Emotion APIとは
Microsoft Cognitive Servicesの視覚関連APIのうちEmotion API(感情認識API)のサンプルになります。現時点ではまだPreviewなので将来的に変更があるかもしれません。
検出できる感情は怒り、軽蔑、嫌悪感、恐怖、喜び、中立、悲しみ、驚きとなっています。
APIの構成は簡単で画像データをPOSTすると顔の位置情報と各感情にマッチする値を返すようになっています。
サンプルではキャプチャーした画像を使って今どのような表情なのかを判定します。感情の種類によって顔の位置を示す枠の色を変えてみました。
Azureの設定
最初にEmotion APIを使用するためAzureに登録します。
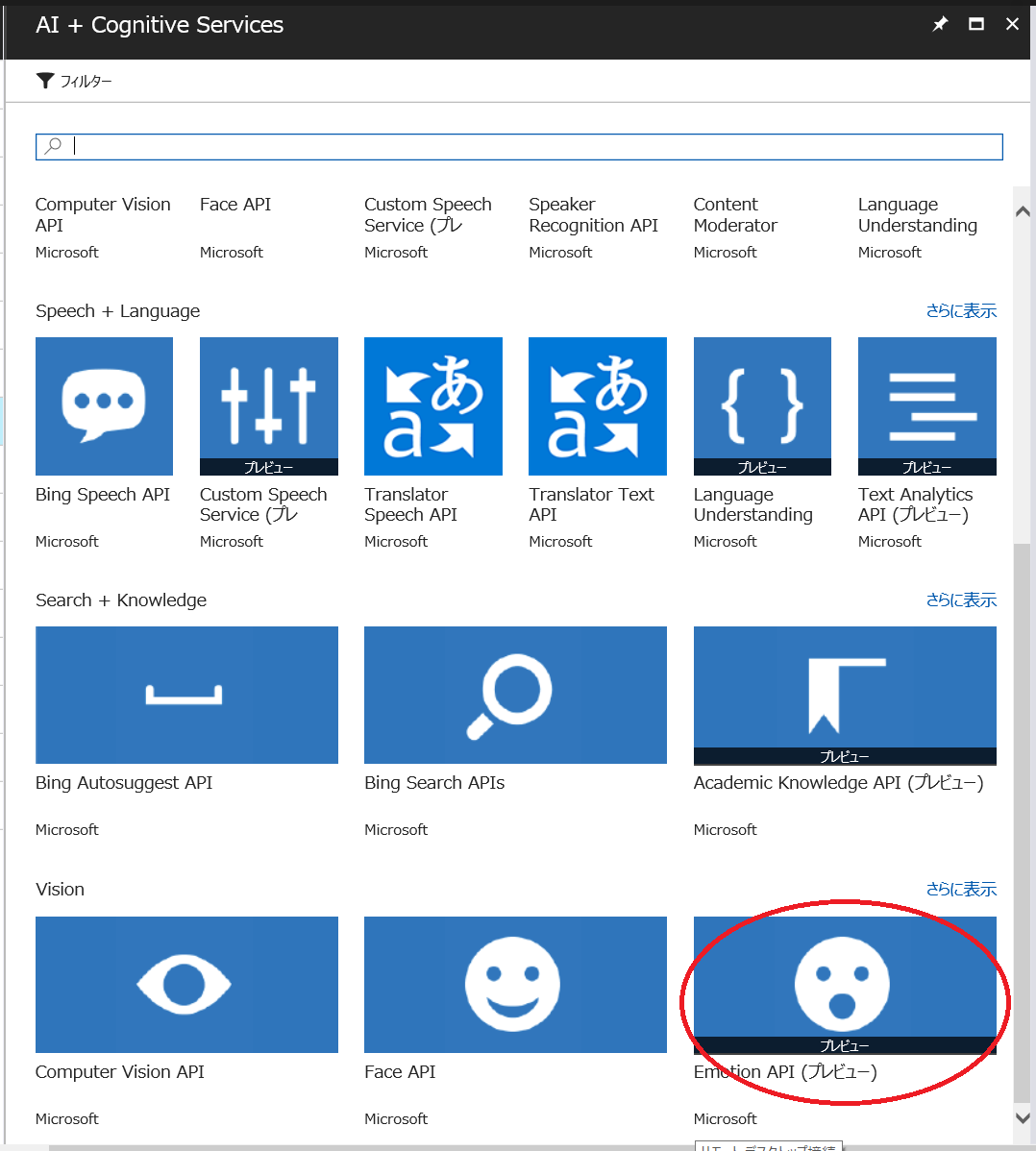
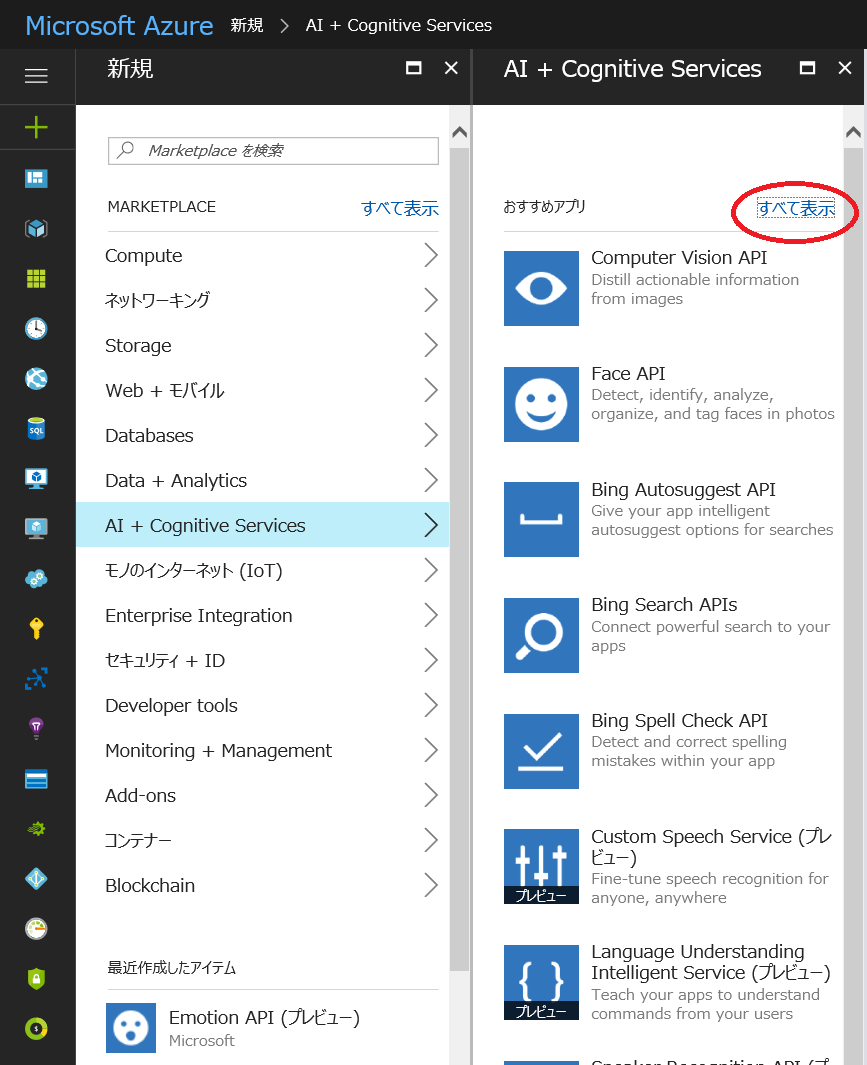
・Azureダッシュボードから「新規」-「AI + Cognitive Services」-「Emotion API」を選択します。見つからない場合には「すべて表示」をクリックしてください。

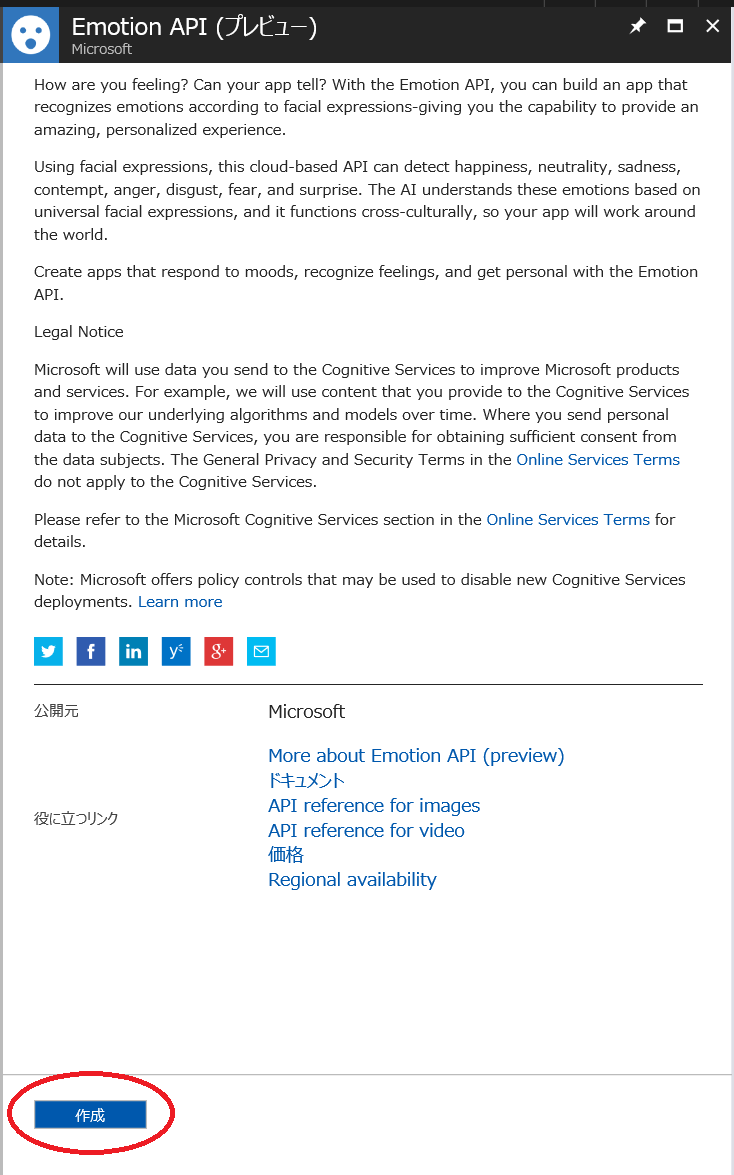
