- リアクティブWebアプリを作成し、名前を付け、初期色を選択します。
- Excelからデータをインポートして、データベースモデルを自動的に作成します。
- データベースのデータをリスト表示する画面を作成します。
- レコードの追加と更新を行う画面を作成します。
- レコードを削除する機能を実装します。
- ブラウザでアプリケーションをテストします。
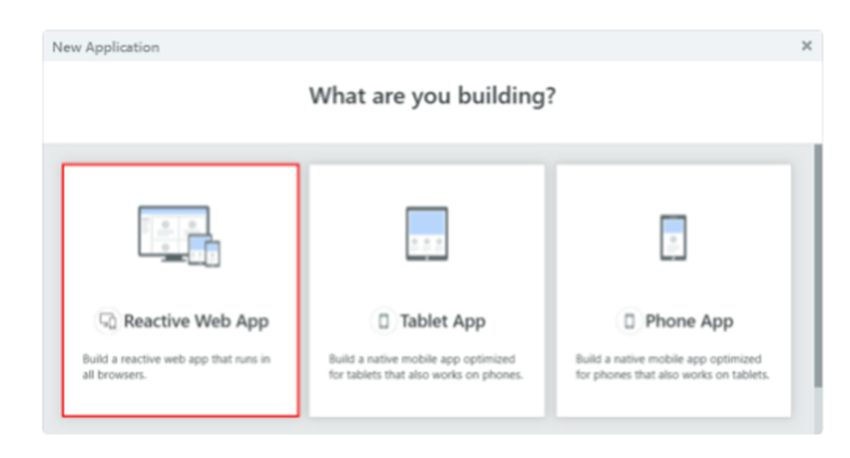
Service Studioで、[New Application]をクリックして[Reactive Web App]を選択します。[Next]をクリックします。

2[Create app]をクリックして次の手順に進みます。
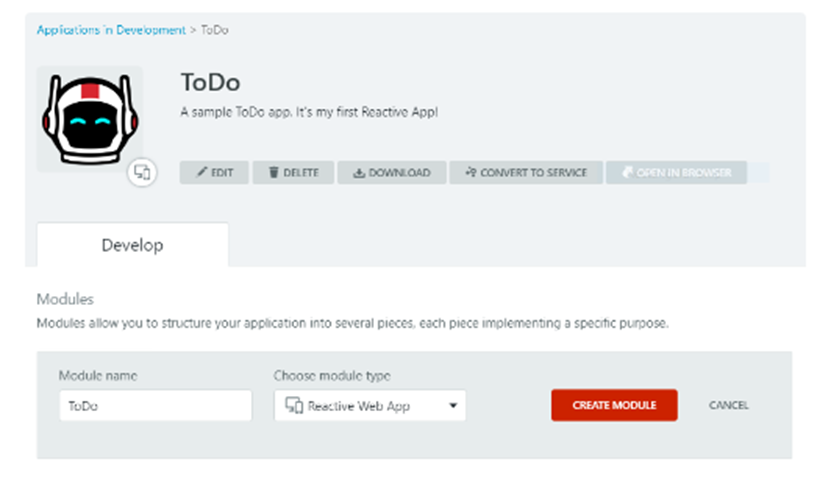
アプリケーションのプロパティの画面で、[Choose module type]に[Reactive Web App]が選択されていることを確認します。[Create module]をクリックしてモジュールを作成し、編集のために開きます。

