概要
よく使っている🔗jQuery.ajax()のCacheのため、
いつ困るかと対応する方法に対して説明を差し上げます。
※ ajaxとはAsynchronous Javascript And Xml(非同期方式のJavascriptとxml)でブラウザーXMLHttpRequestのオブジェクトを利用して画面のリロードせずに内部(外部はjsonp方式)で通信する方法
ちなみに、jQuery.ajaxには色々設定が出来ますので、
以下のリンクを参考して合わせましょう。
🔗jQuery.ajax()
🔗[JavaScript]知っておいたら良いjQuery.ajaxの有用な設定項目(準備中)
いつ困るか
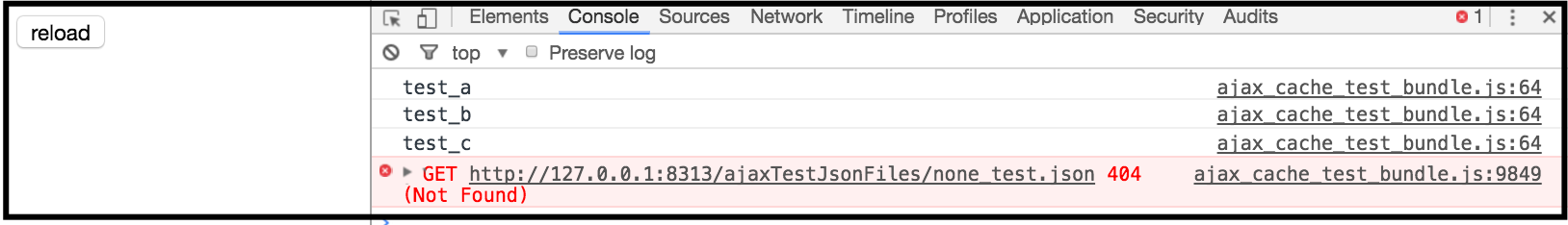
例で、ざっくりテストしました。(Request Type : GET)
・サーバ側に存在しているjsonファイルtest_1,2,3を呼んでいます。
・サーバ側に存在していないjsonファイルone_testも呼んでいます。
・jsonデータの'head'キーのバリューをコンソールに出力しています。
・上の動作を再起動させるリロードボタンがあります。
var ajaxCacheTest = {
jsonFiles: {1:'1_test',
2:'2_test',
3:'3_test',
4:'none_test'},
getData: function(fileName) {
$.ajax({
type: 'GET',
url: 'ajaxTestJsonFiles/'+fileName+".json",
dataType: 'json',
success: (res) => {
console.log(res.head);
},
error: (err) => {
// error
}
});
}
}
$(function() {
_.forOwn(ajaxCacheTest.jsonFiles, function(fileName, key) {
ajaxCacheTest.getData(fileName);
});
$("#reload").on('click', function() {
_.forOwn(ajaxCacheTest.jsonFiles, function(fileName, key) {
ajaxCacheTest.getData(fileName);
});
});
});
{
"head": "test_a"
}
その後、jsonファイルのデータを変更します。
そして、リロードボタンで再起動します。
そうすると、嘘の結果を出力しています。
その結果がポイントです。
既存のファイルの内容が変更されても既存のデータをリスポンスしています。
しかも、ファイルが無くなっても変わりません。
(ページ更新の方は大丈夫)
🌟こんな状況は、同一の環境にも起こらない時もあります。(原因を不明)
しかし、いつか必ず起こりますので、以下の対応をおすすめしております。
原因
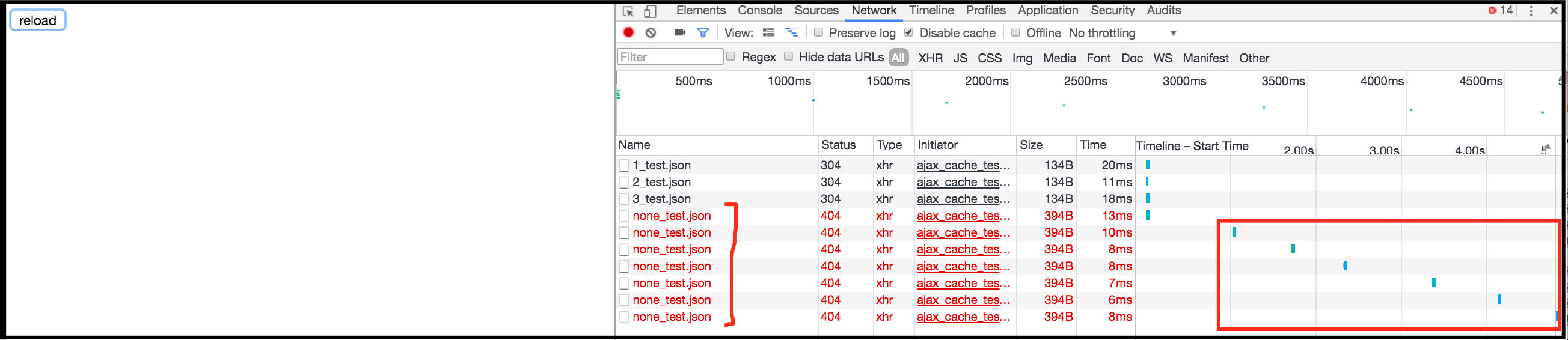
原因は、ajaxで一回通信(Request Type : GET)を成功すると、
クライアント側にCacheが生成され、次からはCacheを読んでしまいます。
ネットワークを見ると成功した後からは、接近自体をしていません。

解決方法
大きく④つがあります。
①つ目:AjaxのtypeオプションをPOSTにセットします。
type: 'POST'
②つ目:Ajaxのcacheオプションをfalseにセットします。
cache: false
③つ目:urlに任意のパラメーターを渡します。
url: fileUrl, dataType: 'json'?id=+Math.random()
④つ目:メタタグで対応します。
<meta http-equiv='cache-control' content='no-cache'>
<meta http-equiv='expires' content='0'>
<meta http-equiv='pragma' content='no-cache'>