2017年11月15日に Truffle チームがリリースしたばかりの Ethereum 開発環境 Ganache を使ってみました。
Testrpc が消えた?
現在、testrpc の github リポジトリにアクセスすると、ganache-cli というリポジトリにリダイレクトされます。
README.md には下記のように書かれています。
Looking for TestRPC?
If you came here expecting to find the TestRPC, you're in the right place! Truffle has taken the TestRPC under its wing and made it part of the Truffle suite of tools. From now on you can expect better support along with tons of new features that help make Ethereum development safer, easier, and more enjoyable.
どうやら testrpc は、Truffle チームが新たに提供するローカル開発環境 Ganache のコマンドラインバージョンとして、生まれ変わったようです。
Ganache とは
We've launch a new personal blockchain for develpoment: Ganache. Like the TestRPC, but beautiful. https://t.co/4BK9gNP2FL pic.twitter.com/N1BJ4YjugE
— Truffle (@trufflesuite) 2017年11月15日
Ganache は、Ethereum のローカル開発環境です。
testrpc のようにローカルで開発用のチェーンを構築するだけでなく、GUI でブロックやトランザクションを参照して、アプリケーションの動作を確認することができます。
Ganache の起動
node.js と npm があれば、Ganache をすぐ起動できます。
% git clone git@github.com:trufflesuite/ganache.git
% cd ganache
% npm install
% npm start
起動するとすぐにローカルで Ethereum チェーンが構築され、Electron 製のデスクトップアプリが立ち上がります。
Ganache の見方
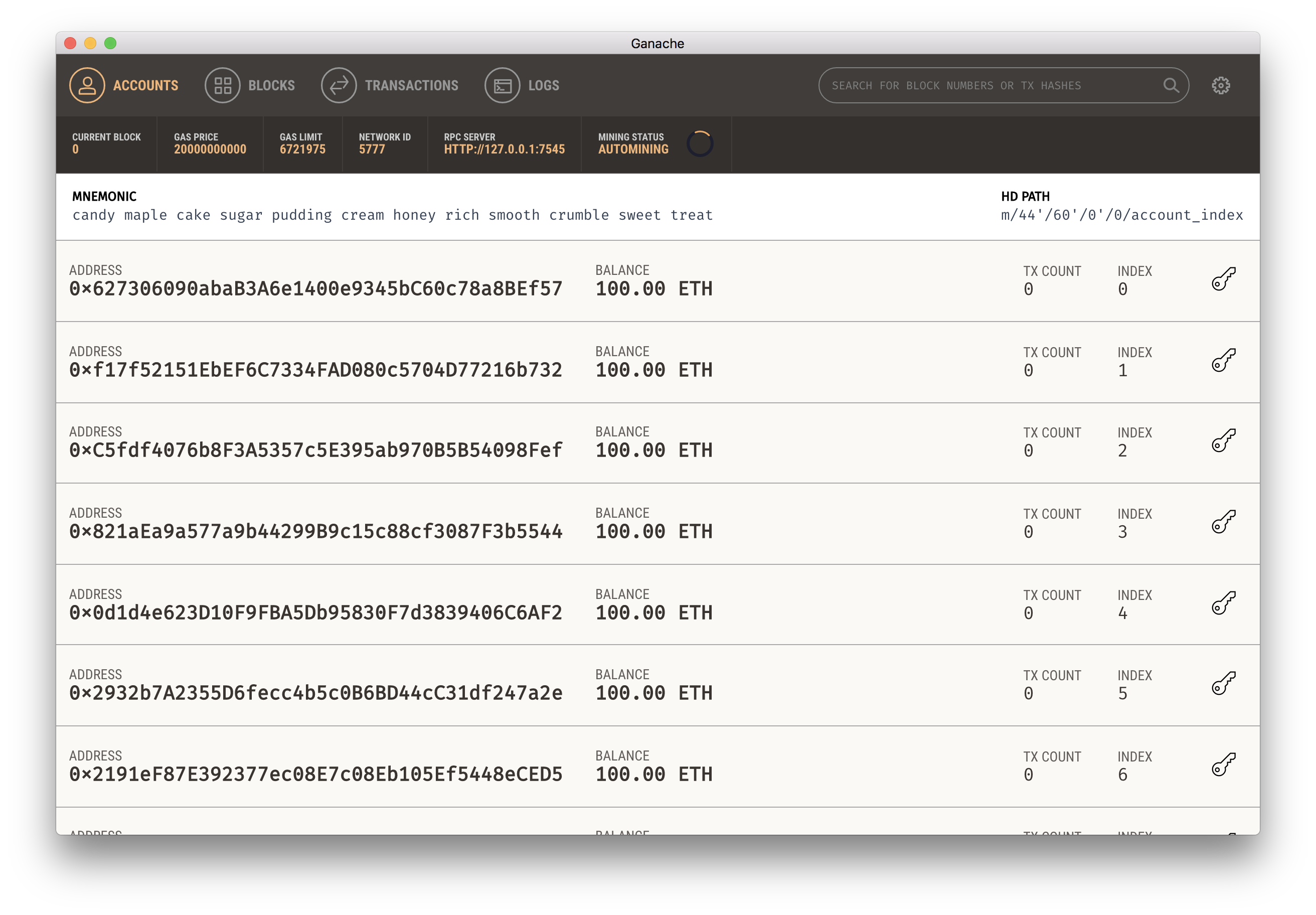
Ganache を起動してはじめに表示されるのは、アカウントの一覧です。
起動した直後には既に10アカウントが作成された状態で、それぞれアドレスと残高が確認できます。左の鍵アイコンをクリックすることで、秘密鍵も確認できます。
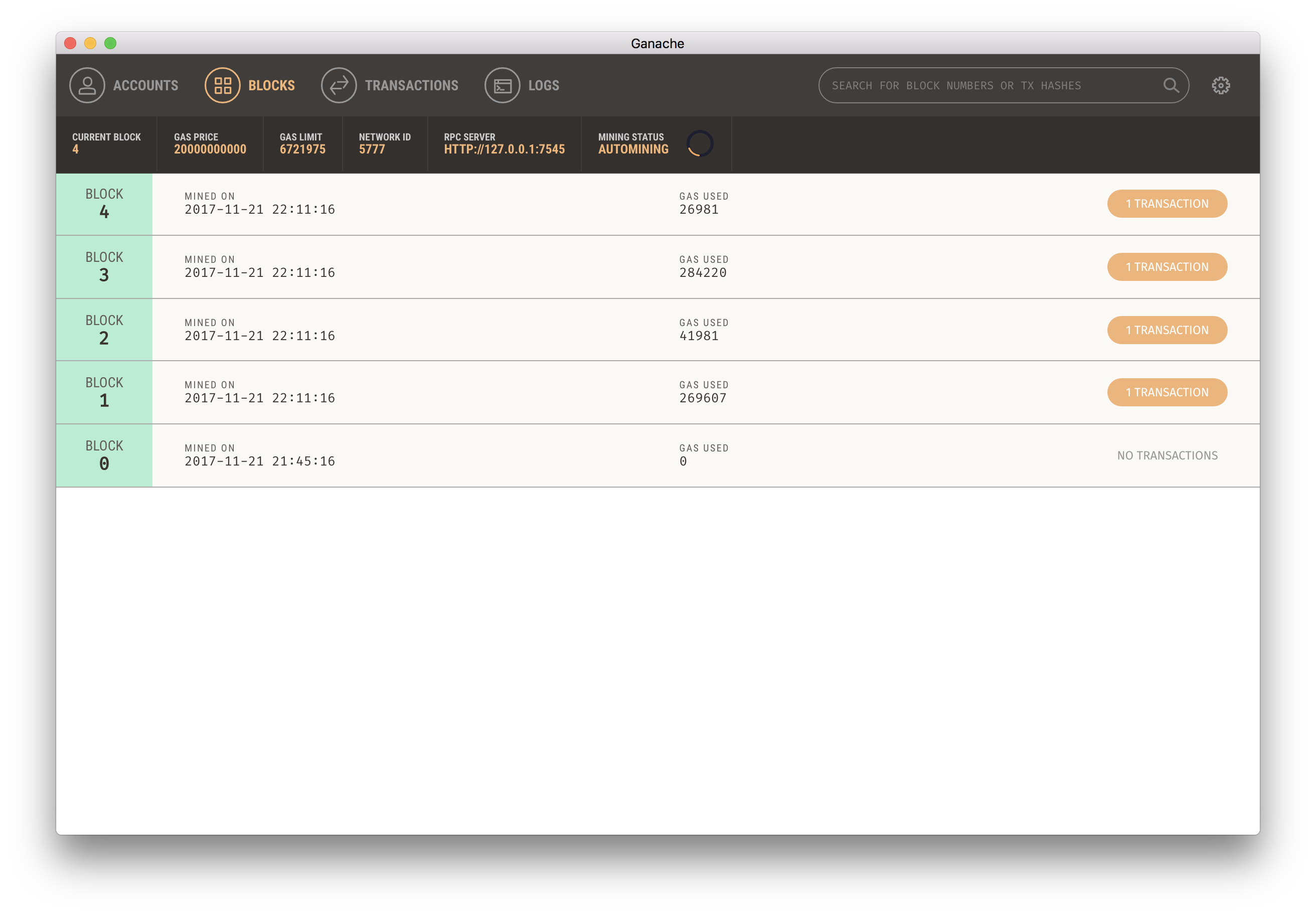
