(PR) 本記事でご紹介している Slidev などのテクニックについて、2021/11/20(土) 開催の VS Code Conference Japan 2021 にてご紹介しました。YouTubeアーカイブや発表資料も是非ご参照ください。
Slidevとは
Slidevはエンジニア向けプレゼンテーションツールです。
Markdownで記述した文書から美しいスライドを生成できます。
公式デモ とそのソースとなるMarkdown もご参照ください。
ドキュメントは以下にあります。
すぐに使えるサンプル
使用頻度の高いと思われる記法を含めたサンプルのMarkdownを以下に公開しています。
コピペするなどしてお使いください。詳細は後述します。
上記Markdownを使用しているスライドを以下にデプロイしています。
上記Markdownの記述内容と見比べていただけると分かりやすいかと思います。
本記事でご紹介すること
本記事は以下について記載しています。
1. 注目の機能
私はこれまでに類似のツールとして、reveal.js や Marp を導入したことがあり、現在はSlidevをメインで使っています。Slidevの良い点を紹介したいと思います。
2. Slidevを使ってみよう
使い始めるための環境や設定について紹介します。
1コマンドでインストール、スライド生成、ブラウザでの表示までできるので楽です。
Node.js >=14.0が必要ですのでその点はお気をつけを。
3. サンプルMarkdown と便利なTips
基本的な記法を網羅し、かつ勉強会などのプレゼンでよく使いそうなレイアウトや機能を盛り込んだサンプルを用意しました。
コピペしていただけると記法をざっと確認でき、すぐにオリジナルのスライド作成に専念いただけると思います。
それでは、注目の機能からご紹介します!
1. 注目の機能
