Node.jsからReactのサンプルページの表示までの一連の環境構築のメモ。
Node.jsインストール
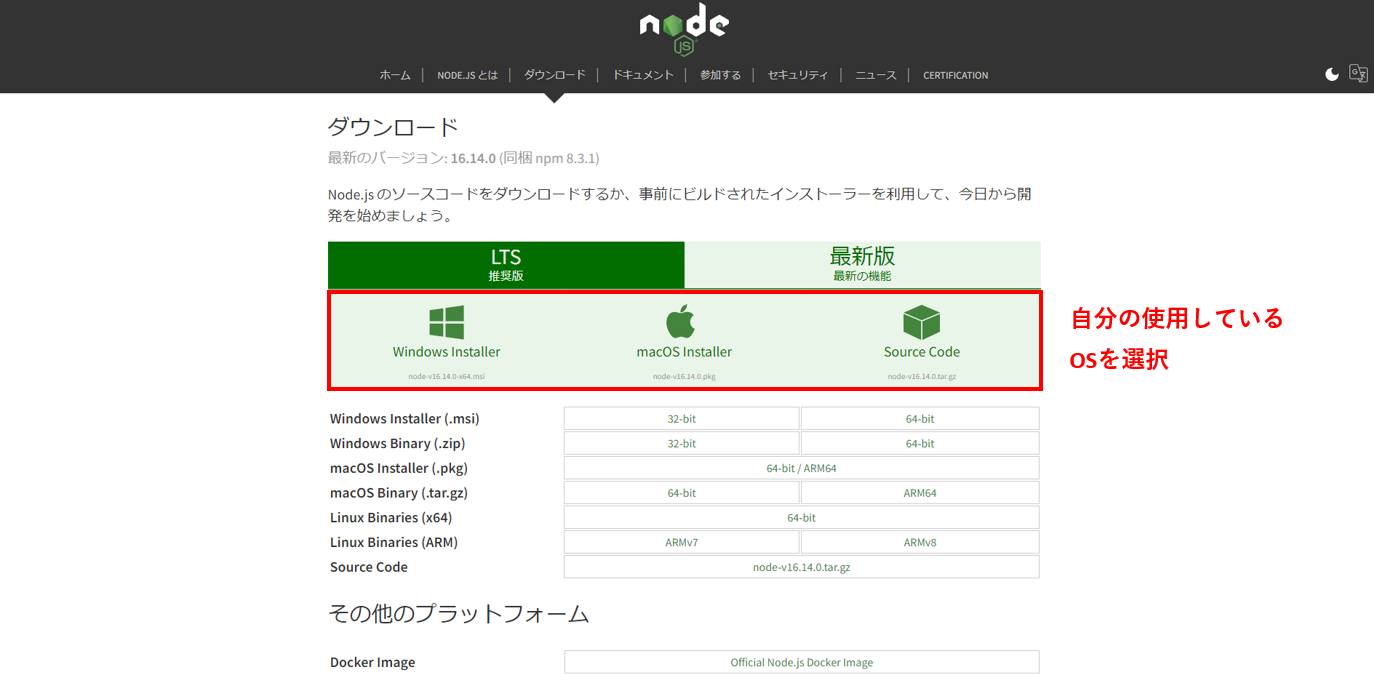
下記サイトからNode.jsをインストールする。
https://nodejs.org/ja/download/

基本デフォルトですべて「next」でインストールまで進む。
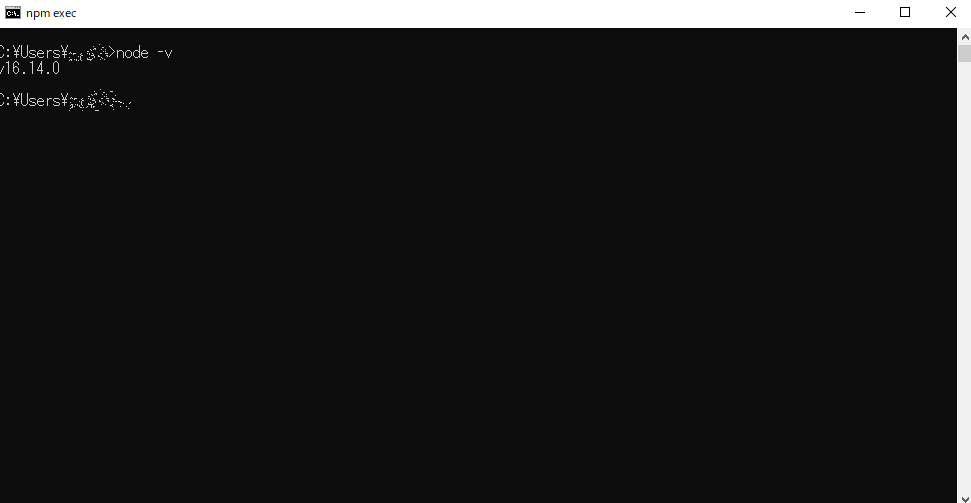
インストールされたNode.jsバージョンを確認。
node -v
※作者がインストール時では、v16.14.0 (2022/03/14時点)

