元ネタ
jQueryを使わずJavascriptの標準機能だけでシンプルにこじ開けてみた。
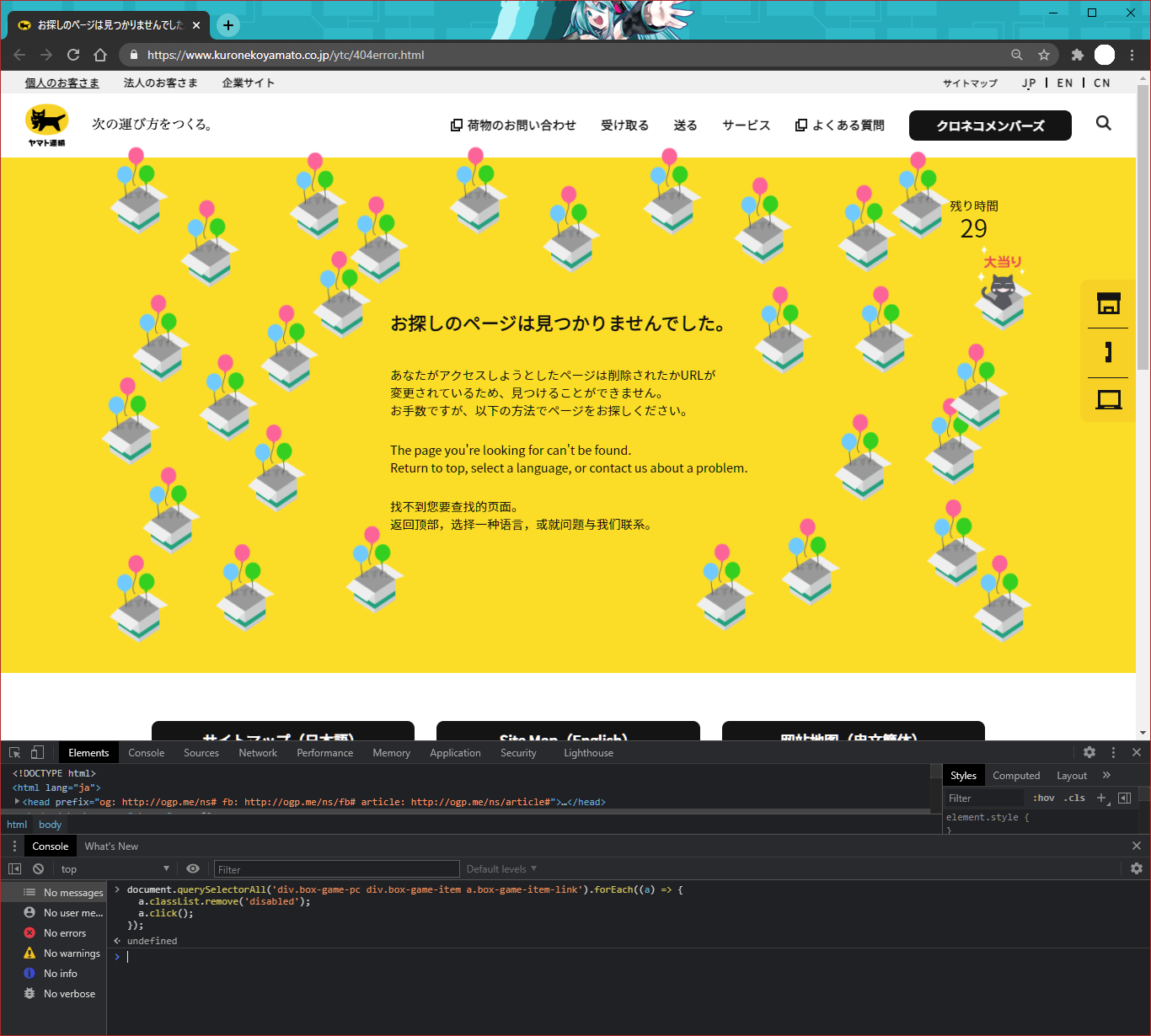
Let's こじ開ける
こじ開ける.js
document.querySelectorAll('div.box-game-pc div.box-game-item a.box-game-item-link').forEach((a) => {
a.classList.remove('disabled');
a.click();
});
普段はあまり使わない、これ見よがしなラムダ式。
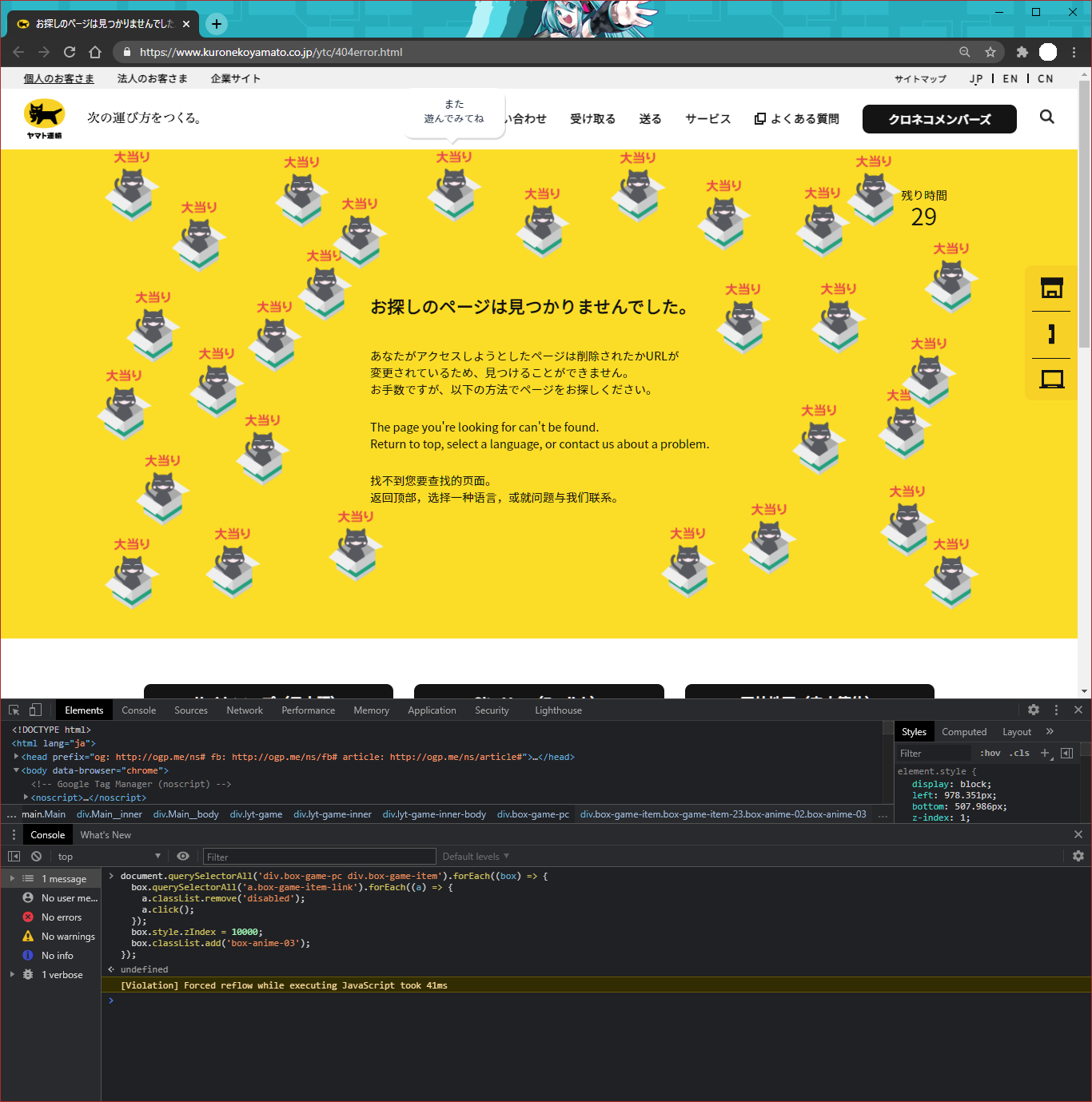
ぱんぱかぱーん
全部当たりアニメーション
アニメーションは box を操作したいので、queryを分ける。
全部当たり.js
document.querySelectorAll('div.box-game-pc div.box-game-item').forEach((box) => {
box.querySelectorAll('a.box-game-item-link').forEach((a) => {
a.classList.remove('disabled');
a.click();
});
box.style.zIndex = 10000;
box.classList.add('box-anime-03');
});