Eager Evaluation
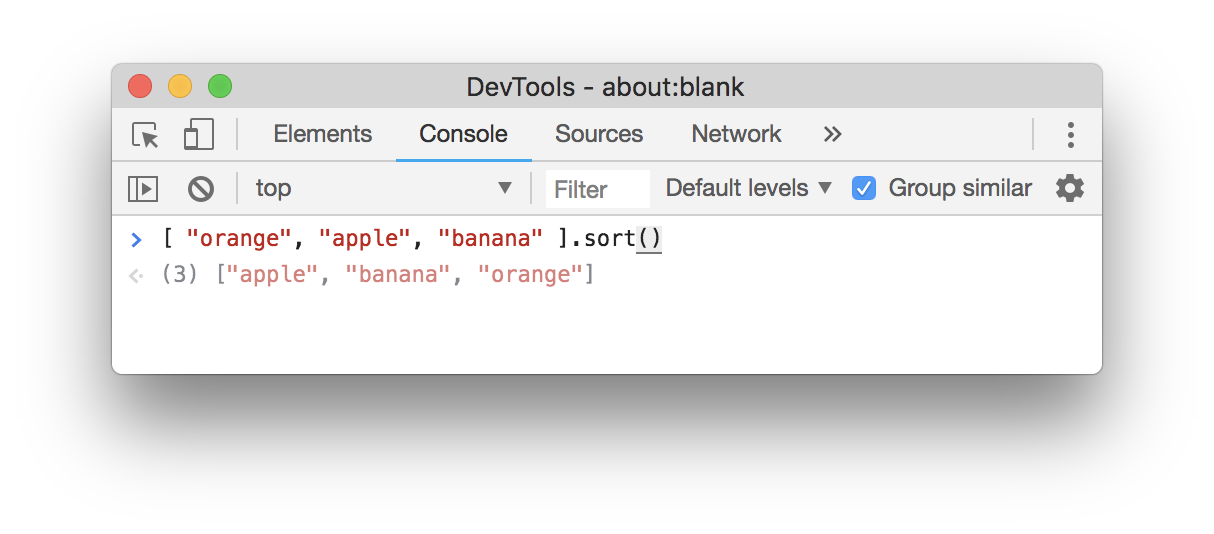
コンソールで式を入力した時に、入力を確定させる前に結果がプレビュー表示されます。
次は .sort() の ) を入力した直後の状態です。

ちょっとした値の確認であれば、式を入力後に Enter キーを入力する手間が不要になります。
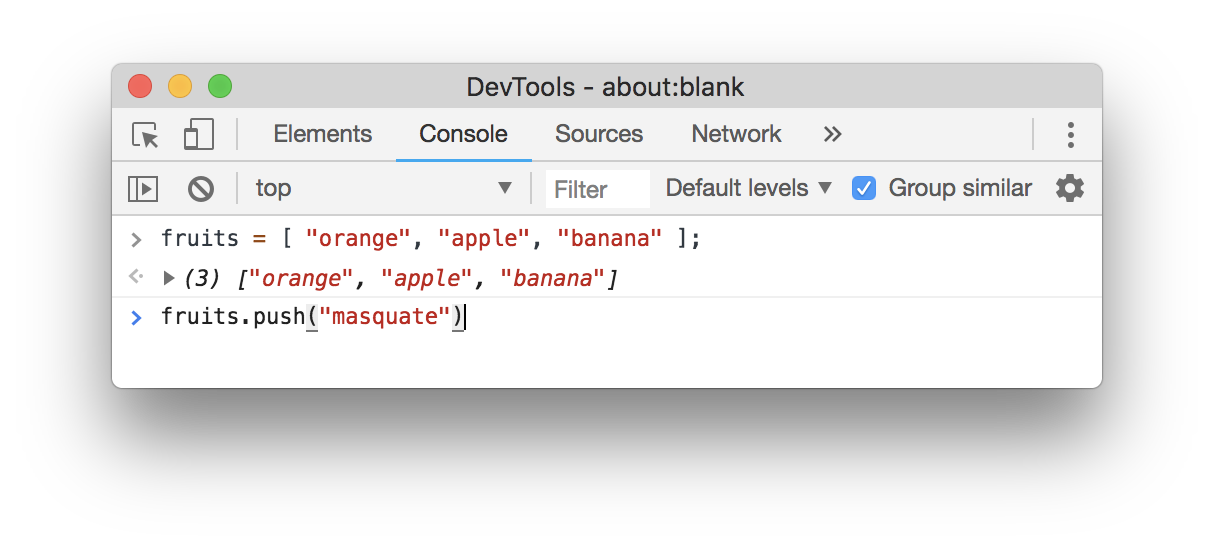
