6日目です。2014年とてもお世話になったCocos2d-xとCocosStudioについてです。
CocosStudio v2で何書くか色々考えてたんですが、相変わらず?入門情報が一切無いので無難に使い方を書きます。
前提条件
- Cocos2d-xが動作する環境がある
- 手順はMac(Winでもたぶんうごく)
検証環境
- Cocos2d-x3.3rc1
- Cocos Studio v2.0.2(Mac版)
- Mac OSX 10.10.1(Yosemite)
- Xcode 6.1
Cocos2d-x環境がない場合
事前にcocos newで作成しておきます。
作り方は今まで通りで、特にCocosStudio用に何かする必要はないです。
$ cocos new CocosStudioV2Sample -p com.example.kyokomi -l cpp -d ~/src/github.com/kyokomi
$ cd /Users/kyokomi/src/github.com/kyokomi/CocosStudioV2Sample
$ ll
total 24
0 drwxr-xr-x 13 kyokomi staff 442 12 5 07:13 .
0 drwxr-xr-x@ 67 kyokomi staff 2278 12 5 07:13 ..
8 -rw-r--r-- 1 kyokomi staff 29 12 5 07:13 .cocos-project.json
16 -rw-r--r-- 1 kyokomi staff 4946 12 5 07:13 CMakeLists.txt
0 drwxr-xr-x 6 kyokomi staff 204 12 5 07:13 Classes
0 drwxr-xr-x 7 kyokomi staff 238 12 5 07:13 Resources
