はじめに
突然の質問ですが、Google Analytics(以下GA)を使用して特定のイベントの発火回数や状態をカウントする際、どのように計測していますか?
私は以前、Google Tag Manager(以下GTM)を使用していました。
しかし、GTMでは変数やタグ、トリガーの設定、プレビューなど、コンソール上での操作が多く必要で、設定完了までにかなりの時間を費やすことがありました。
そのため、最近はvue-gtagを使用しています。
これにより、カスタムイベントの設定をより簡潔に行えるようになりました。
そこで今回は実際に行っているvue-gtagを使用したカスタムイベントの設定手順についてまとめました。
vue-gtagとは
vue-gtag は Vue.js のアプリケーションで Google Analytics の新しいライブラリである gtag.js を簡単に導入・統合するためにラッパーライブラリです。
Vue のSPA特有のルーティングを考慮しており、ページ遷移やイベントトラッキングを簡単に操作できるようになります。
この記事のゴール
カスタムイベントを作成してGAに反映させること
実装手順
今回はViteで構築したVue3の環境を使用します.
- GAアカウントとプロパティ、データストリームの作成
- 測定IDとGoogleタグの取得
- vue-gtagのインストールと有効化
- カスタムイベント設定
- アナリティクスコンソールで確認
応用編 パラメータ付きカスタムイベントを設定する
1. GAアカウントとプロパティ、データストリームの作成
こちらのリンクにアクセスしてGAアカウントとプロパティを作成します。
