WebStorm 8とSpy-jsによるJavaScriptのトレースについてはこちらですでに解説しましたので、今度は噂のWebStorm 9の新機能、「Spy-js for Node.js」を試してみようと思います。と言ってもほとんどやることは変わらず、Webアプリケーションの方で出来たことがNode.jsでも出来るよというだけのことです。
この記事の作成にあたってはWebStorm公式ブログを参考にしました。
※この解説で使用したWebStormは WebStorm 9 EAP WS-138.1495です。正式アップデートに向けて今後変更される可能性もあるので注意してください。また、WebStorm 9 EAPの使用も自己責任でお願いします。
サンプルプロジェクトを作る
今度はNode.jsのアプリケーションを作るので、簡単に済ませるために新規プロジェクトを「Node.js Express App」で作成しましょう。「Express」というのはNode.jsのウェブアプリケーションフレームワークです。
プロジェクトを作成したらまずは一度実行してちゃんと動くか試してみましょう。デフォルトではlocalhostの3000番ポートでExpressが立ち上がっているはずです。
実行構成を作る
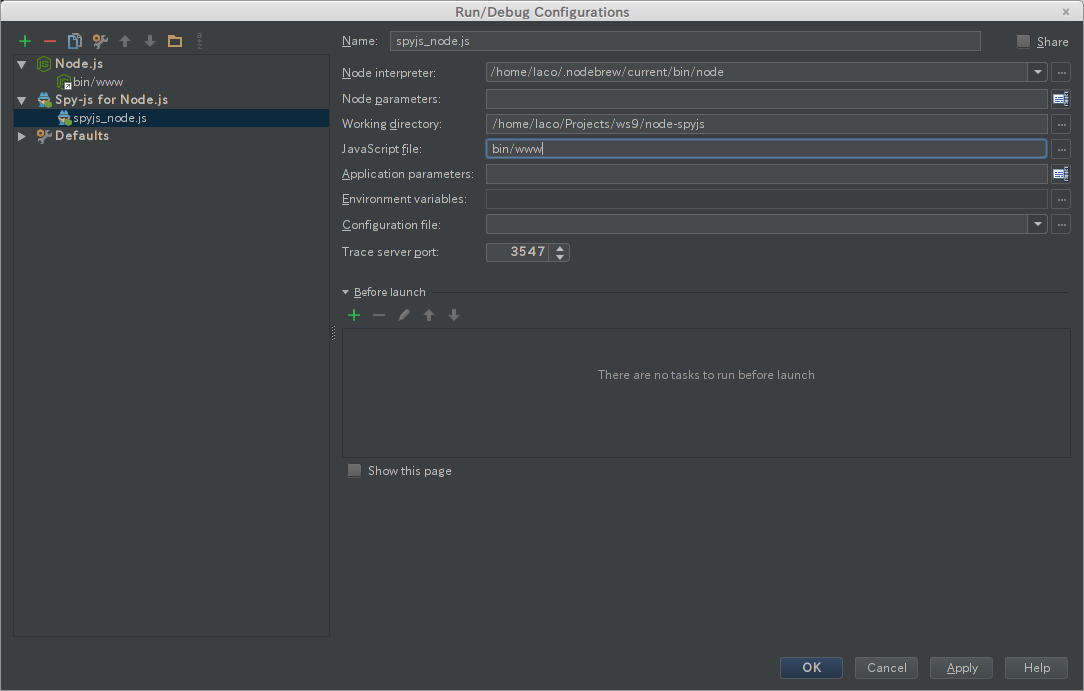
ちゃんと動くのを確認したところで、Spy-jsを使う準備をしましょう。一旦Runウィンドウからプログラムを停止して、「Run」>「Edit Configurations」から実行構成ダイアログを開きます。「+」ボタンから「Spy-js for Node.js」を選択してください。実行するJavaScriptファイルは先ほど実行したNode.jsと同じように「bin/www」を指定します。
