WebStorm9のEAPが始まり、目玉機能の一つに「Spy-jsのNode.jsトレース」が掲げられていますが「そもそもSpy-jsって何なの?」っていう方も多いと思いますので、今更ですがWebStorm8のSpy-jsと使い方をおさらいしておこうと思います。
なお、この記事の内容はWebStorm公式ブログを参考にしました。動画もあるのでぜひご一読ください。
Spy-jsとは?
Spy-jsはJavaScriptの トレース、デバッグ、 プロファイリングの3つの機能から構成されるツールです。Spy-jsはWebStorm, PhpStorm, RubyMine, PyCharm(Professional), IntelliJ IDEA(Ultimate)にバンドルされていますが、スタンドアロンで動くものも配布されています。WebStorm8ではWebアプリケーションだけですが、WebStorm9ではNode.jsのサーバーアプリケーションに対しても使えるようになります。
トレース
Spy-jsのトレース機能は「console.log無しでコードを追いかける」ことが可能です。ブラウザ依存性がなくなり、あらゆるプラットフォーム、デバイス、ブラウザで、イベントの発生タイミングや、ユニットテストの実行などが行えるようになります。
デバッグ
Spy-jsでは、トレースした時点での引数の値を見ることが出来ます。つまり、「ブレークポイントなしでデバッグ」が行えます。また、Spy-jsからソースコードへジャンプするのも簡単です。
プロファイリング
イベントで呼び出された関数がどれだけの時間を使ったかをSpy-jsが表示してくれるので、アプリケーションの高速化、最適化に大活躍です。
実際に使ってみないとこの強力さは実感できないと思うので、これから簡単なデモアプリで試してみましょう。
Spy-jsを試してみよう