![]() 2021/07/28にリリースされた v0.22.7 を元に記載しています。
2021/07/28にリリースされた v0.22.7 を元に記載しています。
1.1. 柔軟なレイアウト
Slidevは Windi CSS ( Tailwind CSS 互換 ) を採用しておりGridレイアウトを指定することができます。
上下左右自由にコンテンツを配置できますので、紙面を最大限有効に活用してスライドを作成できます。
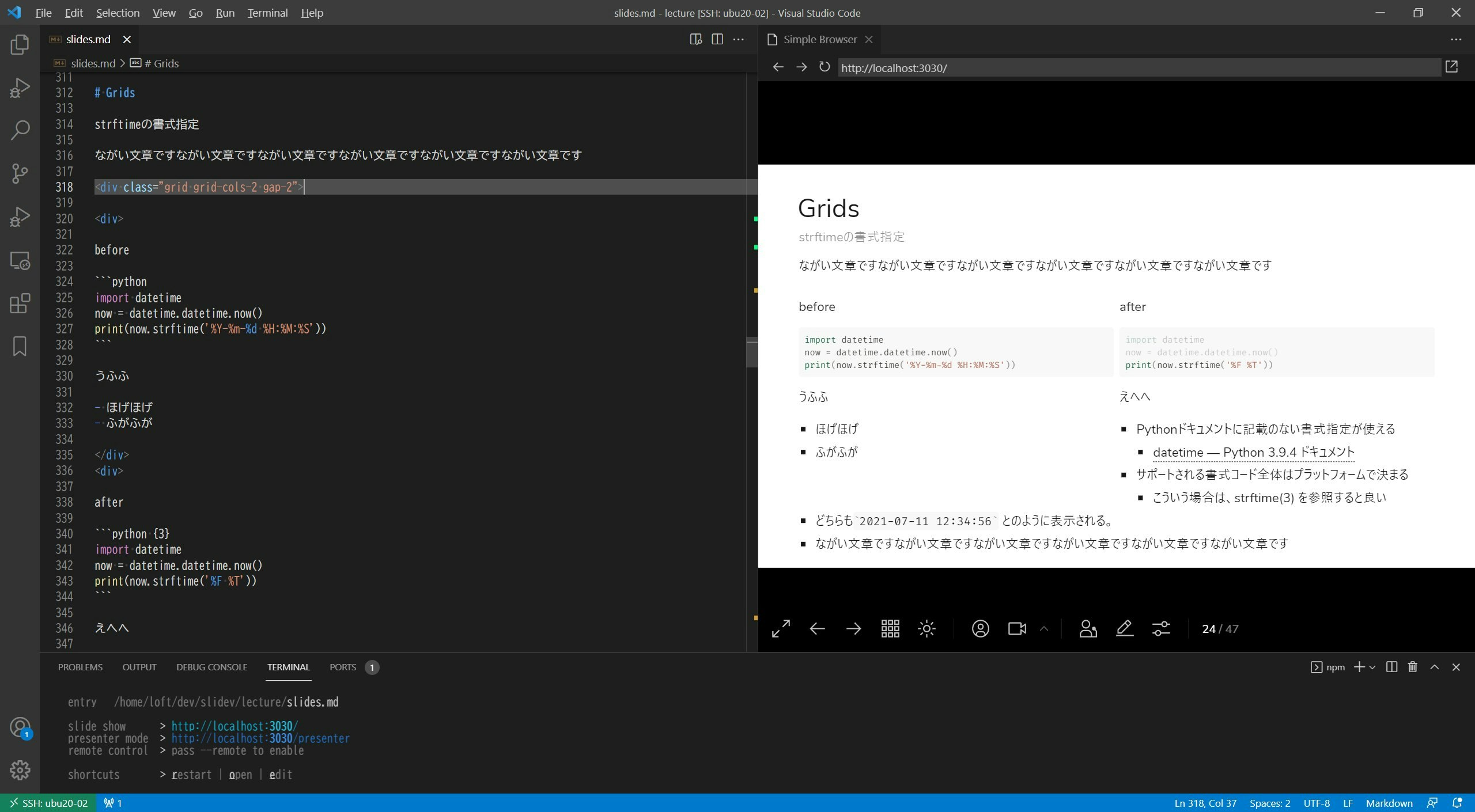
下記はスライドをプレビューしながらMarkdownを編集している時のスクショです ( 関連ツイート ) 。
Gridレイアウトを使用しているため、右側のプレビュー画面で、同一ページ内にコンテンツを左右に配置している領域とそうでない領域を表示できていることにご注目ください。
Gridレイアウトの活用により上記例のながい文章です・・・の領域のように、スライドの幅を目一杯使える領域と、before、afterの領域のように左右に分割している領域を混在できています。
このようにページの途中であっても領域分割する/しないを使い分けられます。
私が試した範囲ではSlidevはこのレイアウトを簡単に実現できました。
後ほどご紹介するサンプルMarkdownにこのようなGridレイアウトの記法を盛り込んでいますのでご参照ください。
参考ドキュメント : Grids | Slidev
この種のツールはMarkdownに記述した文章や画像表示を順序通り上から下に並べてスライドに変換するのが基本的な動作となりますが、ページ内で左右にコンテンツをレイアウトする機能が整備されているかはスライド作成ツール選定時の重要なポイントだと思います。
1.2. シンタックスハイライトと行番号指定
コマンドやソースコードをスライドに掲載する際、あまり労力をかけず、かつ良い感じのシンタックスハイライトを施したいですよね。
