経緯
現在英作文を書くwebサービスを趣味で作っているが、50words程度の文章であってもtextareaに書き込むとページが非常に重くなり、一文字打つのにすら大幅な遅延が発生してしまう。

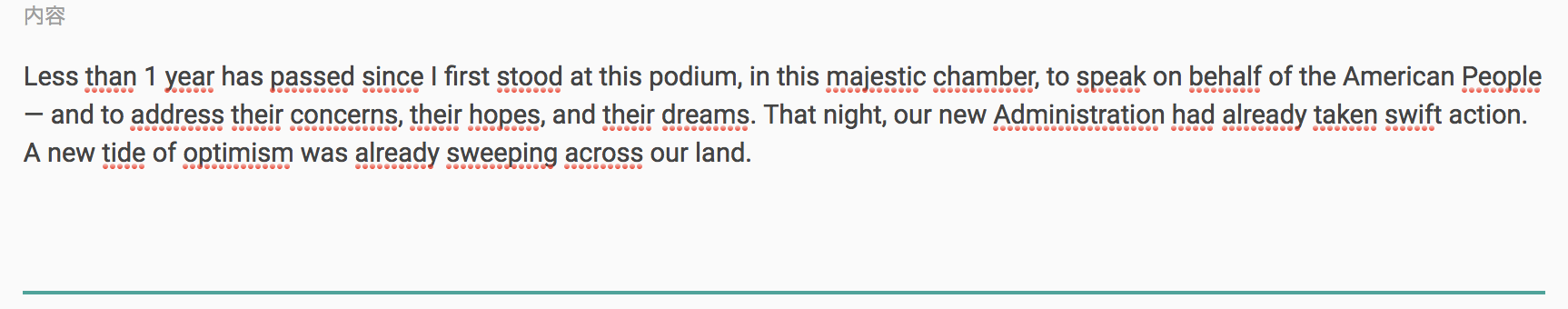
(※写真の文章はアメリカ・トランプ大統領の一般教書演説の一部です)
これは困った、と思い色々調べた。
結果
この赤線が原因だった。

この赤線はHTMLのspellcheck属性によるもの。テキストを編集可能な要素について、スペルミスがあったら教えてくれるらしい。現在は日本語には未対応らしいが、英文はちゃんとチェックしてくれる。(の割に、"than"とか"year"とか絶対スペルミスなさそうな単語にもついてるのはなぜだろう・・・)
文章を入力するたびにいちいちスペルチェックをするので、こんなに重くなっていたようだ。
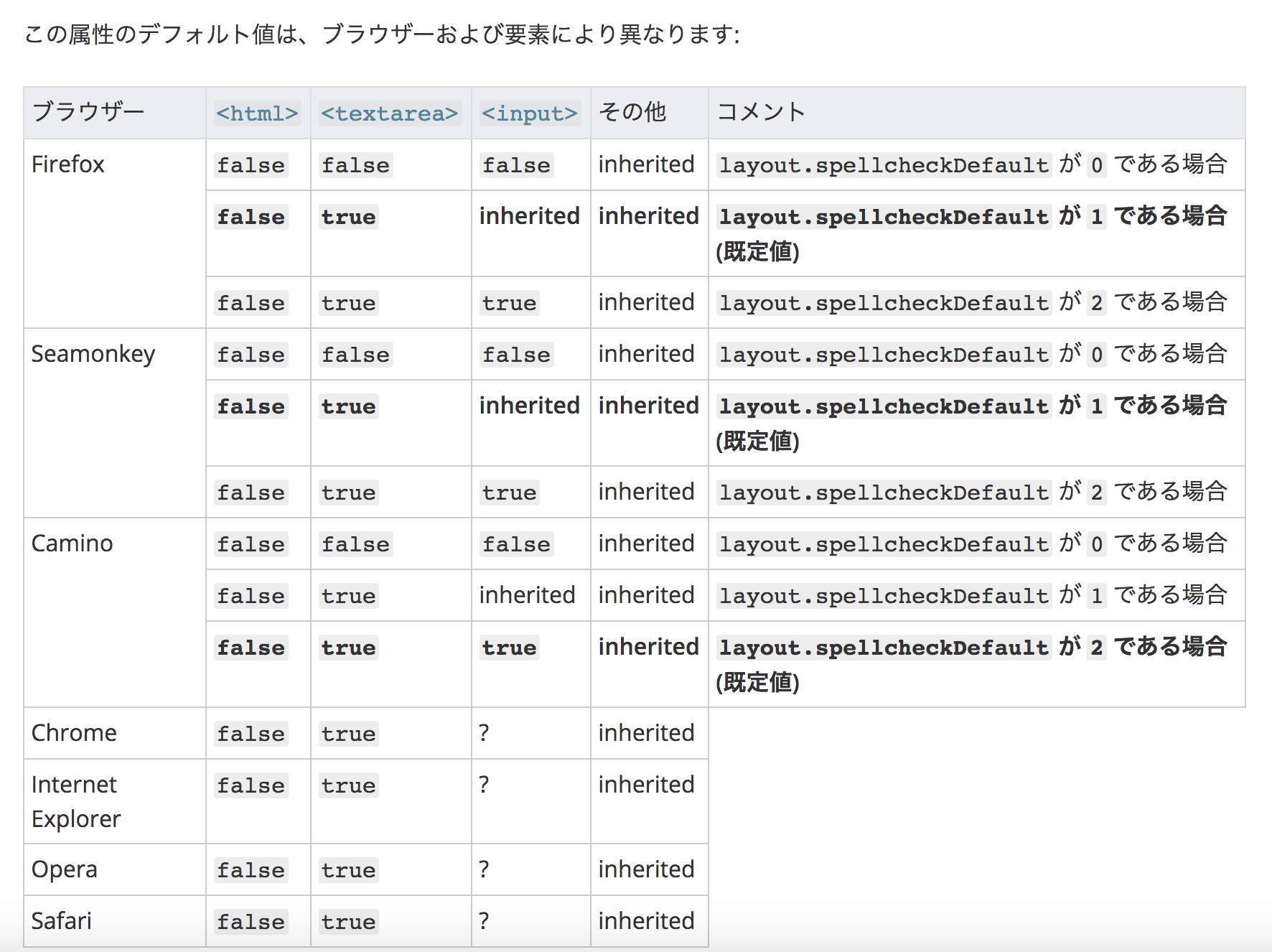
ちなみに、下のリンクにあるように、現在ほとんどのブラウザがtextareaについてはデフォルトでspellcheck="true"を適用している。なので、なんとなく作ったtextareaに英文を打つと自動的にスペルチェックがなされる。なんてお節介な・・・

と、いうわけで、こうだったHTMLタグを
<textarea></textarea>
こう直すと
<textarea spellcheck="false"></textarea>
 見た目もスッキリしたし、めちゃくちゃ軽くなった。皆さんもお気をつけください。
見た目もスッキリしたし、めちゃくちゃ軽くなった。皆さんもお気をつけください。
参考
https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/spellcheck
https://stackoverflow.com/questions/16736198/typing-in-textarea-super-slow-when-lots-of-text-inside