それではお手元のWebStorm8を起動してください。適当にEmpty projectを作ってこんな感じのHTMLとJSを書きます。アプリケーション側でSpy-jsを意識する必要はありません。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
</head>
<body>
<div>
<input id="input" type="text"/>
<button onclick="onClick()">Click</button>
<h4 id="label"></h4>
</div>
<script src="app.js"></script>
</body>
</html>
function onClick() {
var input = document.getElementById("input");
setLabel(input.value);
}
function setLabel(text){
var label = document.getElementById("label");
label.innerHTML = text;
}
実行構成を作る
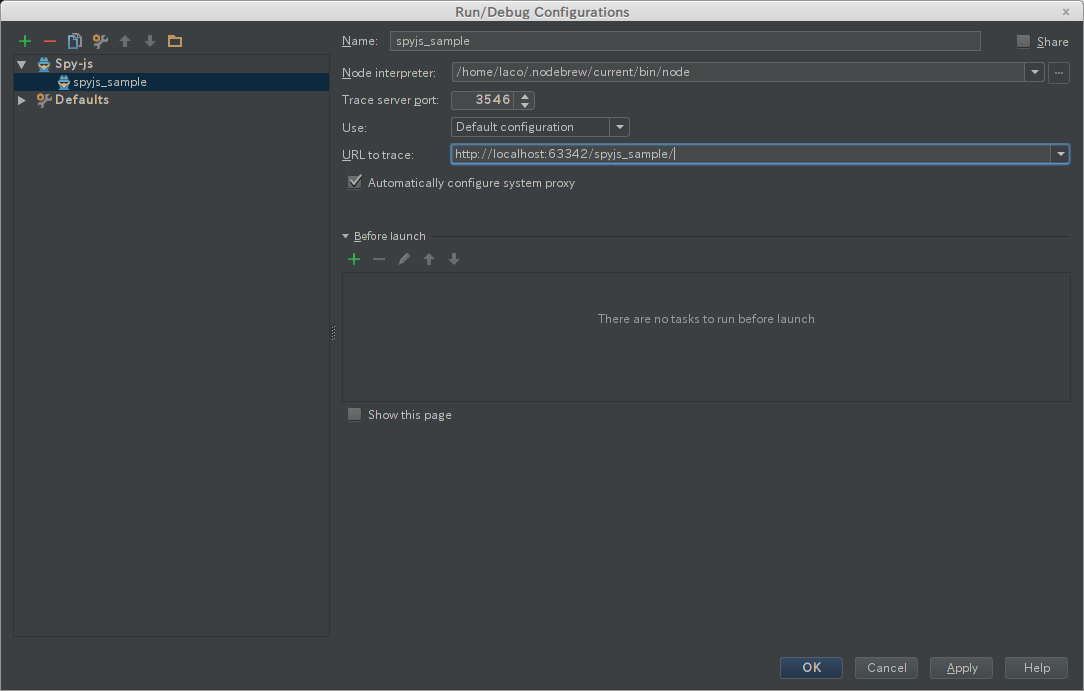
WebStormで「Run」>「Edit Configurations」をクリックしてください。出てくる実行構成ダイアログの左上に「+」ボタンがあるのでクリックして、下の方にある「Spy-js」を選択します。
適当に名前をつけて、「URL to trace」にトレースするページのURLを入力します。プロジェクト内のHTMLであれば右側のドロップダウンリストから、自動的にWebStormの開発サーバー上で立ち上げられるURLを選択できます。
実行する
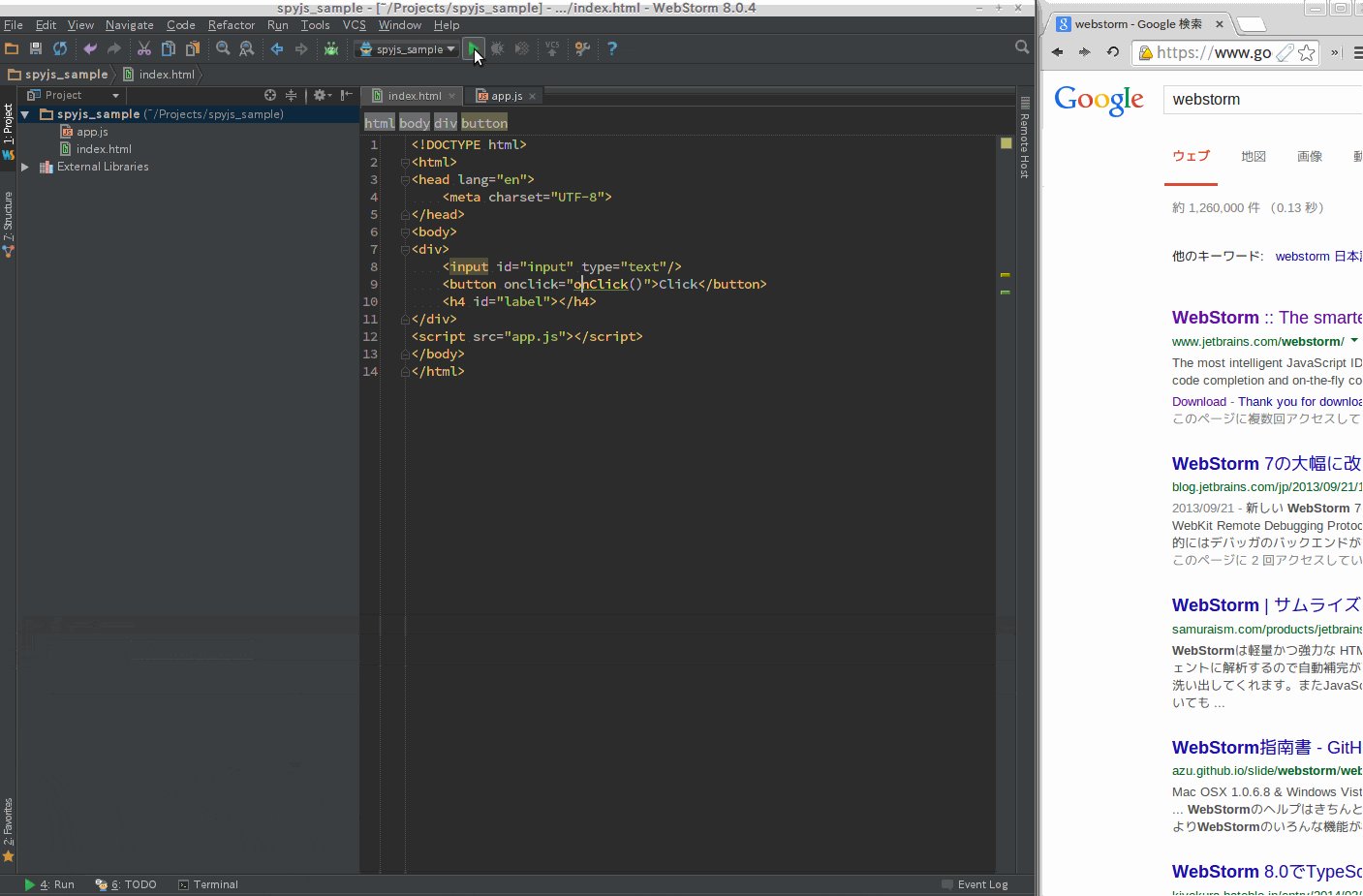
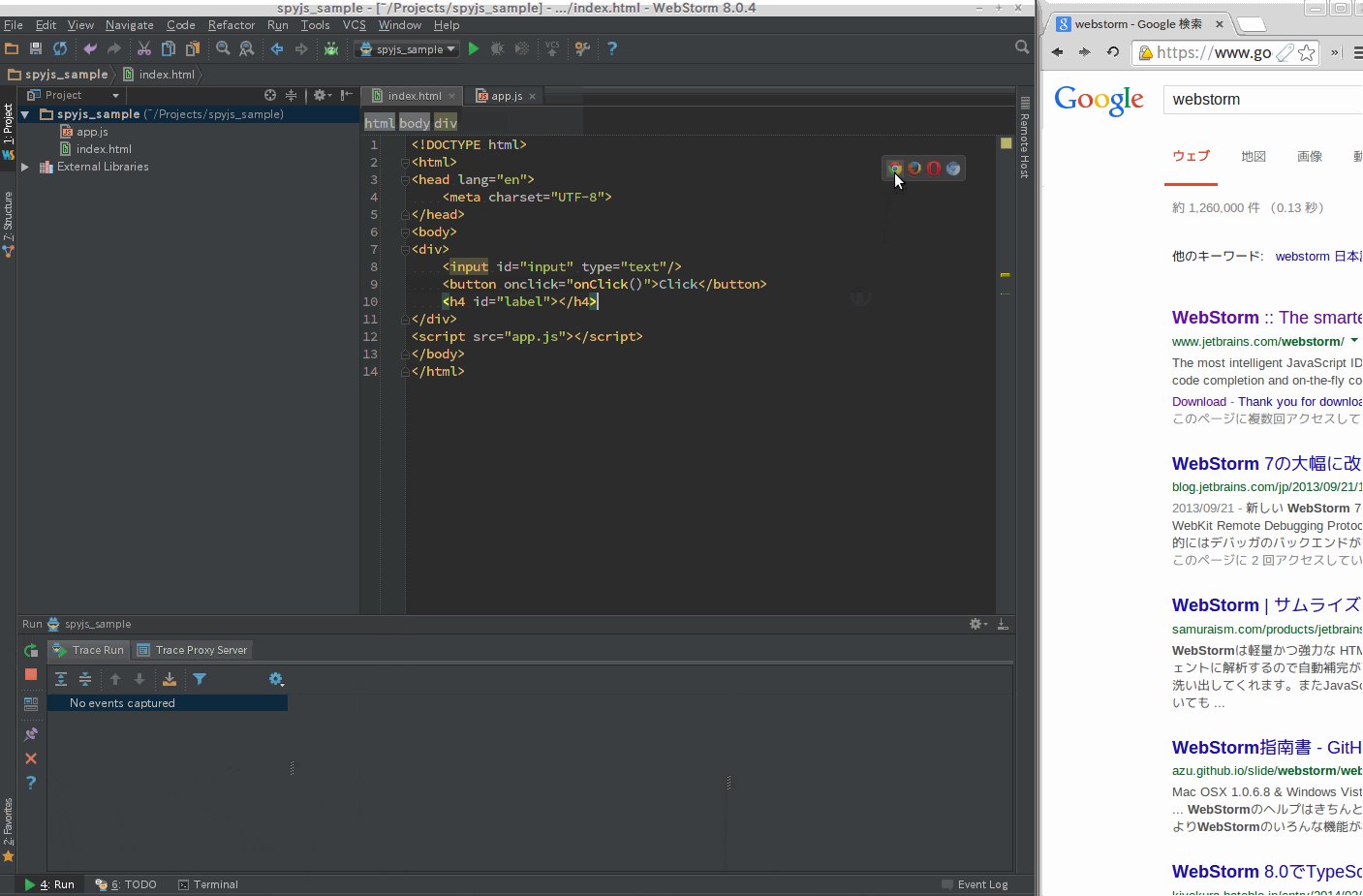
