内容
タイトル通りのため、Amazon Q Developer CLI とは? MCP とは?はについて本記事では割愛します。
過去の参考記事
過去の MCP の記事については ↓ です。
Amazon Q Developer CLI の記事については ↓ です。
設定方法
mcp.json に MCP サーバーを記述する
ホームディレクトリ(例:~/.aws/amazonq/mcp.json)に保存すると、マシン上のすべてのプロジェクトに適用される。
ワークスペースのルート(例:.amazonq/mcp.json)に設定を保存して、プロジェクトメンバー間で共有する。
やってみる
今回は AWS Diagram MCP Server を使ってみたいと思います。
ドキュメントの通り設定します。
{
"mcpServers": {
"awslabs.aws-diagram-mcp-server": {
"command": "uvx",
"args": ["awslabs.aws-diagram-mcp-server"],
"env": {
"FASTMCP_LOG_LEVEL": "ERROR"
},
"autoApprove": [],
"disabled": false
}
}
}
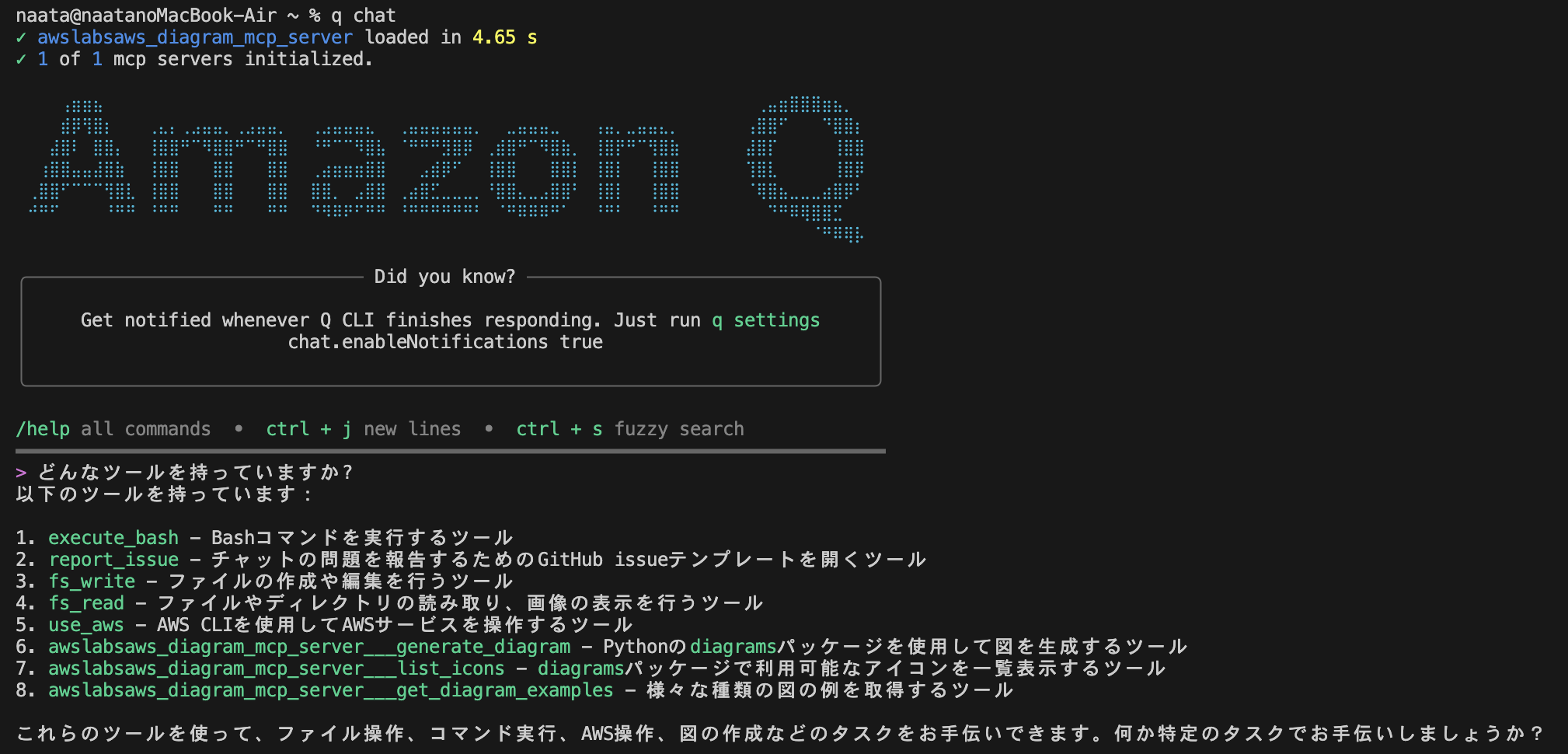
a chat 後、「どんなツールを持っていますか?」と尋ねてみると、AWS Diagram MCP Server のツールの内容を確認できます。