Excelファイルからデータベーステーブルを作成する
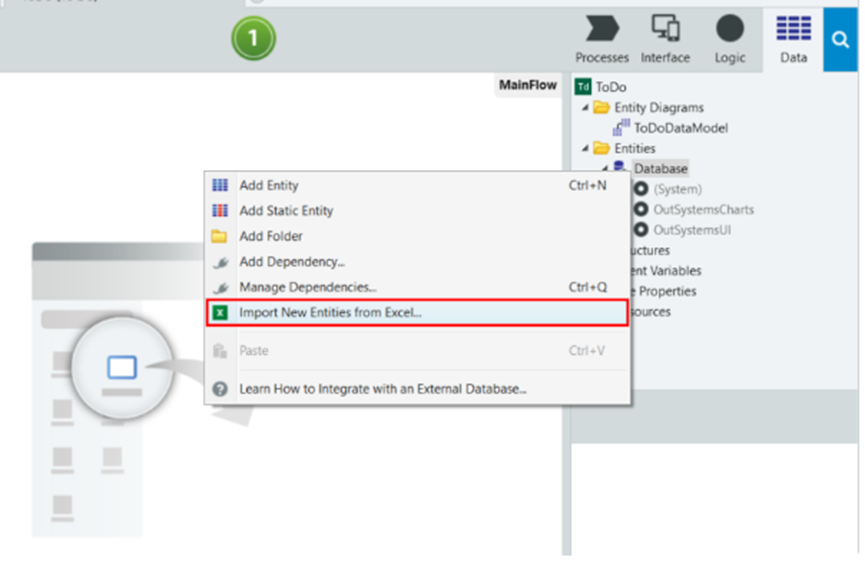
ToDoモジュールで、右上の[Data]タブを開きます。Entitiesフォルダを右クリックして[Import New Entities from Excel]を選択し、デフォルトで使用可能なサンプルファイルTasks.xlsxを選択します。ダイアログの[Import]をクリックして確定します。
タスクを表示する画面を作成する
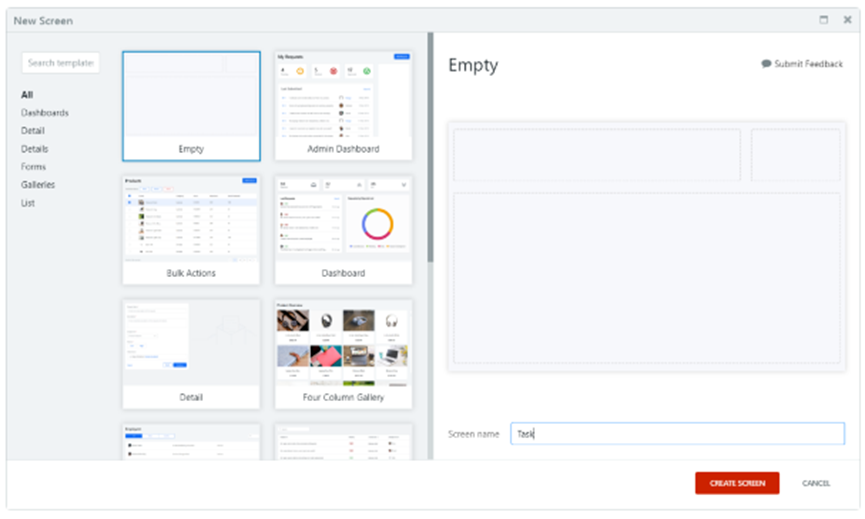
右上の[Interface]タブを開き、[UI Flows]の下にある[MainFlow]をダブルクリックします。次に、ツールボックスから[Main Editor]ウィンドウの空いている領域に Screenをドラッグします。