Visual Studio Code 0.8.0、Mac環境です。
フォントサイズを変える場合、settings.jsonを変更すればOK
{
"editor.fontSize": 14
}
と思いきや、これで変わらないところが結構あります。
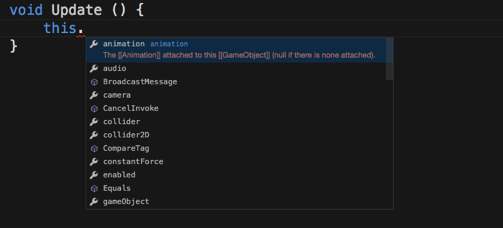
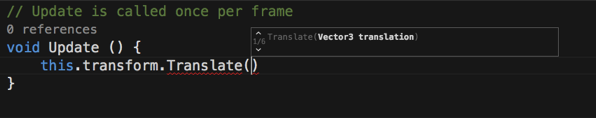
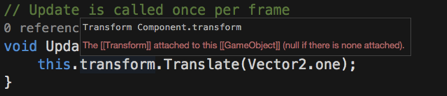
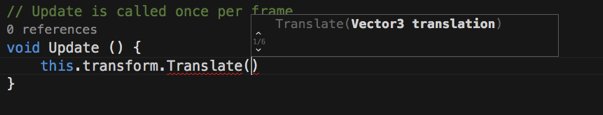
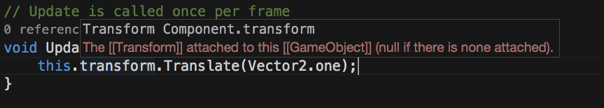
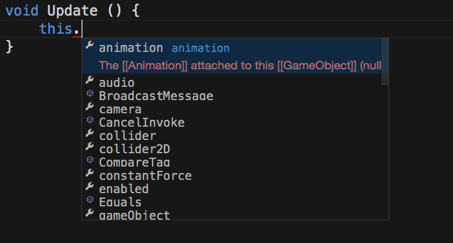
わかりやすくフォントサイズを20にして確認してみます。
この辺りは地味に不便なので、フォントサイズに合わせて変わるようにしたいところです。
こういった細かい部分の変更は、VSCode内のCSSファイル等を直接いじるしかありません。
今回は以下のCSSファイルを変更します。
/Applications/Visual Studio Code.app/Contents/Resources/app/out/vs/workbench/workbench.main.css
変更するのは以下の3箇所です。px直接指定になっているので、%指定に変えてみます。
.monaco-editor .typeInfo {
font-size: 95%;/*13px;*/
}
.monaco-editor .parameter-hints-widget {
font-size: 90%;/*12px;*/
}
.monaco-editor.mac .suggest-widget {
font-size: 85%;/*11px;*/
}
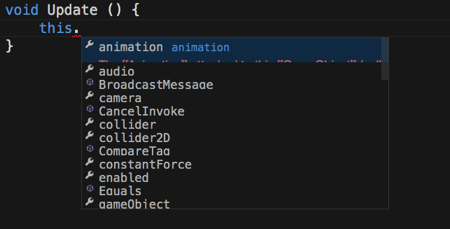
これで以下のようになりました。
だいたい良さそうですが、よく見るとサジェストの2行目が切れてしまっています。
これはフォントサイズを大幅に大きくしなければ、こうなることはないのですが、
fontFamiryを変えた場合はデフォルトのフォントサイズでは小さすぎることがあり、
その場合は対策が必要になります。
ここのフォントサイズはCSSではなくJSで直接指定されてしまっているため、そちらを修正する必要が有ります。
workbench.main.cssと同じディレクトリにある、workbench.main.jsを修正します。
JSは圧縮されているため見づらいですが、以下が修正する箇所となります。
!e.isFocused(n)?19:35
35(px)がフォーカスが当たっている行となり、19(px)はそれ以外の行となります。
35pxで切れてしまっているので、50pxくらいにしてみます。
なお、同じコードが2箇所あるので、両方共修正します。
!e.isFocused(n)?19:50
これで2行目が表示されるようになりました。
Visual Studio Codeはまだ0.8.0なので、今後はこういった細かい箇所も改善されていくかもしれません。
今回の方法は完全にバッドノウハウですが、見づらくて困っている方は試してみると良いかもしれません。
なお、「Command + Shift + P」で、コマンドパレットを開いて「Developer: Toggle Developer Tools」を開くと
ChromeでおなじみのDeveloper Toolsが開くため、今回のようにCSSを変えたいような場合は、
そこからクラス名等を調べることができます。
以上