私は以前まで Carbon というサービスにコードを貼り付けてシンタックスハイライトされた画像を生成してスライドに貼り付けていました。
この方法のデメリットは画像化してしまうため、文字列のコピーができなくなることです。スライドを公開してコマンドやコードをコピーして使ってもらうことができません。
また、検索に引っかからないことと、コードを変更した場合、画像を生成し直す手間がかかることもデメリットです。
SlidevはMarkdownに ``` で記述したコードブロックをそのままシンタックスハイライトして表示してくれますので、前述のデメリットは解消されます。
文字列のコピーや検索も可能ですし、Markdownのコードブロックを書き直せばプレビューもそれに追従します。
画像の準備から開放され、執筆に専念できるようになりました。
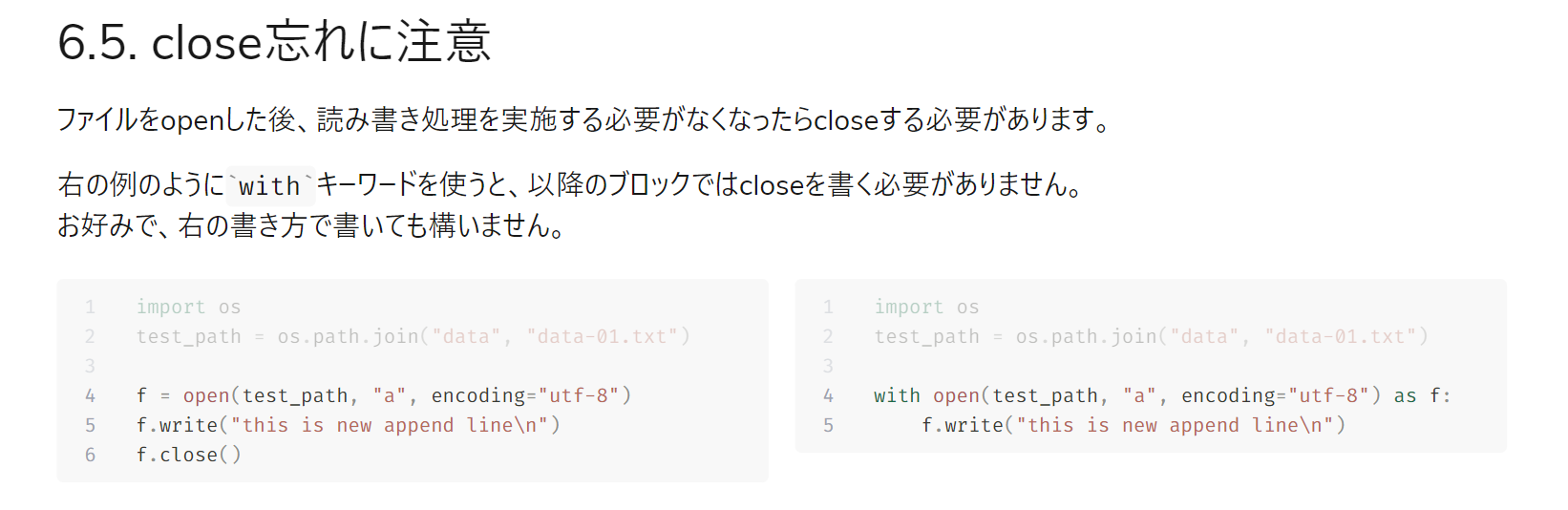
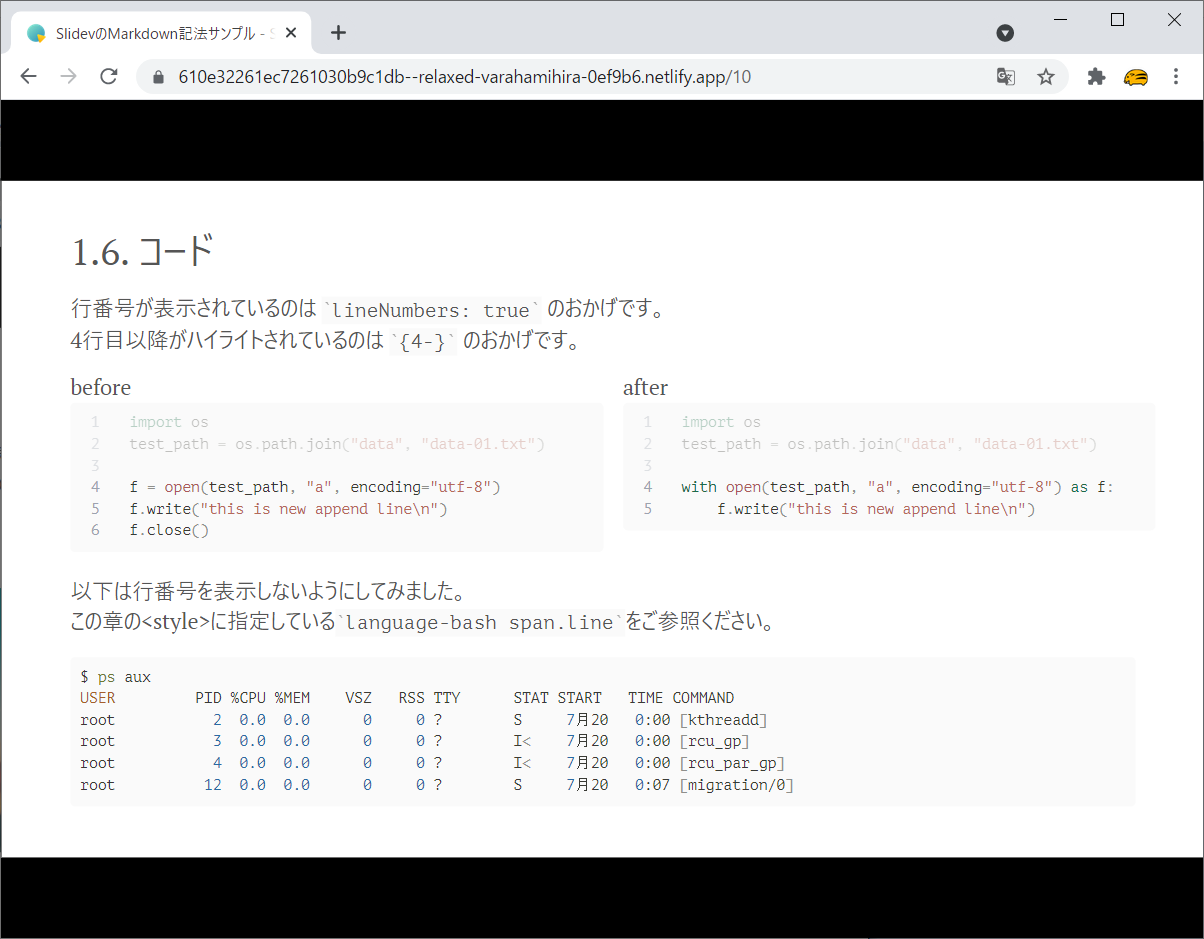
以下例のように行番号の表示も可能です( v0.22.6 以降 )。
特定の行をハイライトさせることも可能です。
上記の例では4行目以降をハイライトさせることで左右のコードを比較する際に1-3行目は着目する必要がないことも示しています。
ハイライトする行を指定する場合は以下のように{}の中に行番号範囲を記述します。
```python {4-}
import os
test_path = os.path.join("data", "data-01.txt")
f = open(test_path, "a", encoding="utf-8")
f.write("this is new append line\n")
f.close()
```
3行目までなら{-3}、4行目以降なら{4-}、1,3,5行目なら{1,3,5}のように書けます。
