Laravel Advent Calendar 2014 の4日目のエントリになります。3日目は @ytake さんの Laravel5 Testing, use Contracts
でした。とてもよいエントリなので読んでみて下さい。
Laravel Socialite is 何?
Laravel Socialite はソーシャルログインを行うためのパッケージです。オプション扱いなので Laravel インストール時には含まれていませんが、 Composer から簡単にインストールすることができます。
最初から用意されているドライバは以下になります。
- github
後述しますが、独自ドライバを作ることも難しくありません。今回は Github にログインしてみます。
Laravel Socialite のインストール
composer.json を下記のように編集します。1行追加するだけです。今回は Illuminate/Html もインストールしてます。
{
"name": "laravel/laravel",
"description": "The Laravel Framework.",
"keywords": ["framework", "laravel"],
"license": "MIT",
"type": "project",
"require": {
"laravel/framework": "~5.0",
"illuminate/html": "~5.0", // オプションになったので追加
"laravel/socialite": "~2.0" // ここを追加
},
"require-dev": {
"phpunit/phpunit": "~4.0",
"barryvdh/laravel-ide-helper": "~1.0"
},
"autoload": {
"classmap": [
"database",
"tests/TestCase.php"
],
"psr-4": {
"App\\": "app/"
}
},
"scripts": {
"post-install-cmd": [
"php artisan clear-compiled",
"php artisan route:scan",
"php artisan event:scan",
"php artisan optimize"
],
"post-update-cmd": [
"php artisan clear-compiled",
"php artisan ide-helper:generate",
"php artisan optimize"
],
"post-create-project-cmd": [
"php artisan key:generate"
]
},
"config": {
"preferred-install": "dist"
},
"minimum-stability": "dev"
}
そして config/app.php に Laravel Socialite の Service Provider と Facade を登録します。
<?php
return [
'providers' => [
'Laravel\Socialite\SocialiteServiceProvider', // こいつが大事
'Illuminate\Html\HtmlServiceProvider', // オプションじゃなくてもええんやで…。
],
'aliases' => [
'Socialite' => 'Laravel\Socialite\Facades\Socialite',
],
];
そしてターミナルから
$ composer update
でOK.
Github にログインしてみよう
では、実際にやってみましょう。
アプリケーションの登録
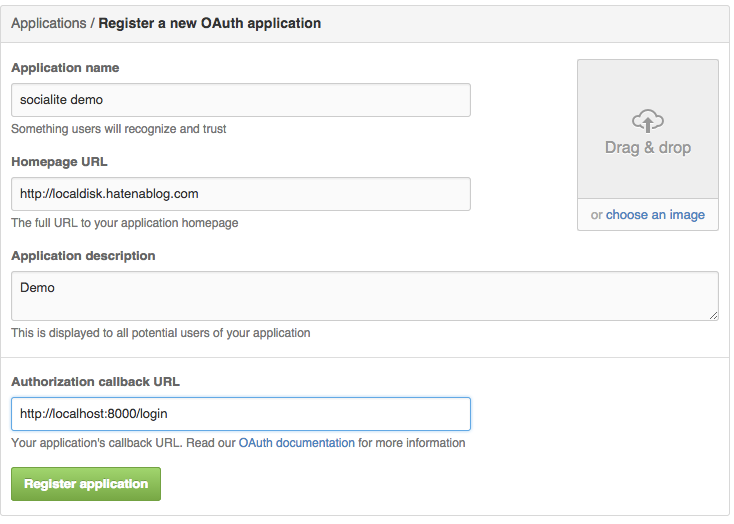
まずは GitHubの設定からApplicationへ遷移して「Register New Application」を選択します。
表示された項目を適当に入力します。大事なのは「Authorization callback URL」です。Github 認証後、ここで入力した URL にリダイレクトされます。入力し終わったら「Register applicaiton」ボタンをクリックします。
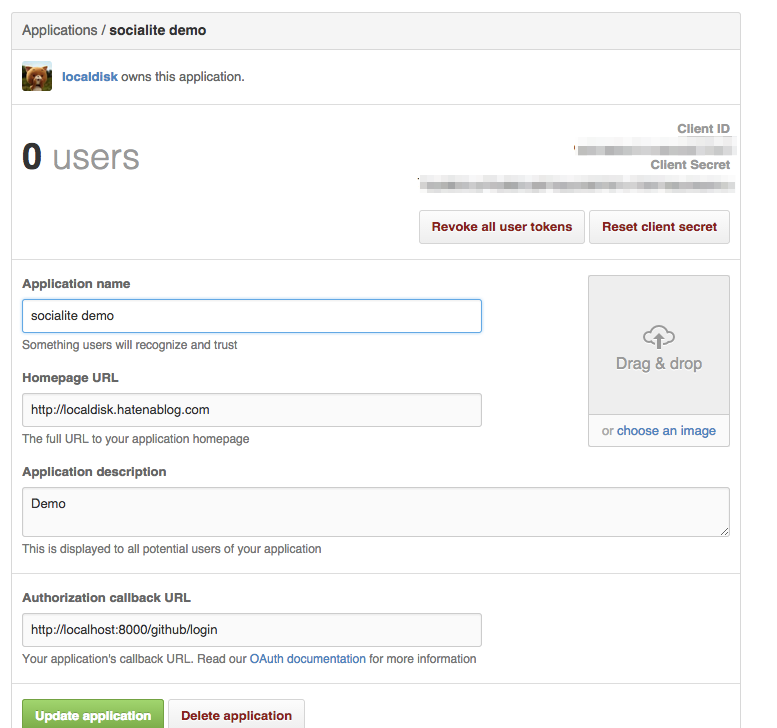
クリック後は右上にモザイク加工してある「Client ID」と「Client Secret」をコピーしてエディタに貼りつけておきましょう。後ほど設定ファイルに記述します。