ただし副作用を起こす場合はこの機能が無効になります。次は配列を宣言し、値を追加しようとしているところです。push() は破壊的な操作になるためプレビューが行われません。
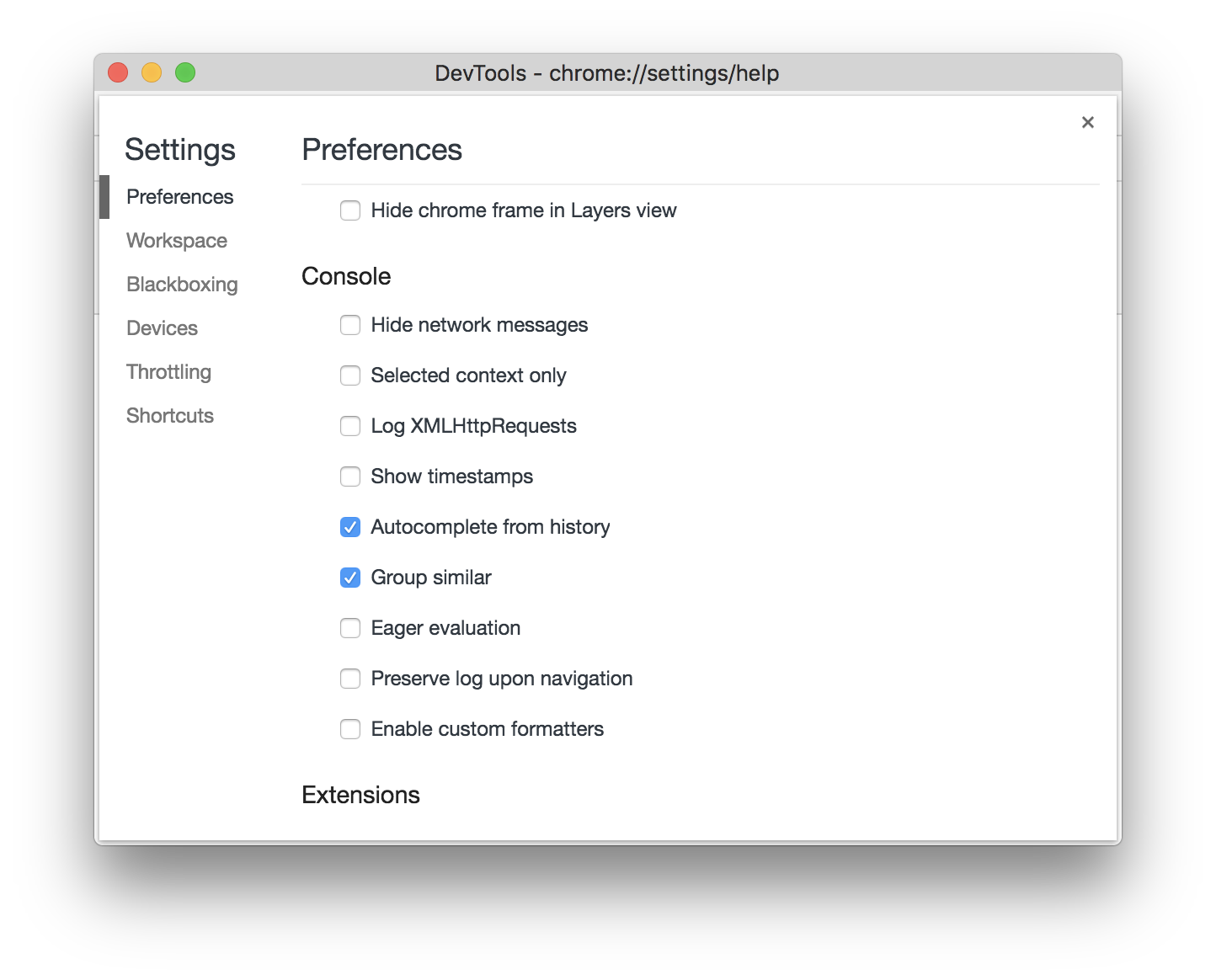
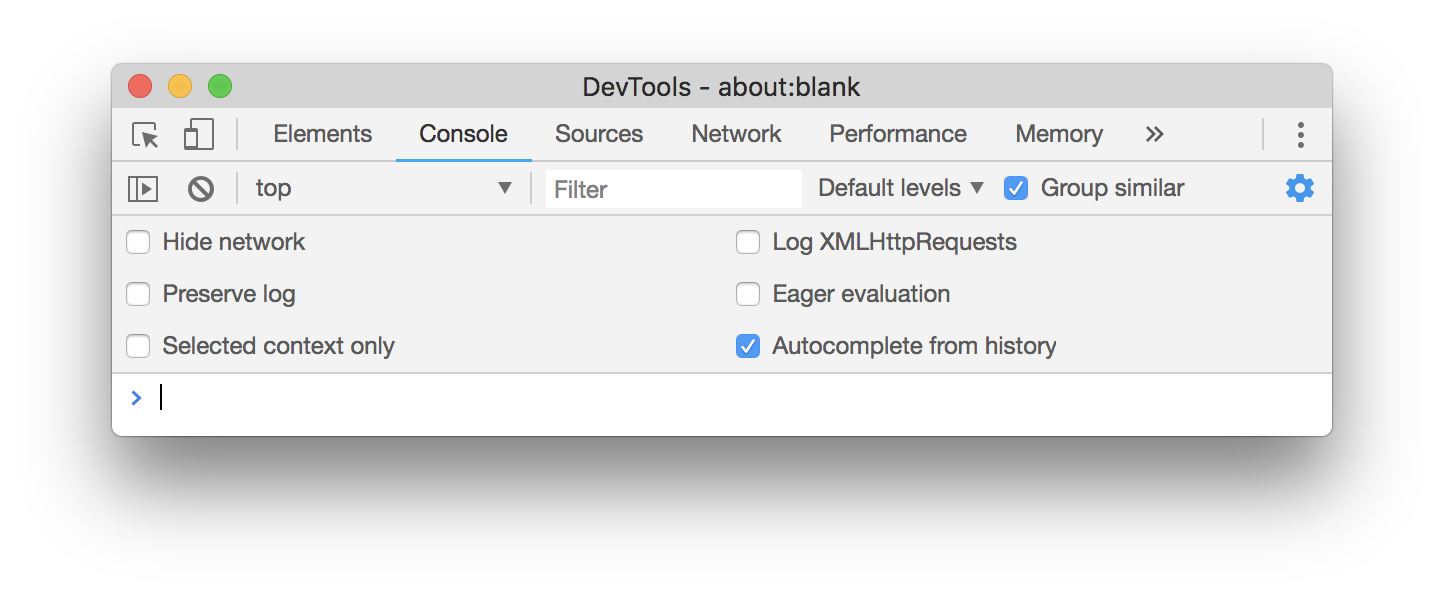
また、この機能はデフォルトでは無効となっています。有効にするには Console Settings から Eager evaluation にチェックを入れる必要があります。
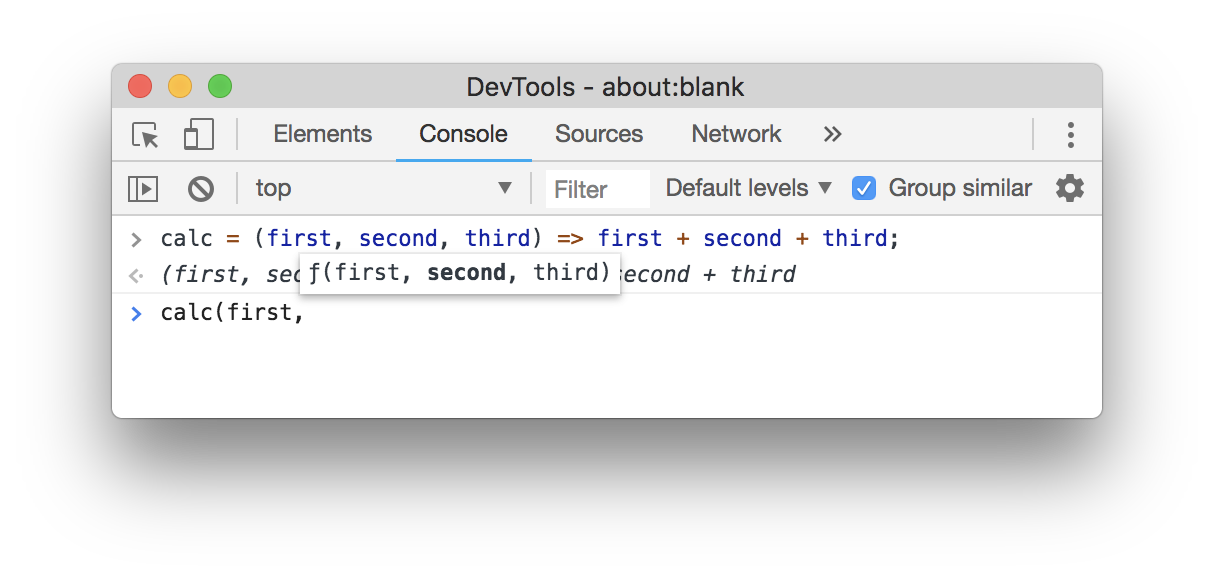