サンプルとして以下の AWS CDK を git clone しておきます。
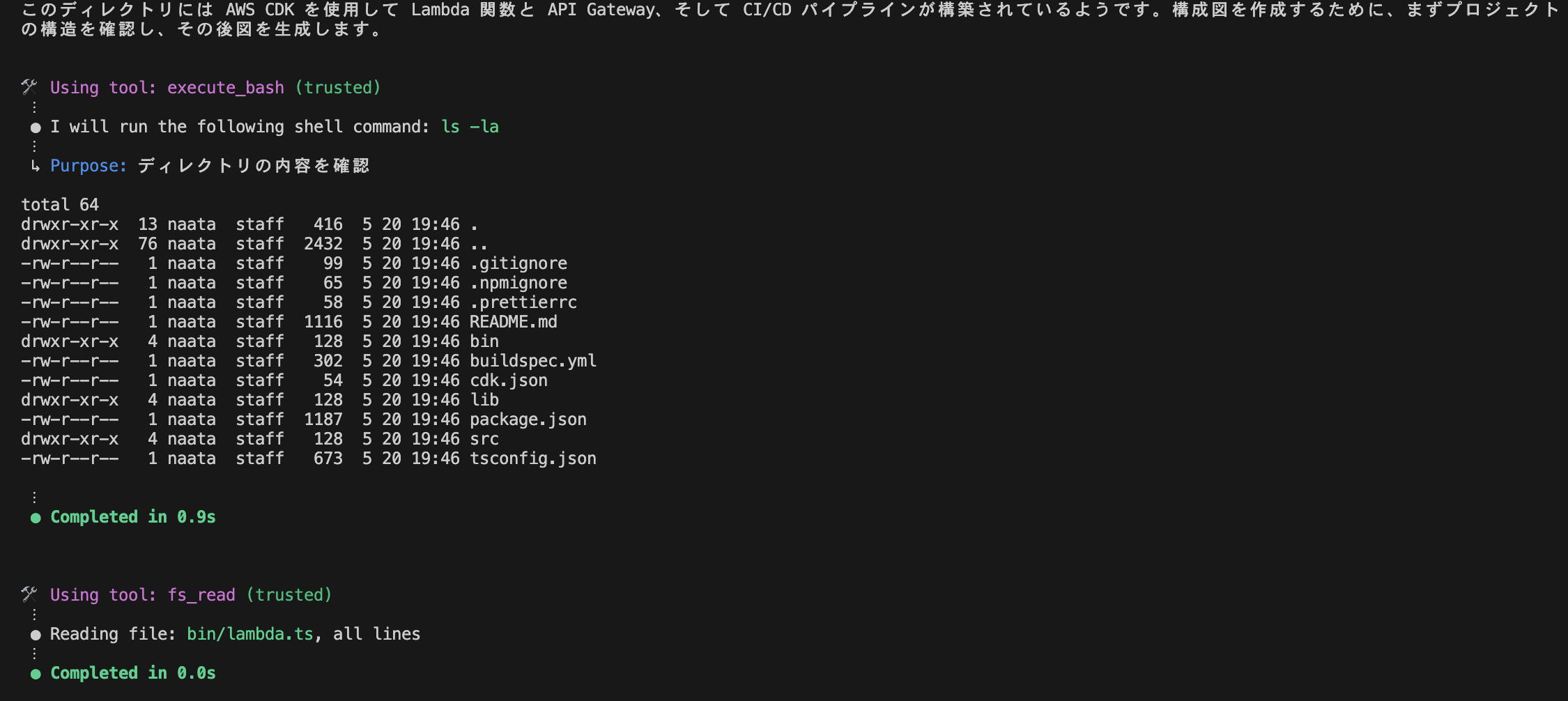
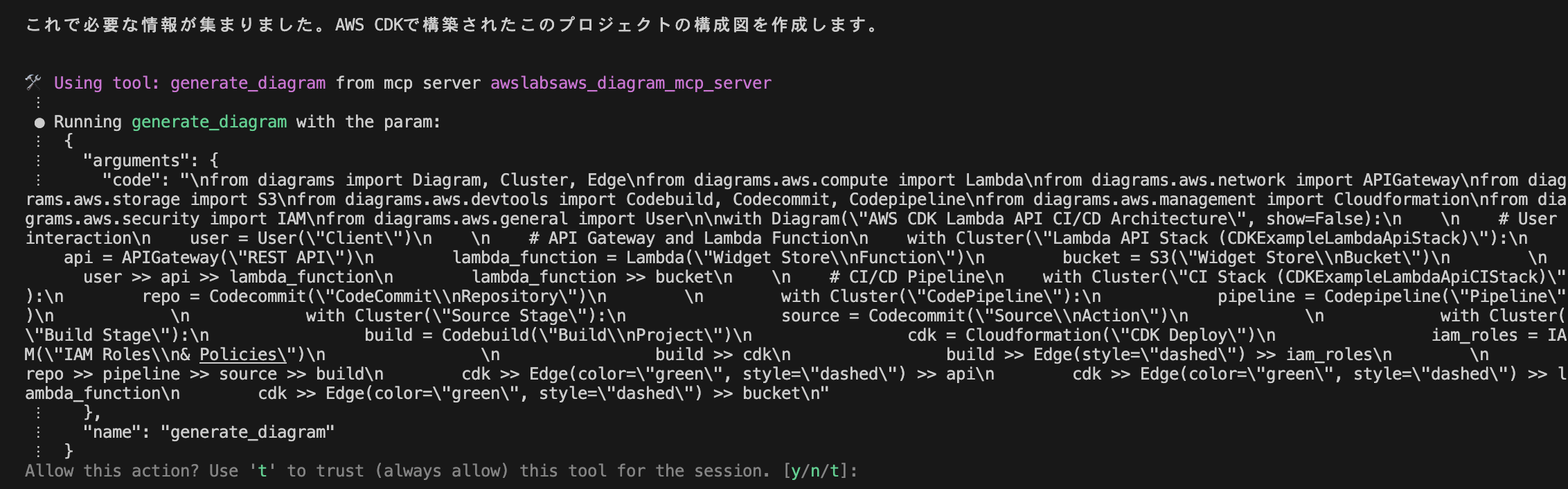
「現在のディレクトリ配下にあるAWS CDKの構成図を作成して下さい。」と尋ねてみます。

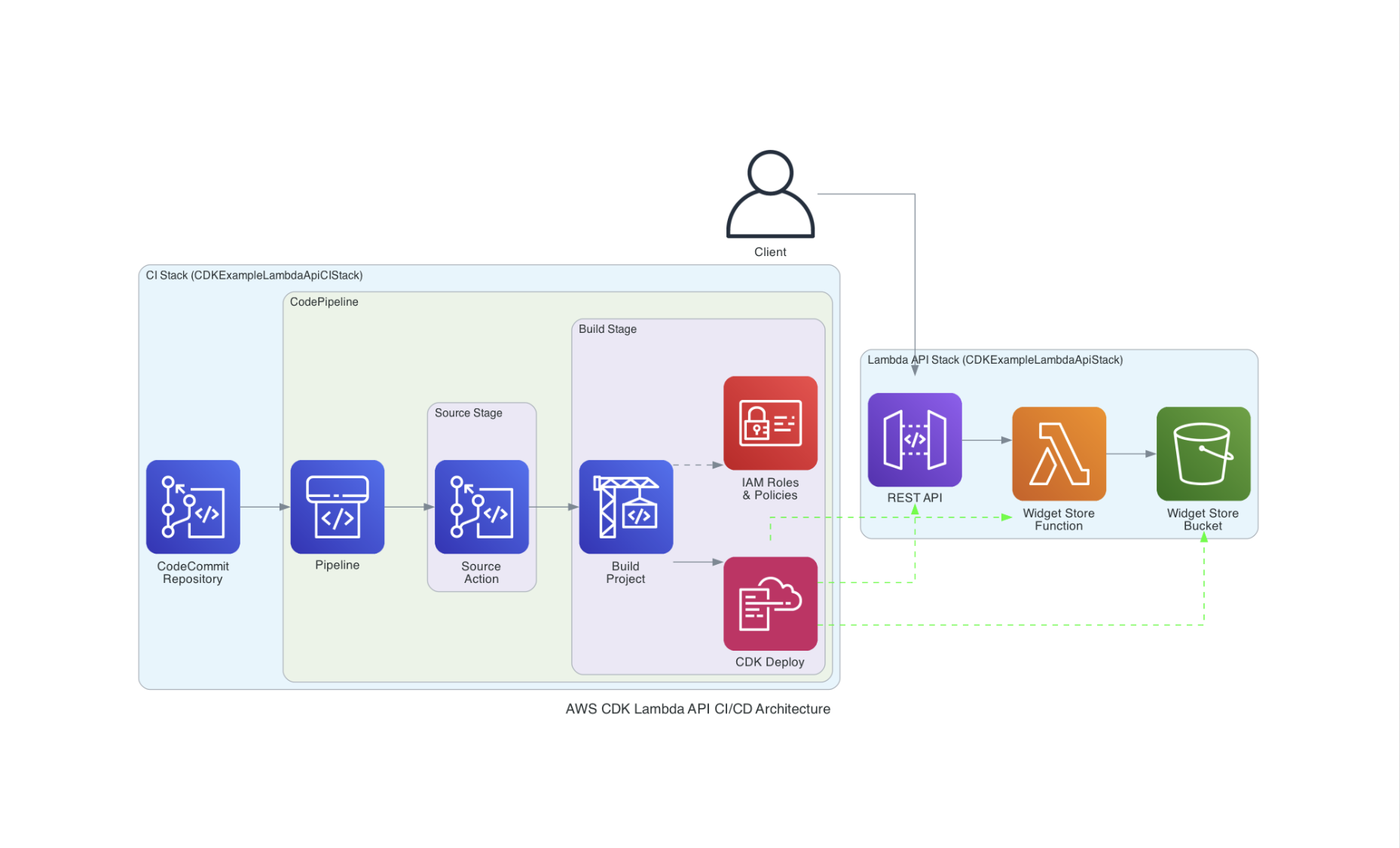