0 drwxr-xr-x 17 kyokomi staff 578 12 5 07:13 cocos2d
0 drwxr-xr-x 16 kyokomi staff 544 12 5 07:13 proj.android
0 drwxr-xr-x 5 kyokomi staff 170 12 5 07:13 proj.ios_mac
0 drwxr-xr-x 3 kyokomi staff 102 12 5 07:13 proj.linux
0 drwxr-xr-x 12 kyokomi staff 408 12 5 07:13 proj.win32
0 drwxr-xr-x 6 kyokomi staff 204 12 5 07:13 proj.win8.1-universal
0 drwxr-xr-x 5 kyokomi staff 170 12 5 07:13 proj.wp8-xaml
CocosStudio側
Dowdload
公式からダウンロードします。
Install
普通にインストーラに従って行けばインストールできますので省略。
新規プロジェクトを作成
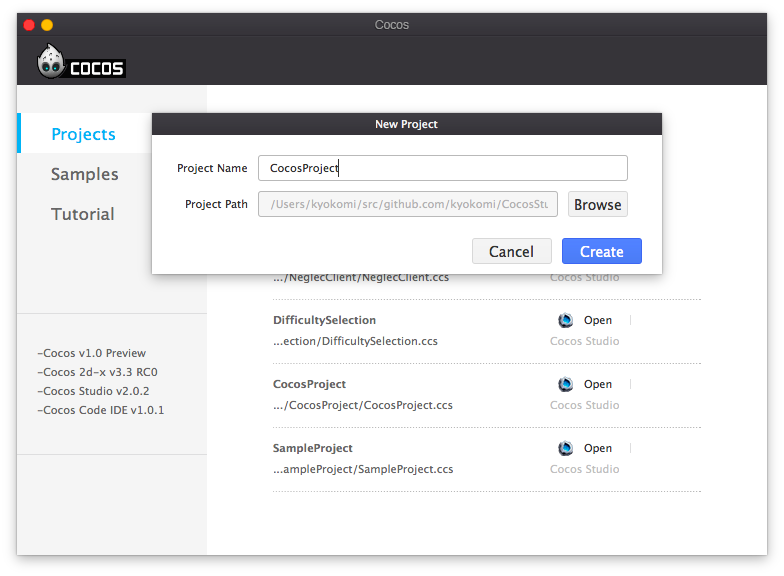
Project作成
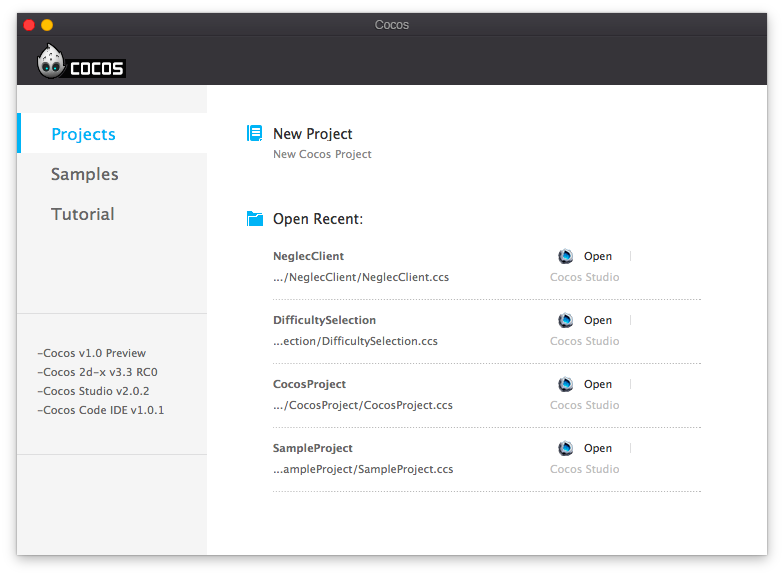
Cocosを起動してNew Projectを選択する。
Cocos2d-xのプロジェクトを選択します。
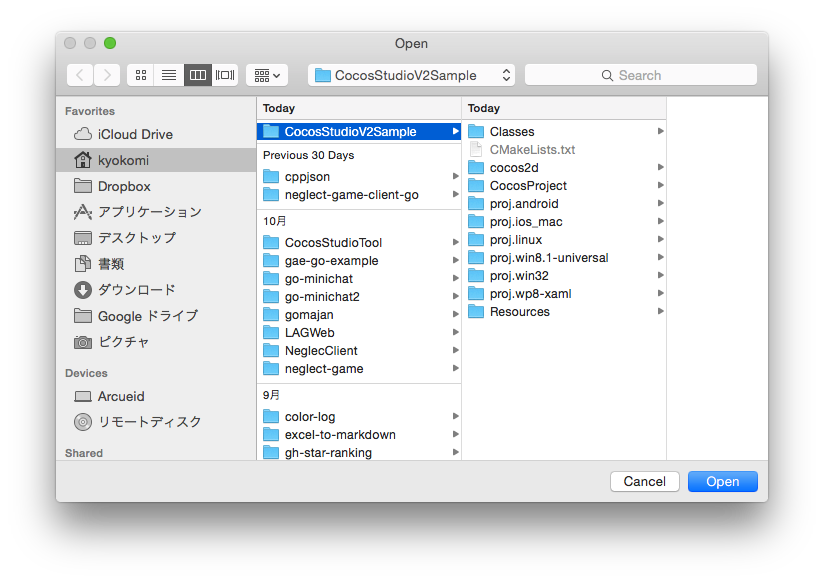
Createする。
ディレクトリ階層はこんな感じになります。
CocosStudioV2Sample
├── CMakeLists.txt
├── Classes
├── CocosProject
├── Resources
│ ├── CloseNormal.png
│ ├── CloseSelected.png
