こんにちは!株式会社ラフールでテスターをしているlafool_ynです![]()
今回はAutifyの使い方について書いてみようと思います。
入社した当時はすでにAutifyが導入されていましたが、私自身、テスト自動化ツールを使用したことがなく手探りの日々でした![]()
この記事は、これからAutifyを使ってみるぞ!導入検討中でどんな感じか見てみたい!本当にノーコードでできるの?といった方向けにおすすめです![]()
そもそもAutifyってなに?
オーティファイ株式会社が提供している、ノーコードでテスト自動化を実現するためのサービスです。
弊社ではテスターが私1人なのですが、自社サービスのリグレッションテストを行いたいけど時間も人手も足りないよ〜![]() という場合に非常に便利です。
という場合に非常に便利です。
また、私はコーディングが全くできません!そんなテスターでも自動テストを作成することができるという点で強い味方になってくれます![]()
実際に使ってみよう!
さっそく「テストしたい対象サービスにログインをする」といった簡単なテストを作成してみます![]()
※弊社で使用している画面のため、画像の一部に加工をしております。
-
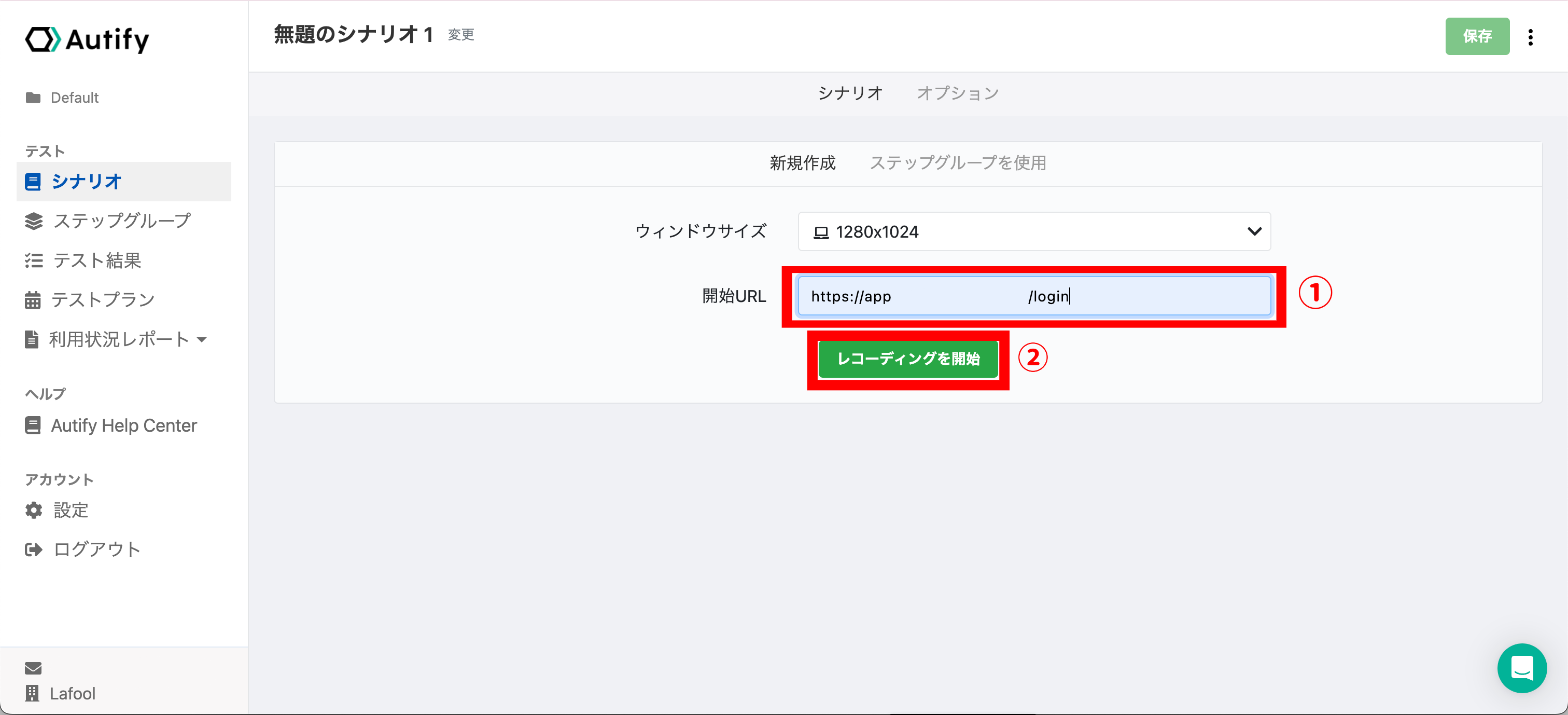
新規シナリオ作成画面の開始URL部分にテストしたい対象ページのURLを入力します(今回はログインなので、ログインページを入力しています)。入力したら、「レコーディングを開始」を押下します。

-
シークレットウィンドウが開き、レコーディングが開始されます。レコーディングの開始後は、普段通り操作します(ログインならメールアドレスやパスワードの入力)。
なお、レコーディングにはChrome拡張機能が必要になるため、公式指定のものをインストールしてください。
レコーディングしたい操作が一通り終了したら、左下の「保存」ボタンを押下します。

-
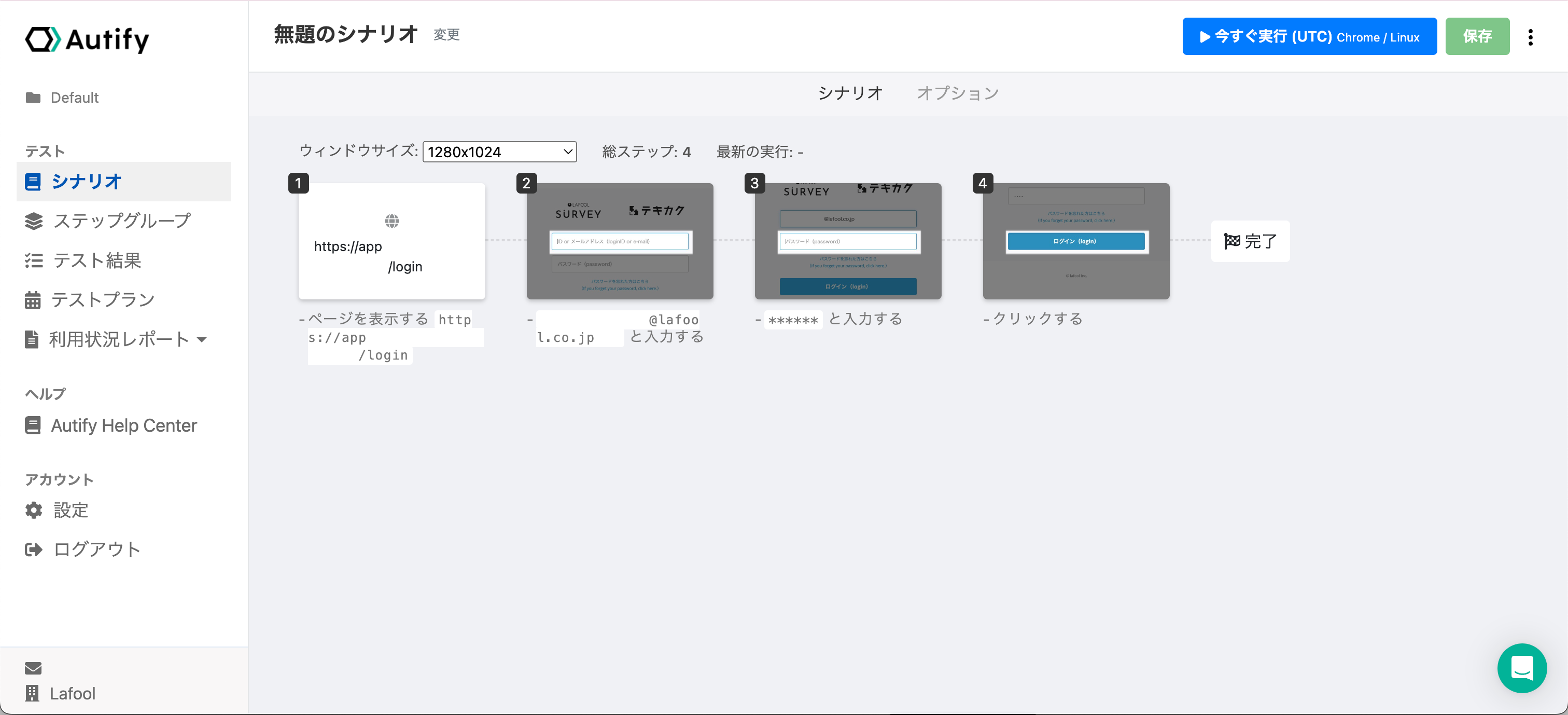
レコーディング終了後は、操作した動作が表示されたシナリオ詳細画面に遷移します。ここで内容がテストしたい内容が合っているか確認します。

ここまでが「テストしたい対象サービスにログインをする」テストのレコーディング方法です。
次回からは「今すぐ実行」を押下することで、ログインのテストが自動で行われます![]()
結果確認はどうするの?