Emptyテンプレートを選択し、Tasksという画面名を付け、[Create Screen]をクリックします。
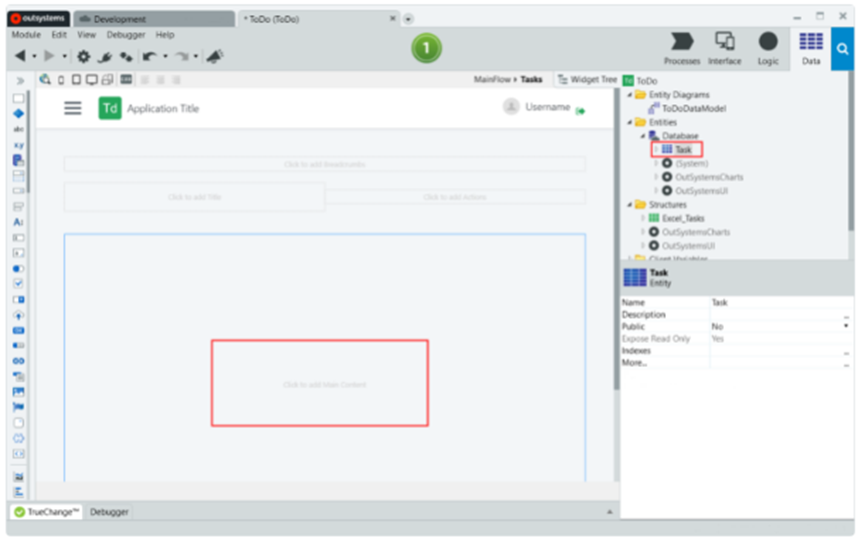
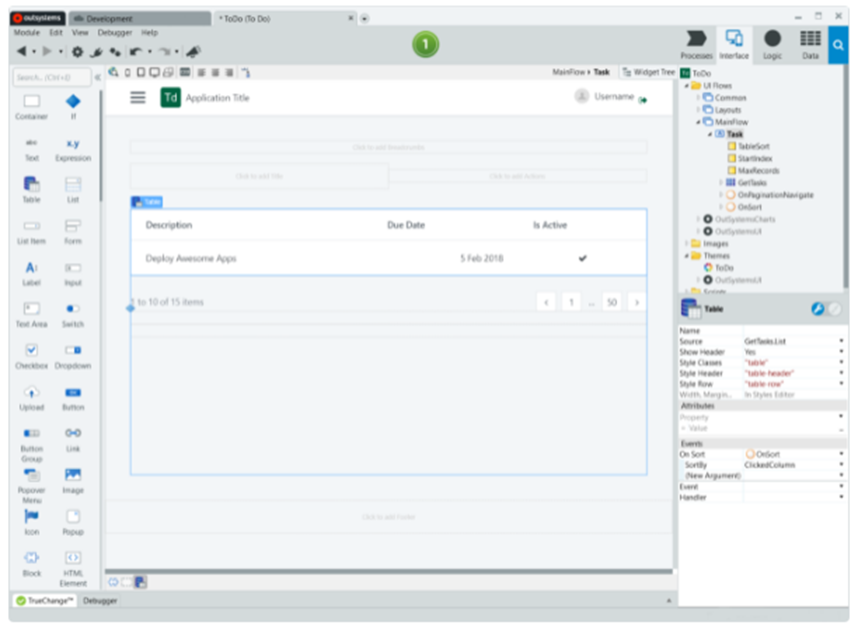
Taskエンティティを、[Data]タブから[Main Editor]ウィンドウの画面の[Content]プレースホルダにドラッグします。

これにより、ページネーションをサポートするテーブルが自動的に作成されます。

タスクを編集する画面を作成する
レコードを編集する画面の作成は、テーブルの作成と同じくらいすばやくできます。
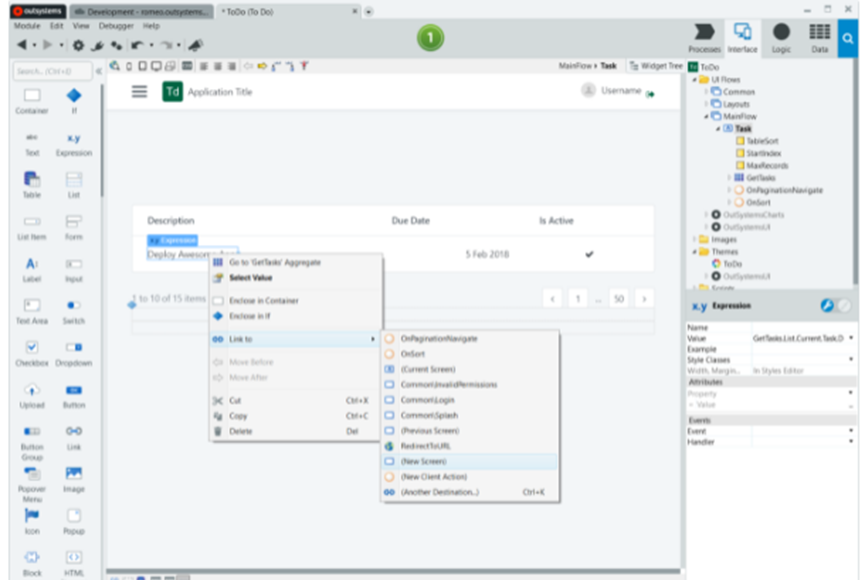
行内の最初のタスクのタイトルを右クリックし、[Link to > (New Screen)]をクリックします。Emptyテンプレートを選択し、「TaskDetail」という画面名を付け、[Create Screen]をクリックします。
