はじめに
以前作成した Angular + Express の開発環境サンプル、Express を NestJS に置き換えてみたので、また公開。
機能や基本的な構成などは、「Angular + Expressの開発環境サンプル」参照。
以下、置き換えの手順を記載します。
Nxワークスペースの作成
create-nx-workspace で angular-nest のワークスペースを構築し、Angular + Express の開発環境サンプルをマージしていきます。
まずは
> npx create-nx-workspace
でワークスペースを作成します。
途中の選択肢で「angular-nest」を選択し、あとはワークスペース名などを入力していきます。
※ 今回は、Application nameを「web」としています。
そうすると、
・フロントエンド:web
・バックエンド:api
となってすっきりするので。
これだけでワークスペースが作成され、angularのフロントエンドとNestJSのバックエンドが構築されます。
起動確認
起動してみます。
まずはフロントエンド側。
> nx serve web
バックエンド側
> nx serve api
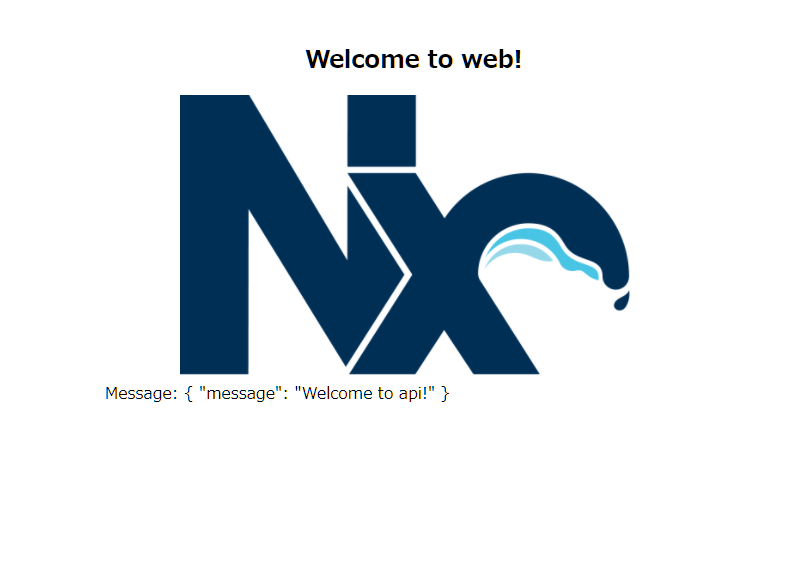
ブラウザで http://localhost:4200/ にアクセスすると、以下の画面が表示されます。
"Welcome to api!" の部分は、APIからデータを返すようになっています。
既存処理のマージ
ここまでで環境構築は完了ですので、普通に開発をスタートできます。
今回は「Angular + Expressの開発環境サンプル」の置き換えがしたいので、作成したワークスペースに対して、上記のソースをマージしていきます。
ほとんどはファイルを丸ごと追加するだけでいいと思いますが、以下のあたりは注意が必要です。
・angular-nest-example\apps\api\src\app\app.module.ts
バックエンド側のAPIのモジュール定義です。
バックエンド側でサービスやコントローラーを追加している場合は、ここの定義に追加する必要があります。
・angular-nest-example\apps\web\src\app\app.module.ts
angular-nest-example\apps\web\src\app\app.component.html
angular-nest-example\apps\web\src\app\app.component.ts
フロントエンド側のアプリ定義です。
ワークスペース作成時点では、↑の「Welcome to web!」などを表示する画面になっているので、書き換えが必要です。
このあたりは、マージするファイルで上書きしても大丈夫だと思います。
・angular-nest-example\apps\web\src\index.html
indexファイルです。
外部のアイコンなどを読み込む場合、ここにlinkの追加が必要です。
(マテリアルアイコンを使用する場合は、
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
を追加する、など。)
・angular-nest-example\apps\web\src\styles.scss
グローバルなスタイルはここに配置されています。
グローバルなスタイルを使用している場合は、ここに移植します。
起動確認
再びnx serve web、nx serve api、http://localhost:4200/で起動してみます。
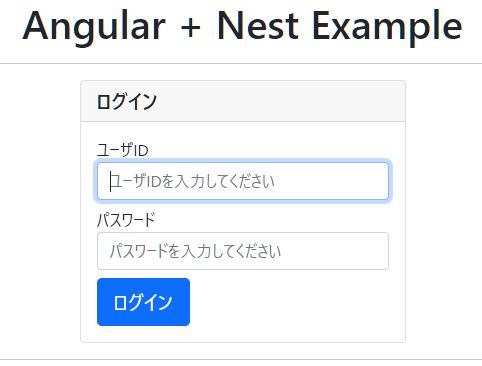
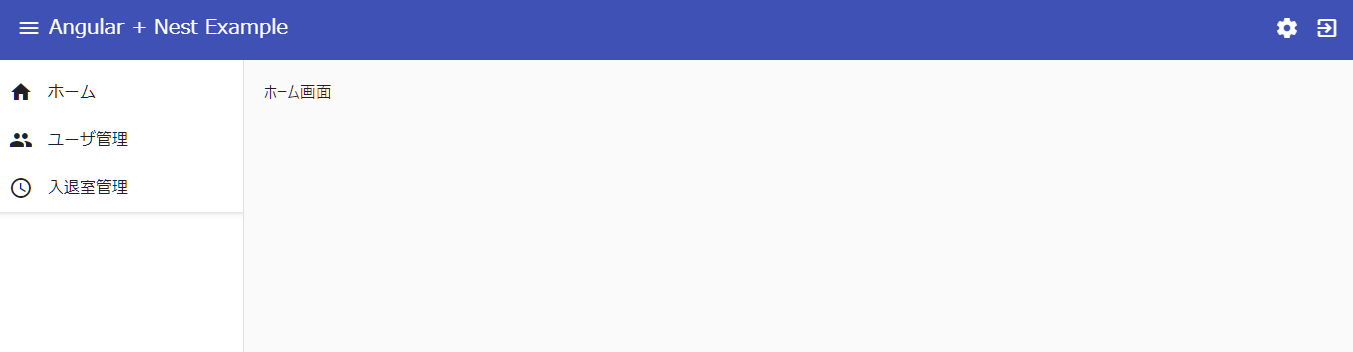
ログイン画面が表示され、ログインできたら成功です。
バックエンドとフロントエンドの同時起動
別々に起動するのが面倒なので、まとめて起動するようにします。
Linuxとかだと&で連続起動できるので、単純にnx serve api & nx serve webとかでいい気がしますが、Windowsでも動かせるように、npm-run-allを使用するようにします。
これで、npm startで両方まとめて起動するようになります。
{