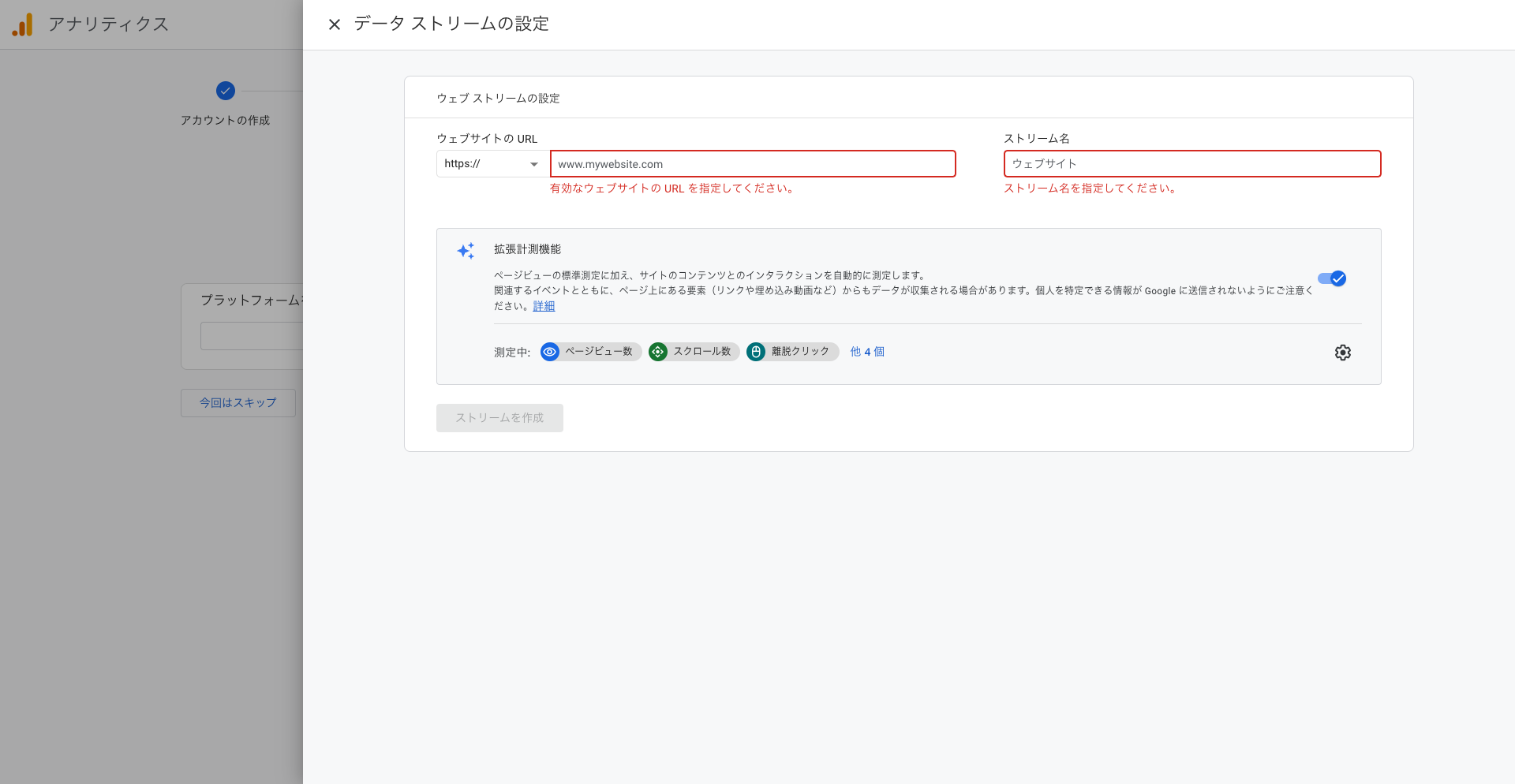
次に、公開可能なURLとストリーム名を入力します。
上記を作成した後データストリームの作成を行います。
2.測定IDとGoogleタグの取得
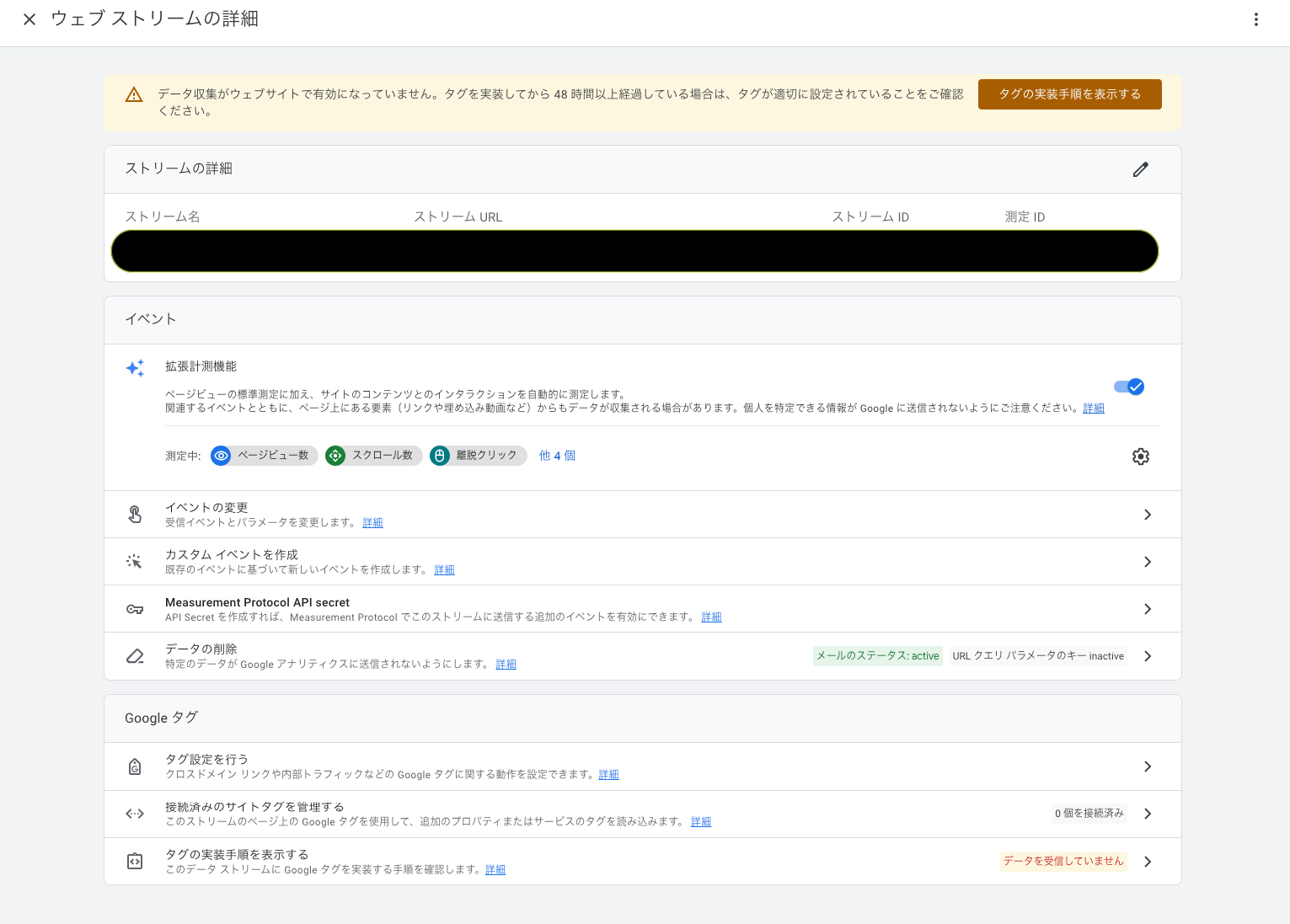
左下の歯車マークから設定画面に遷移し、ストリーム詳細画面を確認します。
以下の2つをコピーしておきましょう。
これでGAコンソール上での設定は完了です。
3. vue-gtagのインストールと有効化
index.htmlのheadタグ直後に先程コピーしたGoogleタグを貼り付けます。
yarn または npm を使用して、vue-gtag をダウンロードします
yarn add vue-gtag
ダウンロードが完了したらmain.tsにてvue-gtagの有効化を行います。
下記のように記述することで、Vueインスタンス作成時にVueGtagプラグイン渡すことでvue-gtagが利用可能となります。
hogeには先程コピーした測定IDを貼り付けます
import { createApp } from 'vue'
import App from '@/App.vue'
import router from '@/router'
import VueGTag from 'vue-gtag'
const app = createApp(App)
app.use(
VueGTag,
{
config: {
id: '{ hoge }'
}
},
router
)
app.use(router)
app.mount('#app')
