はじめに
VisualStudioCode(以下VSCode)とGraphvizでプレーンテキストからグラフ画像生成が便利だったのでやり方をまとめました。
(なお、UML図の作成にはVSCodeでPlantUMLを利用するほうが便利かも)
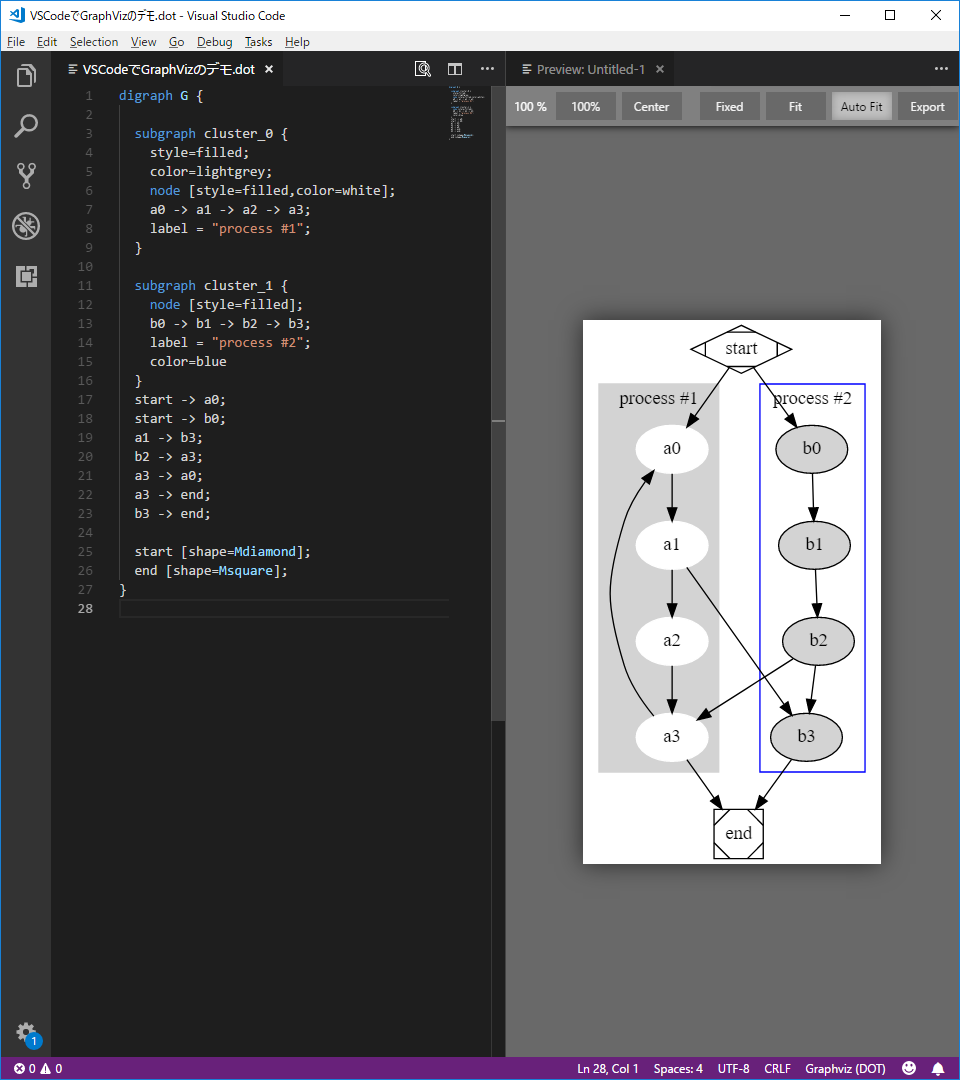
下図のようにVSCode上で、Dot言語のシンタックスハイライト、グラフ生成ができます。
環境作成概要
※事前にVSCodeはインストールのこと
- OSへGraphvizをインストール
- VSCodeへGraphvizエクステンションを追加
- 名称:「Graphviz (dot) language support for Visual Studio Code」(長い...)
- Dot言語のシンタックスハイライトとプレビュー機能
環境作成
Graphvizをインストール
- 公式サイトからインストールパッケージをダウンロード・インストールする。
- Graphviz公式サイト https://graphviz.org/download/
- (筆者はWindowsユーザなので「Stable 2.38 Windows install packages」をダウンロードしました[2018/8/19])
- パスを通す
- 環境変数pathに、「(インストールディレクトリ)\bin」(dot.exeのあるフォルダ)を追加
- 動作確認
- コマンドプロンプトで以下のコマンドを実行
dot -V
: 実行結果例
: dot - graphviz version 2.38.0 (20140413.2041)
VSCodeへGraphvizエクステンションを追加
以下サイトへアクセスして「Install」ボタンをクリック。VSCodeが起動して、右下の方にポップアップが出てエクステンションを追加するか聞かれるのでInstallを選択。VSCodeを再起動するとエクステンションが有効になる。
Graphviz (dot) language support for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=joaompinto.vscode-graphviz
使い方
- VSCodeでdotファイルを開く
- Command Pallete(Ctrl+Shift+p)から「Graphviz:Open Preview To The Side」を実行
- 右ペインにプレビューが表示される。dotファイルを編集するとグラフ画像が更新される。
おまけ
Graphviz Online
WebアプリでGraphvizのプレビューができる。ちょっと確認したいとき便利。
https://dreampuf.github.io/GraphvizOnline/
##Graphviz Preview(VSCodeエクステンション)
GraphvizのPreview機能のみのエクステンションだが、UIが少し高機能。
「Graphviz (dot) language support for Visual Studio Code」と共存できる。
Graphviz Preview
https://marketplace.visualstudio.com/items?itemName=EFanZh.graphviz-preview