スクショ撮影時にモザイクをかけたい
本番環境の画面確認中に不具合を発見した際など、スクリーンショットを撮影してSlackやプロジェクト管理ツールに貼りたいケースがたまにあるかと思います。
しかし、弊社が運営している『CoupLink』の場合は、マッチングアプリになりますので、ユーザーの顔写真や自己紹介文が至るところに表示されており、スクショ内にも映り込むことになります。
例えSlackのようなクローズドな場であっても、ユーザーの顔写真等が含まれるスクショが飛び交うことは、利用者の心理的には気持ちの良いものではないため、本番環境のスクショ添付時は必ずモザイクをかけるルールになっています。
ブックマークレットで簡単に
このとき、スクショ撮影→画像処理ソフトでモザイク付与、とやっていると面倒なので、ワンクリックでモザイクを付与するためのブックマークレットを使っています。
以下はこの記事では説明しません。
- ブックマークレットとは何か
- ブックマークレットをどのように登録・使用するか
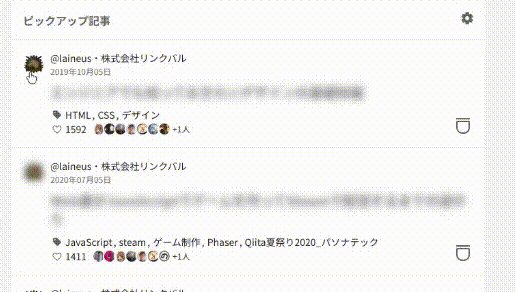
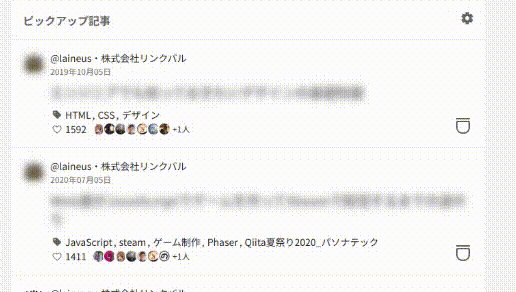
全ての画像にモザイクをかける
// 全てのimg要素にstyleを付与
javascript:
document.querySelectorAll('img').forEach(element => {
element.style.filter = 'blur(5px)';
})
OR
// imgにstyleをあてたCSSタグを1つだけ生成
javascript:
const blurStyle = document.createElement('style');
blurStyle.type = 'text/css';
blurStyle.innerText = 'img { filter: blur(15px); }';
document.body.appendChild(blurStyle);
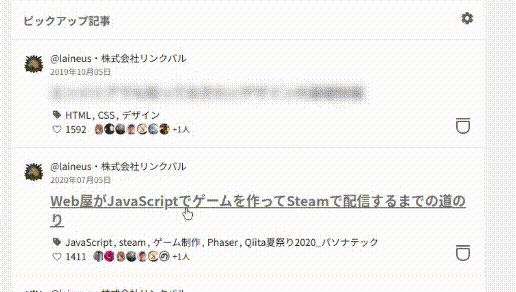
クリックした要素にモザイクをかける
javascript:
window.addEventListener('click', e => {
e.preventDefault();
e.target.style.filter = 'blur(5px)';
})
簡単な処理ですので、各サービスに合わせてカスタマイズして使ってみてください!