カスタマイズ描画について
※本記事は下記のZenn本にまとめました。
属性
| 属性 | 説明 |
|---|---|
| color | 筆のカラー |
| isAntiAlias | アンチエイリアシング |
| strokeWidth | 線の太さ |
| style | 塡充方式 |
| strokeCap | 線のキャップ |
| strokeJoin | 線の連結 |
| strokeMiterLimit | 線の連結部分が鋭角の時の閾値 |
| shader | 着色(色) |
| blendMode | ブレンドモード(色) |
| invertColors | 色を反転(色) |
| colorFilter | カラーフィルター |
| maskFilter | マスクフィルター |
| imageFilter | イメージフィルター |
| filterQuality | フィルター品質 |
isAntiAlias効果
isAntiAliasのデフォルト値はtrue, 下記の例でisAntiAliasの効果を確認しましょう。
Paint paint = Paint();
canvas.drawCircle(
const Offset(100, 100),
90,
paint
..color = Colors.blue
..strokeWidth = 5);
canvas.drawCircle(
const Offset(100 + 190.0, 100),
90,
paint
..isAntiAlias = false
..color = Colors.red);

上記の例で、よく見ないとわからないが、微妙に差異がある。青色の円が滑らかであり、赤色の方は若干鋸歯状である。
style
筆の塡充方式は2つがある。PaintingStyle.fillは塡充、PaintingStyle.strokeは中空
enum PaintingStyle {
fill,
stroke,
}
strokeWidth
筆の太さを定義できる
strokeCap
線のキャップのことを指します。詳細は下記通りです。
| 属性 | 説明 |
|---|---|
| StrokeCap.butt | 冒頭しない |
| StrokeCap.round | 冒頭し、丸くする |
| StrokeCap.square | 冒頭し、四角くする |
strokeJoin
strokeJoinとは線の連結部分を定義する、詳細属性は下記通りです。
| 属性 | 説明 |
|---|---|
| StrokeJoin.miter | 鋭角 |
| StrokeJoin.round | 円形 |
| StrokeJoin.bevel | 斜角 |
Paint paint = Paint();
Path path = Path();
// 鋭角
paint
..style = PaintingStyle.stroke
..color = Colors.blue
..strokeWidth = 20;
path.moveTo(50, 50);
path.lineTo(50, 150);
path.relativeLineTo(50, -50);
canvas.drawPath(path, paint..strokeJoin = StrokeJoin.miter);
// 円形
path.reset();
path.moveTo(50 + 100.0, 50);
path.lineTo(50 + 100.0, 150);
path.relativeLineTo(50, -50);
canvas.drawPath(path, paint..strokeJoin = StrokeJoin.round);
// 斜角
path.reset();
path.moveTo(50 + 100.0 * 2, 50);
path.lineTo(50 + 100.0 * 2, 150);
path.relativeLineTo(50, -50);
canvas.drawPath(path, paint..strokeJoin = StrokeJoin.bevel);
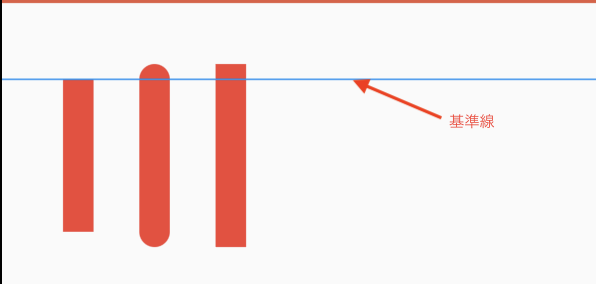
strokeMiterLimit
strokeMiterLimitとは、StrokeJoin.miterの場合のみ使える、鋭角の閾値を超えたら、StrokeJoin.bevel斜角になる。
下記の図は左から閾値3~1の順のもの並んでいる,数値が大きければ、大きいほど角度の閾値が鋭い

blendMode
blendModeは29モードがあり、2つ以上の色または画像の重なりモードを定義できます。下記の図は29モードの効果です。
下記はよく使うモードについて説明します。
- src: 元の色または画像を表示する
- dst: 一番最初の色または画像を表示する
- srcOver: 両方表示するが、表示効果は順番通り重なる
- dstOver: 両方表示するが、表示効果はdstの方が上である