9日目です。
CocosStudiov2を使ってAnimationを作成してCocos2d-x3.3rc1で再生する方法について書きます。
はじめに
前回の記事「CocosStduio v2をCocos2d-x3.3rc1で使う方法」で作ったプロジェクトをそのまま使います。
前提条件
- Cocos2d-xが動作する環境がある
- 手順はMac(Winでもたぶんうごく)
検証環境
- Cocos2d-x3.3rc1
- Cocos Studio v2.0.2(Mac版)
- Mac OSX 10.10.1(Yosemite)
- Xcode 6.1
CocosStduio側
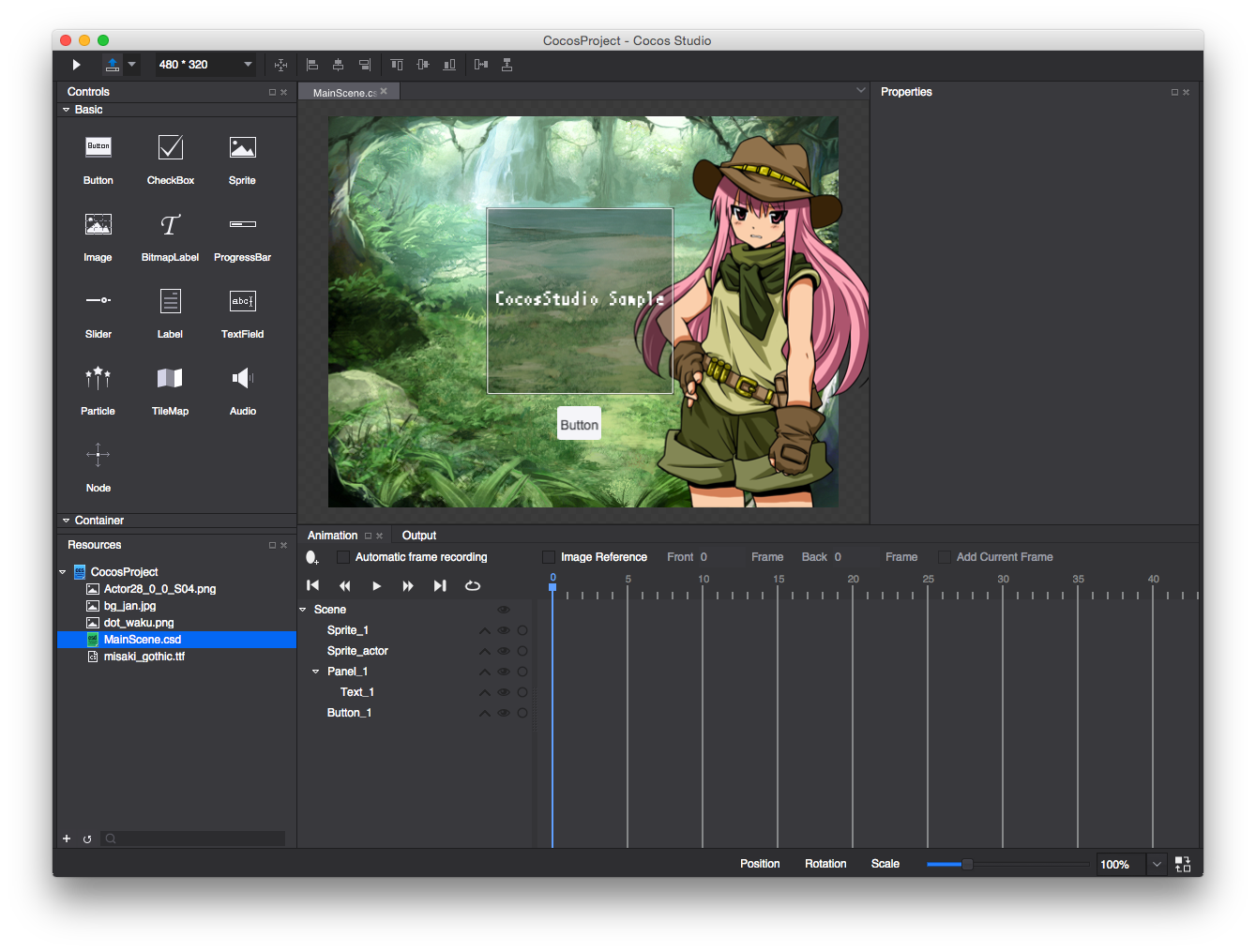
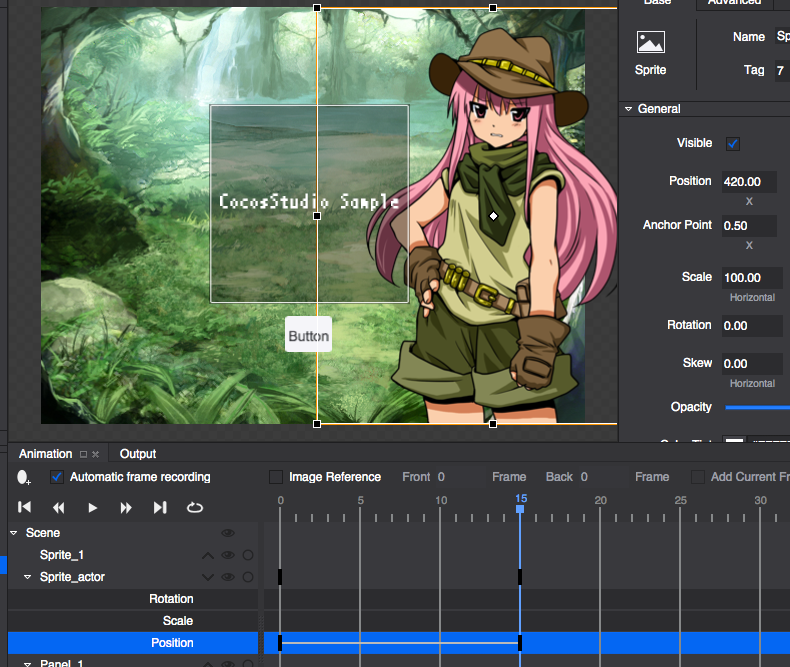
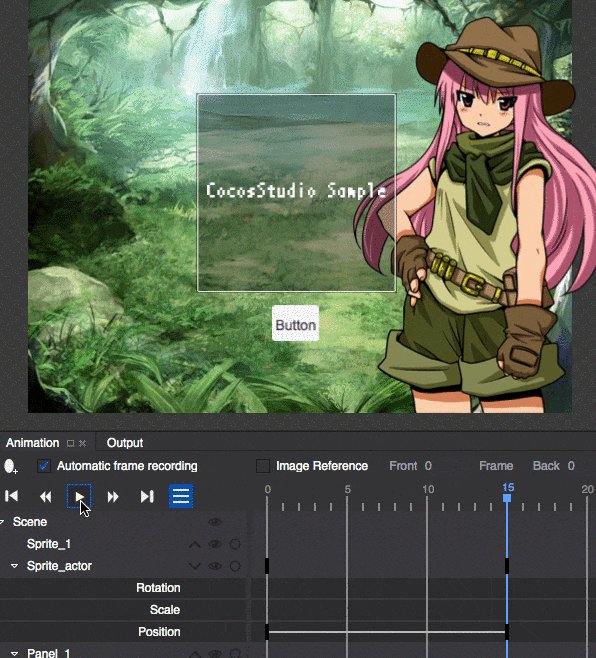