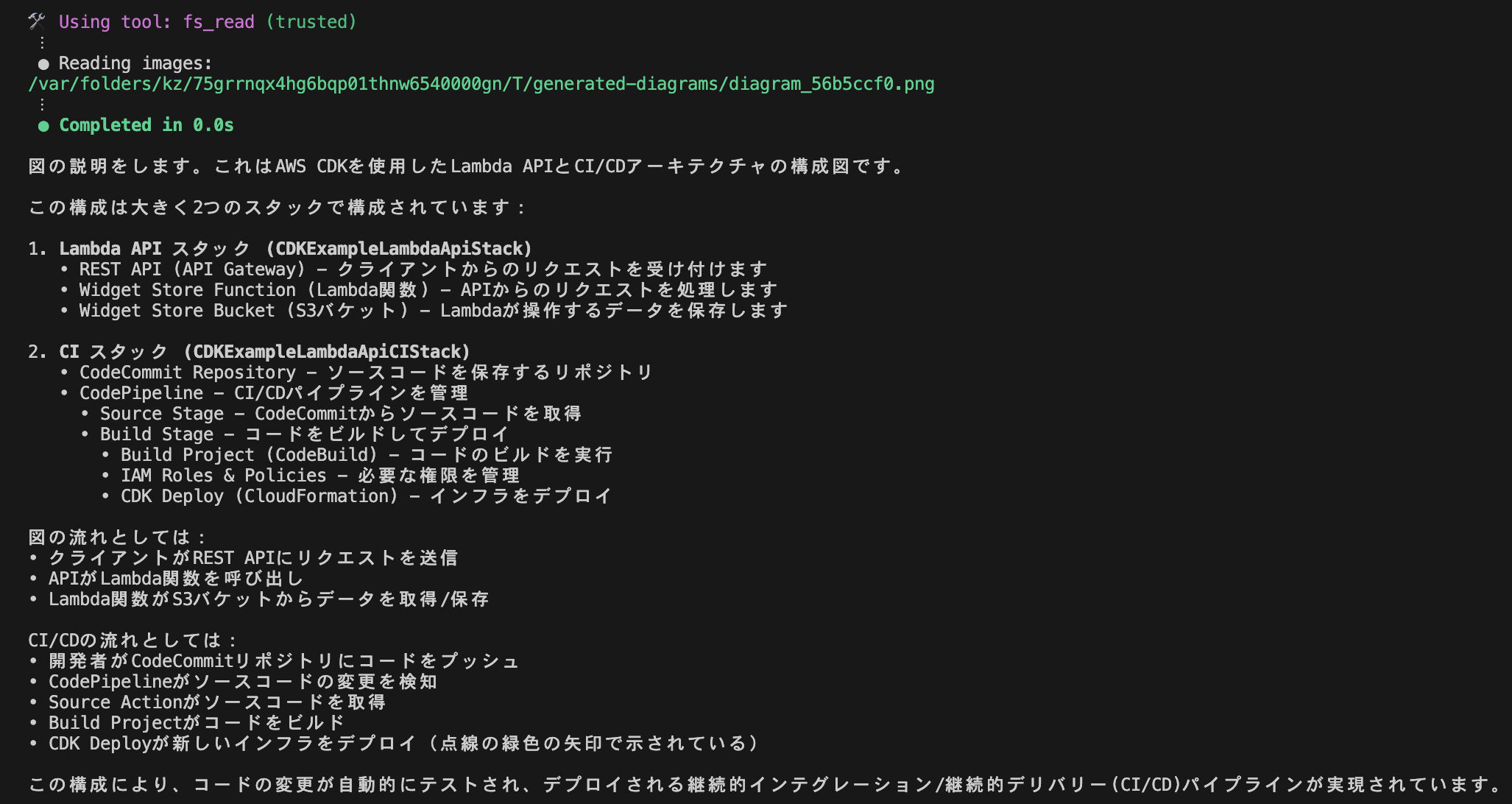
diagrm_565ccf0.png で構成図が作成されました。

所管
数分でできたので、今まで数時間かけて書いていたものが、なんだったのか。。。
また、開発中に要件が変わり構成図を変更しないといけないといった場合、これに任せればよさそう。普通に drawio などで書いていると必要なリソースが増えて線をずらさないといけないとか面倒なこともなくなりますね。