"name": "angular-nest-example",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "nx",
"postinstall": "node ./decorate-angular-cli.js && ngcc --properties es2015 browser module main",
"start": "run-p start:api start:web", ※ run-pで同時実行
"start:api": "nx serve api", ※ バックエンドの起動
"start:web": "nx serve web", ※ フロントエンドの起動
"build": "nx build",
"test": "nx test"
},
"private": true,
"dependencies": {
"@angular/animations": "^12.2.0",
"@angular/common": "^12.2.0",
"@angular/compiler": "^12.2.0",
"@angular/core": "^12.2.0",
"@angular/forms": "^12.2.0",
"@angular/platform-browser": "^12.2.0",
"@angular/platform-browser-dynamic": "^12.2.0",
"@angular/router": "^12.2.0",
"@nestjs/common": "^7.0.0",
"@nestjs/core": "^7.0.0",
"@nestjs/platform-express": "^7.0.0",
"@nrwl/angular": "13.0.2",
"npm-run-all": "^4.1.5", ※ npm-run-allを追加
"reflect-metadata": "^0.1.13",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.4"
},
デバッグの追加
デバッグのためにlaunch.jsonを追加します。
これで、Launch Chromeでchrome起動してフロントエンドのデバッグができます。
バックエンドのデバッグをしたい場合、Attach Nodeで起動中のnodeにアタッチします。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach Node",
"port": 9229,
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
雑感
以上で置き換えは完了です。
今まで通り、ソースの変更を自動で検知&更新してくれて、デバッグなども可能になりました。
Nxを使用してベース環境を構築しているので、ファイル構成などが非常にすっきりしました。
Expressを使用していたときは、バックエンドのapp.tsにルーティング処理などをゴリゴリ書いていたので、それがいらなくなったのは助かります。
ただ、herokuでのビルドはできなくなりました。
Error R14 (Memory quota exceeded)のエラーなので、単なるメモリ不足かもしれませんが・・・。
置き換え自体はそれほど手間ではありませんでしたので、ファイル構成を見直したい場合などにも、Nxを使って置き換えるのもいいかもしれません。
追記
Nxのバージョン15.2.0以降は、「angular-nest」は使用できなくなっているようです。
なので、nestとangular、個別に生成してやらないとダメみたいです。
以下のサイトを参考に試してみました。
まずはnestの環境(api)を生成。
npx create-nx-workspace@latest --preset nest --name angular-nest-example3 --appName api --nxCloud true
作成されたプロジェクトフォルダに移動して、angularの環境(web)を生成。
npm install @nrwl/angular
nx generate @nrwl/angular:application --name web
とりあえずこれで「api」と「web」のフォルダが作成され、nx serve api、nx serve webでそれぞれ起動できるところまで確認できました。
あとは同じ要領で環境構築できると思います。