│ ├── HelloWorld.png
│ ├── fonts
│ └── res
├── cocos2d
├── proj.ios_mac
├── proj.linux
├── proj.win32
├── proj.win8.1-universal
└── proj.wp8-xaml
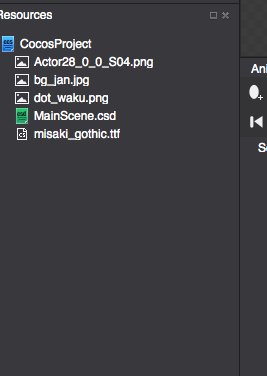
リソースを追加
ドラッグドロップで追加できます。
カーソルを持って行くとプレビューが自動表示されて便利です。
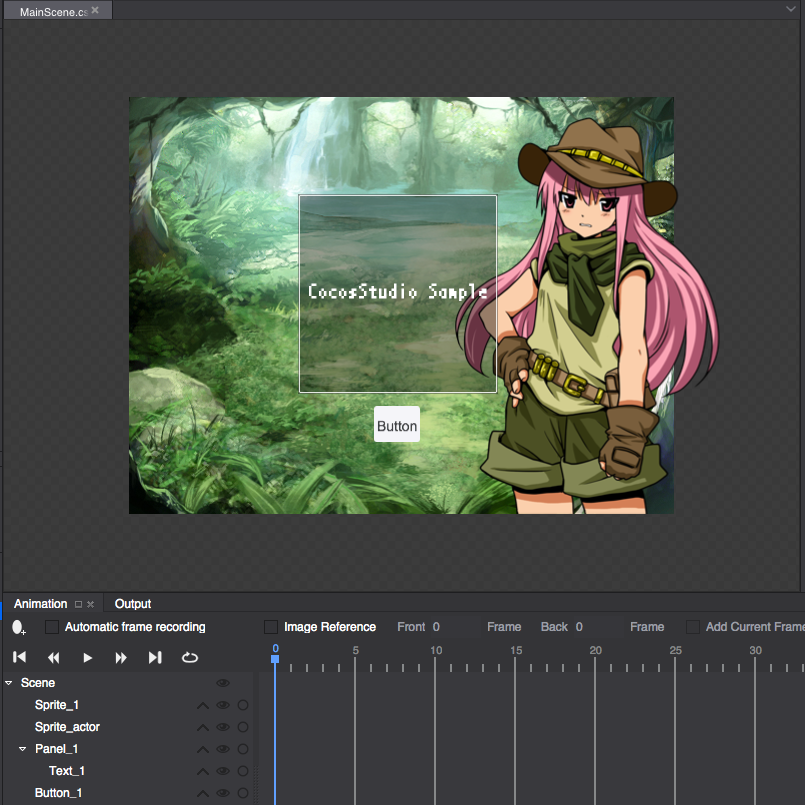
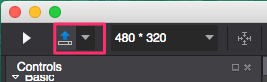
MainScene.csdを開きます。今回はデフォルトの画面サイズ480x320でいきます。
左上のサイズ表示されているプルダウンでサイズを変更できます。