参考ドキュメント : Code Blocks | Slidev
普段コーディングしているエディタに近いシンタックスハイライトされた表示でプレゼンでき、コードについて話をしたり質問を受けたりする際に行番号で着目箇所を伝達できるのは便利なポイントです。
1.3. ページ個別の style を指定できる
ある特定のページのみ文字サイズなどのデザインを変更したい場合は多々あります。
そのような場合、以下のように <style>タグ をページ内に記述できます。
---
## 2. 第1章 このページにあるコードブロック内の文字サイズは10pxです
<style>
code{
font-size: 10px;
}
</style>
ほげほげ
```python
ここはコードブロックです。
ここの文字サイズは10pxになります。
```
---
## 第2章 このページは上記の<style>の影響は受けません
ふがふが
ページ内でのみ有効なスタイルを設定できますので、微調整したい際、かゆいところに手が届きます。
参考ドキュメント : Override Local Style | Slidev
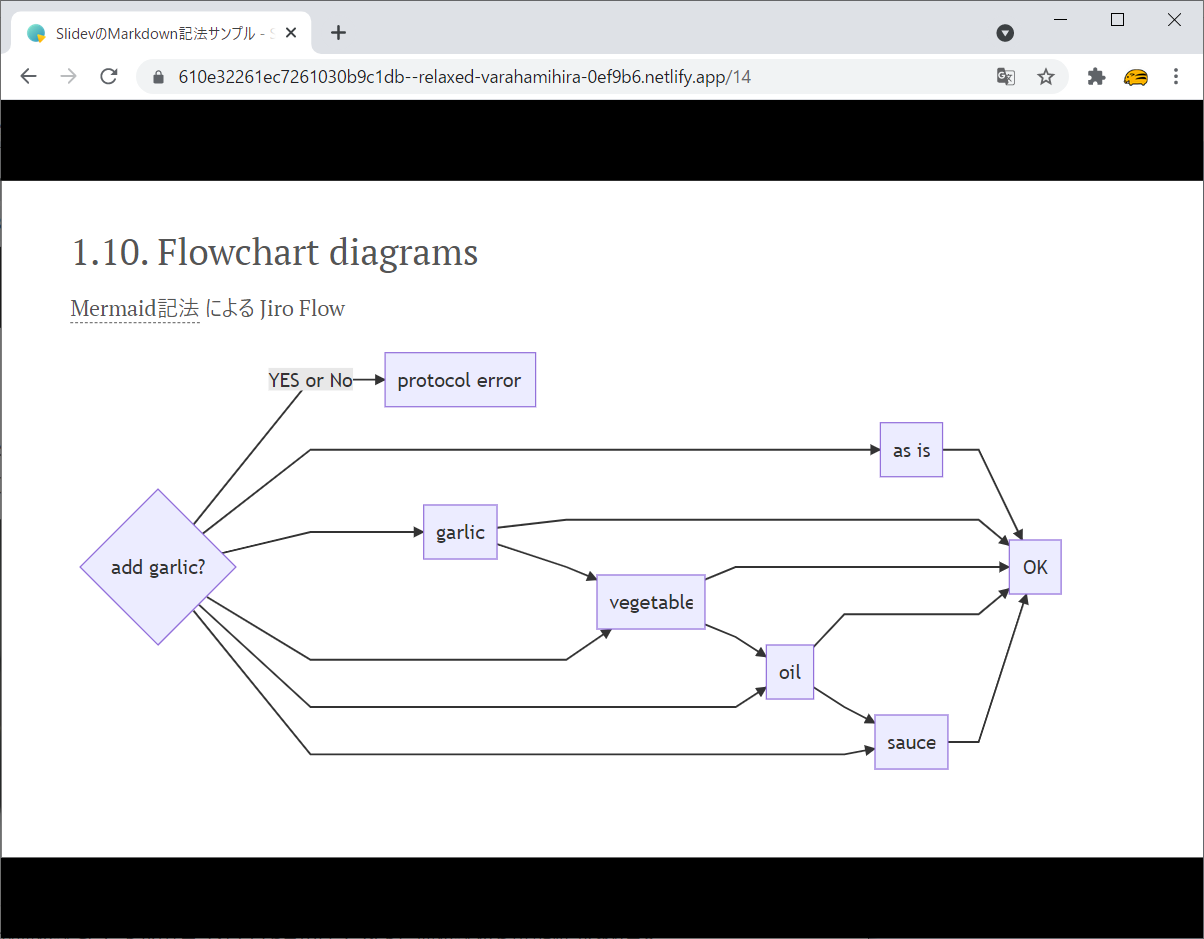
1.4. Mermaid記法による図の挿入
Mermaid記法による図(SVG)の挿入ができます。
参考ドキュメント : Diagrams | Slidev
また、Draw.io - Diagrams.net で作成した SVGなども記法で画像として挿入できます。
Draw.ioの方が作図の自由度は高いと思いますので使い分けると良さそうですね。
VSCode上でDraw.ioのエディタをオフラインで使える Draw.io Integration がおすすめです。
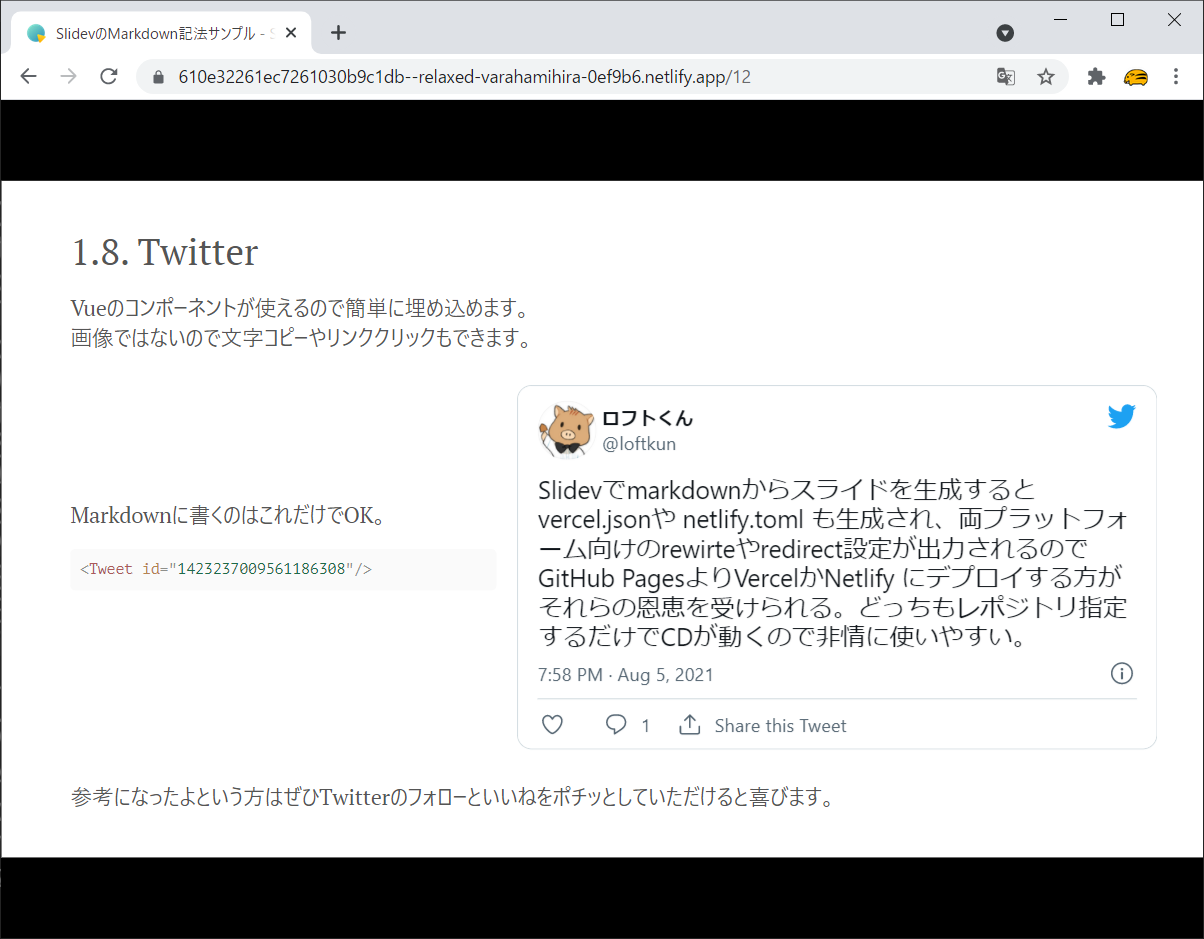
