GOAL: Chaplinを基盤にFoundationのUIコンポーネントでデコってプロトタイプのウェブアプリを作ったりいじったりしたい
brunch new gh:paulmillr/brunch-with-chaplin
brunchのビルドがコケる箇所を上書きする
bower.json
{
// ...
"dependencies": {
// ...
"foundation": "~5.0.3"
},
"overrides": {
// ...
"modernizr": {
"dependencies": {},
"main": "modernizr.js"
},
"jquery-placeholder": {
"dependencies": {},
"main": "jquery-placeholder.js"
}
}
}
インストール
bower up
ファーストビューのテンプレートをごそっと書き換え
app/views/home/templates/home.hbs
<div class="row">
<div class="large-12 columns">
<h2>Welcome to Foundation</h2>
<p>This is version 4.3.2.</p>
<hr />
</div>
</div>
<div class="row">
<div class="large-8 columns">
<h3>The Grid</h3>
<!-- Grid Example -->
<div class="row">
<div class="large-12 columns">
<div class="panel">
<p>This is a twelve column section in a row. Each of these includes a div.panel element so you can see where the columns are - it's not required at all for the grid.</p>
</div>
</div>
</div>
<div class="row">
<div class="large-6 columns">
<div class="panel">
<p>Six columns</p>
</div>
</div>
<div class="large-6 columns">
<div class="panel">
<p>Six columns</p>
</div>
</div>
</div>
<div class="row">
<div class="large-4 columns">
<div class="panel">
<p>Four columns</p>
</div>
</div>
<div class="large-4 columns">
<div class="panel">
<p>Four columns</p>
</div>
</div>
<div class="large-4 columns">
<div class="panel">
<p>Four columns</p>
</div>
</div>
</div>
<h3>Buttons</h3>
<div class="row">
<div class="large-6 columns">
<p><a href="#" class="small button">Small Button</a></p>
<p><a href="#" class="button">Medium Button</a></p>
<p><a href="#" class="large button">Large Button</a></p>
</div>
<div class="large-6 columns">
<p><a href="#" class="small alert button">Small Alert Button</a></p>
<p><a href="#" class="success button">Medium Success Button</a></p>
<p><a href="#" class="large secondary button">Large Secondary Button</a></p>
</div>
</div>
</div>
<div class="large-4 columns">
<h4>Getting Started</h4>
<p>We're stoked you want to try Foundation! To get going, this file (index.html) includes some basic styles you can modify, play around with, or totally destroy to get going.</p>
<h4>Other Resources</h4>
<p>Once you've exhausted the fun in this document, you should check out:</p>
<ul class="disc">
<li><a href="http://foundation.zurb.com/docs">Foundation Documentation</a><br />Everything you need to know about using the framework.</li>
<li><a href="http://github.com/zurb/foundation">Foundation on Github</a><br />Latest code, issue reports, feature requests and more.</li>
<li><a href="http://twitter.com/foundationzurb">@foundationzurb</a><br />Ping us on Twitter if you have questions. If you build something with this we'd love to see it (and send you a totally boss sticker).</li>
</ul>
</div>
</div>
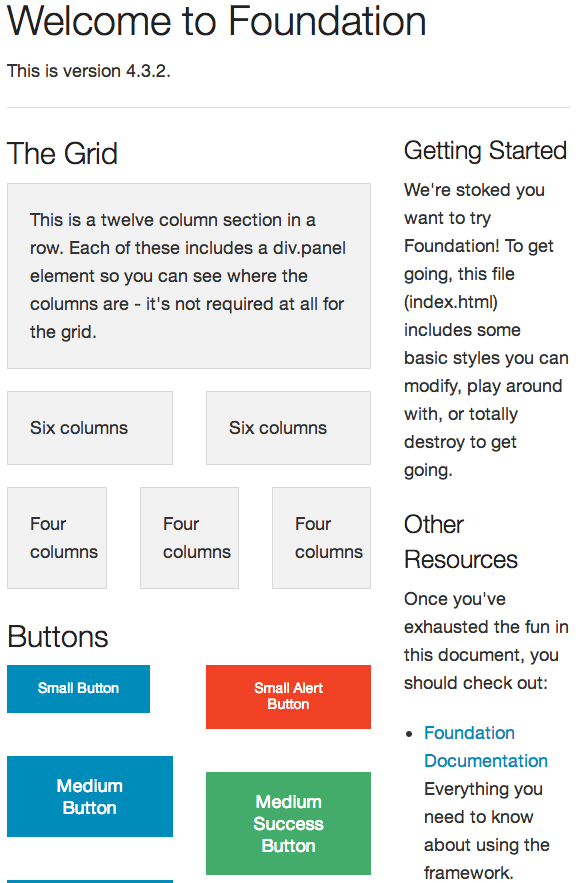
グリッドレイアウトとかボタンとかが表示されることを確認する。
フムーと思って今日はとりあえずここまで。