まだDraftフェーズの内容についてまとめたため、最新版は異なっている可能性があります。
ご注意ください。
| Item | Description |
|---|---|
| 調査日時 | 2019.04.04 |
| WoT Version | Draft 21 January 2019 |
2019.04.19: Mozilla IoTについて追記
背景
- これから仕事でWoTを使いそうだったので調べたことをまとめました
- 実際に手を動かしていたり、仕様策定には関わっていないです。ので、間違いがありましたらすいません
WoT概要
-
Web of Things の略で、W3C(World Wide Web Consortium)によって設計されている
- 2019.04.03時点で
Draft 21 January 2019 - W3Cとは、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体
- 2019.04.03時点で
- IoTプラットフォームをWeb技術を利用して接続する目的であり、以下の技術的な特徴がある
- モノの特定にURIを利用
- モノが何で、どんなデータを持っていて、どうやってアクセスするのかなどを LD(Linked-Data)で記述する
- デフォルトの記述フォーマットはJSON-LDを利用する
- 概念でWoTを伝えようとすると
- IoTが通信レイヤ(HTTP, MQTT, COAPなど)だとすると、そのトランスポート上に構築したアプリケーションレイヤ
- 通常のWebページは、Web of Page と呼ばれていて、その Things(モノ) 版
- 調査を通して得た感想
- HTTPなどのトランスポートに、データフォーマットをスキーマ付きで表現しようというあたり、どこかSOAPを連想してしまいます。時代が時代なのでJSONフォーマットでしたが、もう一昔前ならSOAP上に構築していたんだろうなと想像
- 産業IoTな文脈だとORiNなどが競合しそうですが、WoTはコンシューマ向けの家電などをメインターゲットとしているような気がします(ドキュメントに書かれているユースケースや参加企業群などを見るに)
JSON-LDについて
- JSON-LD はJSON for Linked Dataの略で、こちらもW3Cによって標準化規格が設計されている
- 実際に、Googleの検索結果に対して、リッチスニペットを表示するために利用されている
- SEOにも影響するのか、JSON-LDで調べると、Webサイトへの設定方法が大漁にヒットする
- 類似の規格としては、microdata、RDFa がある
- SEOにも影響するのか、JSON-LDで調べると、Webサイトへの設定方法が大漁にヒットする
- JSON-LDはSyntax(表示文法)であって、実際のボキャブラリー(属性定義)は schema.org で管理されている
WoTワーキンググループ の主な領域
主に以下のタスクフォース(TF)に分かれて仕様を策定している。
逆にこの4つの観点で仕様を抑えると良さそうだと思われる。
| # | TF | 概要 |
|---|---|---|
| 1 | API & Protocol mapping | アーキテクチャと、API/プロトコル、マッピングについて議論するTF |
| 2 | Thing Description | モノのプロパティを表す記述言語について議論するTF |
| 3 | Discovery | モノおよび機能の発見について議論するTF |
| 4 | Security&Privacy | セキュリティおよびプライバシに関して議論するTF |
本記事では1,2を中心に調査した結果をまとめていきます。
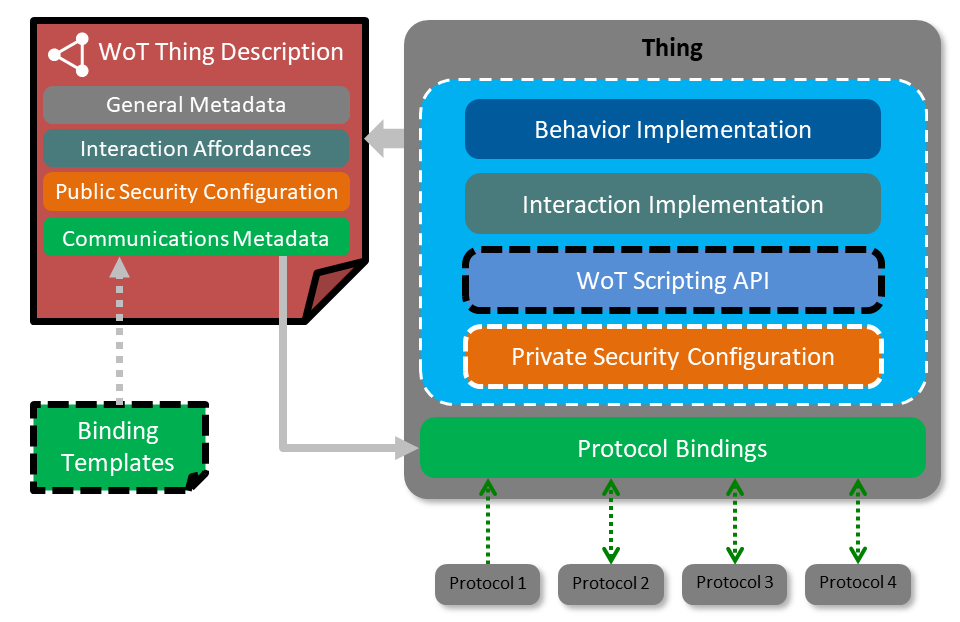
WoT Data Model
- WoTではモノをBuilding Blockと呼ばれるモデルで管理します
- モノの主な構成要素は5つ
- Behavior: モノに対しての振る舞いを定義する、Interactionの集合だと思われるがわざわざ分けているのは不明
- Interaction: モノに対して実行可能なアクションを定義する
- 例えば、プロパティを参照したり、トグルをON/OFF切り替えたりなど
- WoT Scripting API: モノに対して実行可能なAPIを示す
- JavaScriptが実行可能なブラウザのAPIのようなものらしい
- Private Security Configuration
- BASIC認証など
- Protorol Bindings *どのようにモノと接続するかのプロトコル(HTTP, MQTT, CoAPなど)、メッセージフォーマットを定義する
WoT Thing Descriptionについては次項で説明します。