引数のヒントを表示
コンソールで関数のカッコ ( を入力した際にその引数がツールチップで表示される機能です。

メジャーな IDE ではよくある機能ですね。
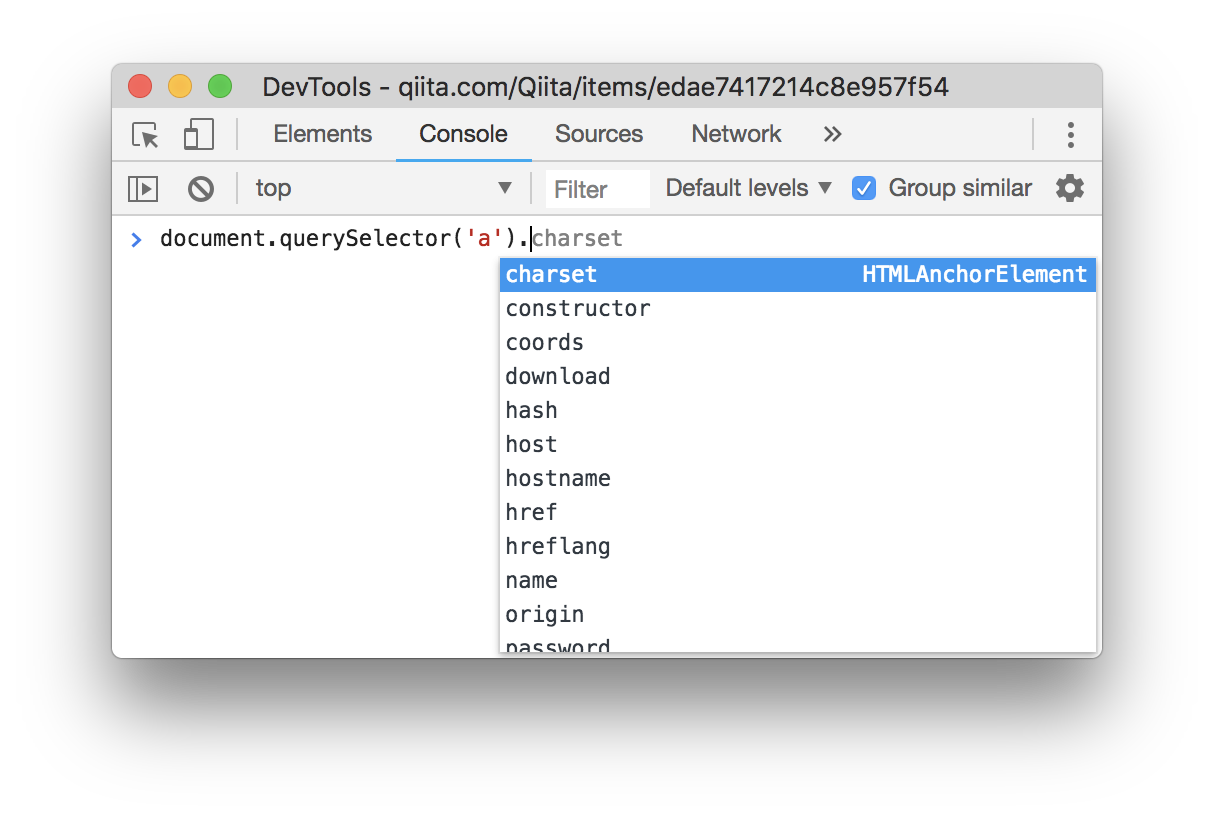
関数実行後の自動補完
こちらもメジャーな IDE でよくある機能ではないでしょうか。
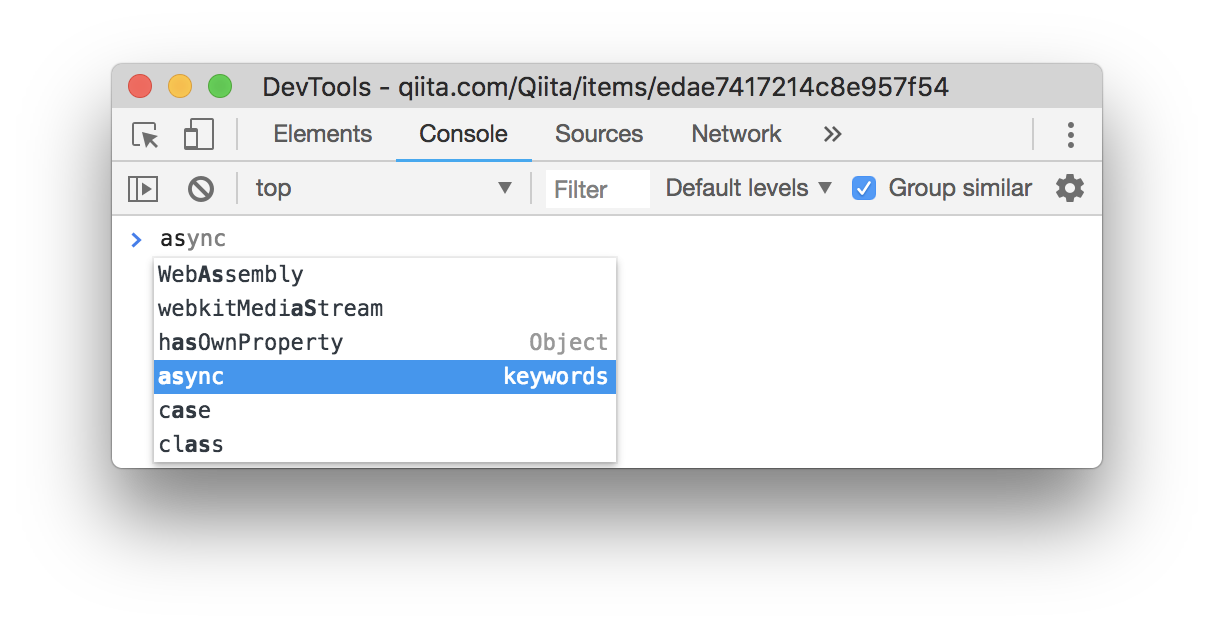
コンソールの自動補完で ES2017 のキーワードをサポート
