レスポンシブデザイン(リキッドレイアウト)時の、ポジションスタイルの記述方法です。
指定方法
left、right値をコンテンツエリア(親要素)に対してそれぞれパーセントにて指定すると、親要素の幅に合わせて子要素が可変するようになります。
top、bottomは適宜指定して下さい。
なお画像の場合は“Fluid Image”を忘れずに。
例
ざっくりですが、下記のようになります。
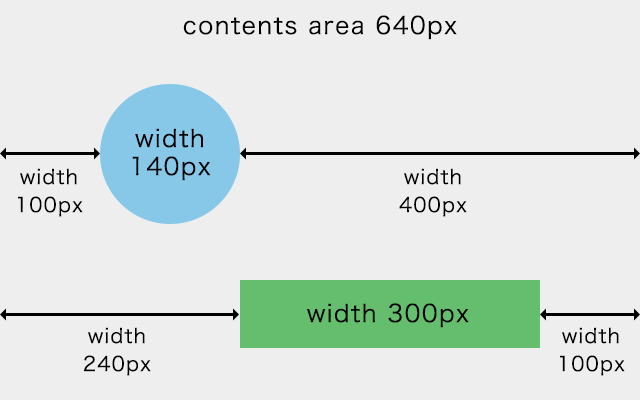
■デザイン
■マークアップ
HTML
<div class="contentsArea">
<div class="circle"><img src="circle.png" alt=""></div>
<div class="rect"><img src="rect.png" alt=""></div>
</div>
※円形をクラスcircle、長方形をクラスrectとしております
css
.contentsArea {
position: relative;
}
.contentsArea .circle,
.contentsArea .rect {
position: absolute;
}
.contentsArea .circle {
top: 20%;
left: 15.625%;
right: 62.5%;
}
.contentsArea .rect {
top: 70.25%;
left: 37.5%;
right: 15.625%;
}
.contentsArea img{
max-width: 100%;
}