上部の「Block」をクリックすると、ブロックの一覧を参照できます。
ブロックをクリックすると、マイニングされた時間や使用した Gas などの情報と、そのブロックに含まれるトランザクションの一覧が表示されます。
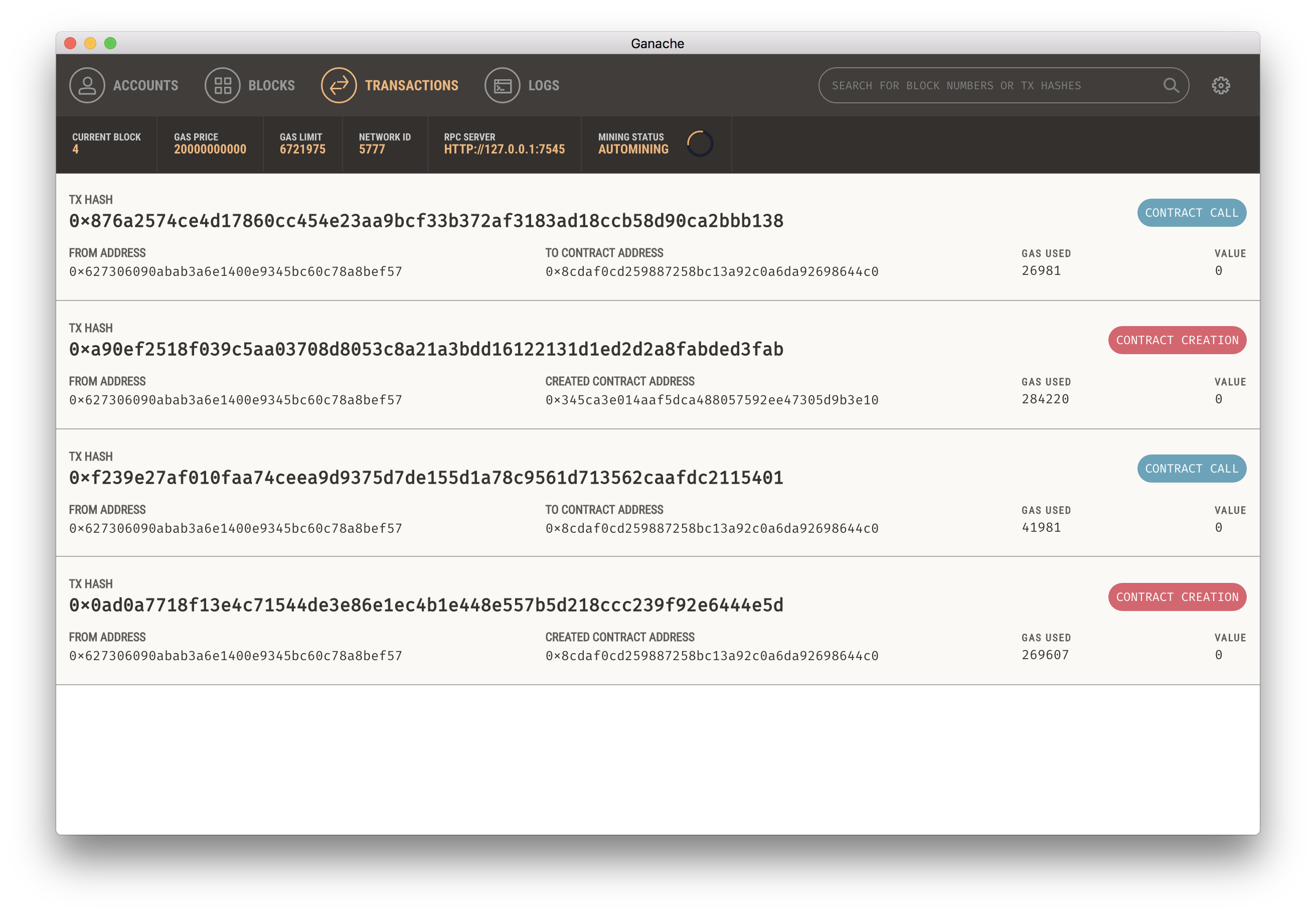
上部の「Transaction」をクリックすると、トランザクションの一覧を参照できます。
トランザクションを、クリックするとトランザクションのバイトデータやコントラクトのアドレスなどが表示されます。
もちろんですが、以前の Testrpc も Ganache CLI として変わりなく使えます。
% npm install -g ganache-cli
% ganache-cli
おわりに
Ganache には JavaScript 実装の Ethereum Blockchain が組み込まれているため、geth 等の Ethereum クライアントを使わずにスマートコントラクトの開発が進められます。
毎度コンソールからコマンドを実行して、トランザクションの確認をしなくていいのはとても便利ですね。何より、Ethereum を始めたばかりの開発者にとっては、やはり GUI で確認できた方が理解しやすいと思います。
Truffle 自体も非常に使いやすいフレームワークで、改めて Ethereum は優秀な技術者のエコシステムで支えられているなと感じます。Truffle チームに感謝。