目次
-
- 作ったWebアプリの紹介
-
- JaveScriptの顔認識ライブラリ「clmtrackr」の紹介・使い方
1. 作ったWebアプリの紹介
泣きぼくろのある子がすごく好きです。
篠崎愛さんとか。
このサイトは、可愛い子を見たときに思う「もしこの子に泣きぼくろがあったらさらに可愛いのにな…」という気持ちを叶えるために作りました。
(GitHub)
↑こんな感じです。
顔認識の精度が結構シビアで、かなりしっかり写った顔写真でないとなかなか認識してくれません…。
泣きぼくろある女の子が好きなあまり、顔写真に泣きぼくろをつけるだけのサイトを作りました。https://t.co/RjQbixIRNL
— らいね (@Laineus) 2018年10月22日
証明写真並にはっきり顔が写ってないと認識されないかもしれません。
↑よければRTください!
2. JaveScriptの顔認識ライブラリ「clmtrackr」の紹介・使い方
Canvasに描画された画像から顔を認識してくれるライブラリです。
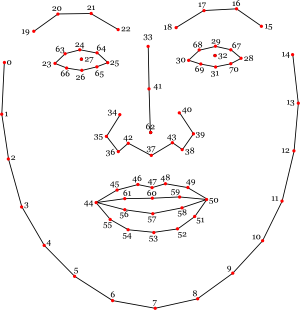
うまく認識されると、最終的に下図のポイントに対応する座標を取得できます。
今回作ったサイトでいうと、23と1(28と13)の間の座標を計算して、そこにそれっぽい円を描画しています。
使い方
npmやyarnで使う場合、clmtrackrをインストールします。
$ yarn add clmtrackr
ソースを落としてきてhtml内で直接読み込んでもokです。
インスタンス化してinit()を実行します。
const ctrack = new clm.tracker({ stopOnConvergence: true })
ctrack.init()
stopOnConvergenceをtrueにすると、顔の検出に成功したときにtrackingを自動でstopしてくれます。
start()でtrackingを開始します。
第一引数には対象のcanvasエレメントを渡しましょう。
const canvas = document.getElementById('canvas')
tracker.start(canvas)
track開始後は、getCurrentPosition()関数で冒頭で記述した顔の座標情報を取得できます。
この関数の結果は、stopされるまで随時更新されていきます。
tracker.getCurrentPosition()
検出できていなければfalseが返ってきます。
開始3秒後くらいから検出できる感じです。
また、トラッキングに成功したとき、失敗したときに下記のイベントが発火します。
document.addEventListener('clmtrackrConverged', () => console.log('Converged'))
document.addEventListener('clmtrackrLost', () => console.log('Lost'))
うまく検出できない場合、どっちのイベントも発火せずtrackingし続けるようです。
また、Convergedにならなくても、ある程度正しい顔の座標が取れている場合などもありました。
(※ Lostとみなすしきい値はインスタンス化する際にオプションで設定できます。)
今回実装したサイトではLostとかConvergedとかガン無視して、実行後nフレームたったらtracker.getCurrentPosition()をチェックして判定する、という実装にしてしまいました。
注意
webpackでproductionビルドすると、下記の問題が発生しました。
https://github.com/auduno/clmtrackr/issues/132
なんとなくwebpackやめてparcelにしたら直ったので、webpackでの解決策は存じません。
おわりに
僕がこのサイトを作って学んだことは、Parcelがとても便利だということと、泣きぼくろは目尻から輪郭に向かって40%進んだ位置に、顔の横幅に対して0.6%の大きさで配置するとベストだということです。