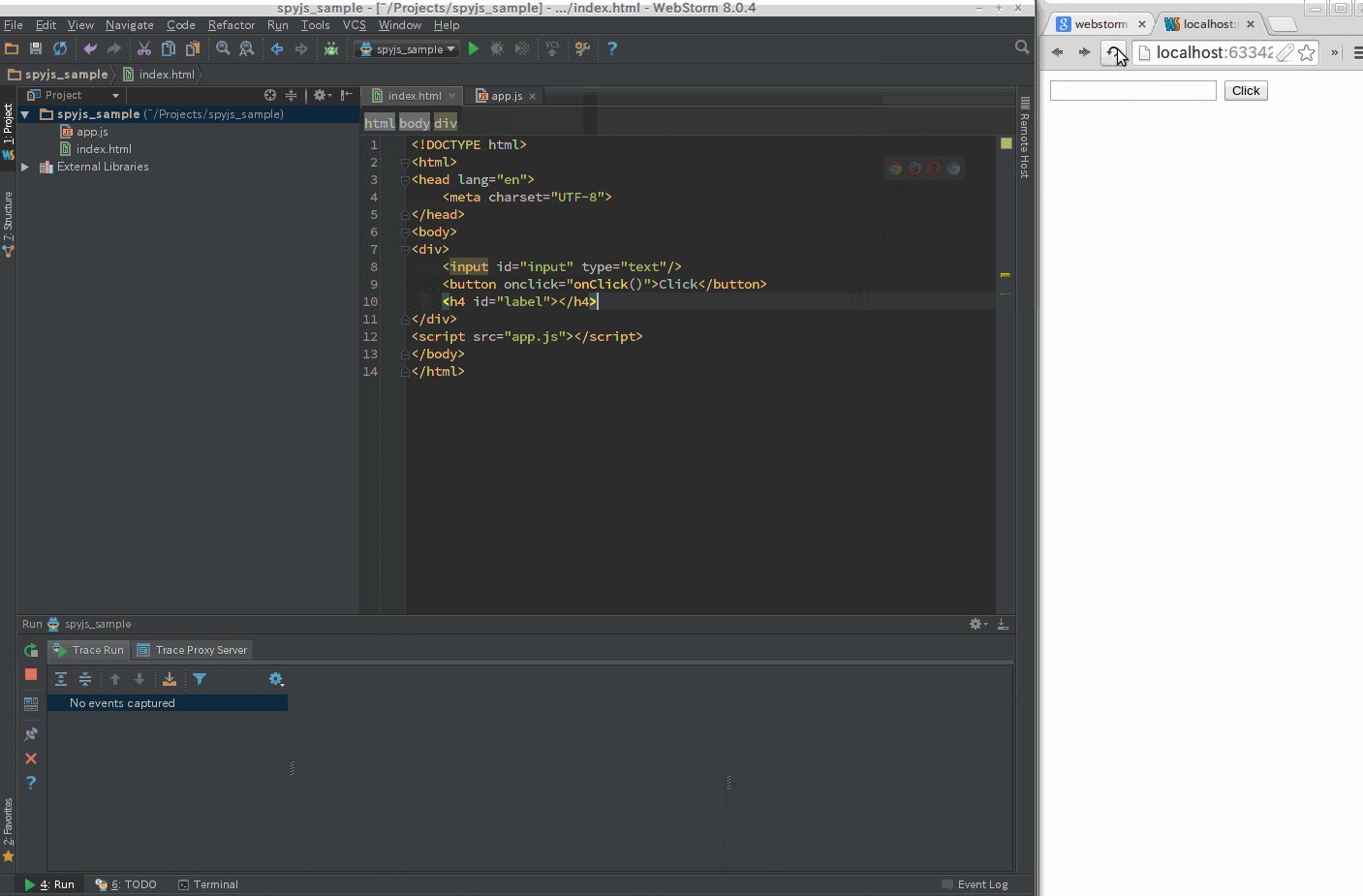
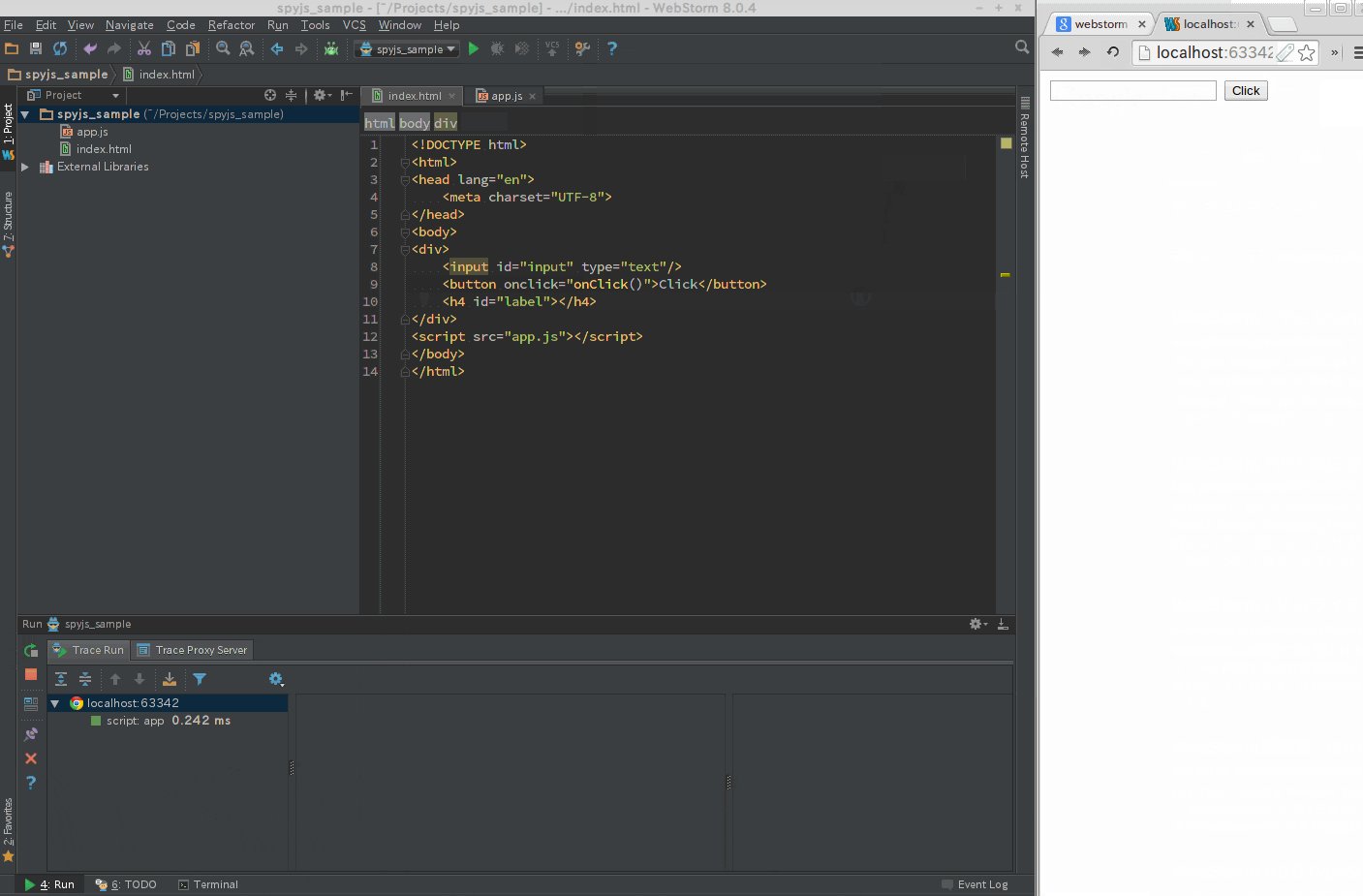
実行構成が出来たら早速実行しましょう。実行するとRunウィンドウが下のペインに開くので、index.htmlをブラウザでプレビューしましょう。ご存知かとは思いますがHTMLのプレビューはindex.htmlをエディタで開き、右上に出てくるブラウザのアイコンをクリックです。
ブラウザの右上にスパイのアイコンが浮かんだら接続成功です。一度でうまくいかないことが多々あるのでその時はリロードしてください。
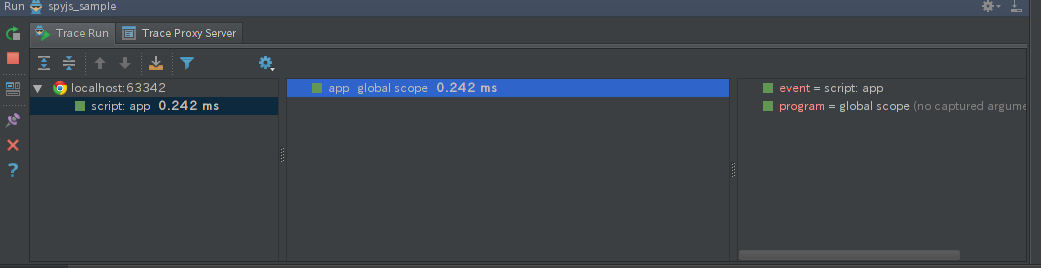
接続したらRunウィンドウにさっそくトレース結果が表示されているはずです。「script app 0.242ms」は「scriptタグでapp.jsを読み込むのに0.242msかかった」という意味です。