目的
takezoeさんの記事、「AWS上で動作するアプリケーションをいかにローカルで開発するか?」に触発されて、
DynamoDBのDocker Imageを作成できるか試してみることにしました!
成果物
参考資料
手順
1. GitHubでリポジトリを作成して、Dockerfileを用意する
FROM node
RUN npm install -g dynalite
EXPOSE 4567
CMD ["dynalite"]
2. .travis.ymlを用意する
上記を参考にして、.travis.ymlを実装しました。
.travis.yml
sudo: required
language: node_js
node_js:
- "4.1"
services:
- docker
before_install:
- docker build -t letusfly85/dynalite ./
script:
- docker login -e="$DOCKER_EMAIL" -u="$DOCKER_USERNAME" -p="$DOCKER_PASSWORD"
- docker push letusfly85/dynalite
docker pushってどうやるのよ。。と思ったのですが、travis-ciのリポジトリの設定画面で環境変数を設定できたので、そこで、
- DOCKER_EMAIL
- DOCKER_USERNAME
- DOCKER_PASSWORD
を設定しました。
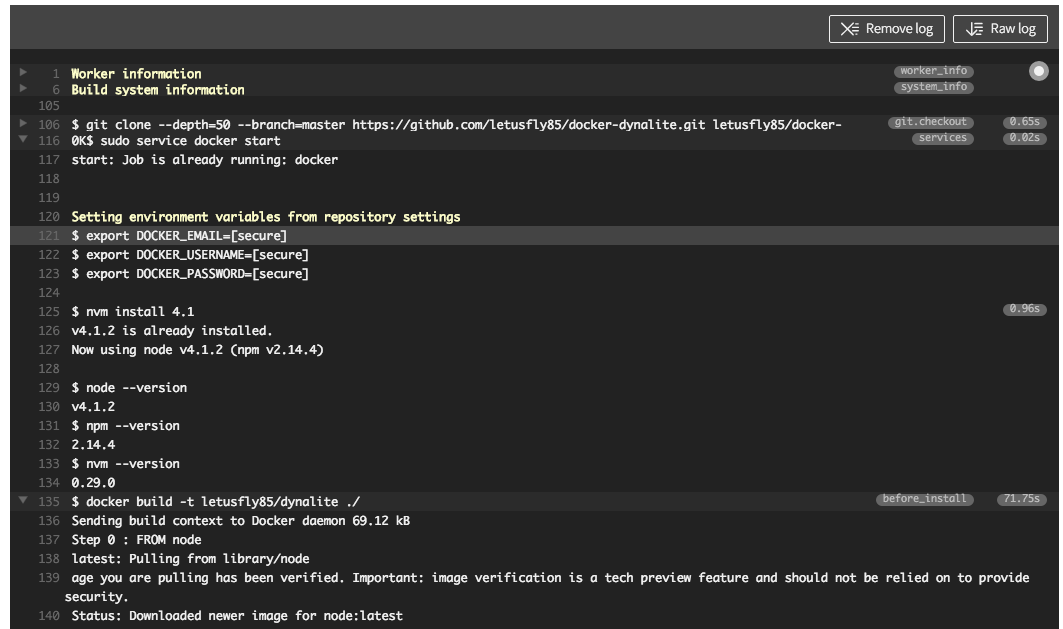
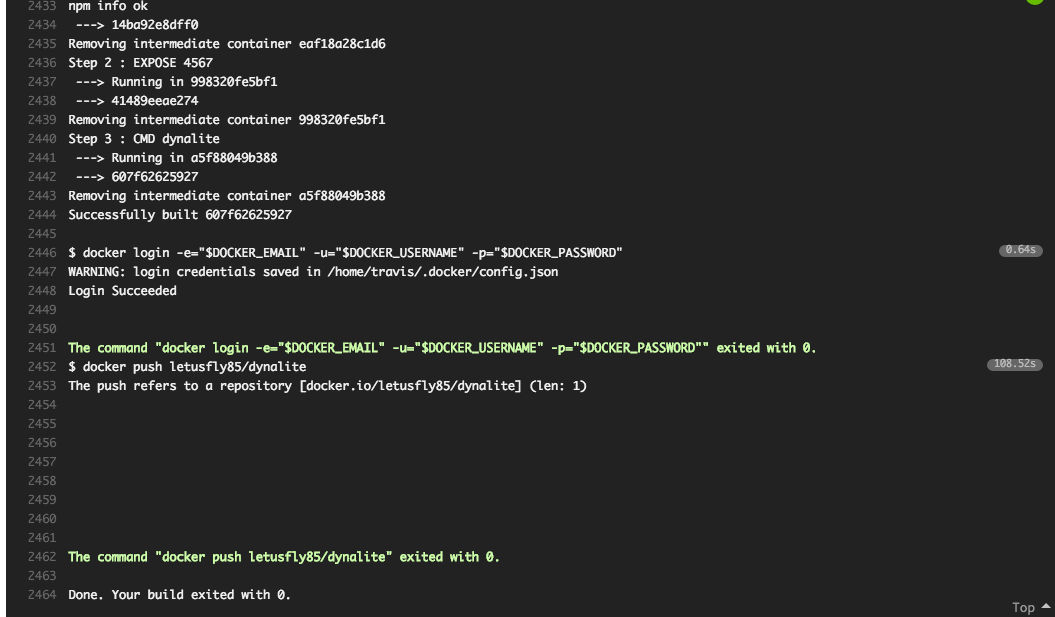
3. git pushをして、travis ciを走らせる
以下イメージです。
割とさくっと、いけましたね。
イメージ自体が利用可能かどうかはこれから見てみようと思います^^;
利用方法
実行環境
- Client ローカルのMacOS
- Server どこかのAWSとかどこかのGCPとか
- node利用
1. npm install でaws-sdkを取得
npm install aws-sdk
2. dummyのcredentialファイルを作成
良い子のみなさんはインスタンスロールで対応できる方法を見つけてくださいね^^
credential.json
{"accessKeyId": "XXXXXXXXXXXXXXXXXX", "secretAccessKey": "YYYYYYYYYYYYYYYYYYYYYYYYYYYY"}
3. アクセスするjsファイルを作成
create.table.js
var AWS = require('aws-sdk')
AWS.config.loadFromPath('credential.json');
var dynamo = new AWS.DynamoDB({region: 'us-east-1', endpoint: 'http://*.*.*.*'})
dynamo.listTables(console.log.bind(console))
var params = {
TableName : "Movies",
KeySchema: [
{ AttributeName: "year", KeyType: "HASH"}, //Partition key
{ AttributeName: "title", KeyType: "RANGE" } //Sort key
],
AttributeDefinitions: [
{ AttributeName: "year", AttributeType: "N" },
{ AttributeName: "title", AttributeType: "S" }
],
ProvisionedThroughput: {
ReadCapacityUnits: 10,
WriteCapacityUnits: 10
}
};
dynamo.createTable(params, function(err, data) {
if (err) {
console.error("Unable to create table. Error JSON:", JSON.stringify(err, null, 2));
} else {
console.log("Created table. Table description JSON:", JSON.stringify(data, null, 2));
}
});
dynamo.describeTable(params, function(err, data) {
if (err) {
console.log(err, err.stack);
} else {
console.log(data);
