はじめに
便利なブックマークレットを作ったので、備忘録も兼ねて共有したいと思います。
ブックマークレットとは
多くのブラウザには、ブックマークを登録する機能がありますが、そのブックマークのURL欄にjavascript:{JavaScript式}を入力すると、今見ているページで指定したスクリプトを実行することができます。
これを「ブックマークレット」といいます。
今回作ったもの
今回は、「今見ているサイトのURLをQRコードにして表示する」という機能のブックマークレットを作りました。
近くにいる人や別の端末にサクッとURLを共有したいときに便利です。
忙しい人のために、先に成果物をおいておきます。
javascript:(()=>{const s=document.createElement('script');s.src='//cdn.jsdelivr.net/gh/laddge/mkqr@8e0414904f5d00d427265b69f1234ebeef4ade43/output.js';document.body.appendChild(s)})()
上の文字列をブックマークに登録してください。
(適当なサイトをブックマークに登録して、URL欄を編集して上の文字列を入れてください。)
実行するには、QRコードを表示したいページでブックマークを押すだけです。
(AndroidのChromeだと、アドレスバーにブックマーク名を入力すると候補で出てくるのでそれをタップしてください。そのためにもわかりやすくて短い名前にしておくことをおすすめします。)
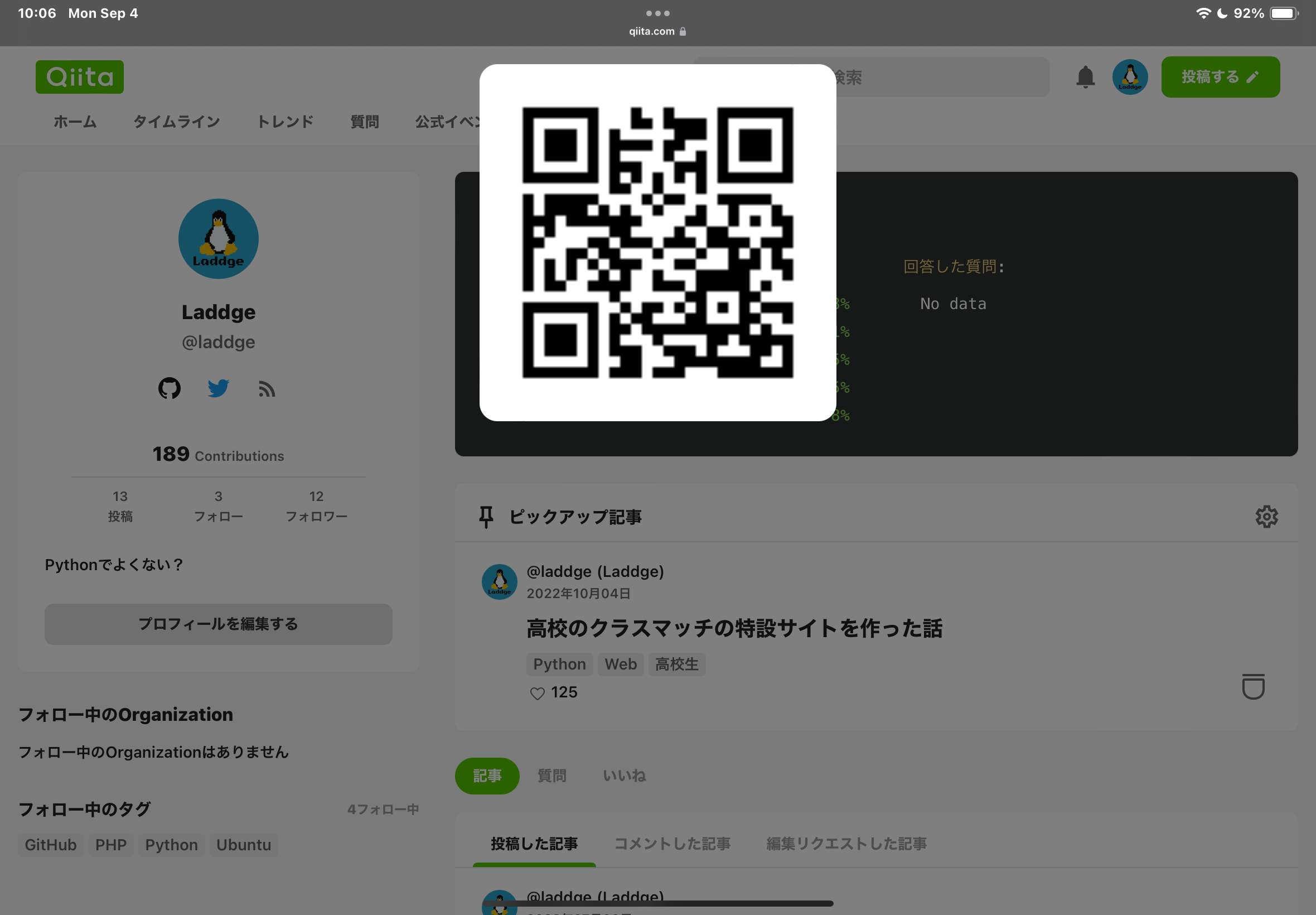
↓このように表示されます。
画面内の任意の場所をクリック/タップすると消えます。
実装
作り方を書きます。
node.jsのnode-qrcodeというライブラリを使ってメインの機能を作ります。
コードはこんな感じです。
import { toDataURL } from 'qrcode'
toDataURL(location.href)
.then(url => {
const w = document.createElement('div')
const s = w.style
s.width = '100vw'
s.height = '100vh'
s.position = 'fixed'
s.top = '0px'
s.left = '0px'
s.backgroundColor = 'rgba(0, 0, 0, .5)'
s.zIndex = '2147483647'
s.padding = '16px'
s.textAlign = 'center'
w.onclick = () => {
w.remove()
}
const i = document.createElement('img')
const S = i.style
S.width = '480px'
S.maxWidth = '100%'
S.aspectRatio = '1'
S.borderRadius = '5%'
i.src = url
w.appendChild(i)
document.body.appendChild(w)
})
.catch(e => console.log(e))
特に複雑なことはしていません。
あとは、これをesbuildでバンドル化します。
esbuild --bundle script.ts --minify > output.js
GitHubにpushしてjsdelivrのcdnをブックマークレットから読めば完了です。
さいごに
結構簡単に色々作れるのでぜひ試してみてください!