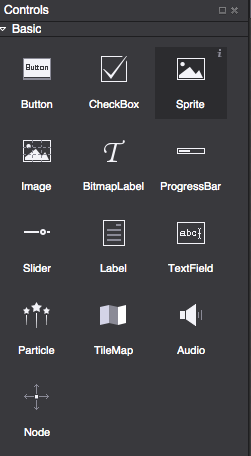
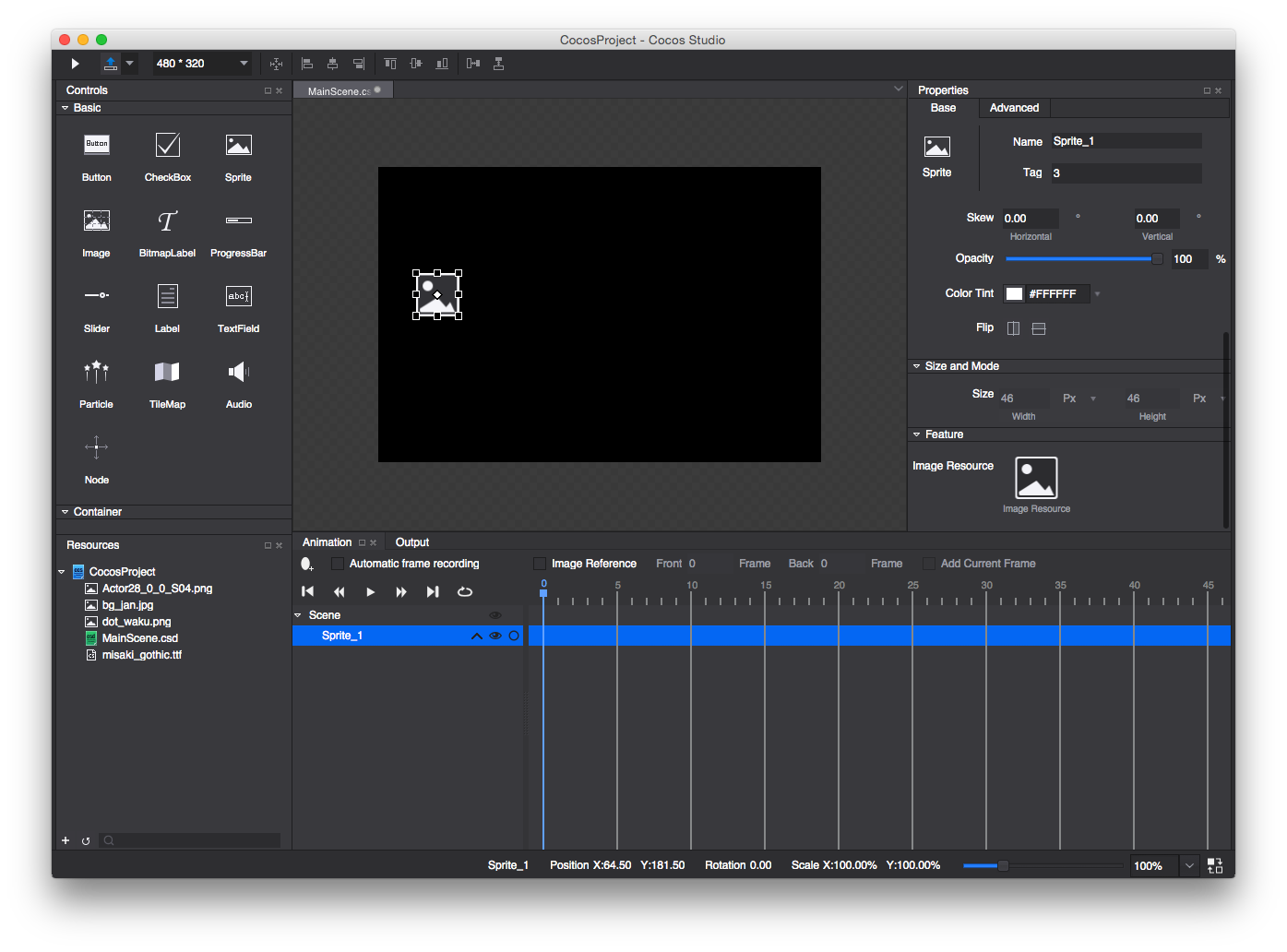
画面を作る
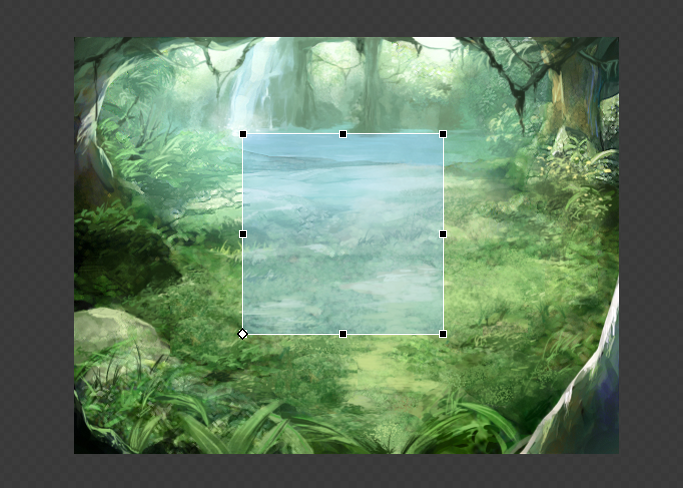
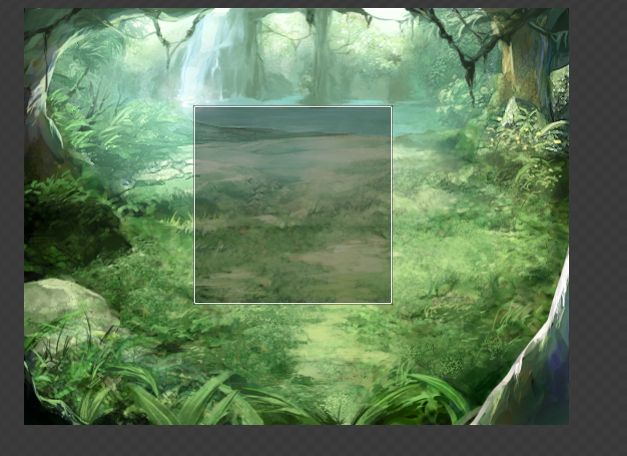
背景画像配置
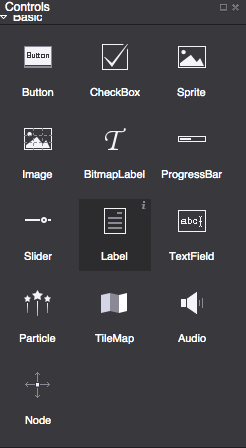
Spriteをドラッグして黒いView上に配置する。
右にあるPropertiesのImage Resouceに画像をドラッグドロップする。
(もしくはダブルクリックでFinderが開きます)
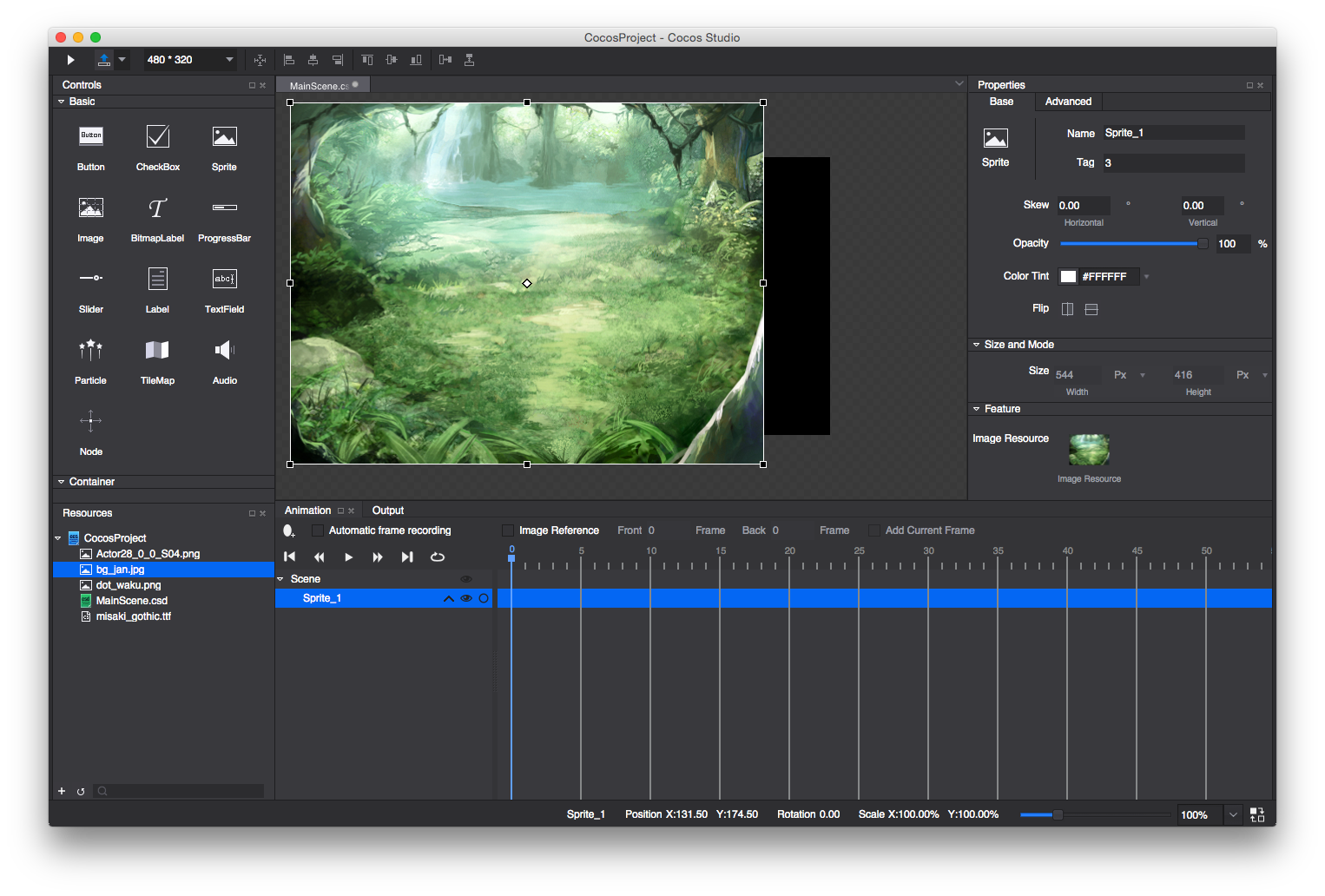
位置がアレですが表示されます。
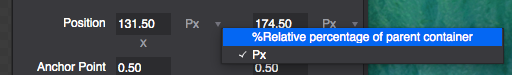