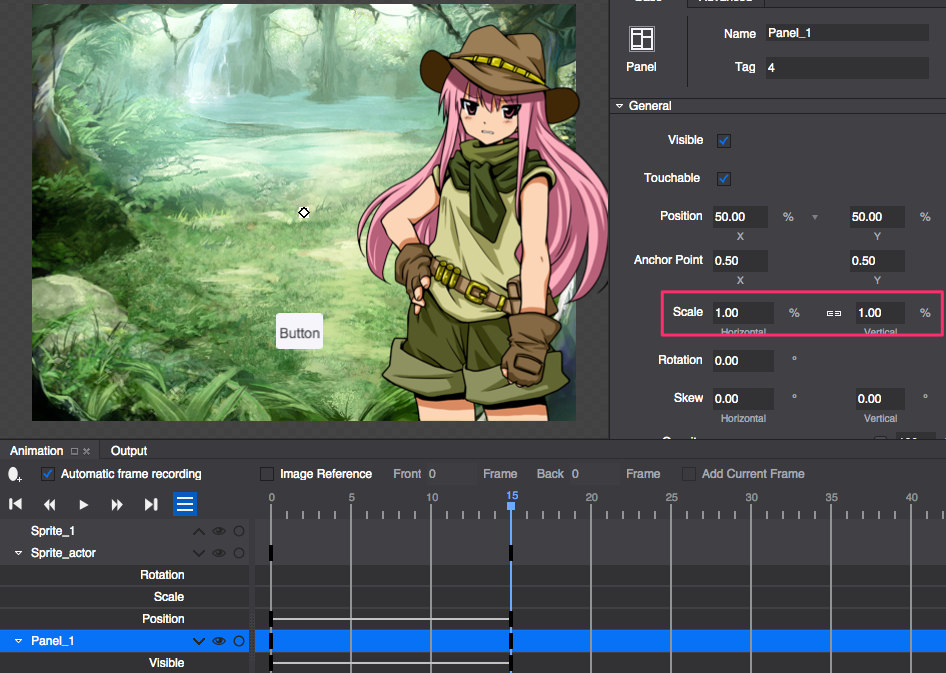
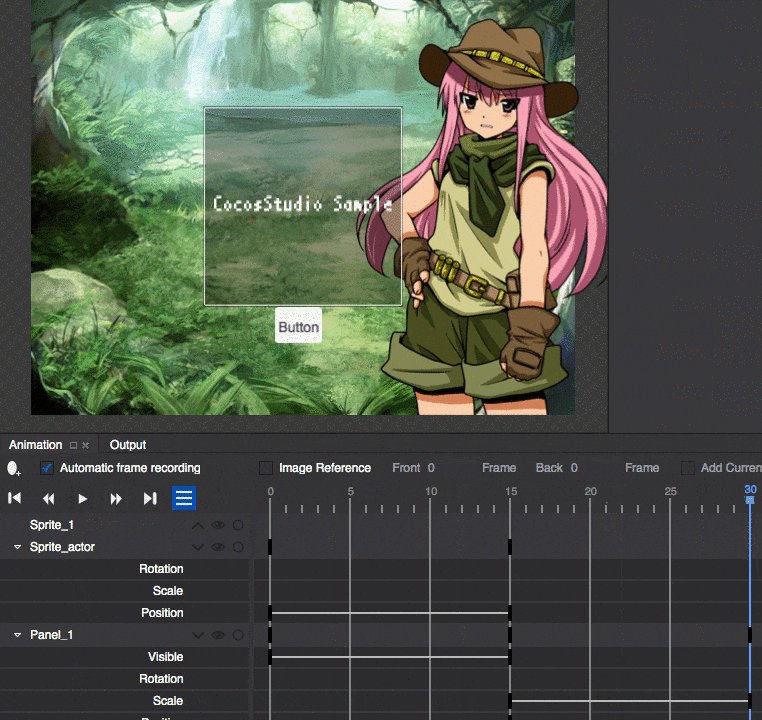
この状態から始めます。
キャラを右から左に動かす
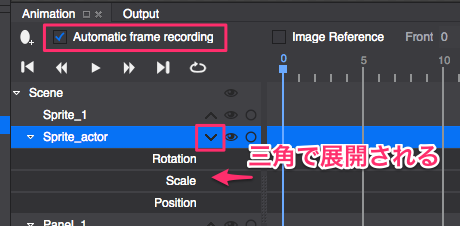
Animationを編集するときは**Automatic frame recordingにチェックを入れます**。
編集したいNodeの三角マークを押すとアニメーションの設定が展開されます。
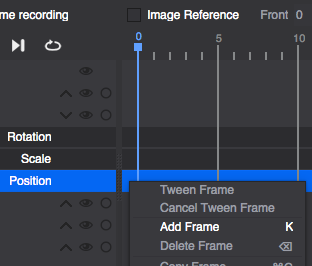
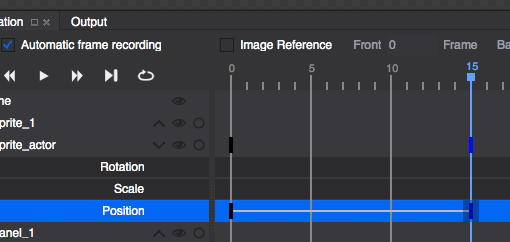
Timelineの0frame目で右クリックしてAdd Frameします。
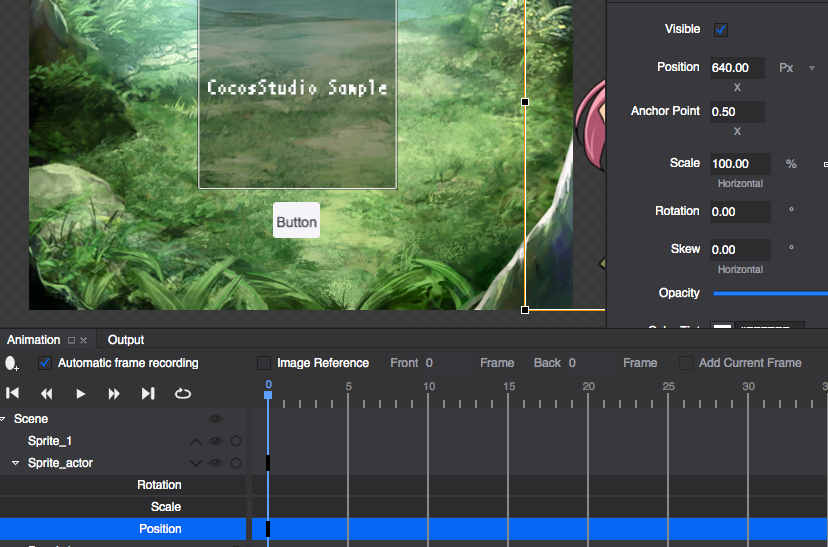