vue-gtag読み込み時にrouterインスタンスを渡すことによって、ユーザーがVue Routerを使用してページを移動するたびに自動的にページビューのイベントがGAに送信されるようになります。
初期設定はこれで完了です。
4.カスタムイベント設定
コンポーネントやモジュール内でvue-gtagのeventメソッドを読み込みます。
import { event } from 'vue-gtag'
次にeventメソッドをトリガーとなる処理の中に設定します。
const clickHogeBtn = () => {
//event('イベント名')
event('clicked hoge btn')
}
上記の設定を行うことでclickHogeBtn関数が発火するごとにclicked hoge btnイベントがGAに送信されるようになります。
5.アナリティクスコンソールで確認
最後に設定内容の反映確認をGAコンソールにて行います。
これまでの変更内容をデータストリームに登録済みのサイトに反映したら実際にサイト上で設定済みをイベントを発火させます。
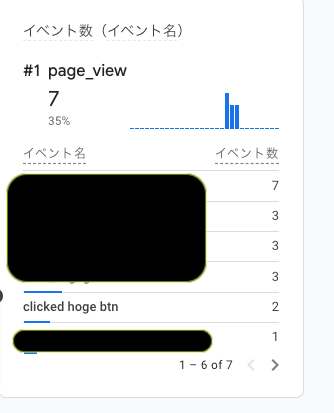
イベントの発火後、GAコンソールの左メニューバーからレポートを選択して、リアルタイムレポートを確認しましょう。
設定済みのイベント名が表示されることを確認できたら完了です!
おわりに
これまでの手順を通して簡単にカスタムのイベントの設定を行うことができました。
GTMを使用して設定する場合と比べて大幅に実装時間を短縮できたかと思います。
GAでは様々な値を計測することが可能なので、また次回の記事でまとめようと思います。