ES2017(ES8) のキーワードとして例えば async が自動で補完されます。

そもそも ES2017(ES8) ってどんな変更が入るんだっけ?という方は、例えば次の記事が参考になります。
Audits パネルでの Lighthouse 3.0
Chrome 68 では Lighthouse が 3.0 になりました。
動作や UI の比較をしようと思ったのですが、執筆時点(2018/05/27)の Chrome Canary Version 69.0.3441.0 (Official Build) canary (64-bit) では 2.9.1 のままでした。Node または Chrome Extension だと 3.0 が使えるようです。
Lighthouse 3.0 については次のページで解説されているので参考にしてください。
- Announcing Lighthouse 3.0 | Web | Google Developers
- Lighthouse 3.0がリリースされます!使い方と新しい調査項目を確認しておきましょう – KOBIT
BigInt のサポート
BigInt と呼ばれる任意精度のプリミティブ型数値をサポートしました。
これは DevTools 自体の機能ではなく JavaScript の機能ですがコンソール上でも実行することができます。
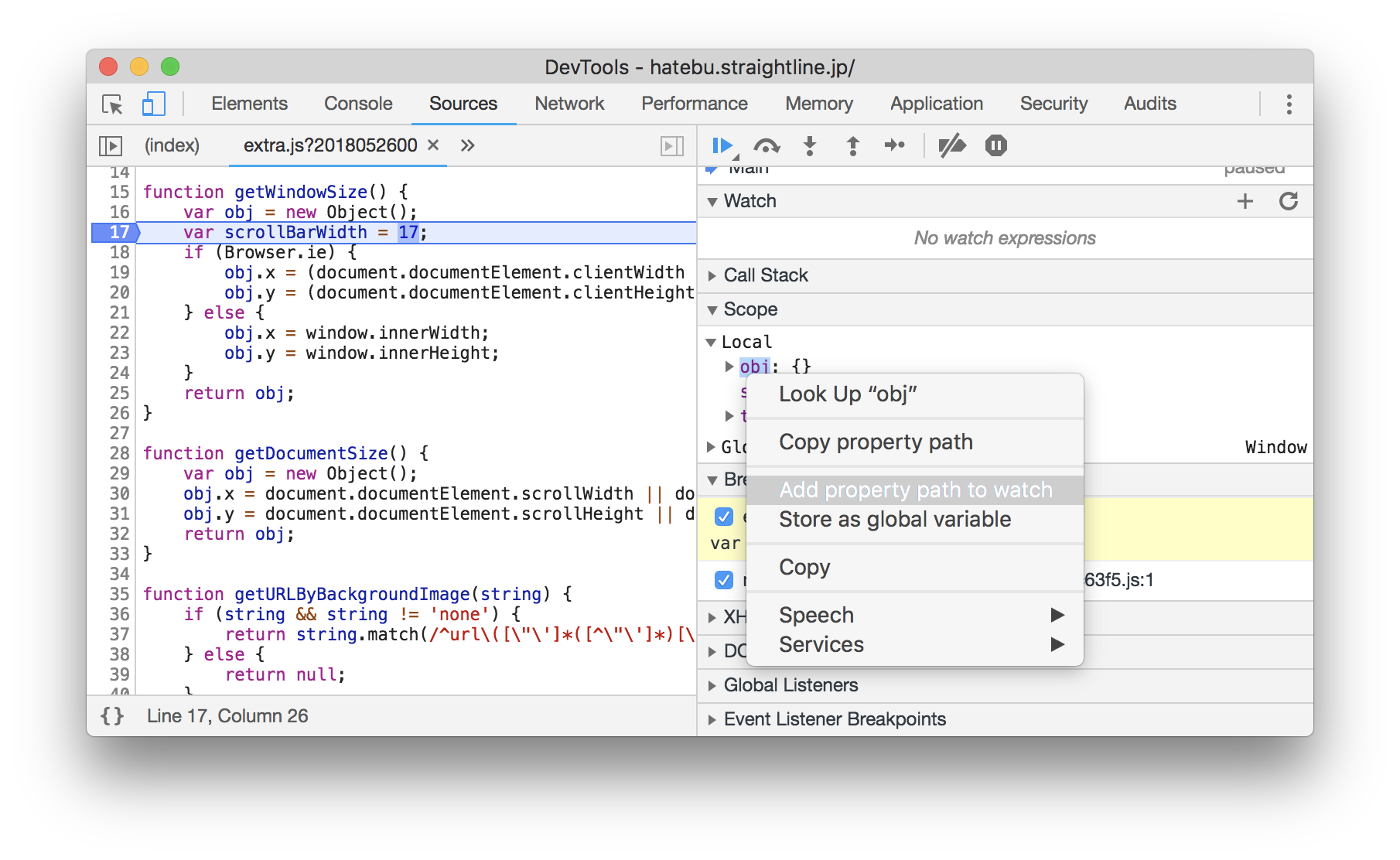
プロパティを Watch 対象に追加しやすく
ブレークポイントで処理を止めた時に、プロパティの右クリックメニューに「Add property path to watch」が追加されました。