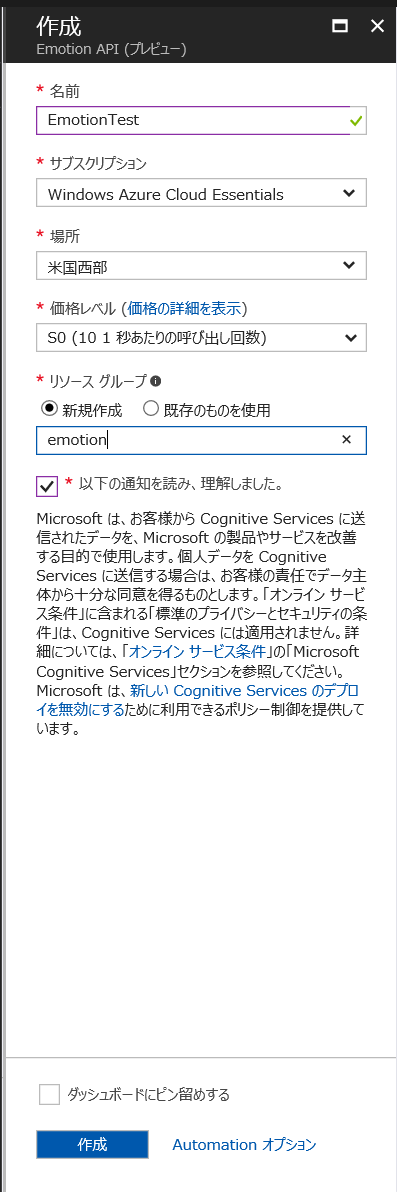
・「名前」、「場所」、「価格レベル」、「リソースグループ」等を入力して「作成」ボタンを押します。現在のところ「場所」は「米国西部」のみになります。正式リリース時にはもう少し増えるでしょう。

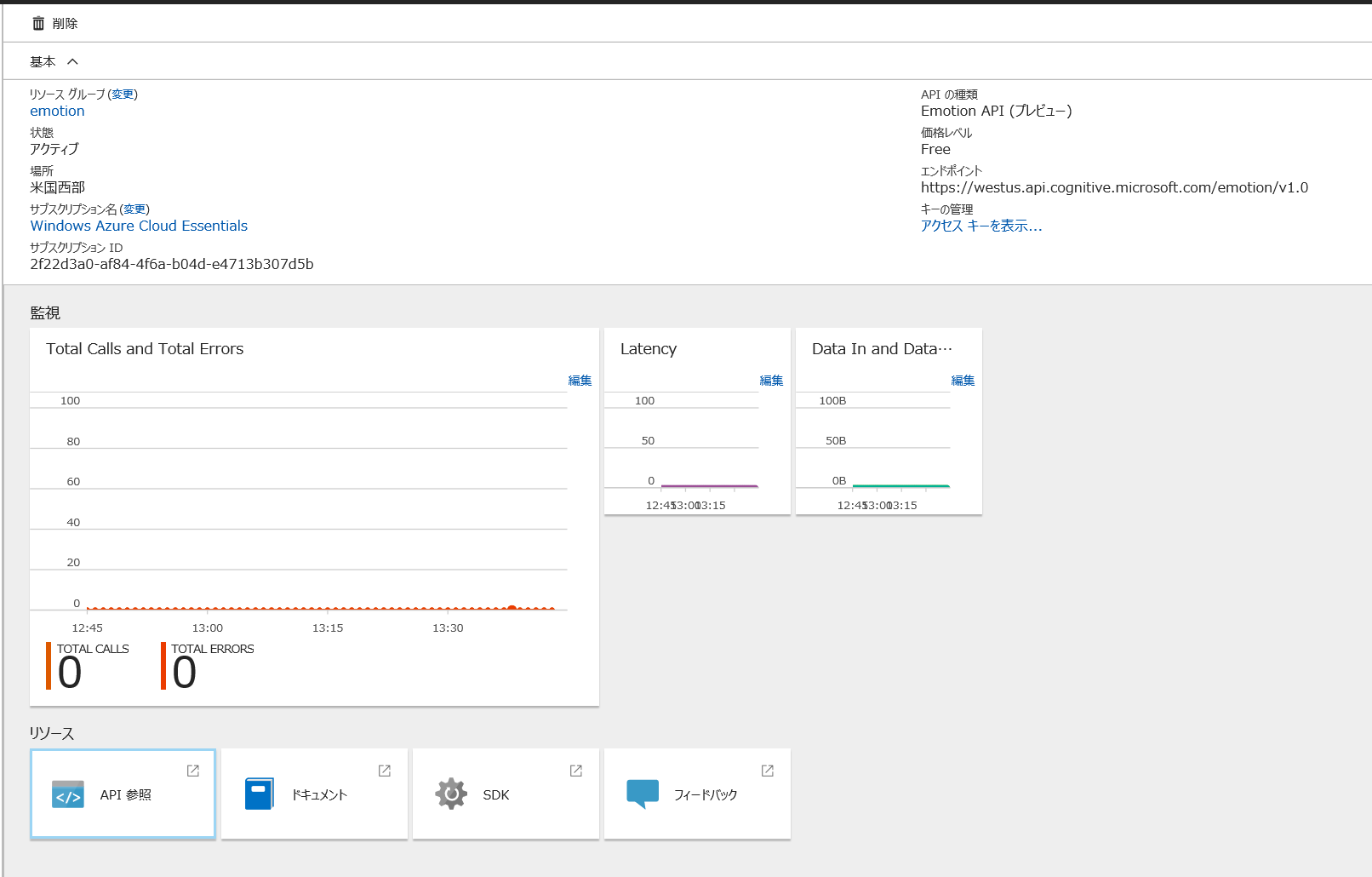
以上でAzureでの設定は終わりです。
プログラム
・VisualStudio2017でUWPを作成します。「新規プロジェクト」-「空白のアプリ(ユニバーサルWindows)」として開きます。
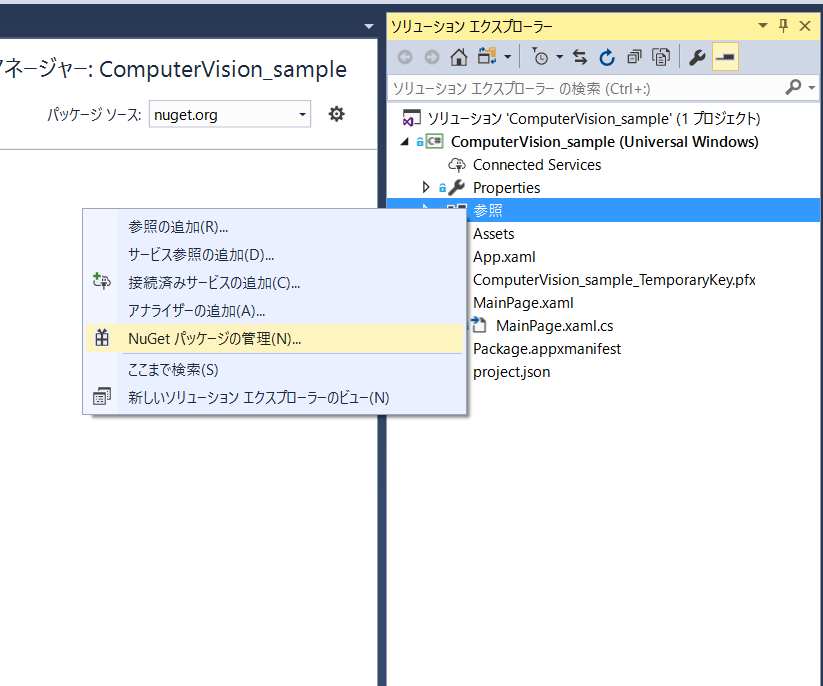
・「ソリューションエクスプローラー」-「参照」を右クリックして「Nugetパッケージの管理」を選びます。

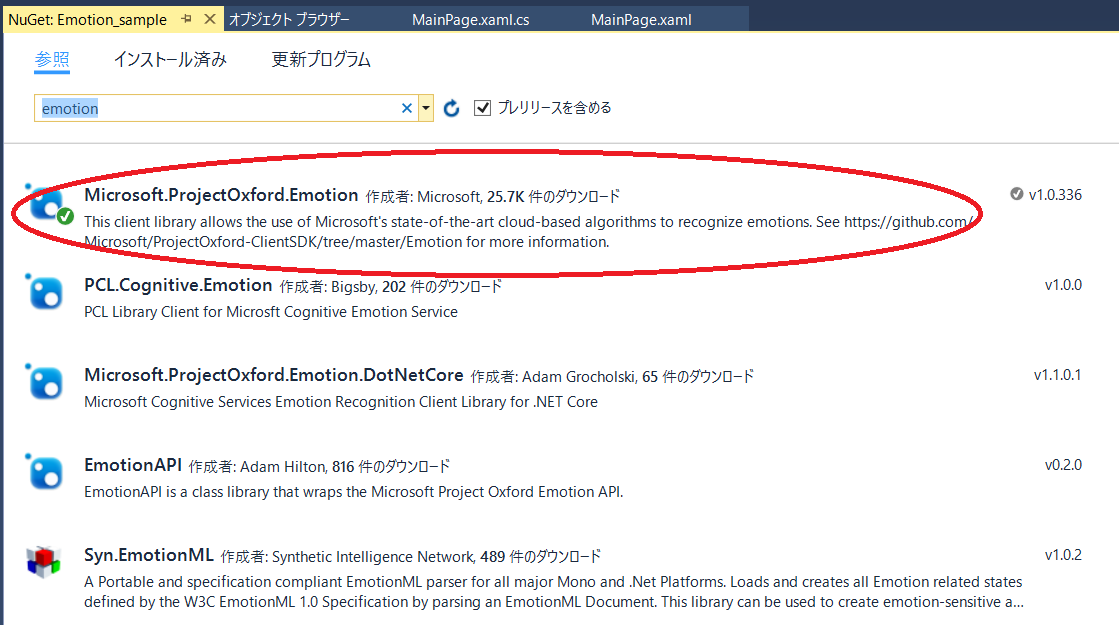
・検索ボックスに「emotion」と入力します。検索結果の「Microsoft.ProjectOxford.Emotion」をインストールします。

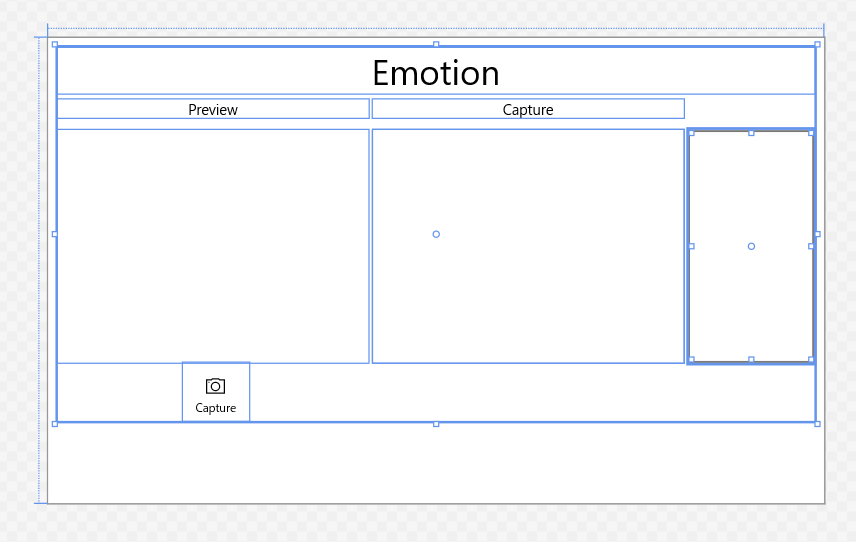