実行したテストシナリオがOKでもNGでも結果画面で詳細を確認することができます![]()
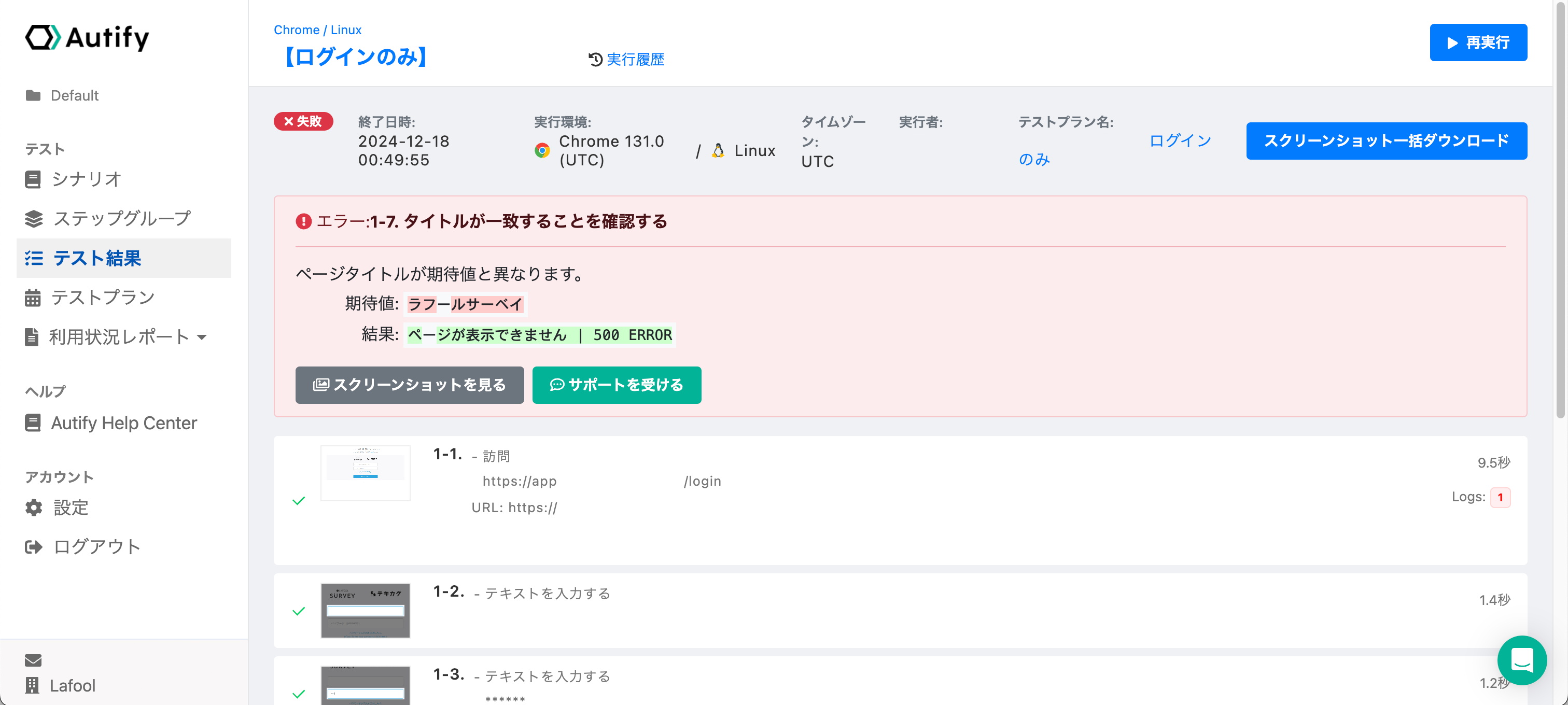
NGの場合はどこで収録内容と相違があるかを知ることができます。
例えば、以下はログイン後に500エラーになってしまったときのものですが、期待値と結果を載せてくれているのですぐに違いに気づくことができますね◎

また、テスト実行後30日以内であれば、ビデオログで実際に動いている動画を見ながら結果を確認することも可能です![]()
NGでもう少し詳しく確認したい時はもちろん、OKの場合でもここは自分の目でも見ておきたい!なんか怪しい感じがする!いう時に使うようにしています。
※ビデオログ提供は契約プランによって異なるため公式サイトをご確認ください。
JavaScriptを使うこともできます
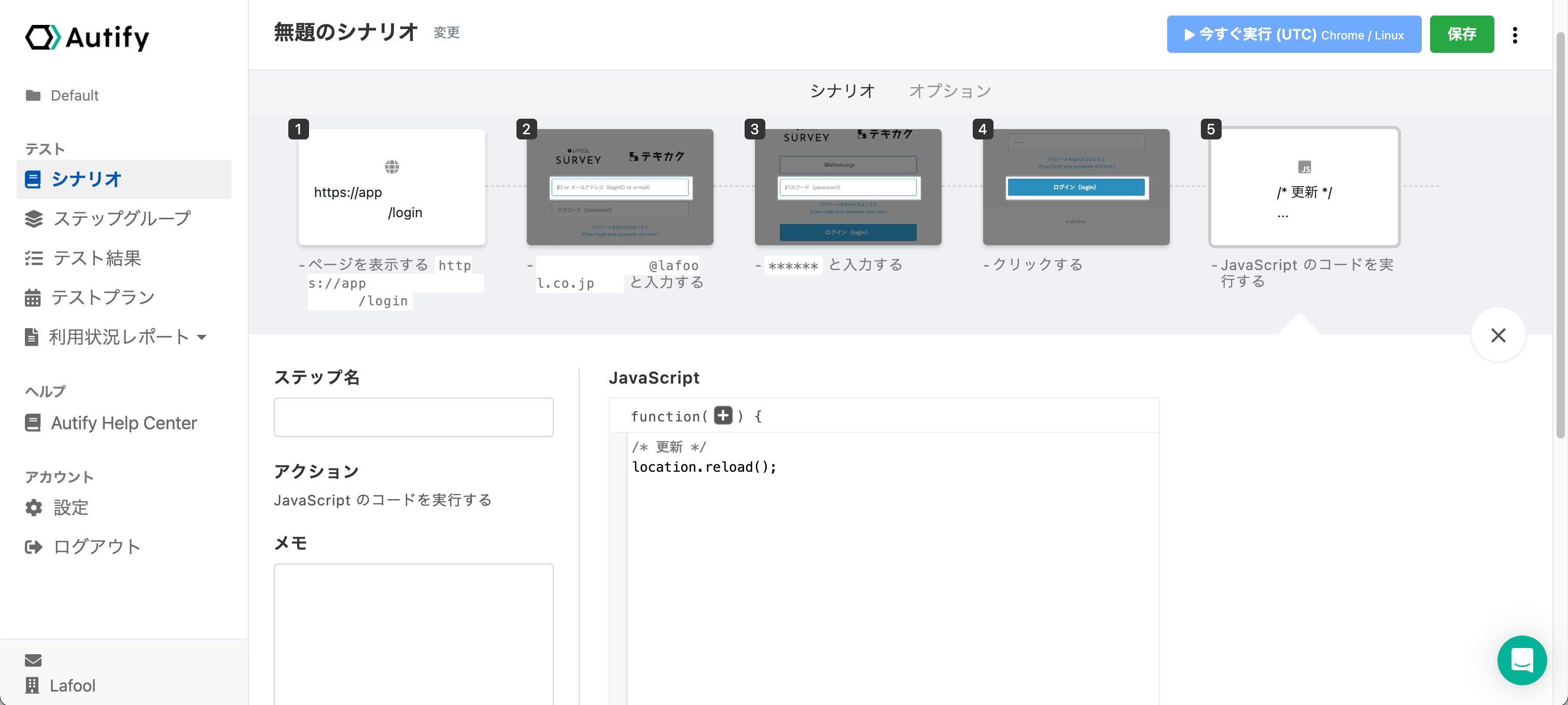
Autifyではブラウザの「更新」や「戻る」は現時点では収録ができないのですが、シナリオに含めたい場合は、以下のようにJavaScriptを直接入力して操作を実行させることができます![]()

収録できない操作はもちろんこと、収録はできるけどなぜかうまくいかない…という時に利用しています!
ただ、冒頭でも書きましたが私はコーディングができないので、社内開発メンバーに聞いたり、Autifyの画面右下に常に表示されているチャットでAutifyの方たちに助けてもらいながら作成しています![]()
最後に
今回はテスト自動化ツールAutifyの基本的な使い方についてご紹介しました!
・テスト自動化ツールでAutifyを検討している方
・はじめてAutifyを使ってみるという方
・コーディングができなくても使いこなせるの?と疑問に思っていた方
などなど・・・
こちらの記事が少しでも参考になればと幸いです![]()