WoT Things Description(TR)
各レイヤーはThings Description(TR)を JSON-LD な形式で定義します。
簡単に言うとこのTRが書かれたJSON-LDが、RESTで言うSwaggerであったりgRPCで言うところのProtoのようなIDL(インターフェース定義言語)です。
色々調べている中で、WoTをてっとり早く理解する近道は、このTRで何が表現できるか調べたほうが良いという結論を得ました。https://www.w3.org/TR/wot-thing-description/ を目を通すのがオススメです。
すぐ忘れる自信があるので、https://www.w3.org/TR/wot-thing-description/#simple-thing-description-sample のサンプルを以下に転記して📝していきます。
{
"id": "urn:dev:wot:com:example:servient:lamp",
"name": "MyLampThing",
"security": [{"scheme": "basic"}],
"properties": {
"status" : {
"type": "string",
"forms": [{"href": "https://mylamp.example.com/status"}]
}
},
"actions": {
"toggle" : {
"forms": [{"href": "https://mylamp.example.com/toggle"}]
}
},
"events":{
"overheating":{
"type": "string",
"forms": [{
"href": "https://mylamp.example.com/oh",
"subProtocol": "LongPoll"
}]
}
}
}
上記のように、主に properties(属性)、actions(動作)、events(モノから非同期的に状態変化を通知するための定義) が指定できます。
それぞれ、HTTPメソッドは記載されていませんがデフォルトのHTTPメソッドが決まっています。
- properties →GET
- actions →POST
- events →(記載が見当たら無かったので不明ですが多分)GET
propertiesは参照なのでGETでしょうし、actionsは制御よりなので副作用があることでPOSTがデフォルトになっているのは自然ですよね。
また、application/json などIANAに登録されたMediaTypeを使うべきとあるので、デフォルトはJSONになると思います。(ドキュメントには記載が無かったですが)。基本的にはRESTを利用するとのこと。
EventのsubProtocolはLongPollingと設定されていますが、おそらくCommetで属性変化が通知できると示す定義なようです。
API仕様について
OpenAPIやSwaggerのようなレスポインスのデータモデルも、Things DescriptionのDataSchemaで定義できるようです。
typeにobjectやarrayなどを設定可能なようです。
Swagger(OpenAPI)に慣れているとすっと書けそうですね。
{
"type": "object",
"properties": {
"level": {
"@type": ["iot:LevelData"],
"type": "integer",
"minimum": 0,
"maximum": 255
},
"time": {
"@type": ["iot:TransitionTimeData"],
"type": "integer",
"minimum": 0,
"maximum": 65535
}
}
}
数値項目であれば Unit などの単位を指定できるなど、この辺りは発展途上を感じます。
最終的にはOpenAPIやJSON Schemaなど別のIDLとの統合などの流れが出てくると良いかなと思いました。
WoT Data Model と TR との関係
ちょっと説明が難しい...ので一部だけ。
- Interraction Model は以下のPropertyなどを束ねる概念(スーパークラス)
- Property
- Action
- Event
- Binding Template
- これそのものはある種の概念なようで
Protocol Bindingsがその実装とのこと - TRで言うところのformsがそれに該当しそう
- これそのものはある種の概念なようで
WoT構成パターン
WoTはServientと呼ばれる機能(?)を様々な種類の機器やツールに組み込むことを想定しているようです。
- WoT Servient