・次に「MainPage.xaml」にCaptureElementを1つ、Imageを1つ、Canvasを1つ、TextBoxを1つ、AppBarButtonを1つを配置します。

・クライアントの宣言
サブスクリプションキーを引数としてクライアントオブジェクトを作成します。
//クライアント
client = new EmotionServiceClient("{your subscription key}");
・クライアントオブジェクトに画像データを渡すと結果が返ってきます。
private async void Getdata()
{
//ファイル呼び出し
var datafile = await KnownFolders.PicturesLibrary.GetFileAsync("emotion.jpg");
var fileStream = await datafile.OpenAsync(FileAccessMode.Read);
//APIの呼び出し
var emotions = await client.RecognizeAsync(fileStream.AsStream());
//結果を表示
var task = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
canvas.Children.Clear();
if (emotions != null)
{
foreach (var emotion in emotions)
{
var ranked = emotion.Scores.ToRankedList();
resultTbox.Text = "";
Color color = Colors.Transparent;
foreach(var rank in ranked)
{
switch (rank.Key)
{
case "Anger":
resultTbox.Text = resultTbox.Text + "怒り : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Red;
}
break;
case "Contempt":
resultTbox.Text = resultTbox.Text + "軽蔑 : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.White;
}
break;
case "Disgust":
resultTbox.Text = resultTbox.Text + "嫌悪 : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Purple;
}
break;
case "Fear":
resultTbox.Text = resultTbox.Text + "恐怖 : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Black;
}
break;
case "Happiness":
resultTbox.Text = resultTbox.Text + "喜び : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Pink;
}
break;
case "Neutral":
resultTbox.Text = resultTbox.Text + "中立 : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Green;
}
break;
case "Sadness":
resultTbox.Text = resultTbox.Text + "悲しみ : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Blue;
}
break;
case "Surprise":
resultTbox.Text = resultTbox.Text + "驚き : " + rank.Value.ToString("F4") + "\n";
if (color == Colors.Transparent)
{
color = Colors.Yellow;
}
break;
}
}
var faceRect = emotion.FaceRectangle;
Windows.UI.Xaml.Shapes.Rectangle rect = new Windows.UI.Xaml.Shapes.Rectangle
{
Height = faceRect.Height,
Width = faceRect.Width,
Stroke = new SolidColorBrush(color),
StrokeThickness = 2
};
canvas.Children.Add(rect);
Canvas.SetLeft(rect, faceRect.Left);
Canvas.SetTop(rect, faceRect.Top);
}
}
});
}
以上 Emotion APIのサンプルプログラムになります。
ソースコードはGitHubにアップロードしています。ダウンロードして試してみてください。