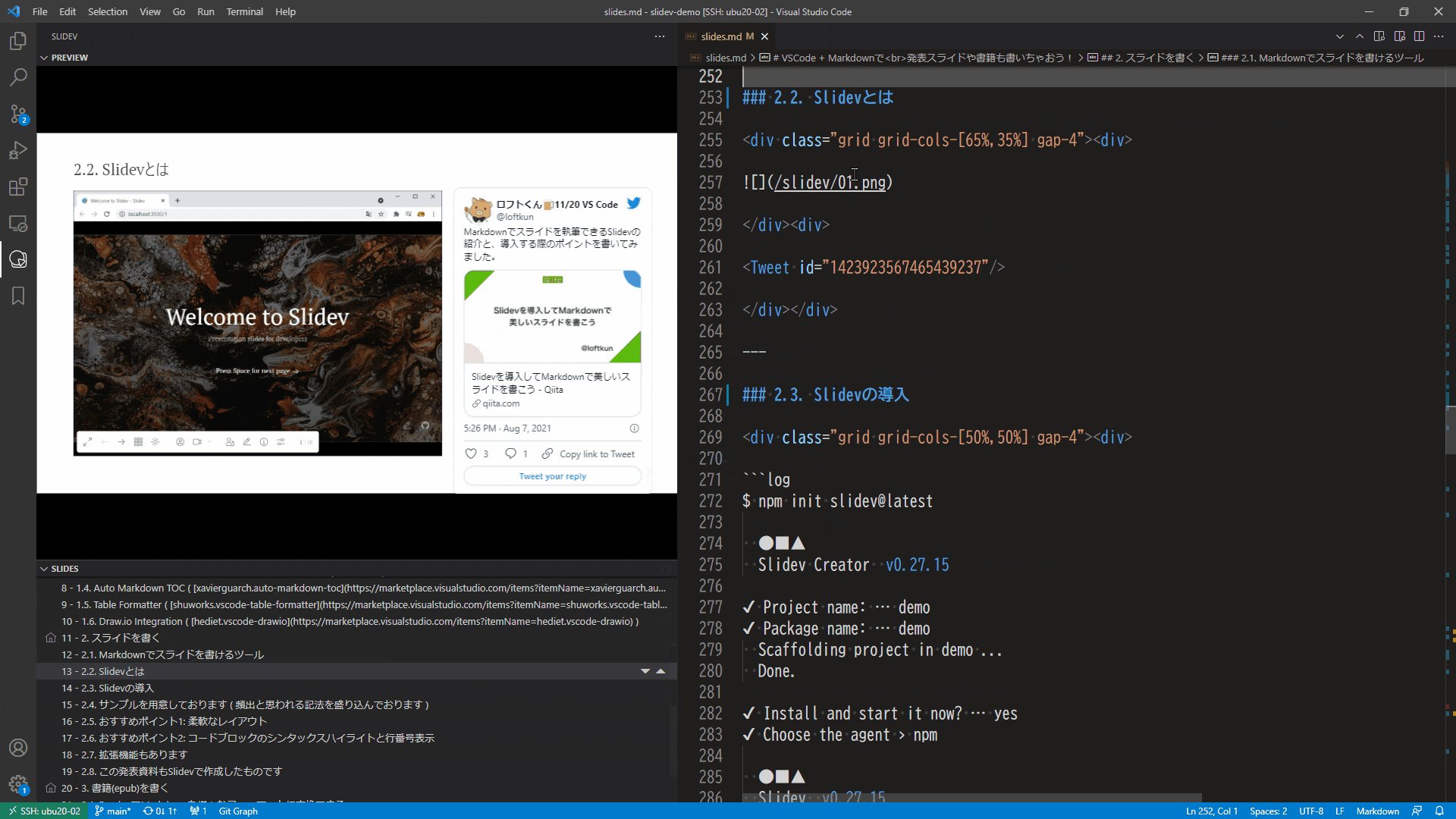
-
localhost:3030にブラウザでアクセスすると前述のスクショのようにプレビューされます- default の slides.md の内容が表示されています
- このプレビューにはプレゼン用の機能が多数提供されています
- お絵かき ( 着目して欲しい箇所に線を引いたり )
- プレゼンターモード ( カンペの表示 )
- 録画機能があるので事前収録にも使えます
- 動画はブラウザのDownloadディレクトリに保存されます
- Webカメ映像も重ねられます ( 自分の顔を映像に出すなど )
- 嬉しいダークモード切り替えボタン付き
- あとは slides.md の内容を書き換えて自分のプレゼンに仕立て上げていけばOK!