実行してみる
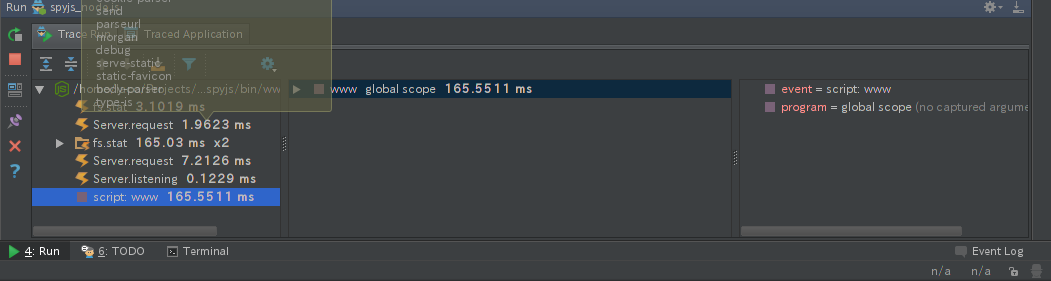
それでは作った実行構成を使ってみましょう。実行するとRunウィンドウが表示され、早速サーバー側のイベントが表示されるはずです。先ほどと同じようにlocalhostの3000番ポートにアクセスするとページが表示され、Spy-js側にもたくさんイベントが発生しているのがわかると思います。
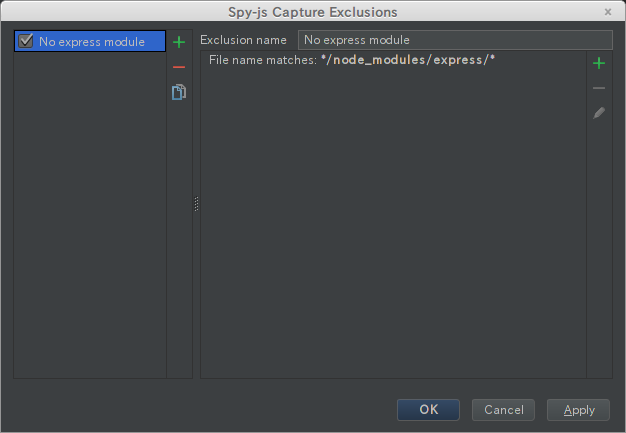
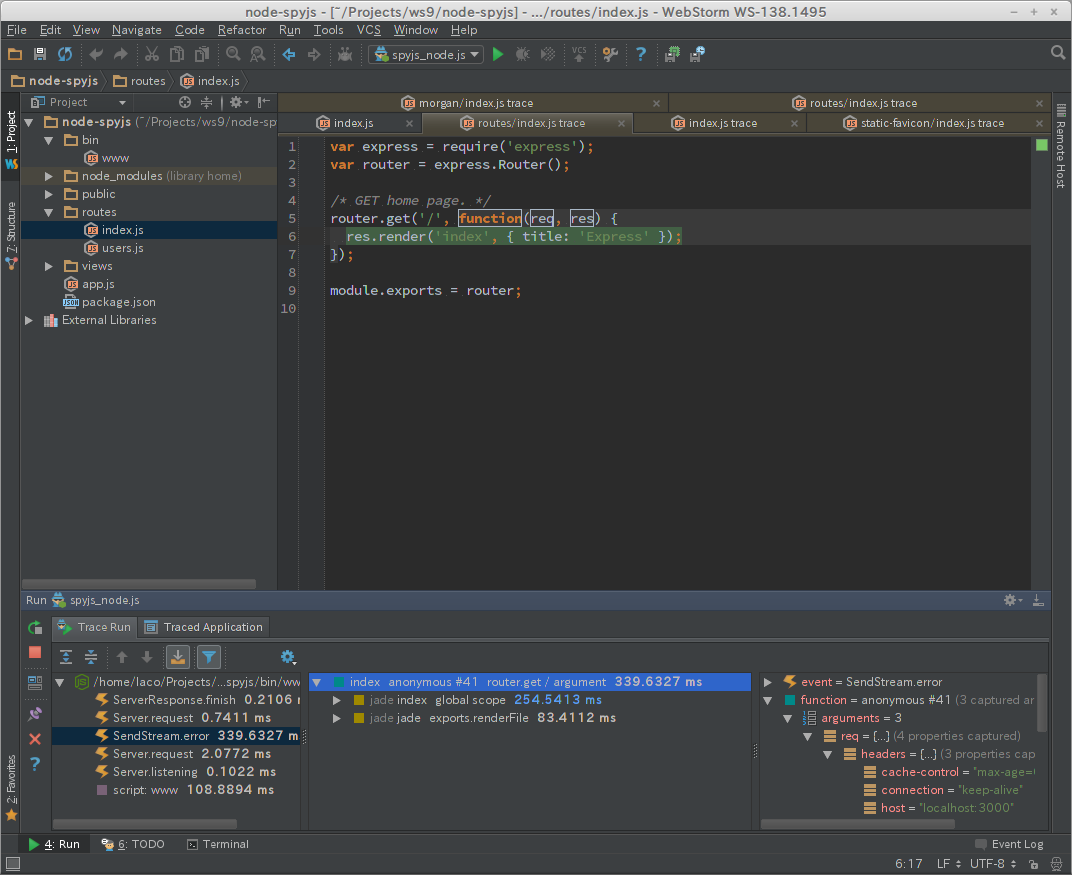
たくさんあるイベントのうち、「fs.stat」の実行時間が長い方を開いてください。これがExpressとブラウザの応答の主な処理を行っているイベントです。先頭に「send」というファイルのメソッドがあり、展開するととんでもない数と深さになっていると思います。実はこれはほとんどがExpressのnode_module内のスクリプトファイル由来のもので、特に見たいものではありません。なのでフィルタリングをしてみましょう。Runウィンドウの左上にある漏斗のボタンを押して、「Edit Capture Exclusions」を選択します。下の画像のように、node_moduleの中の関数は除外するように設定して、もう一度Spy-jsを実行しなおしてみましょう。するとfs.statsイベントは消えて、「SendStream.error」というイベントに変わっているはずです。これを開き直すと、自分のプロジェクトの「routes/index.js」ファイルが先頭にきています。