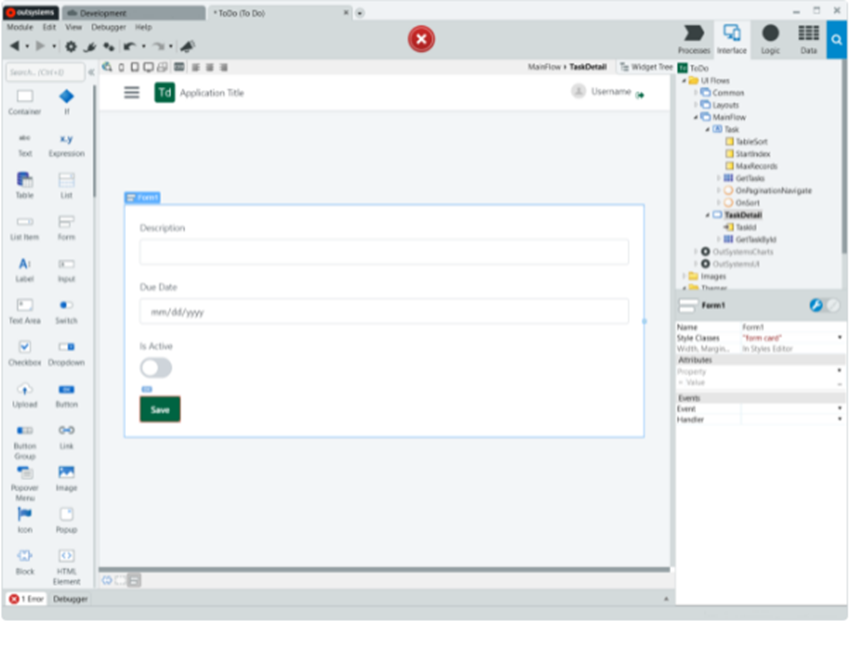
これにより、タスクのタイトルが新しく作成された画面にリンクされます。この新しい画面を使用してタスクを編集しますが、そのためにはフォームが必要です。
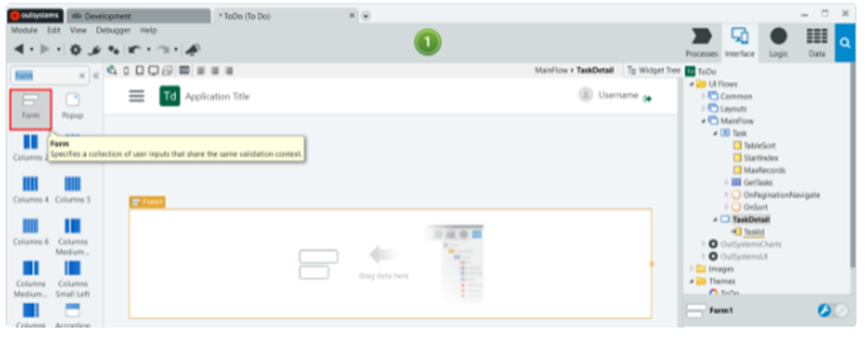
- Formウィジェットを、ツールボックスから[TaskDetail]画面の[Content]プレースホルダにドラッグします。
Data]タブにあるTaskエンティティを、事前に作成したFormにドラッグします。
この段階でリアクティブWebアプリをテストします。[1-click publish]ボタンをクリックし、ご利用の環境にアプリケーションをパブリッシュします。アプリケーションがデプロイされたら、[[ ]ボタンをクリックして、アプリケーションをブラウザでテストします。