初めに
オブジェクトへのエベントを追加する
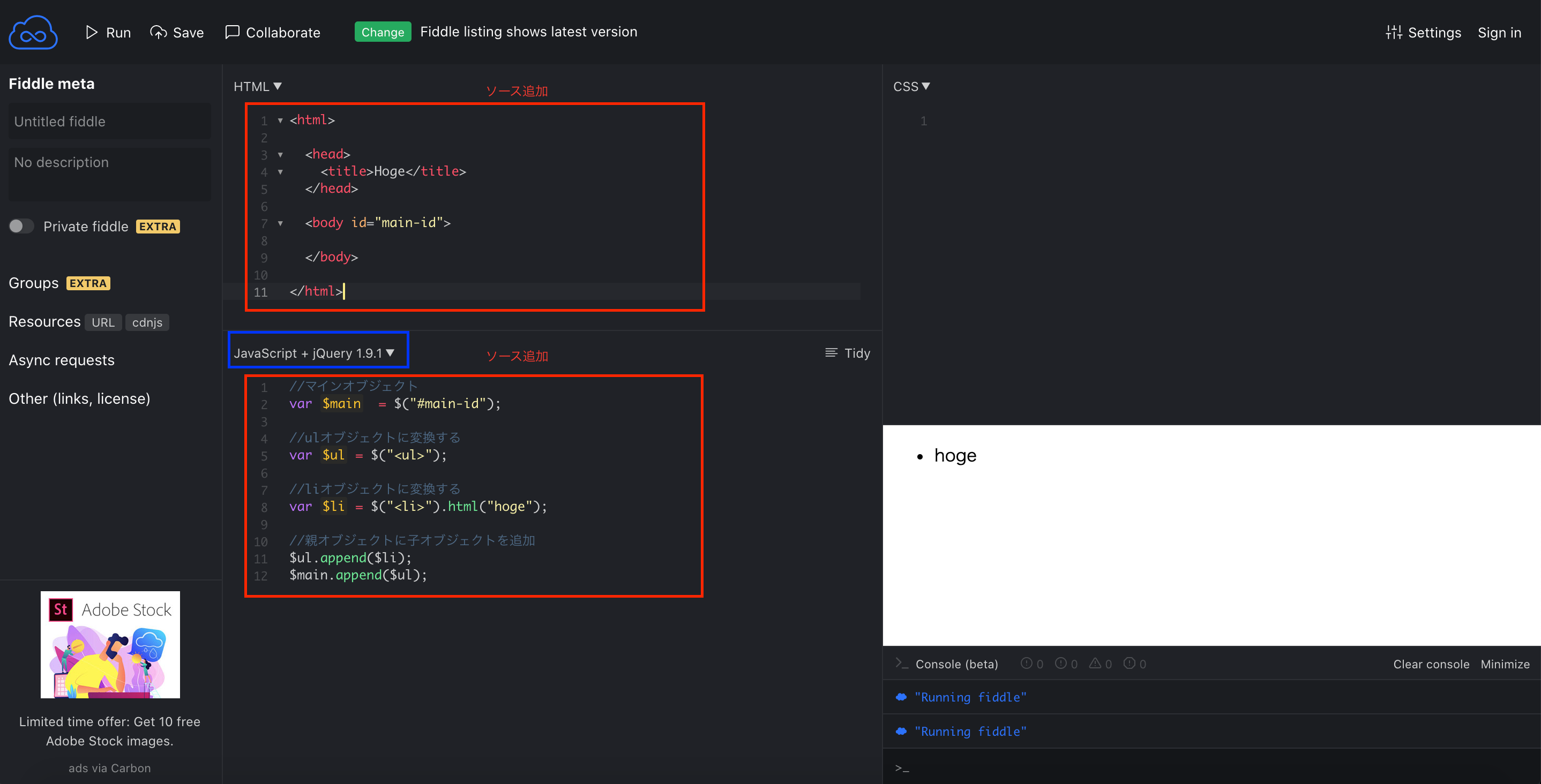
①html、 javasriptのツールの開発
→オンラインツールを使えるため、ツールのダウンロードが不要です。
https://jsfiddle.net/
②HTML分に以下のHTMLソースを追加する
<html>
<head>
<title>Hoge</title>
</head>
<body id="main-id">
</body>
</html>
③JQUERYを選択してから、JAVASRIPT分に以下のソースを追加する
//マインオブジェクト
var $main = $("#main-id");
//ulオブジェクトに変換する
var $ul = $("<ul>");
//liオブジェクトに変換する
var $li = $("<li>").html("hoge");
//親オブジェクトに子オブジェクトを追加
$ul.append($li);
$main.append($ul);
④オブジェクトへのクリックイベントの追加
①クリックイベントを追加
// liオブジェクトへのクリックイベントを追加する
$li.click(function() {
// class-textのCSSが存在する場合、削除する
if($li.hasClass("class-text")) {
$li.removeClass("class-text");
// class-textのCSSが存在しない場合、追加する
} else {
$li.addClass("class-text");
}
});
②CSSクラスを追加
.class-text {
font-size: 50px;
}
実行
→・hogeテキストをクリックすると、文字列が大きくなる

jQueryにはクリックイベント以外、いろいろなイベントがあります。
例).change()など
//選択ボックスオブジェクト
var $select = $("<select>");
$select.change(function(){
//todo
});
jQueyの参考ページ
https://api.jquery.com/category/events/
以上