1.5. Vueコンポーネントの追加
SlidevはVueベースで作成されておりVueのコンポーネントを使用できます。
以下はTwitterコンポーネントの使用例です。簡単にツイートを埋め込むことができます。
コンポーネントは以下のように簡単に呼び出せます。
<Tweet id="1423237009561186308"/>
他にも公式デモにCounterのサンプルがあります。
参考ドキュメント : Components | Slidev
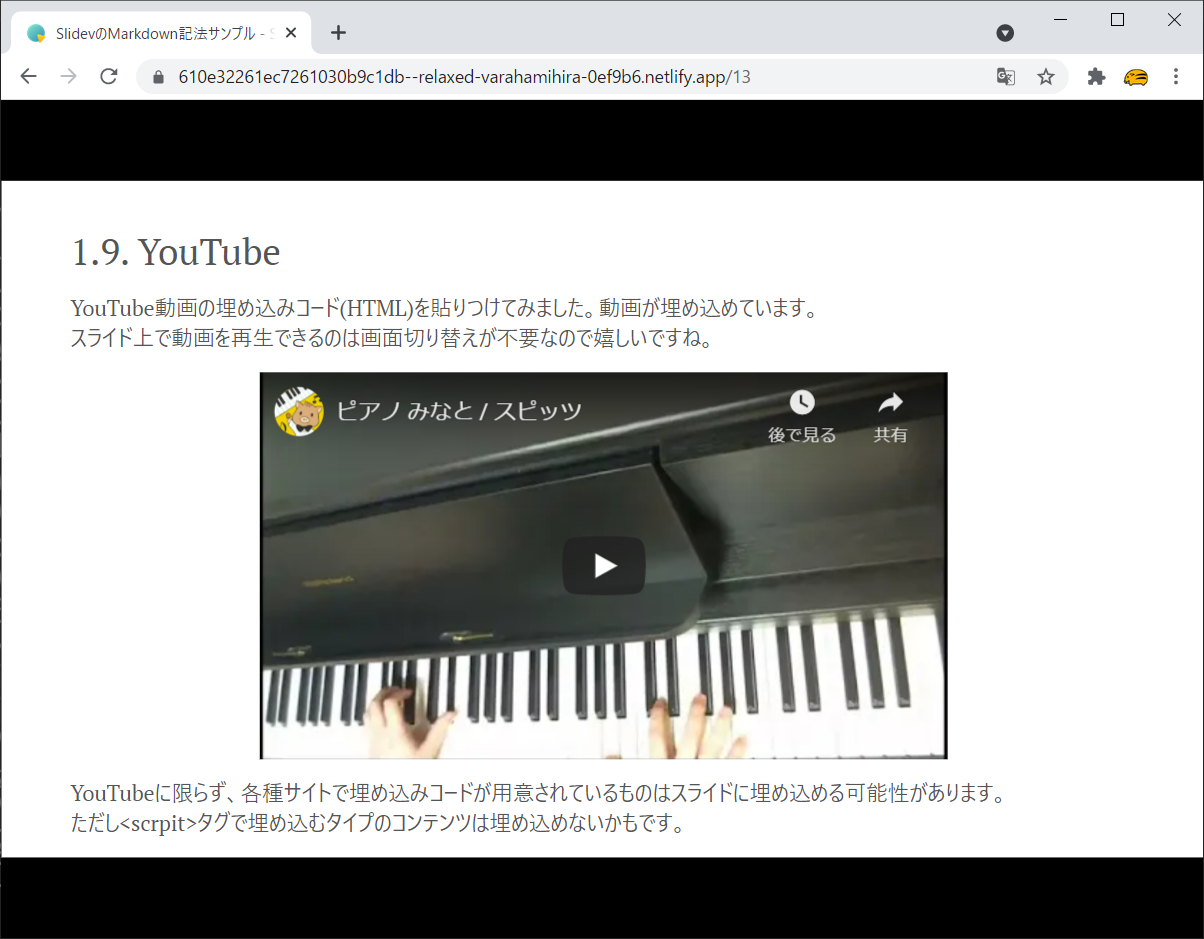
1.6. HTMLを埋め込める
SPAとして動作しますのでHTMLを記述できます。
YouTube動画などの埋め込みコードをそのまま貼り付けることができます。
2. Slidevを使ってみよう
それではさっそくSlidevを使ってみましょう。Node.js >=14.0が入っている環境をご用意ください。
2.1. インストール
インストールコマンドは以下です。
$ npm init slidev@latest
もしくはyarnでもインストールできます。
$ yarn create slidev
上記コマンドを実行すると、Slidevのインストール後、同梱されている slides.md をソースとして生成したスライドをブラウザで閲覧できます。
実行例
以下のようにProject nameや使用するパッケージマネージャーを聞かれますのでお好みで選択します。
loft@ubu20-02:~/dev/slidev$ npm init slidev@latest
npx: installed 22 in 2.462s
●■▲
Slidev Creator v0.22.7
✔ Project name: … slidev-test
Scaffolding project in slidev-test ...