- Markdownの書き換えはプレビューにも動的に反映されます
2.4. サンプルMarkdownとLive Demo
以下にサンプルMarkdownを置いています。
以下は上記のMarkdownをスライドのSPAとしてNetlifyにデプロイしたものです。
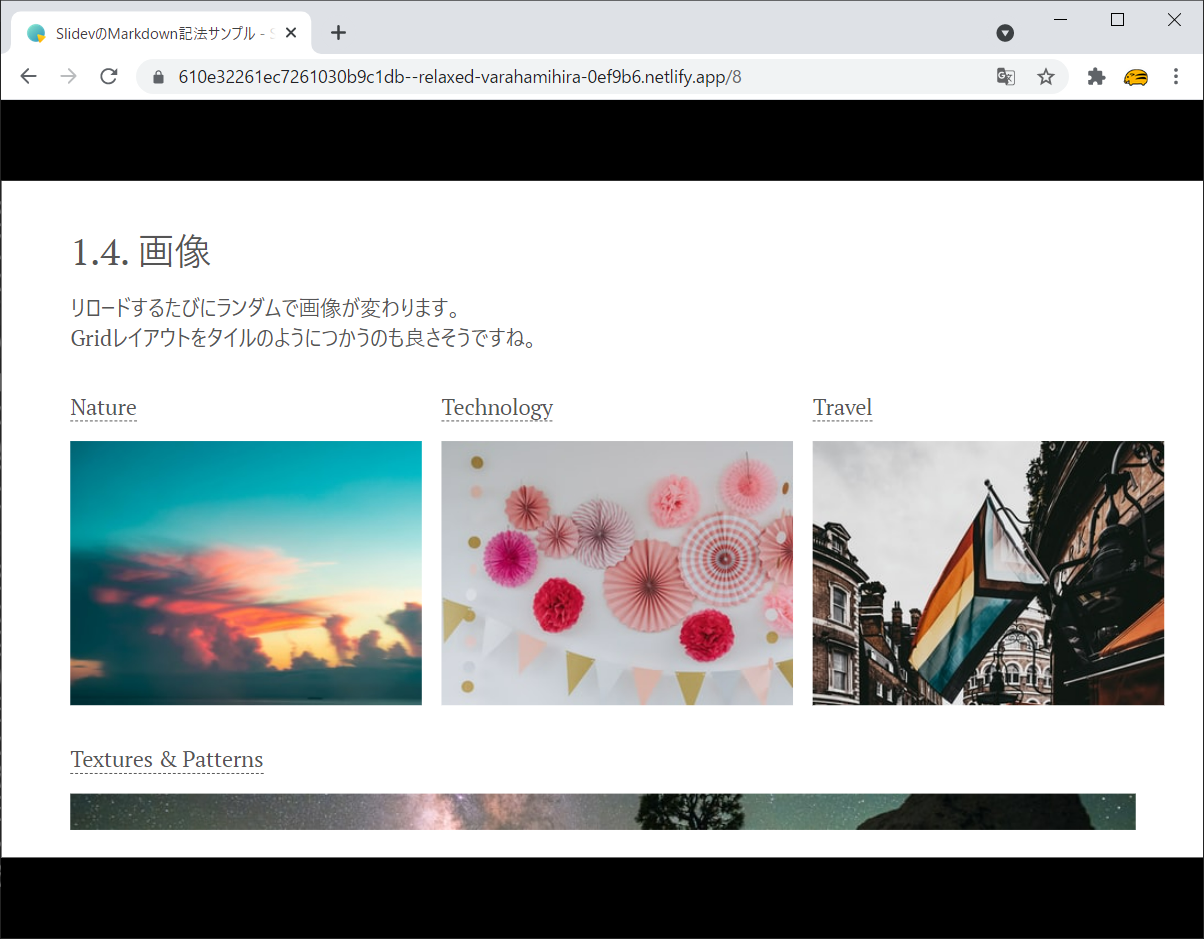
2.5. おすすめポイント1: レイアウトが柔軟
Gridレイアウトによりコンテンツを柔軟に配置できます。
ここは横幅いっぱい使えるよ
<div class="grid grid-cols-[33%,33%,33%] gap-4"><div>
左グリッド
</div><div>
中央グリッド
</div><div>
右グリッド
