追記:
現在はVueでリニューアルされています。
Gmailの下書きをメモ帳代わりに使うのにも限界を感じてきた。
しかし、リッチテキストが嫌いなのでEvernoteを使う気にもなれず。。
というかマークダウンでメモをとりたい。画像貼れたりとかリッチな機能も全然いらない。ネイティブアプリ版もいらない。
というわけで、そんなサイトいくらでもあるだろうとは察しつつ自作してみました。
完全に自分で使うために作ったものの、せっかくなのでリリースできる形にしています。
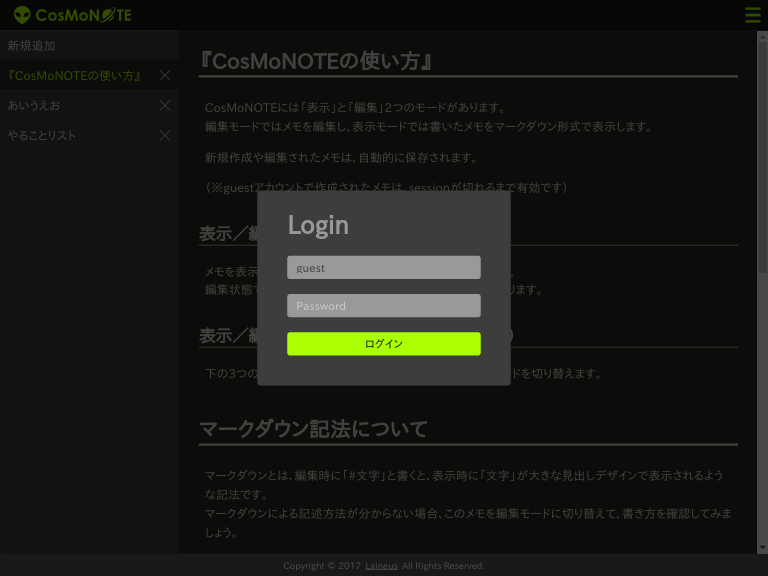
ゲストアカウントがあるのでお試し下さい。
まあ、個人の作ったサイトにメモを保存したがる人はあまりいないと思いますが、一応メモの内容だとかはちゃんと暗号化した上で保持されますし、僕が復元することもありませんのでご安心下さい。
使用技術
PHP+MySQL+JS(jQuery)を使いました。
ログイン後のメモ画面はページ遷移せずajax通信で動いています。
ボタンレスな編集・表示モードの切り替え
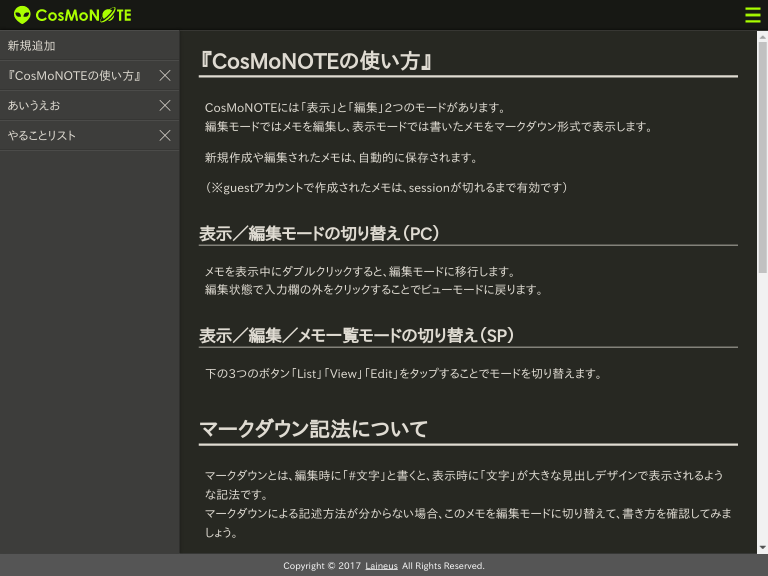
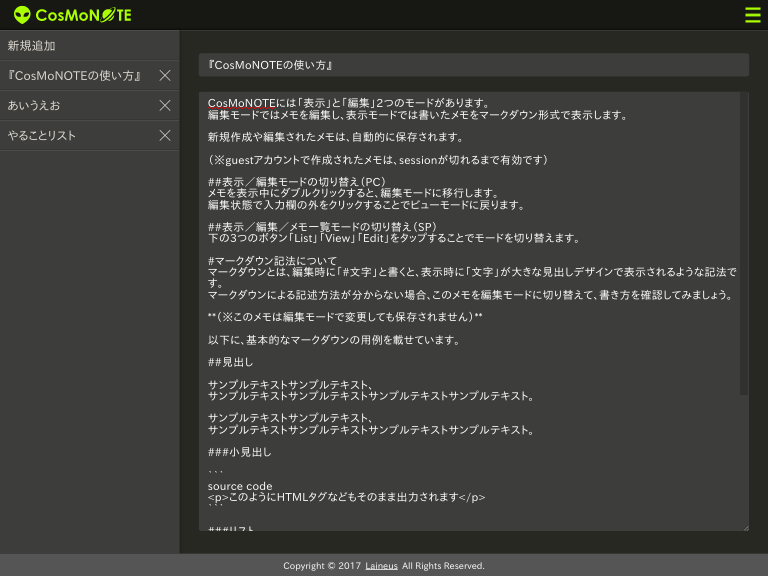
メモ画面には、「メモをマークダウンで表示」「メモを編集」という2つのモードがあります。
PCではメモ表示状態でテキストをダブルクリックすると編集モードになります。
編集モードでテキストエリア外をクリックすると表示状態にもどります。
この切り替え方法の他に、「編集ボタン」のようなものはありません。
しかし、友人に試用してもらって様子を見たところ、説明なしでこの切り替えができていたので、そのまま採用しました。
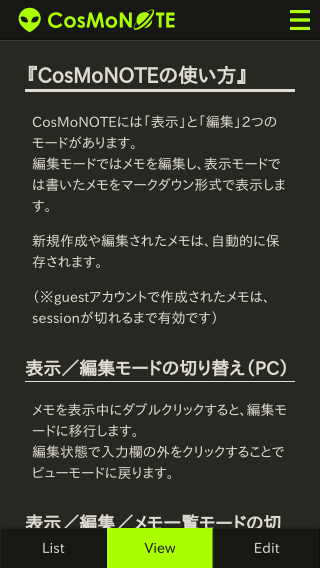
レスポンシブ対応
スマホでは挙動が異なり、「表示」「編集」「メモ一覧」の3つのモードを画面下部のボタンを切り替える方式にしました。
デザインとか
ダークな配色はSublimeTextをパクらせていただきました。テキストエディタみたいにしたかったんです。。
ロゴのCosMoNOTEはお察しの通りCOSMONAUTとNOTEをアレした感じです。
なんで大文字と小文字混ざっているかというとこちらはConoHaVPSのパクリでございます。
自動保存
メモ編集画面は、Qiitaの執筆画面同様に自動で保存されていきます。
この仕組みはこんな感じです。
var saveFlg = false;