設定ファイルに Client ID と Client Secret を登録
Laravel Socialite の設定は config/services.php に登録します。
<?php
return [
'github' => [
'client_id' => 'xxx',
'client_secret' => 'xxx',
'redirect' => 'http://localhost:8000/github/login',
]
];
client_id と client_secret は先ほどコピーしたものを。redirect には登録時に入力した Authorization callback URL を記述します。
…うーむ。こういった設定値はあまり共有したくないですね。Laravel には Ruby の dotenv に似た機能を持っていますので書き換えてみましょう。
<?php
return [
'github' => [
'client_id' => getenv('GITHUB_CLIENT_ID'),
'client_secret' => getenv('GITHUB_CLIENT_SECRET'),
'redirect' => 'http://localhost:8000/github/login',
]
];
そしてプロジェクトのルートに .env というファイルを作ります。そして以下のように設定します。
GITHUB_CLIENT_ID=XXXXXXXXXXX
GITHUB_CLIENT_SECRET=XXXXXXXXXXXXXXXXX
.env ファイルは環境ごとに異なる設定値やバージョン管理に含めたくない API KEY を設定するためのものです。ここに設定した値は getenv 関数を使うことによって取得することができます。
設定はこれでお終いです。実装にとりかかりましょう。
ソーシャルログイン実装してみる
めっちゃ簡単です。app/Http/routes.php にさらっと書けます。
<?php
Route::pattern('provider', 'github');
Route::get('/', function()
{
if (!Auth::check()) {
// ログイン済でなければリダイレクト
return 'こんにちは ゲストさん. ' . link_to('github/ahthorize', 'Github でログイン.');
}
return 'ようこそ ' . Auth::user()->username . 'さん!';
});
Route::get('{provider}/authorize', function($provider)
{
// ソーシャルログイン処理
return \Socialite::with($provider)->redirect();
});
Route::get('{provider}/login', function($provider)
{
// ユーザー情報取得
$userData = Socialite::with($provider)->user();
// ユーザー作成
$user = User::firstOrCreate([
'username' => $userData->nickname,
'email' => $userData->email,
'avatar' => $userData->avatar
]);
Auth::login($user);
return redirect('/');
});
非常に簡単です。軽く解説すると
-
'/'にアクセスしてログイン済でなければgithub/authorizeにリダイレクト - リダイレクト先で
\Socialite::with($provider)->redirect()をコール - すると設定した
Authorization callback URLにコールバックされるのでSocialite::with($provider)->user()でユーザーを取得 - モデルに保存してログイン処理
という感じになります。手軽に使えて非常によい。
ドライバの独自実装
今書いています。ごめんなさい。更新したら通知するようにしますのでストックしてくれていいのよ?(チラチラ
書きました。一年越しのリベンジ。
Laravel Socialite の独自ドライバを実装する
明日は @syossan27 さんの「Laravelでいくつかサービス作ってみた話」です。お楽しみに!