この状態でPositionを変更します。(620px)
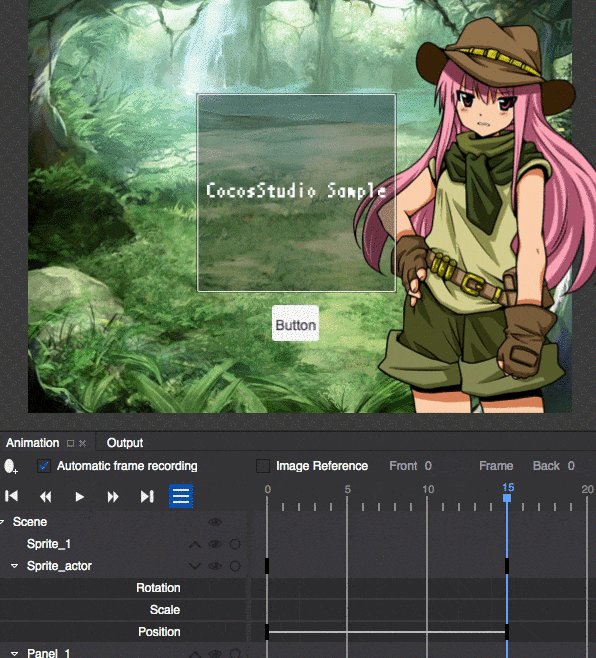
15frame目でも同じようにAdd Frameします。
15frameを選択した状態でPropertiesのPositionを変更する。(420px)
一応これでAnimationできてます。再生ボタンを押してみます。
RotationとScaleとPositionしか表示されていませんが、Automatic frame recordingにチェックが入っている時にPropertiesを変更するとTimelineに追加されます。
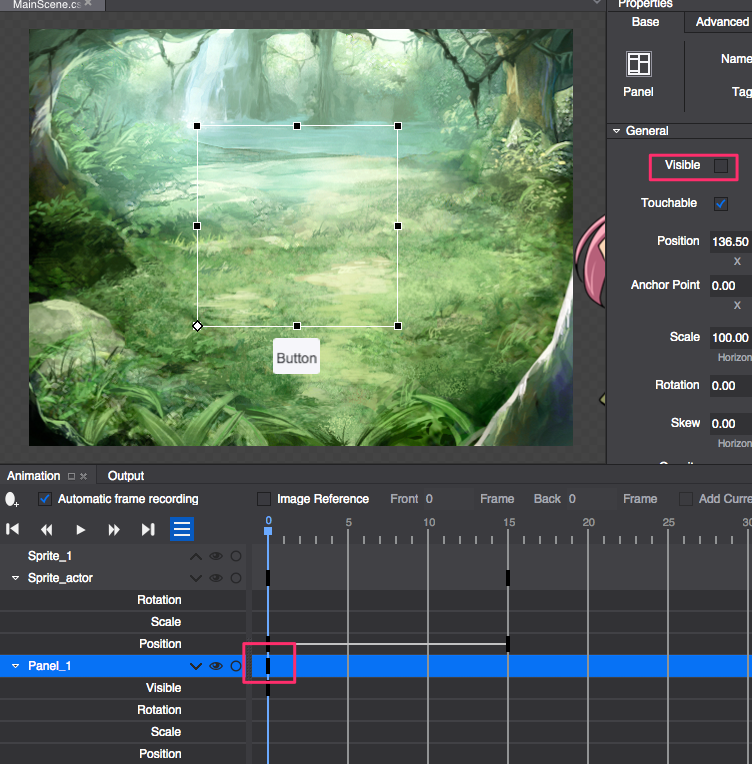
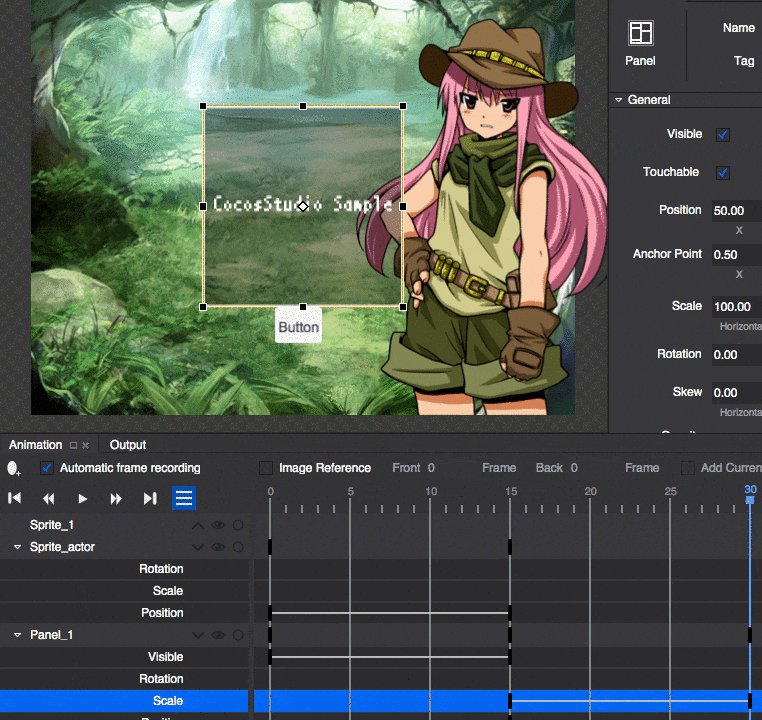
メッセージパネルを拡大表示
CocosSudio Sampleと表示しているパネルは、