$form.find('input, textarea').on('keyup', function() {
saveFlg = true;
});
setInterval(function() {
if(saveFlg) saveMemo(); // この関数内で保存成功時フラグオフ
}, 3000);
キーアップ時にいちいち保存してたらやばいので、ひとまずセーブフラグをONにするだけ。
3秒毎にフラグをチェックしてONだったら保存を実行。
「3秒毎」の他にも、別のメモに切り替えるタイミングなどでもセーブフラグを確認して保存。
メモの削除
メモは削除するとDB内では論理削除されます。
そのまま溜まっていくのが嫌だったため論理削除から3日経過したものは物理削除される仕組みです。
(トリガーはログイン時)
しかし今のところ論理削除から復活させるようなゴミ箱的な機能はないので特に意味なし。
テキストエリア内でのタブインデント
textarea内でタブキーでのインデントをしたい。
これをやるために書いたjsがこちら:
『textarea内でTabキーでのインデントを可能にするjs(複数行対応)』
半角スペース派を全く考慮していなかったのが難。
マークダウンの変換
ParsedownというPHPライブラリを使いました。
http://parsedown.org/
UI的に大事だなーと思ったこと
ajax通信中であることの合図を表示する
裏で非同期で自動保存されてると言われてもその合図がないとちゃんと保存されているのか不安で仕方がない。
というわけで、ajax通信中は画面上部にローディングアイコンがでるようにしました。
もし、回線が遅くて通信に時間がかかった時も、このアイコンがくるくる回っていれば通信の問題だなーと誰でもわかるかと思います。
セッション切れを考慮
自分で使っていて気づいたんですが、このメモサイトをブラウザのタブで一日中開きっぱなしにし、しばらく放置してからメモ執筆。
すると、セッションが切れていて保存できない!
ここで編集中のメモが消えてしまうのでは悲しすぎるので、ログインウィンドウがポップアップで登場し、ajaxでログインさせて編集を再開できるようにしました。
検討中のアップデート
- 並べ替え機能
- グループ機能
- ゴミ箱機能
- ユーザーがカスタムCSSを設定できる機能
- Qiitaみたいに編集画面と表示画面を横並びで表示
あと、僕が普段使わないマークダウン記法に対してスタイルがついていないかも。。