Done.
✔ Install and start it now? … yes
✔ Choose the agent › npm
( 略 )
> slidev-test@ dev /home/loft/dev/slidev/slidev-test
> slidev --open
●■▲
Slidev v0.22.7
theme @slidev/theme-seriph
entry /home/loft/dev/slidev/slidev-test/slides.md
slide show > http://localhost:3030/
presenter mode > http://localhost:3030/presenter
remote control > pass --remote to enable
shortcuts > restart | open | edit
これだけの手順でSlidevを利用可能です。ブラウザでhttp://localhost:3030/にアクセスすると、同梱されている slides.md をソースとした以下のようなSPAを確認できるはずです。
この後はslides.mdを編集してオリジナルのスライドに仕上げていけばOKです。
SPAにリアルタイムに反映されますので、プレビューしながらスライドを執筆でき効率良く作業できます。
画面左下のNavigation Barで以下の操作が可能です。
ドキュメントにショートカットなども載っていますのでご参照ください。
- スライドのタイル表示
- ダークモード切り替え
-
Presenter Modeに切り替えてNoteを確認
- 各ページに記載した最後のコメント (
<!-- この部分 -->)がNoteになります。
- 各ページに記載した最後のコメント (
-
カメラ映像を表示する
- D&Dで自由に移動できます。
- スクリーンを録画して動画を作成
- 動画はダウンロードフォルダに生成されます。
ディレクトリ/ファイル構成は以下のようになっています。この一式をgitで管理すると良いです。
loft@ubu20-02:~/dev/slidev$ ls -Fla slidev-test/
total 144
drwxrwxr-x 4 loft loft 4096 8月 6 20:41 ./
drwxrwxr-x 6 loft loft 4096 8月 6 20:41 ../
drwxrwxr-x 2 loft loft 4096 8月 6 20:41 components/
-rw-rw-r-- 1 loft loft 78 8月 6 20:41 .gitignore
-rw-rw-r-- 1 loft loft 163 8月 6 20:41 netlify.toml
drwxrwxr-x 249 loft loft 12288 8月 6 20:41 node_modules/
-rw-rw-r-- 1 loft loft 33 8月 6 20:41 .npmrc
-rw-rw-r-- 1 loft loft 275 8月 6 20:41 package.json
-rw-rw-r-- 1 loft loft 89328 8月 6 20:41 package-lock.json
-rw-rw-r-- 1 loft loft 267 8月 6 20:41 README.md
-rw-rw-r-- 1 loft loft 8180 8月 6 20:41 slides.md
-rw-rw-r-- 1 loft loft 80 8月 6 20:41 vercel.json
loft@ubu20-02:~/dev/slidev$
2.2. 2回目以降の起動
2回目以降は、生成されたディレクトリに移動して以下コマンドを実行して起動できます。
$ npm run dev -- ${Markdownファイルのパス}
実行例
loft@ubu20-02:~/dev/slidev$ cd ./slidev-test/
loft@ubu20-02:~/dev/slidev/slidev-test$ npm run dev -- slides.md
なお、Slidevをインストールしたリモートサーバに、VSCodeのRemote SSHで接続し、
VSCodeのターミナルでSlidevを起動すると、VSCodeが待受けポートを検出しport-forwadして、VSCodeをインストールしているローカルマシンでブラウザまで立ち上げてSPAを表示してくれますのでVSCode + Remote SSHで開発するのも便利です。
2.3. 公開用のSPAを生成する
公開用のSPAを生成する場合は以下コマンドを実行します。
$ npm run build -- ${Markdownファイルのパス}
実行例
loft@ubu20-02:~/dev/slidev/slidev-test$ npm run build -- slides.md
> slidev-test@ build /home/loft/dev/slidev/slidev-test
> slidev build "slides.md"
●■▲
Slidev v0.22.7
theme @slidev/theme-seriph
entry /home/loft/dev/slidev/slidev-test/slides.md
vite v2.4.4 building for production...
transforming (217) node_modules/@slidev/theme-seriph/styles/prism.cssUse of eval is strongly discouraged, as it poses security risks and may cause issues with minification
✓ 222 modules transformed.