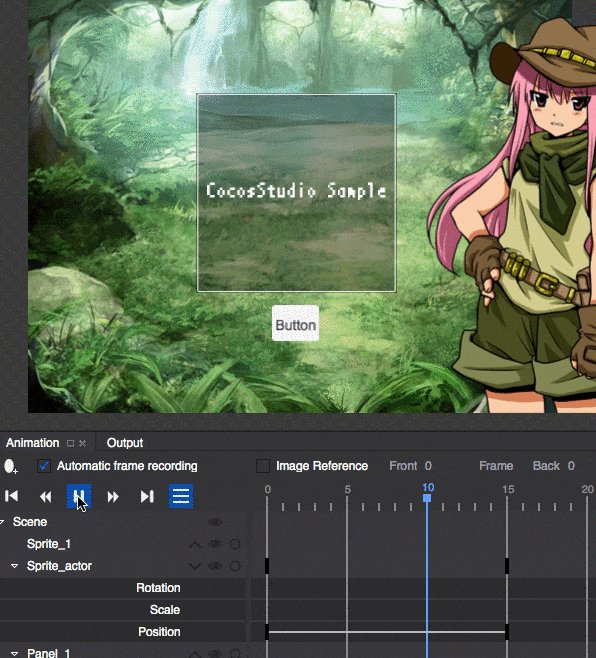
キャラが左から出てきたあとに、VisibleのOFF状態からScale拡大して表示するようにします。
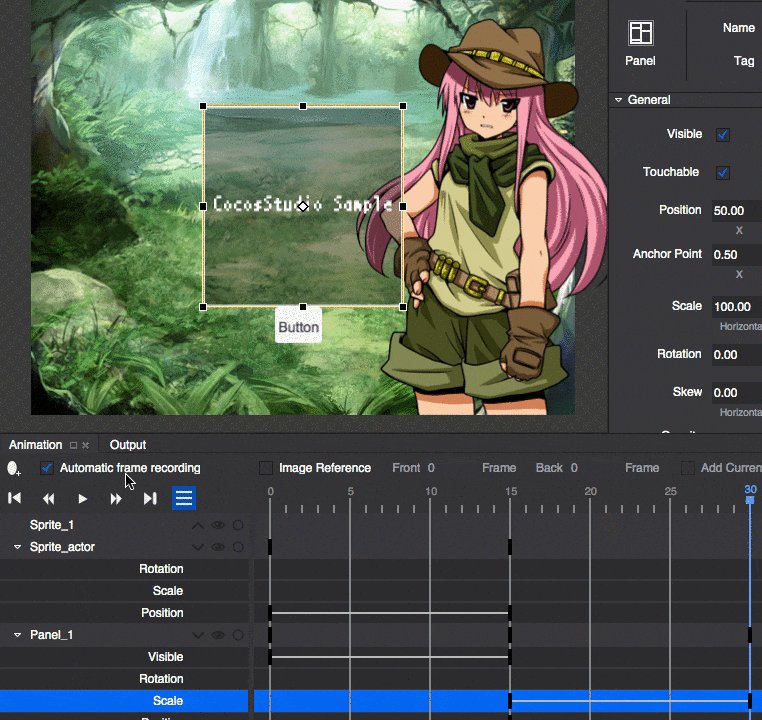
0frame目でPanelを選択して、PropertiesのVisibleのチェックを外す。
これで一旦メッセージパネルが消えます。
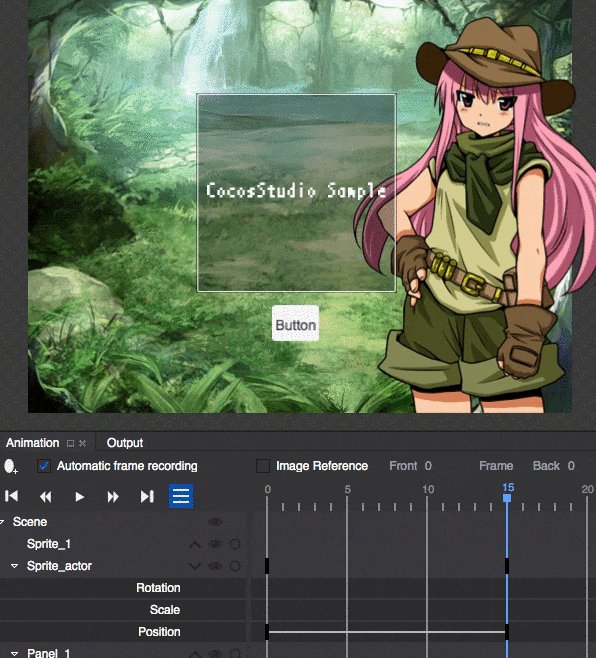
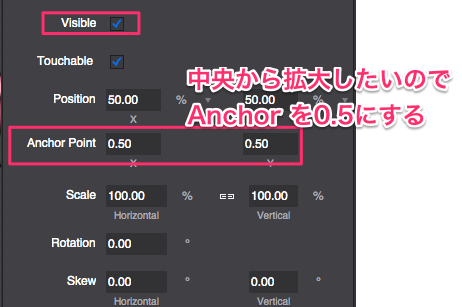
15frame目でPanelを選択して、Propertiesの**Visibleのチェックを入れる。
あと、PanelのScaleも選択して、Add Frameしてから、Scaleを1.0%にする。
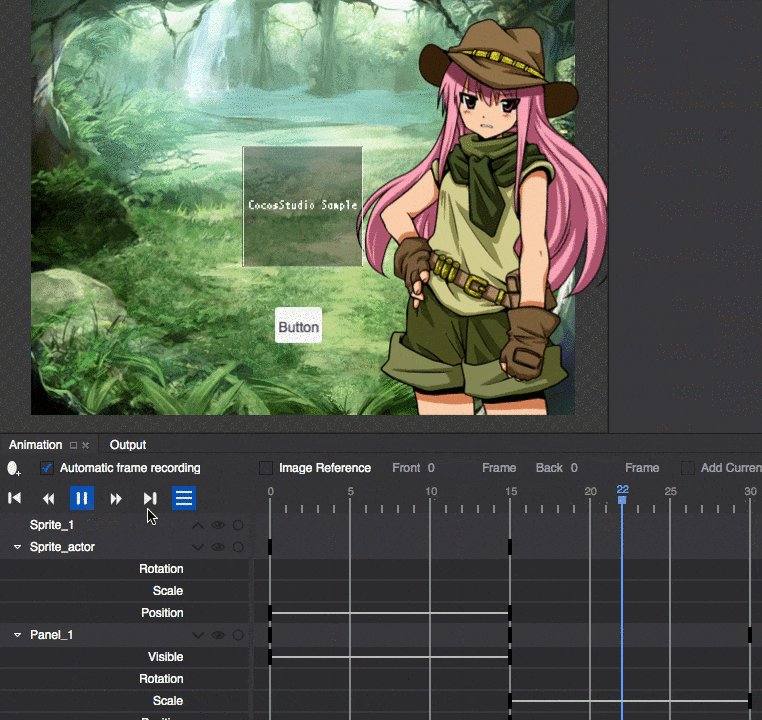