クリックすると呼び出しの内訳が右側に表示されます。「app global scope 0.242ms」と表示されているのは、「app.jsのグローバルスコープの実行に0.242msかかった」というプロファイリング結果です。その右側には実行時の変数の値が表示されています。
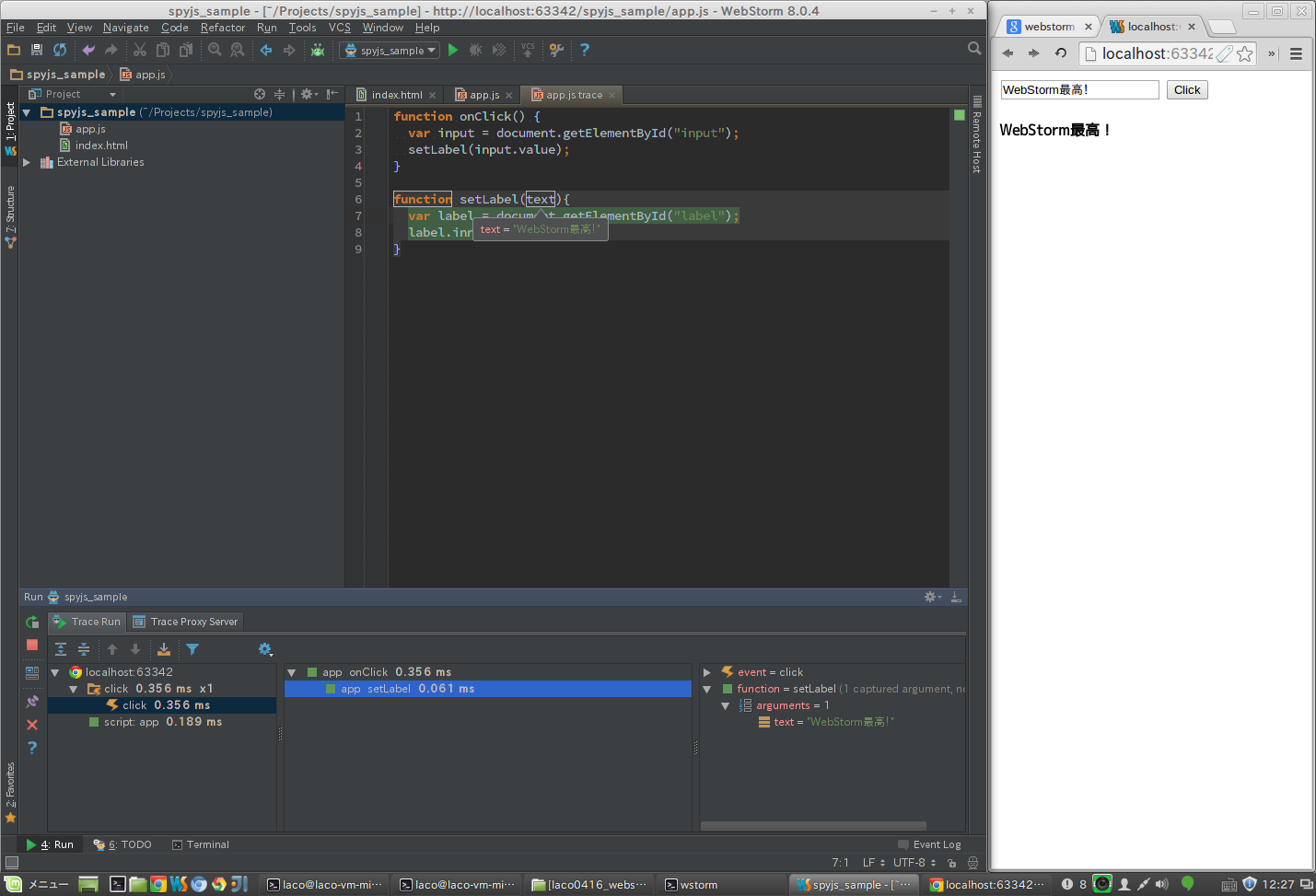
それでは本番です。input要素に適当に文字を入力して、ボタンをクリックしてみましょう。トレース結果に「click」イベントが表示されるはずです。内訳には「onClick」と、そこから呼び出される「setLabel」が表示されています。
「setLabel」をダブルクリックするとソースコードにジャンプして呼び出された関数が見れます。さらに引数にマウスを乗せるとその時の値が確認できます。Runウィンドウの右側にも同じものが表示されていますね。残念ながらローカル変数にアクセスすることは出来ないのですが、デバッグが必要な値はそもそもローカル変数にするなという気もします。きちんと関数が分離されていれば必要な値はブレークポイント無しでもスパイが見ていてくれます。
ところで、もう一度ボタンをクリックしてみると、「click」イベントが x2となりますね。同じイベントのトレースは自動でグルーピングされ、表示される実行時間はグループ内の平均値になります。簡易的なベンチマークのように使ってもいいですね。
また、「click」を右クリックすると、「click」イベントをミュートする(トレース対象から外す)ことや、逆に「click」イベントだけをキャプチャすることが可能です。
もっと詳しく知りたい方は
Spy-jsの詳しいドキュメントはGitHubに書かれています。Spy-jsが動く仕組みや、もっと詳しい使い方について知りたい方はぜひ御覧ください。