( 略 )
loft@ubu20-02:~/dev/slidev/slidev-test$ ls -Fla dist/
total 16
drwxrwxr-x 3 loft loft 4096 8月 6 21:20 ./
drwxrwxr-x 5 loft loft 4096 8月 6 21:20 ../
drwxrwxr-x 2 loft loft 4096 8月 6 21:20 assets/
-rw-rw-r-- 1 loft loft 736 8月 6 21:20 index.html
loft@ubu20-02:~/dev/slidev/slidev-test$
distディレクトリの内容物一式をサーバーにデプロイするとSPAとしてスライドを公開することができます。
デプロイ先は普通のHTTPサーバーでも GitHub Pages でも良いですが、netlify.toml や vercel.json が同梱されており、ビルドコマンド、公開ディレクトリ、redirects設定などが記述されていることから、Netlify や Vercel にデプロイすることが意識されており、設定ファイルの恩恵を受けられます。( 開発者の Anthony Fu氏は Netlifyを推奨するとDiscord上で発言していました )。
どちらもGitHubのリポジトリを指定するとWebアプリとしてデプロイできるサービスでCDが無料かつdefaultで動きますので、スライドを公開したい場合はどちらかにデプロイすると良いと思います。
Slidevのインストール手順や基本的な使用方法をご紹介しました。
3. サンプルMarkdown と便利なTips
基本的な記法を網羅し、かつ勉強会などのプレゼンでよく使いそうなレイアウトや機能を盛り込んだサンプルMarkdownを用意しました。
このサンプルリポジトリのslides.mdをコピペしていただけると記法をざっと確認でき、すぐにオリジナルのスライド作成に専念いただけると思います。
NetlifyにSPAをデプロイしています。
いちおう GitHub Pages も用意しています( redirect系設定が適用されないのでリロードはできません )。
以下に補足を記載します。
3.1. Frontmatter
サンプルMarkdownの冒頭部分は以下のようにしています。
---
theme: seriph
title: SlidevのMarkdown記法サンプル
download: false
lineNumbers: true
background: https://source.unsplash.com/collection/94734566/1920x1080
class: 'text-center'
---
Markdown冒頭はFrontmatterと呼ばれる領域で、Slidevの設定を記述します。
テーマはseriphとしています。defaultにはないlayout: coverが使えるので採用してみました。
その他のテーマは以下で確認できます。
downloadをtrueにすると Navigation Bar にPDFのダウンロードボタンが出現します。
PDFの生成にはplaywright-chromiumパッケージが必要です。