</div></div>
ここは横幅いっぱい使えるよ
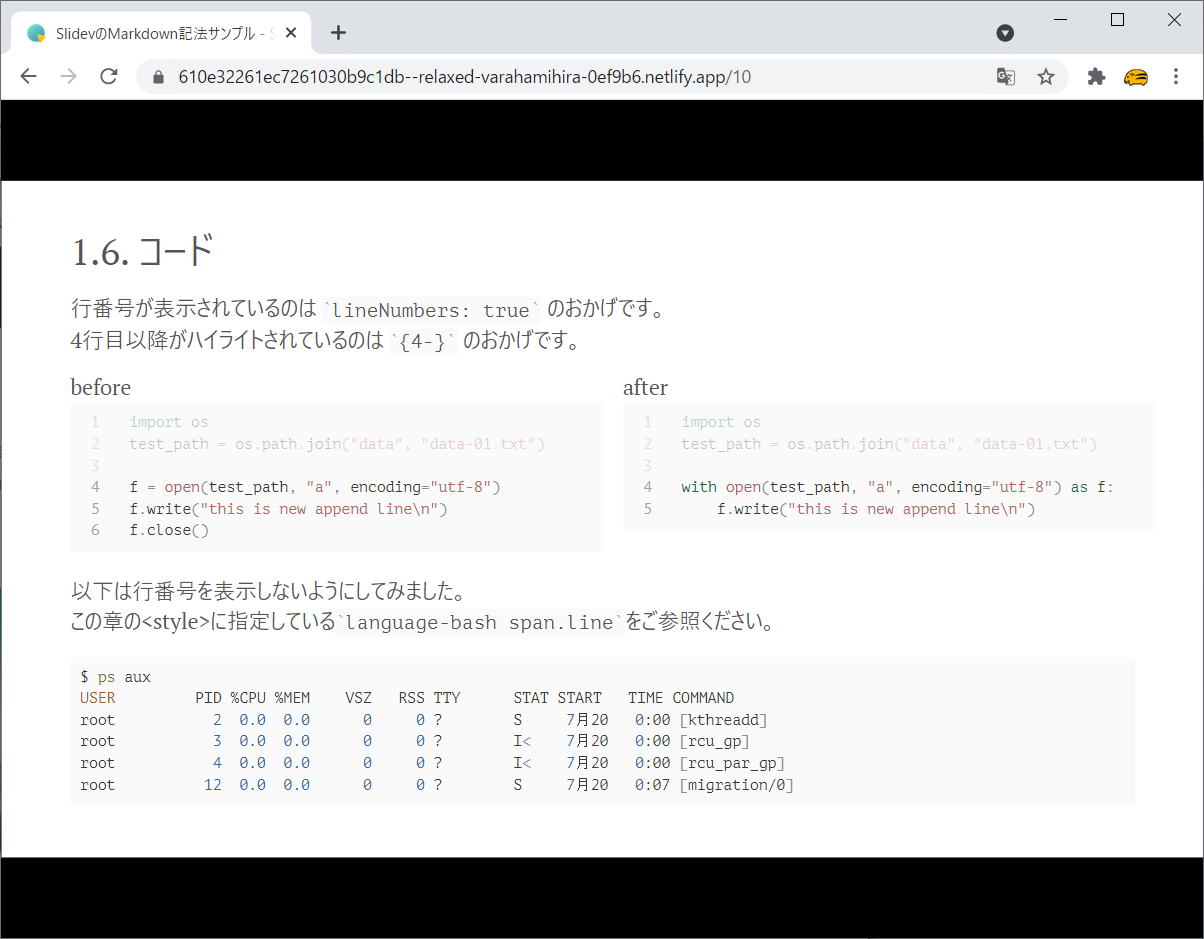
2.6. おすすめポイント2: コードブロックのシンタックスハイライトと行番号表示ができる
ソースコードやコマンドの実行結果などのコードブロックを綺麗に表示できます
- 行番号の表示ができるため、行番号での意思疎通できて便利です
- 着目して欲しい行を強調できます ( 上記の例では 4行目以降 )
- 画像ではなくテキストなので、文字列のコピーや検索も可能です
- 上記のように、Gridレイアウトを使うことで左右で比較、のような表現も可能です
2.7. おすすめポイント3: 拡張機能もあります ( antfu.slidev )
- プレビュー表示ができる