トレースされているindex.jsの無名関数はURLのルーティングを行う関数で、リクエストとレスポンスが引数に渡されているのでここでチェックすることができます。
おまけ
ここまでSpy-jsを使ってきましたが、トレース結果のソースに緑色のハイライトがかかっているのには気づいていますよね?これは実際に実行されたコードを色付けしています。それがよく分かる例を試してみましょう。
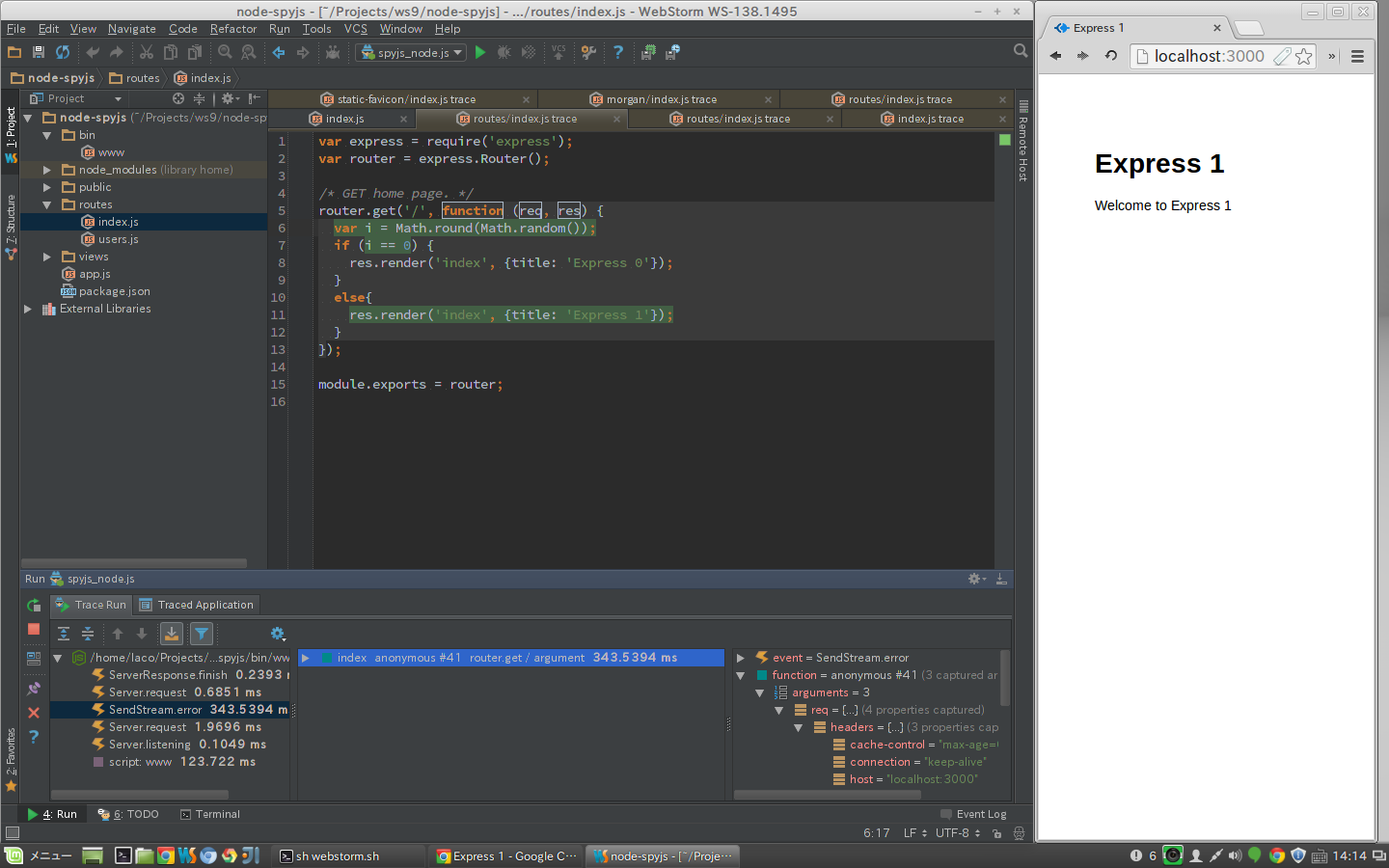
プロジェクト内の「routes/index.js」を次のように書き換えます。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function (req, res) {
var i = Math.round(Math.random());
if (i == 0) {
res.render('index', {title: 'Express 0'});
}
else{
res.render('index', {title: 'Express 1'});
}
});
module.exports = router;
ランダムにページのタイトルが変わるようにしてみました。これでSpy-jsを実行して、さっきと同じように「SendStream.error」イベントを見てみましょう。ifの分岐のどちらに進んだのか、緑色のハイライトで一目瞭然ですね。ここで乱数の値iが読めないのは前回のWebアプリケーションのSpy-jsのほうで述べたとおりです。