$ npm install playwright-chromium
ビルド時間が長くなりますので不要な場合はfalseにしておくと良いです。
また、SPAとPDFではレンダリング結果が変わるため、SPAできっちり揃えたレイアウトがPDFでは崩れている可能性が高いことにも注意が必要です。
なお、日本語フォントがない環境ではPDFの日本語部分が生成されない可能性があります。
以下のようなフォントをインストールすると解消しました。
$ sudo yum install vlgothic-fonts vlgothic-p-fonts
その他、Frontmatterに記述できる設定は以下をご参照ください。
3.2. Gridレイアウト
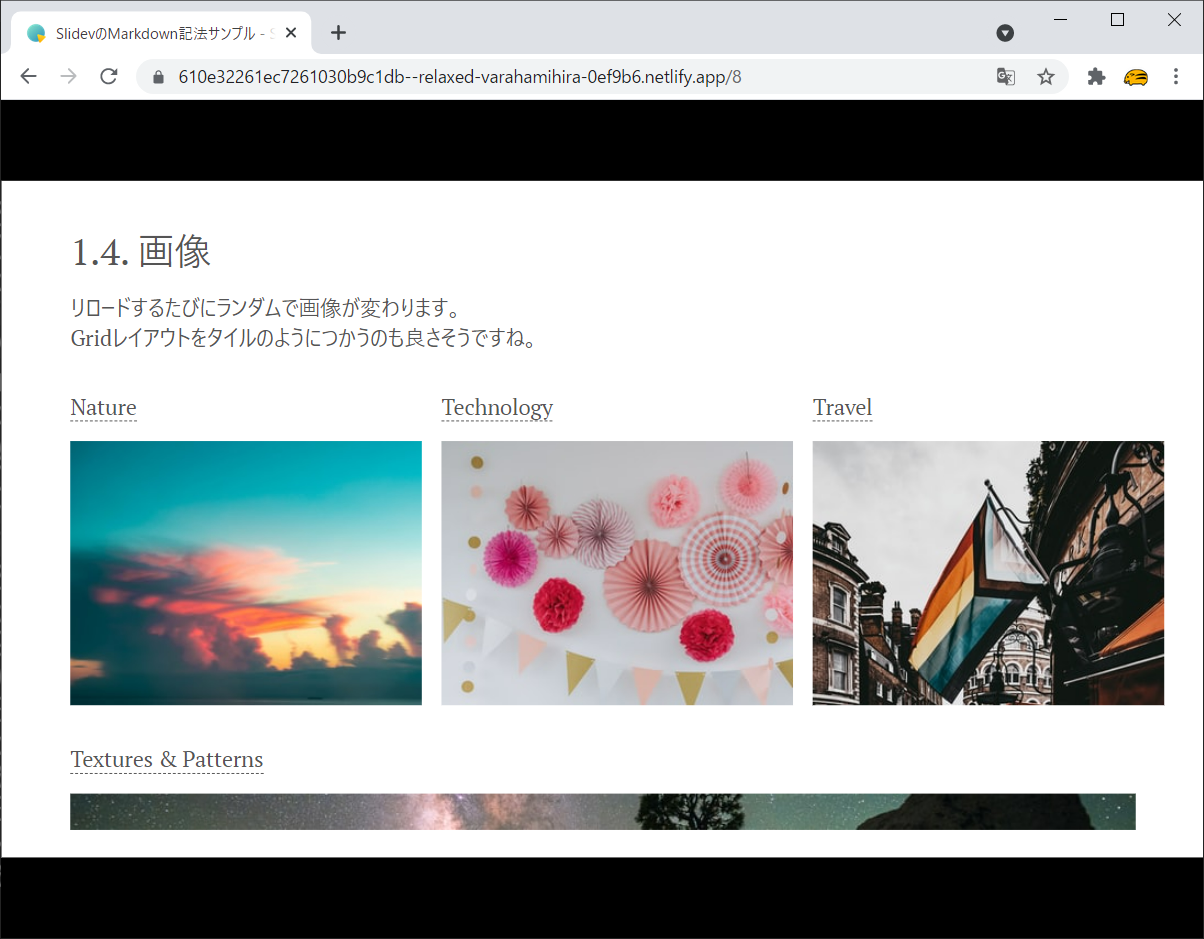
いくつかのページで使っていますが、以下ページは3分割の例です。
Markdownは以下のように記述します。等分割でなく%で指定できるのも便利です。
---
## Gridレイアウトを使うぞ
ここは横幅いっぱい使えるよ
<div class="grid grid-cols-[33%,33%,33%] gap-4"><div>
左
</div><div>
中央
</div><div>
右
</div></div>
ここは横幅いっぱい使えるよ
3.3. 行番号の表示/非表示を切り替える
以下ページではPythonのコードは行番号を表示し、bashコマンドには表示していません。
現状、1ページ内で表示/非表示をきめ細かく設定する方法は用意されていません。
やや邪道なのですが、bashコードのコードブロックの内容を左にずらすstyleを適用して行番号部分を隠すようにしています。
<style>
.language-bash span.line { /* bashのコードブロック */
margin-left: -40px; /* 左に40px移動して行番号を隠す(邪道) */
}
</style>
3.4. Mermaid記法で挿入した図(SVG)の大きさと位置の調整
widthで図の大きさ、margin-leftで表示位置を調整してあげると良いです。
以下のMarkdownを参考にwidthとmargin-leftを調整してお使いください。
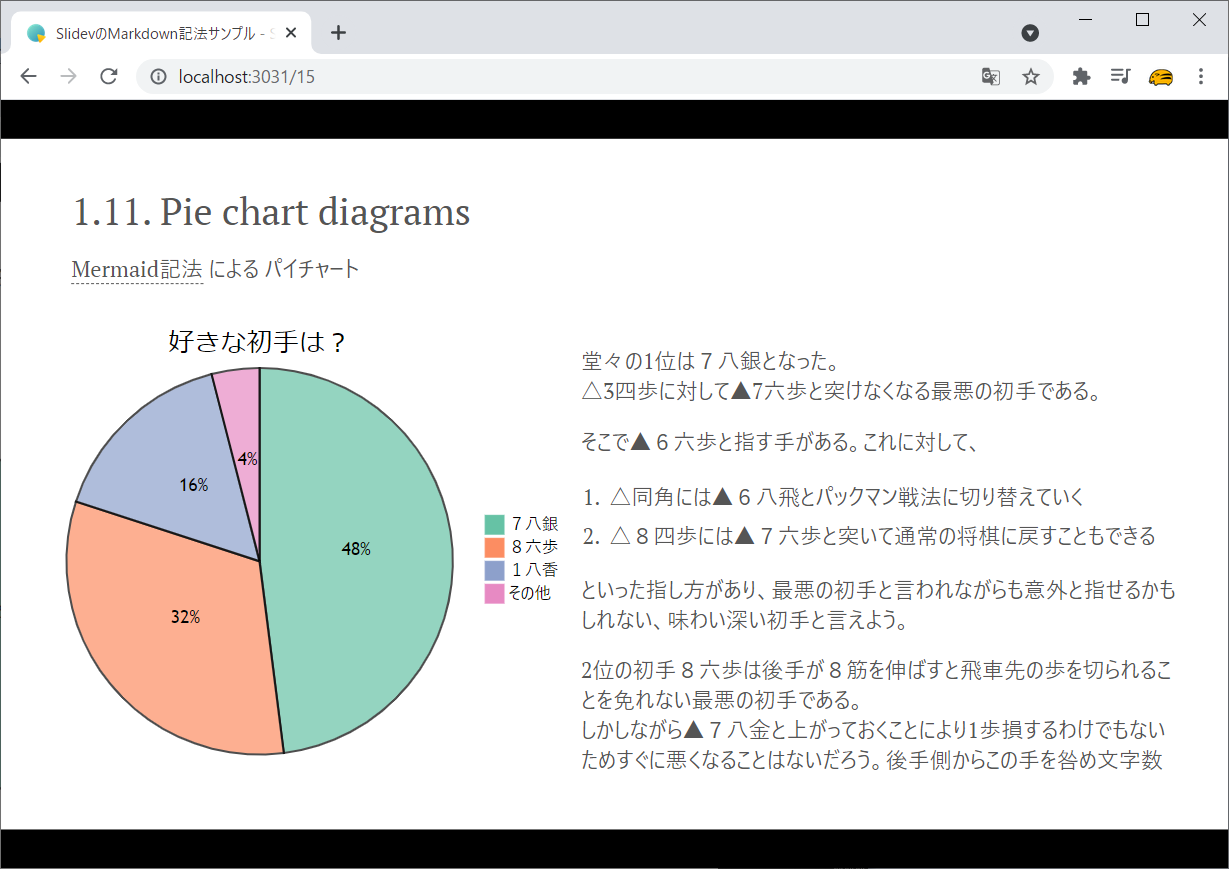
Pie chart diagrams のサンプルMarkdown
Pie chartの大きさと位置を以下のようにぴったり調整できます。
このテクニックは表示デバイスにより位置がずれる可能性があるため公開用のSPAではなく自身のデバイスで表示する発表用スライドで用いると良さそうです。
4. まとめ
Markdownでスライドを記述できるSlidevについてご紹介しました。
Slidevを使うことでデザインの調整が最低限で済むためプレゼン内容の執筆に専念できます。
しばらく活用している内にケアすると良い点やTipsが溜まってきていますので、機会があれば別記事にしたいと思います。
本記事がMarkdownからスライドを作成するツール選定や、Slidevを導入する上でのご参考になりましたら幸いです。