// php.var_dump(data);
}
});
4. 実行
node create.table.js
5. 結果
{ [MultipleValidationErrors: There were 3 validation errors:
* UnexpectedParameter: Unexpected key 'KeySchema' found in params
* UnexpectedParameter: Unexpected key 'AttributeDefinitions' found in params
* UnexpectedParameter: Unexpected key 'ProvisionedThroughput' found in params]
message: 'There were 3 validation errors:\n* UnexpectedParameter: Unexpected key \'KeySchema\' found in params\n* UnexpectedParameter: Unexpected key \'AttributeDefinitions\' found in params\n* UnexpectedParameter: Unexpected key \'ProvisionedThroughput\' found in params',
code: 'MultipleValidationErrors',
errors:
[ { [UnexpectedParameter: Unexpected key 'KeySchema' found in params]
message: 'Unexpected key \'KeySchema\' found in params',
code: 'UnexpectedParameter',
time: Mon Feb 15 2016 15:50:15 GMT+0900 (JST) },
{ [UnexpectedParameter: Unexpected key 'AttributeDefinitions' found in params]
message: 'Unexpected key \'AttributeDefinitions\' found in params',
code: 'UnexpectedParameter',
time: Mon Feb 15 2016 15:50:15 GMT+0900 (JST) },
{ [UnexpectedParameter: Unexpected key 'ProvisionedThroughput' found in params]
message: 'Unexpected key \'ProvisionedThroughput\' found in params',
code: 'UnexpectedParameter',
time: Mon Feb 15 2016 15:50:15 GMT+0900 (JST) } ],
time: Mon Feb 15 2016 15:50:15 GMT+0900 (JST) } ''
null { TableNames: [] }
Created table. Table description JSON: {
"TableDescription": {
"AttributeDefinitions": [
{
"AttributeName": "year",
"AttributeType": "N"
},
{
"AttributeName": "title",
"AttributeType": "S"
}
],
"TableName": "Movies",
"KeySchema": [
{
"AttributeName": "year",
"KeyType": "HASH"
},
{
"AttributeName": "title",
"KeyType": "RANGE"
}
],
"TableStatus": "CREATING",
"CreationDateTime": "2016-02-15T06:50:15.599Z",
"ProvisionedThroughput": {
"NumberOfDecreasesToday": 0,
"ReadCapacityUnits": 10,
"WriteCapacityUnits": 10
},
"TableSizeBytes": 0,
"ItemCount": 0,
"TableArn": "arn:aws:dynamodb:us-east-1:000000000000:table/Movies"
}
}
null { TableNames: [ 'Movies' ] }
使えないこともなさそうな印象ですね!
おまけ
scalaからも呼び出しできました。