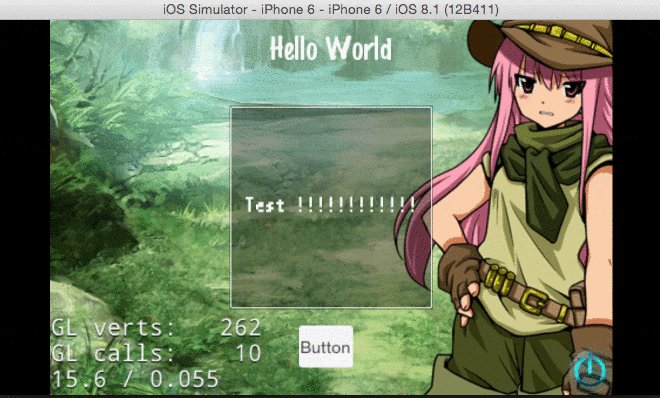
30frame目でScaleを100%にして、再生してみます。
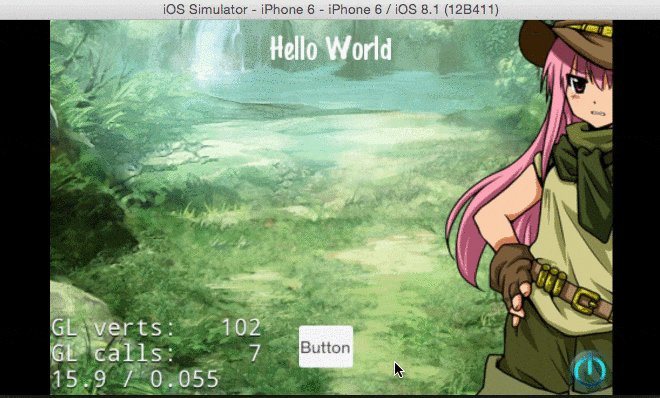
ちょっと早いけど、キャラが出てから拡大してることがわかると思います。
ここでCocosStudio側の作業は終わりにしてPublishします。
Cocos2d-x側
Animationの読み込みと再生
Sceneの表示時とボタンクリック時に再生するようにしました。
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
// 〜省略〜
// --- Animation ---
// Animationを読み込む
auto action = timeline::ActionTimelineCache::getInstance()->createActionFromProtocolBuffers("res/MainScene.csb");