画面中央に配置します。分かりにくいですが、Position横の▼(三角マーク)を押すと%指定ができるようになります。
50%,50%にして中央に配置します。
パネル配置
Layer的なやつです。
デフォルトで水色の半透明なレイヤーになってます。
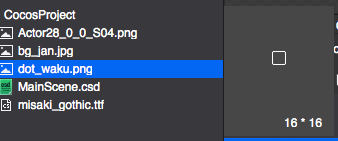
Scale9の画像を設定してみます。
16*16で外枠1pxが透明で2px角だけ抜いてます。
こんな感じです。
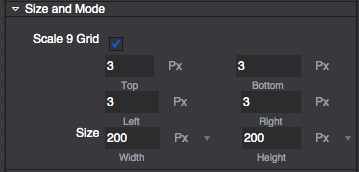
Scale9Gridに設定する値は、この画像のどの部分を引き伸ばすかという設定になります。
今回の画像の場合、外枠を縦横3pxとなります。
結果このようになります。
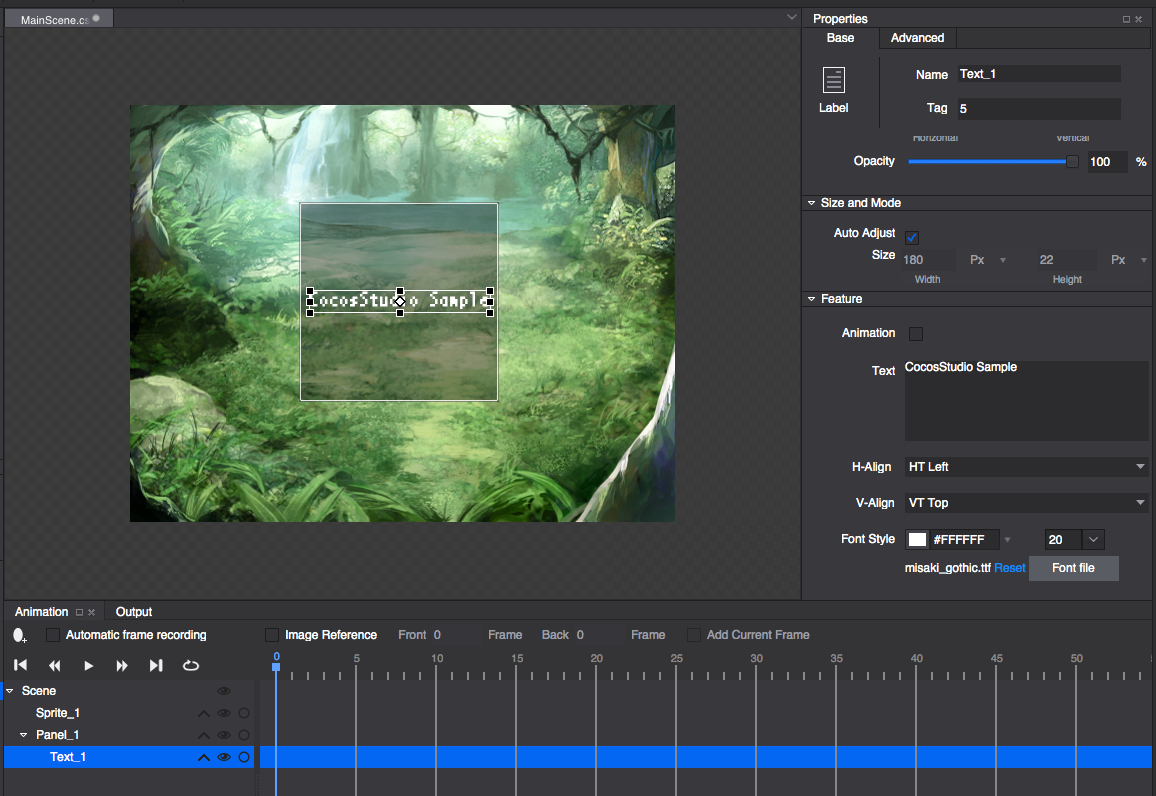
テキスト配置
Labelをドラッグドロップします。
AutoAdjustは、設定しているテキストの内容でサイズを動的に変更してくれます。