- Markdownの編集が即反映されます
- スライドのタイトル一覧表示、ジャンプができる
- 順序の変更ができます
3. Markdownで書籍( epub, mobi )を書く
昨今は技術系同人誌、Kindleの個人出版など、個人でも比較的簡単に書籍を出せるようになっています。
さっそく、使い慣れたVSCode + Markdownで書籍を書いてしまいましょう。
3.1. Markdownで書籍( epub, mobi )を書くには
-
書籍の文章をMarkdownで書き、ツールでMarkdownを電子書籍のフォーマットに変換します。
- 画像の挿入や表もMarkdown記法で書くことができます。
-
私はPandocというツールを使用しています。
- 様々なドキュメントのフォーマット変換ができるコンバーターです。
-
PandocでMarkdownから変換できるフォーマットの例 :
- html
- pptx
- epub
- などなど、様々なフォーマットに対応しています。
- 詳細は pandoc.org をご参照ください。
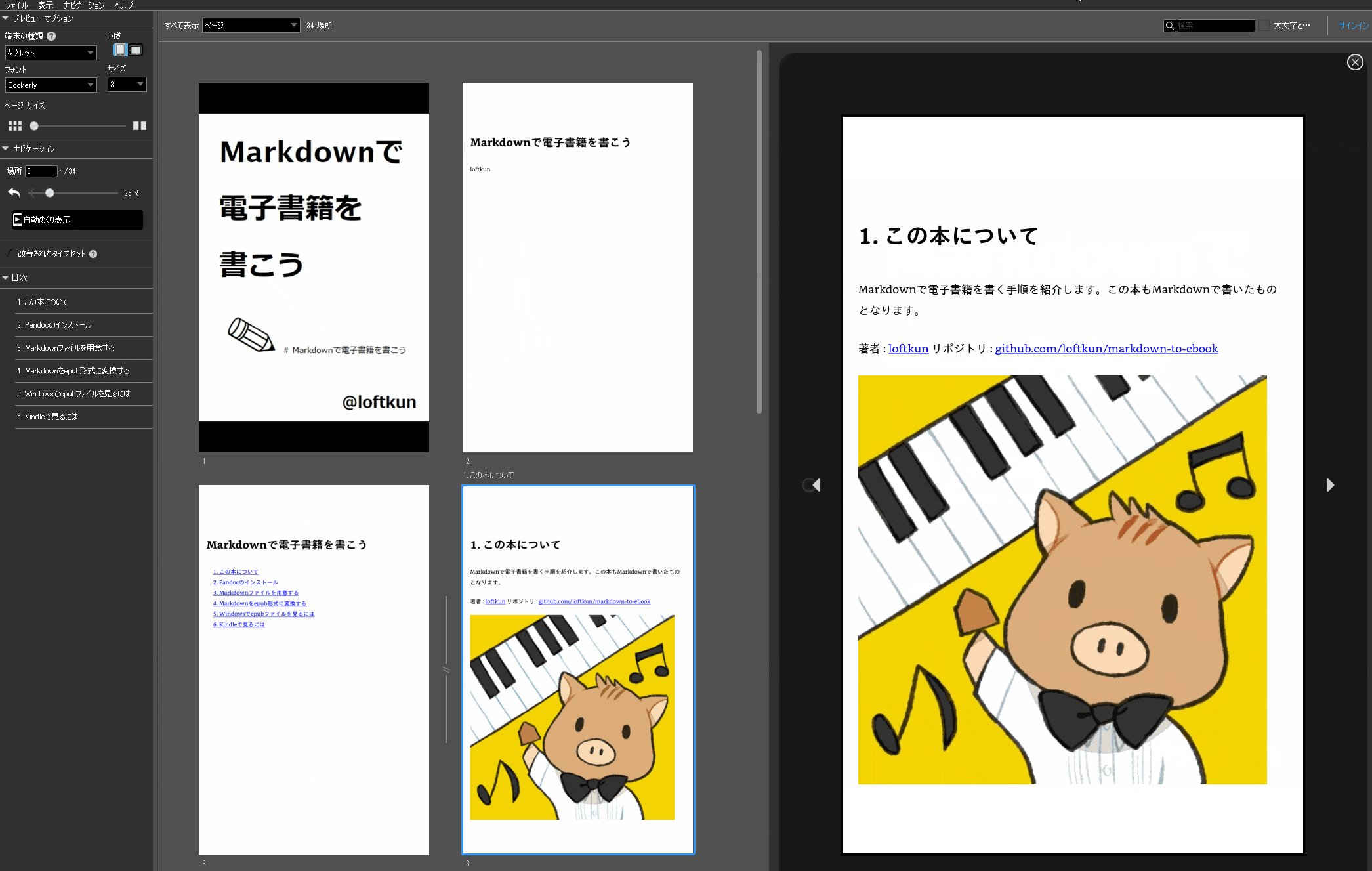
3.2. サンプル
サンプルのMarkdwonファイル(book.md)とそれを電子書籍(epub)にしたもの(ebook/book.epub)を以下に置いています。
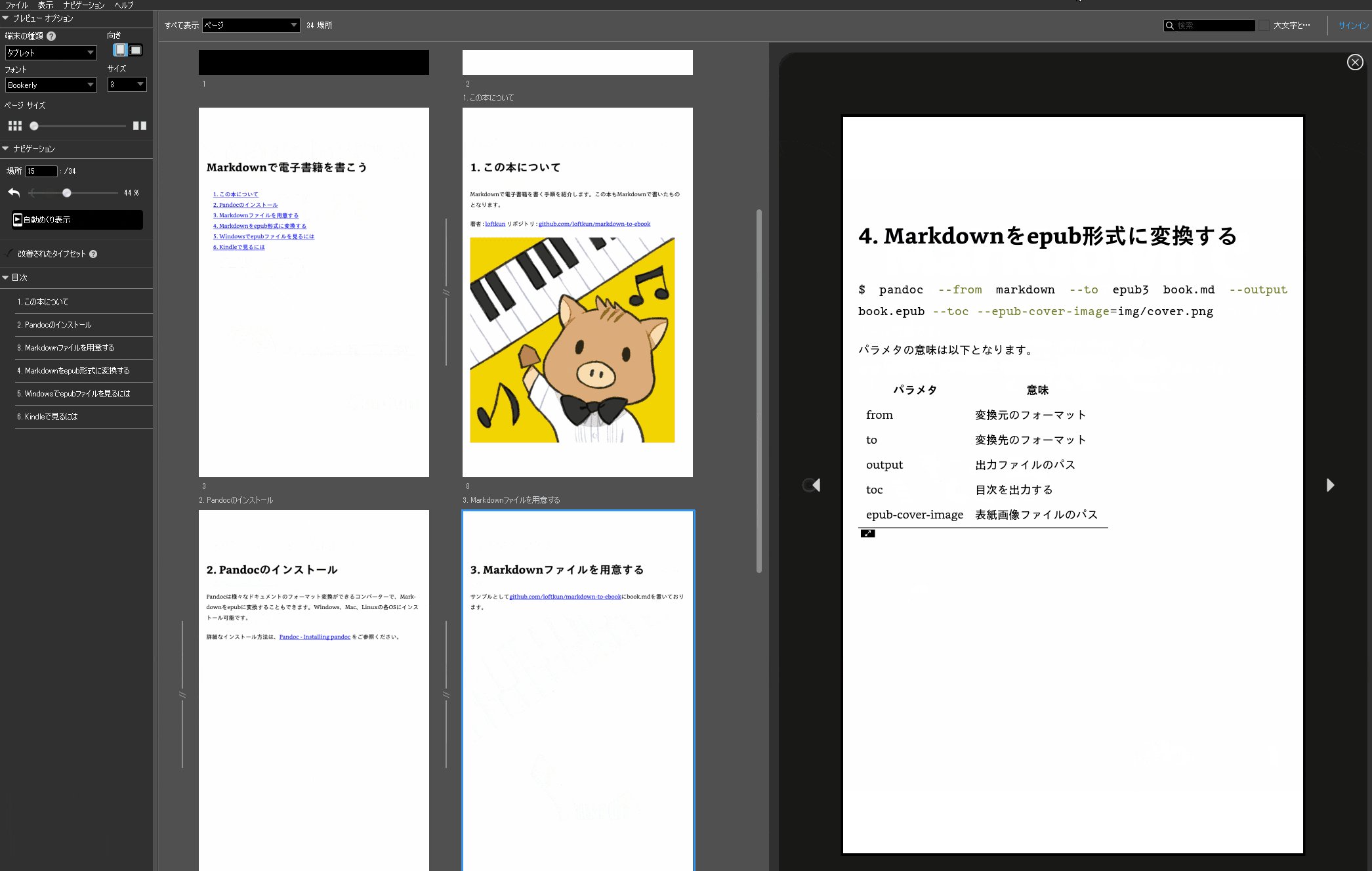
Markdownからepubに変換するコマンドの例 :