if(action) {
mainScene->runAction(action);
// 即、再生する
action->gotoFrameAndPlay(0, false);
}
// --- ボタンイベント ---
// 変更するラベルを取得(Panel_1/Text_1)
auto textLabel = mainScene->getChildByName("Panel_1")->getChildByName<ui::Text*>("Text_1");
// ボタンを取得してクリックイベントを設定
mainScene->getChildByName<ui::Button*>("Button_1")->addClickEventListener([textLabel, action](Ref *ref) {
// ボタン押した時の処理
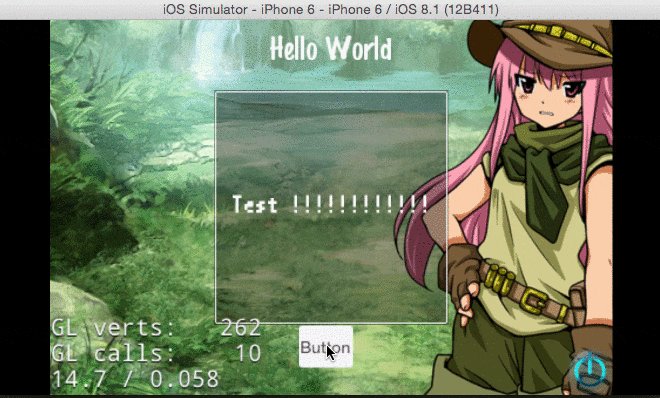
// ラベルの内容を書き換える
textLabel->setString("Test !!!!!!!!!!!!");
// ★★★ Animationを再生する ★★★
action->gotoFrameAndPlay(0, false);
});
return true;
}
2014/12/30追記:
CocosStudio v2.0.6でAnimationの読み込み方法が少し変わったので追記しておきます。
timeline::ActionTimelineCache::getInstance()->createActionFromProtocolBuffers("res/MainScene.csb");
timeline::ActionTimelineCache::getInstance()->createAction("res/MainScene.csb")
速度の変更
// 半分の速度にする
action->setTimeSpeed(action->getTimeSpeed() / 2);
ループ再生の指定
// 第二引数がloopの有無
action->gotoFrameAndPlay(0, true);
起動する
おわり
ちょっと癖があってSpriteBuilderとかと比べると高機能ではありませんが、一応簡単なアニメーションなら作れます。
今回使ったプロジェクトはこちらにあります。
GitHub - kyokomi/CocosStudioV2Sample
CocosStudio以前のVer1.xとは違って、WinとMacで同じものが使えるようになったので、今後の改善に期待してます。
まだまだ使いこなせてないような気もしているので、もっといい方法や便利な設定とかあれば教えていただけると助かります。