- WebAPIサーバ + ThingsへのアクセスWebClient
- IoTゲートウェイなような使い方にもなるし、ブラウザそのものにServient機能を組み込むことも想定している
- WoT Servientがゲートウェイの場合は、BrowserはWoT Servient経由でThingsにアクセスする
- サーバの機能しか利用しない場合は、WoT Serverと呼ぶこともあります
+---------+ +----------+ +--------+
| | | +------>| Things |
| | | WoT | +--------+
| Browser +----->+ Servient |
| | | | +--------+
| | | +------>+ Things |
+---------+ +----------+ +--------+
- アクセスパターンとしては、 WoT Servient が別のWoT Servientにアクセスすることも想定している
- WoT Servientの実行場所(組み込み)は、WoT Servientがクラウドサービス、スマートフォン、ホームHub、各IoTゲートウェイ、各IoTデバイスなど様々が想定されている
- 他にも様々なパターンがある
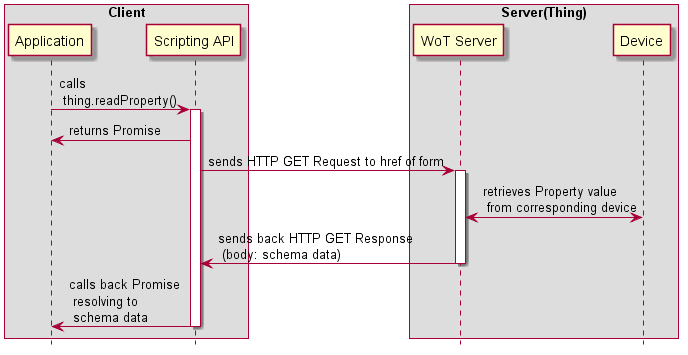
シーケンス
以下にサンプルのシーケンス図もあり、理解しやすい。
https://w3c.github.io/wot-architecture/#example-sequences-of-interaction-patterns
"Binding=HTTP"で、プロパティを"参照"するケースです。
WoT Server <--> Device の間の通信は、BluetoothなりOPC-UAなり様々なパターンが存在すると思います。
リファレンス実装について
調査中ですが、まだDraftフェーズな標準仕様であるので整っていないと推測しています。
Things Descriptionから自動生成できる部分が増えると良いですね。
2019.04.04修正
Nodejsや、golangなど多くの実装があるようです。
https://github.com/w3c/web-of-things-framework
https://github.com/w3c/wot-go
Mozilla IoT
2019.04.19追記
Mozilla IoT というプロダクトが発表された。
Mozilla WebThings is Mozilla’s open source implementation of the Web of Things, including the WebThings Gateway and the WebThings framework.
書いてあるとおり、WoTゲートウェイと、WoTフレームワークを含む実装らしい。
https://hacks.mozilla.org/2019/04/introducing-mozilla-webthings/
まとめ
- WoTはモノに対してのアクセス方法や操作項目を定義するIDL(インターフェース定義書)のようなもの
- IDLはJSON-LDを利用して定義され、Things Description(TD)と呼ばれるよ
- WoTはServientという、WoT Server + WoT Clientを、ブラウザ、IoTゲートウェイ、IoT機器など様々な実行環境に導入し、上記のWoT TDを活用して相互のスムーズな接続を目指すよ
Reference
- W3C 公式
-
Web of Things (WoT) Protocol Binding Templates W3C Editor's Draft 21 January 2019
- データモデル、ThingsDescriptionについて
-
Web of Things (WoT) Architecture
W3C Editor's Draft 26 March 2019
- アーキテクチャ、WoT Servientなどについて
-
Web of Things (WoT) Protocol Binding Templates W3C Editor's Draft 21 January 2019
-
W3C Web of Things の Thing Description について調べた
- 日本語で一番わかりやすかった記事です
-
W3C Web of Thing Interest Group 最新状況
- 2015年のPDF. 富士通さんの資料
-
Web of Things Working Group
- 2015年のW3CのPDF. 英語.
-
IoT時代のWeb技術(Web of Things)
- WoTワーキンググループの慶応大学が公開してくださっているPDF