「Command + Shift + P」で、コマンドパレットを開く

「Developer: Toggle Developer Tools」を開く

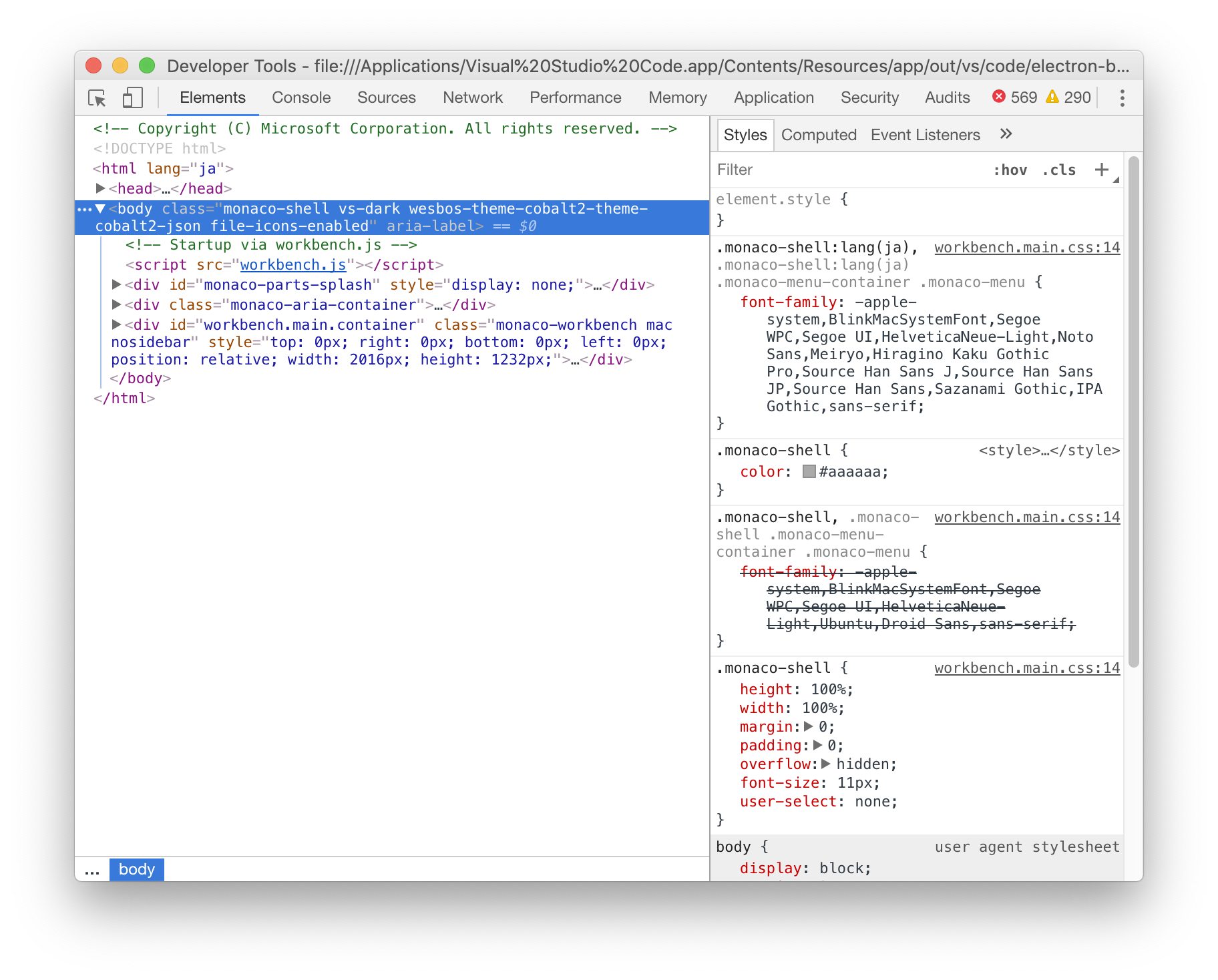
Chromeでおなじみの DeveloperTools が開く

今回のようにCSSを変えたい場合
ここからクラス名等を調べることができます。
vscodeのウィンドウのほうのfontサイズを変更した。
参考:Visual Studio Codeでフォントサイズをいい感じにする
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/out/vs/workbench/workbench.main.css
注:(最近この設定してないからわかりませんが、)VScodeをアップデートするとたぶんリセットされます。