これより新しいバージョンだったらうれしい。
Yarnインストール
YarnはReact用のサーバを立てる(アプリを起動する)際に使用する。
以下のコマンドを実行。
npm i -g yarn
インストールされたyarnのバージョンを確認。
これでyarnが正常にインストールされている、パスが通っているかを確認する。
yarn --v
※作者がインストール時は1.22.17
yarnのPATHが通っていない場合、以下の文言が出る。(windowsの場合)
'yarn'は内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。
この場合、PATHを通しましょう
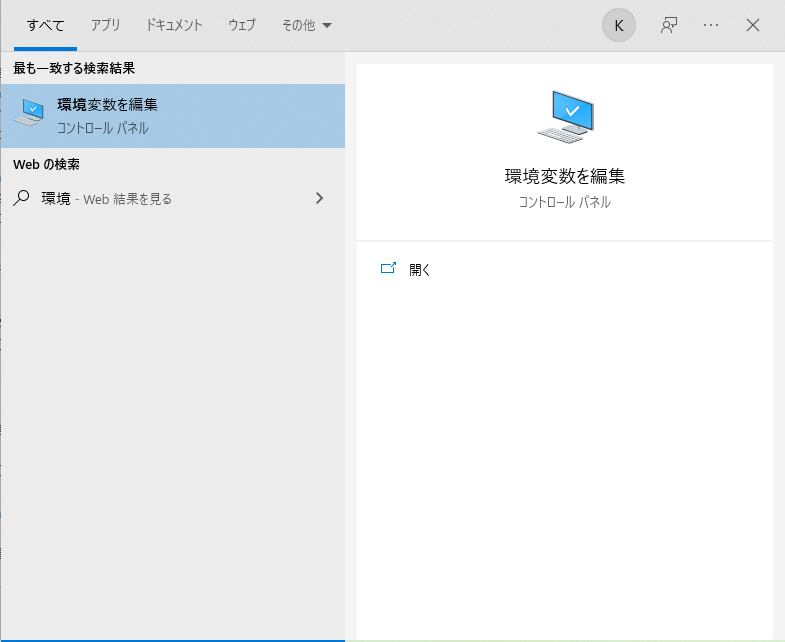
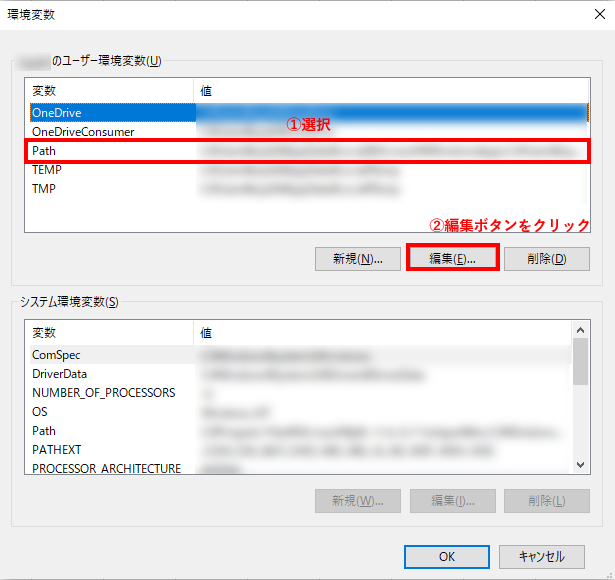
まずはWindowsの検索から「環境変数」と入力すると、以下の「環境変数を編集する」が候補に出るので開く。

環境変数の入力画面が表示されたら、〇〇のユーザ環境変数(U)のPATHを選択状態にする。その後、編集ボタンをクリックする。

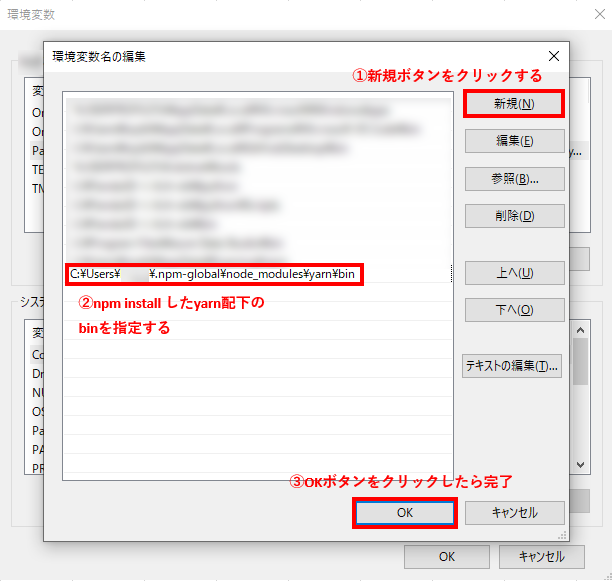
環境変数名の編集ウィンドウが表示されたら、
①新規ボタンをクリック
②セルが編集状態になるので、C:/Users/『ユーザ名』/.npm-global/node_modules/yarn/binを指定する。
③OKボタンをクリックしたら完了!

ここまで来たら、再度yarnのバージョンを確認。
yarn --v
Create React Appのインストール
任意の名称でReactプロジェクトを作成する。(ディレクトリは好きなところでやってね)
npx create-react-app 〇〇
上で作成したプロジェクト名のフォルダができるので、ディレクトリ移動
cd 〇〇
作成したアプリを起動
yarn start