VSCode の 正規表現を利用して assets 操作向けの asset.dart を、生成
する方法について書いてます。
Flutter で Assetsを 使う場合、文字列で指定します。
return Image.asset("assets/images/food_purple_chocolate_dessert.jpg");
今のところ、このコードに問題があることは、実際に動かしてみるまで
わかりません。
そこで、機械的に、
const images_food_purple_chocolate_dessert_jpg = 'assets/images/food_purple_chocolate_dessert.jpg';
のようなコードを機械的に書いてあげて、
return Image.asset(assets.images_food_purple_chocolate_dessert_jpg);
として使用すれば、間違える事はなくなります。
※ 将来的には、VSCode の Flutter の プラグイン ないし コンパイル時に発見してくれると思うので今だけのノウハウです
(1) Assets 画像の一覧表示
:myapp kyorohiro$ find ./assets
./assets/
./assets/.DS_Store
./assets/images
./assets/images/food_pizza_slice_fast.jpg
./assets/images/food_dim_sum_squid.jpg
./assets/images/food_chili_cheese_bowls.jpg
./assets/images/flower_orange_calendula_bright_0.jpg
./assets/images/food_pasta_tomato_theme.jpg
./assets/images/food_purple_chocolate_dessert.jpg
:myapp kyorohiro$
(2) assets.dart を作成
./assets/images/food_pizza_slice_fast.jpg
./assets/images/food_dim_sum_squid.jpg
./assets/images/food_chili_cheese_bowls.jpg
./assets/images/flower_orange_calendula_bright_0.jpg
./assets/images/food_pasta_tomato_theme.jpg
./assets/images/food_purple_chocolate_dessert.jpg
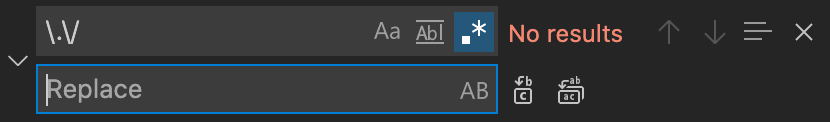
(3) "./" を削除
find: "\.\/" , replace: ""
assets/images/food_pizza_slice_fast.jpg
assets/images/food_dim_sum_squid.jpg
assets/images/food_chili_cheese_bowls.jpg
assets/images/flower_orange_calendula_bright_0.jpg
assets/images/food_pasta_tomato_theme.jpg
assets/images/food_purple_chocolate_dessert.jpg
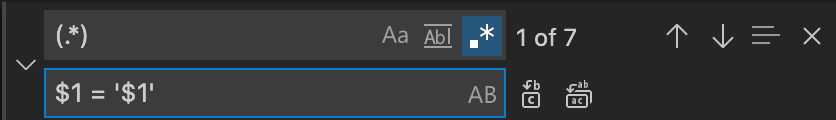
(4) 変数っぽく変換する
find: "(.*)" , replace: "$1 = '$1'"
assets/images/food_pizza_slice_fast.jpg = 'assets/images/food_pizza_slice_fast.jpg'
assets/images/food_dim_sum_squid.jpg = 'assets/images/food_dim_sum_squid.jpg'
assets/images/food_chili_cheese_bowls.jpg = 'assets/images/food_chili_cheese_bowls.jpg'
assets/images/flower_orange_calendula_bright_0.jpg = 'assets/images/flower_orange_calendula_bright_0.jpg'
assets/images/food_pasta_tomato_theme.jpg = 'assets/images/food_pasta_tomato_theme.jpg'
assets/images/food_purple_chocolate_dessert.jpg = 'assets/images/food_purple_chocolate_dessert.jpg'
= ''
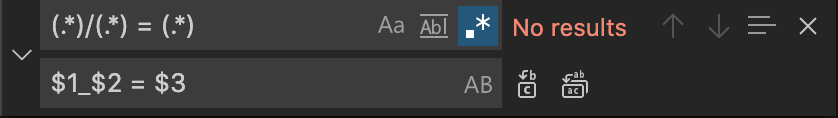
(5) "/" and "." into "_"
変数に使用できない文字を置換します
find: "(.*)/(.*) = (.*)" , replace: "$1_$2 = $3"
find: "(.*)\.(.*) = (.*)" , replace: "const $1;"
assets_images_food_pizza_slice_fast_jpg = 'assets/images/food_pizza_slice_fast.jpg'
assets_images_food_dim_sum_squid_jpg = 'assets/images/food_dim_sum_squid.jpg'
assets_images_food_chili_cheese_bowls_jpg = 'assets/images/food_chili_cheese_bowls.jpg'
assets_images_flower_orange_calendula_bright_0_jpg = 'assets/images/flower_orange_calendula_bright_0.jpg'
assets_images_food_pasta_tomato_theme_jpg = 'assets/images/food_pasta_tomato_theme.jpg'
assets_images_food_purple_chocolate_dessert_jpg = 'assets/images/food_purple_chocolate_dessert.jpg'
= ''
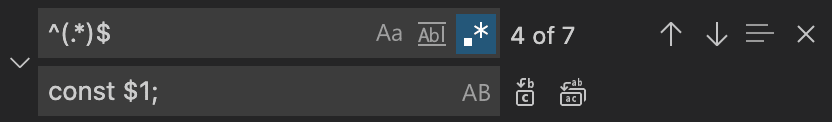
(6) "Const" と ";" を付与
find: "^(.*)$" , replace: "const $1;"
onst assets_images_food_pizza_slice_fast_jpg = 'assets/images/food_pizza_slice_fast.jpg';
const assets_images_food_dim_sum_squid_jpg = 'assets/images/food_dim_sum_squid.jpg';
const assets_images_food_chili_cheese_bowls_jpg = 'assets/images/food_chili_cheese_bowls.jpg';
const assets_images_flower_orange_calendula_bright_0_jpg = 'assets/images/flower_orange_calendula_bright_0.jpg';
const assets_images_food_pasta_tomato_theme_jpg = 'assets/images/food_pasta_tomato_theme.jpg';
const assets_images_food_purple_chocolate_dessert_jpg = 'assets/images/food_purple_chocolate_dessert.jpg';
PS
このノウハウは、以下のライブコーディングをまとめたものです