Watch の + ボタンから手動で入力するのと比較して、特にオブジェクトの深い階層のプロパティを Watch ペインに追加しやすくなったと思います。
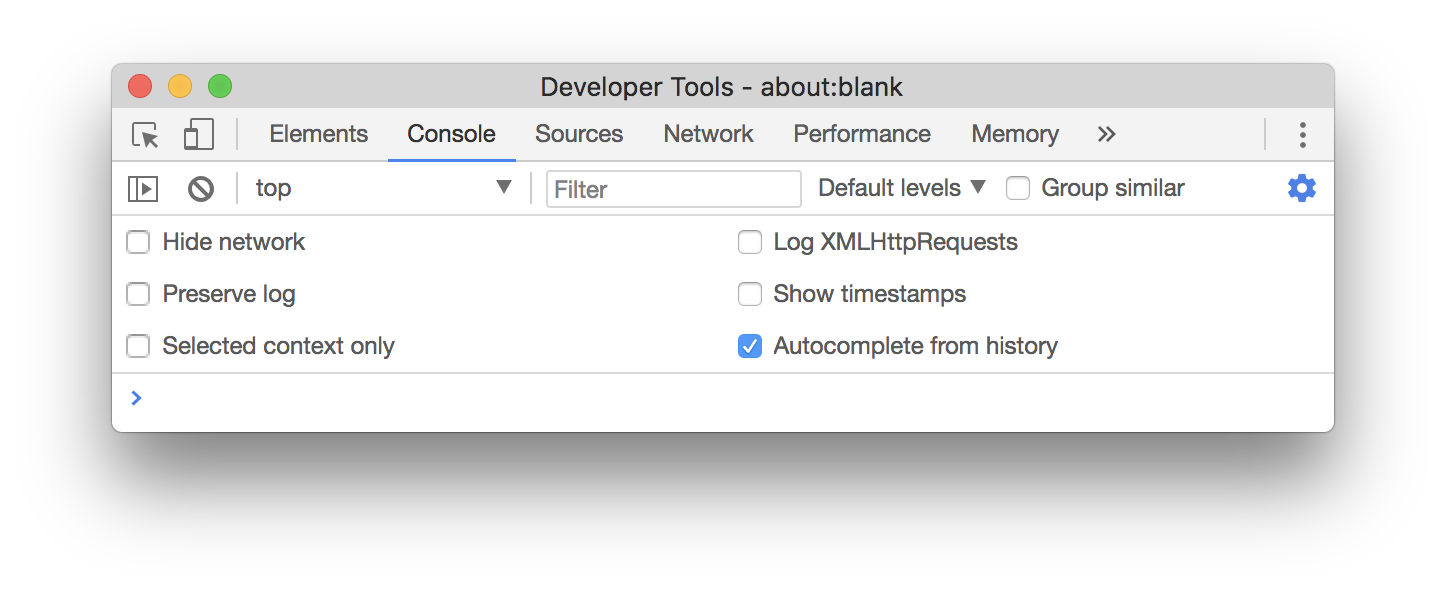
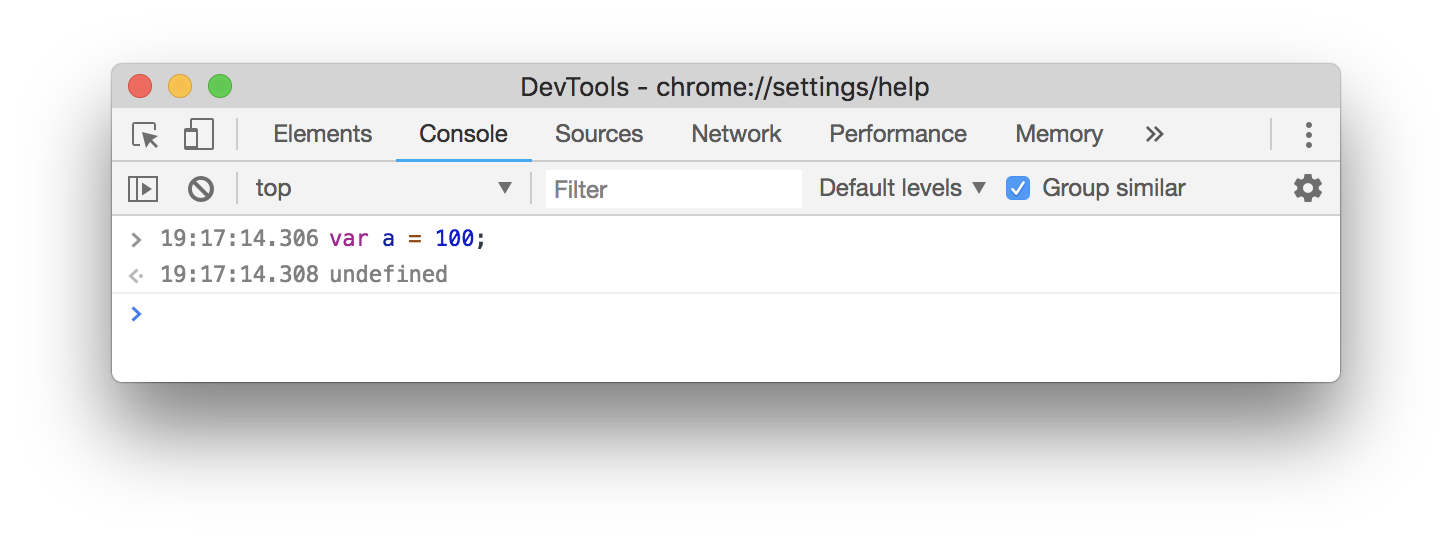
"Show timestamps" チェックボックスを Settings に移動
以前は Console Settings にあった "Show timestamps" チェックボックスが Settings - Preferences - Console 内の Show timestamps に移動しました。
ちなみに timestamp のチェックを入れるとコンソールタブ内の各行左側に日時が表示されます。

参考
上記内容は主に次の公式ドキュメントを参考にしました。
また、新機能については Google I/O '18 のセッションでも紹介されています。動画はすでに YouTube にアップロードされていました。
執筆時点の Chrome の安定最新版は 66 です。今回紹介した機能を試すには Chrome Canary がおすすめです。