$ pandoc --from markdown --to epub3 book.md --output book.epub --toc --epub-cover-image=img/cover.png
| パラメーター | 説明 |
|---|---|
| from | 変換元のフォーマット |
| to | 変換先のフォーマット |
| output | 出力ファイルのパス |
| toc | 目次出力を有効化 |
| epub-cover-image | 表紙画像ファイルのパス |
3.3. Kindleでも読めます
![]() 2022年後半からKindleでもepubが閲覧できるようになるみたいですね : Amazon「Kindle」がEPUBをサポート、2022年後半から(PHILE WEB) - Yahoo!ニュース
2022年後半からKindleでもepubが閲覧できるようになるみたいですね : Amazon「Kindle」がEPUBをサポート、2022年後半から(PHILE WEB) - Yahoo!ニュース
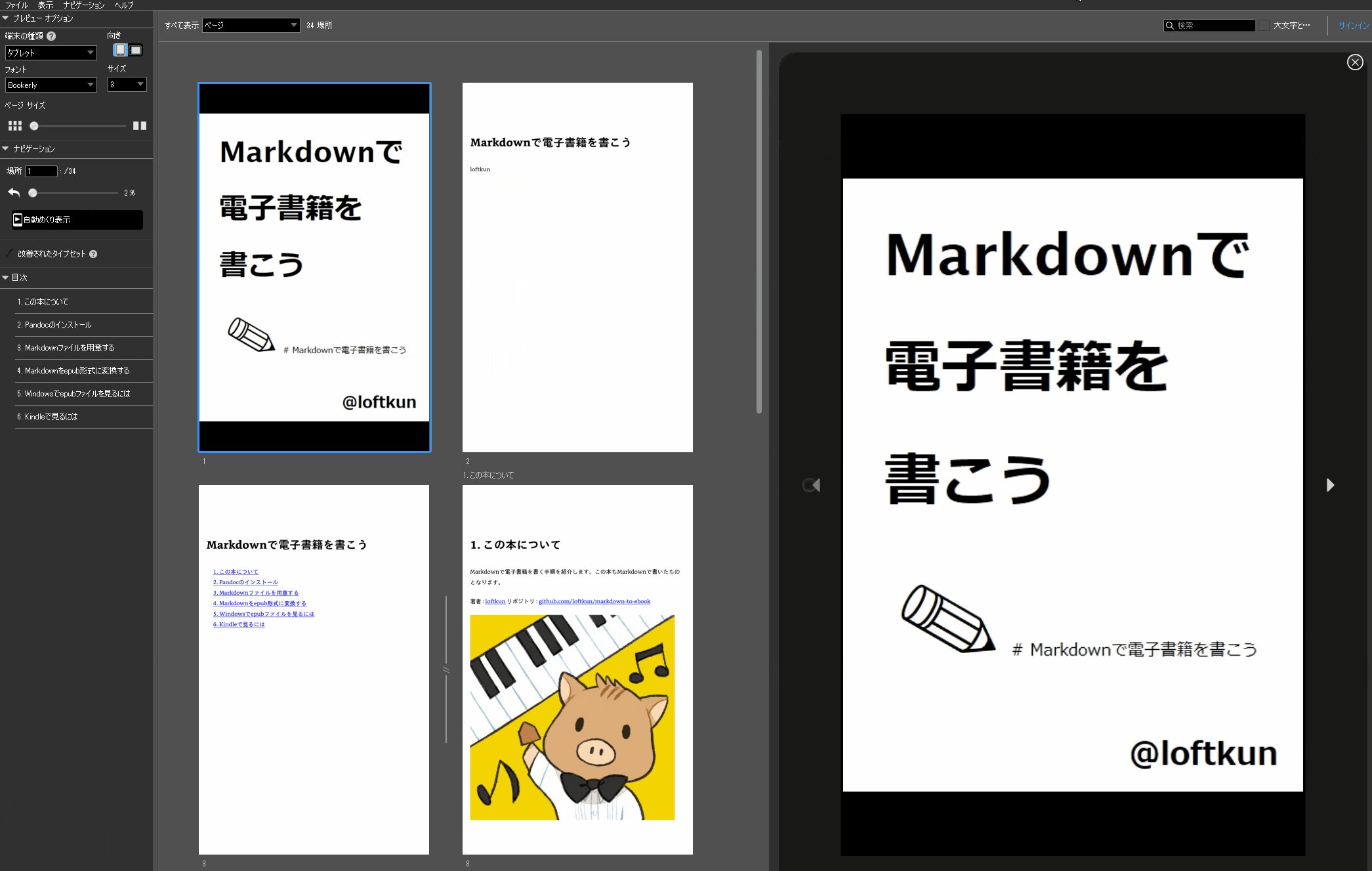
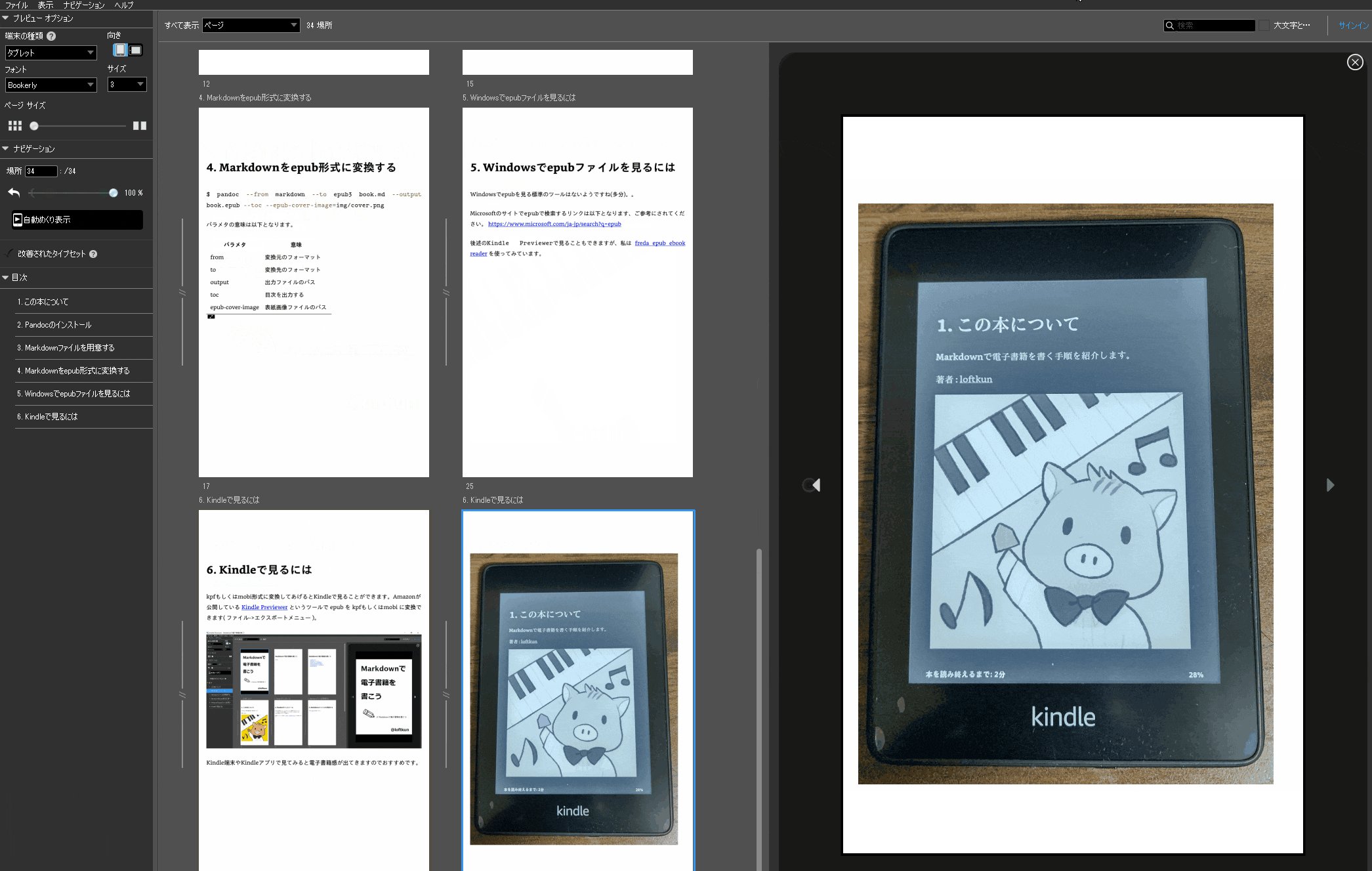
Kindle Previewer を使うとepubをmobi形式に変換でき、Kindleでも閲覧できます。
epubの閲覧、mobi(Kindleで閲覧可能)への変換が可能です。
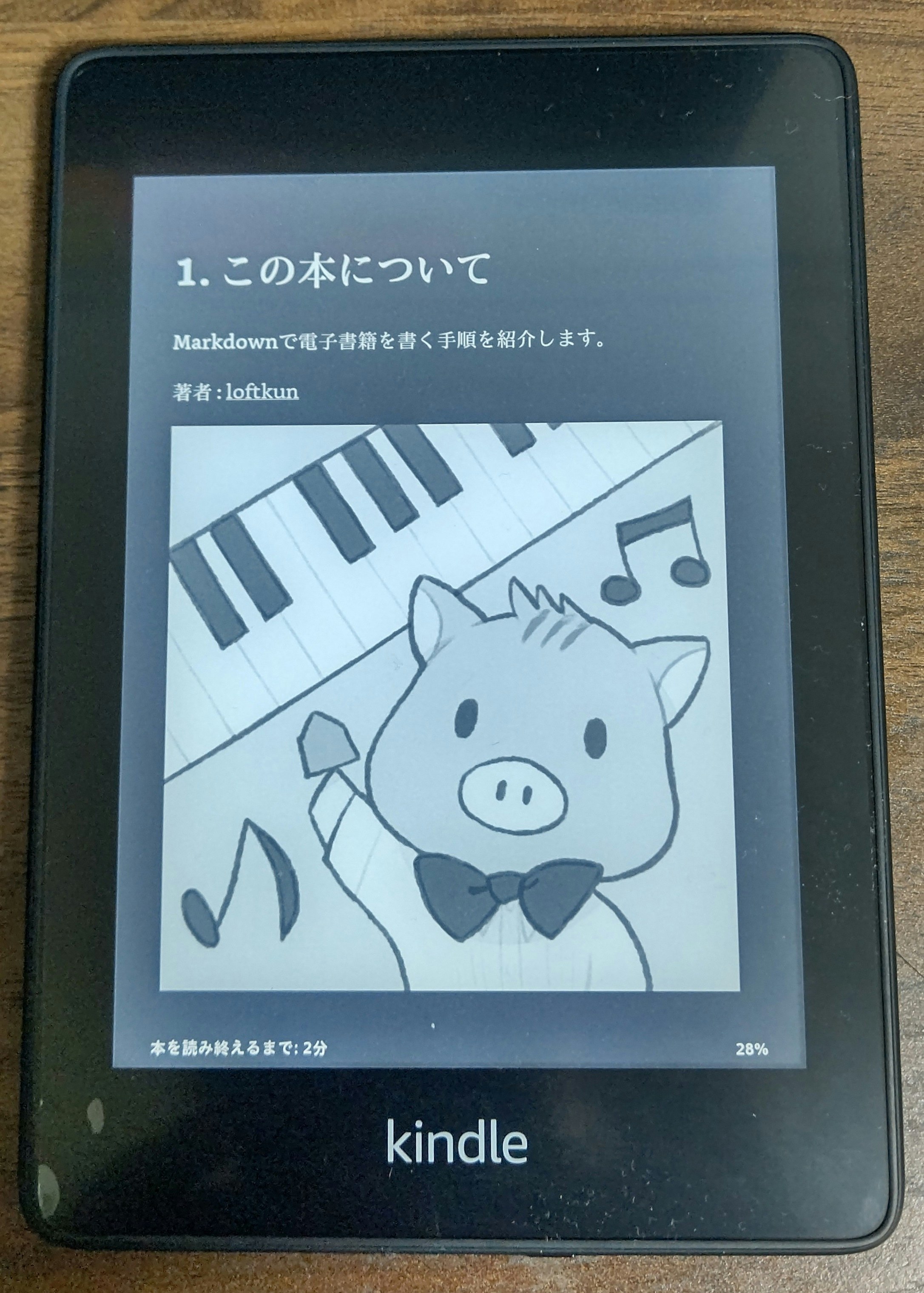
Kindle Paperwhite で表示した例。
Markdownで書いた文書を電子書籍として閲覧できています。
4. まとめ
VSCodeでMarkdownを書く際の便利な拡張機能をご紹介いたしました。
VSCodeと拡張機能を活用することでMarkdownを効率よく書くことができます。
また、Markdownでスライドや書籍( epub, mobi )を書くテクニックをご紹介いたしました。
本記事では、「スライド」や「書籍」に着目しましたが、他にもMarkdownの可能性を広げることができそうな余地がありそうですよね、あんな文書、こんな文書もMarkdownで書ける世界が来るといいなあ。
本記事が、VSCodeでMarkdownをサクサクと書き、さらに Markdownの可能性を広げるご参考となりましたら幸いです。