Font fileにmisaki_gothicを設定します。
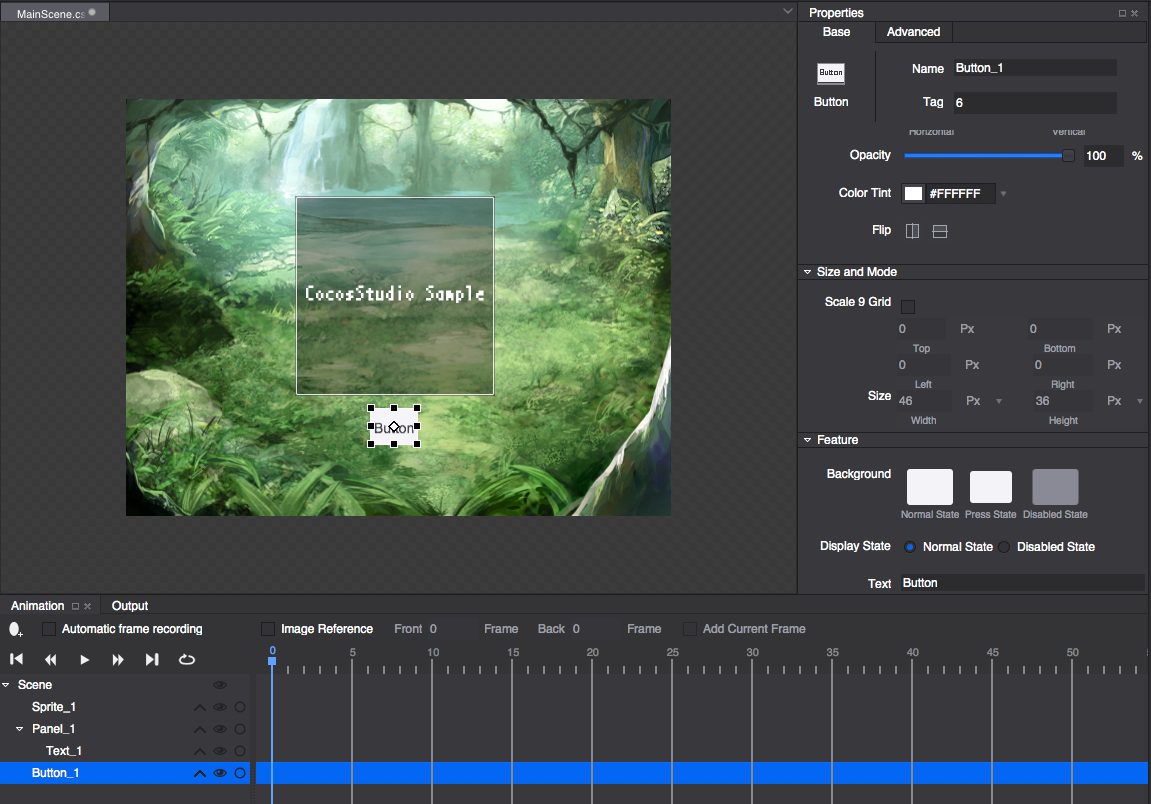
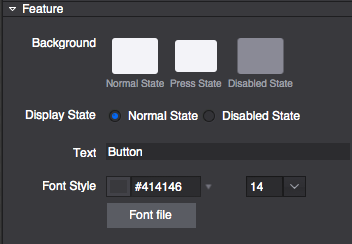
ボタン配置
適当に起きます。
通常状態(Normal State)、押し下げ時(Press State)、非活性時(Disabled State)の画像を用意する必要があります。
画像用意するのがちょっと大変なので、デフォルトの白ボタンのままにします。
ButtonLabelのFontも指定できます。
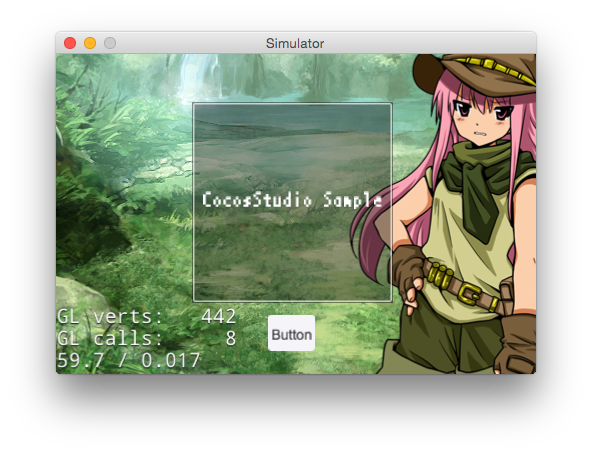
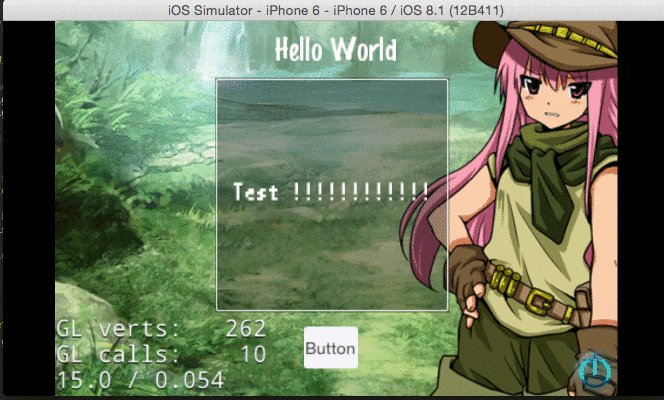
シミュレータで確認
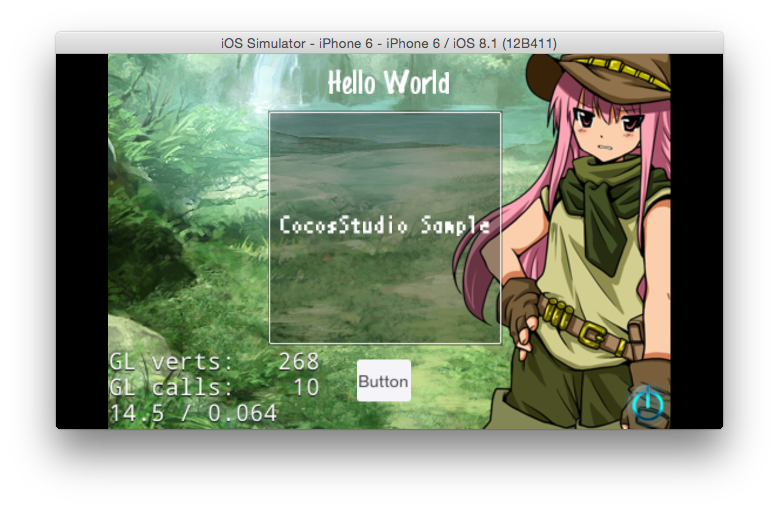
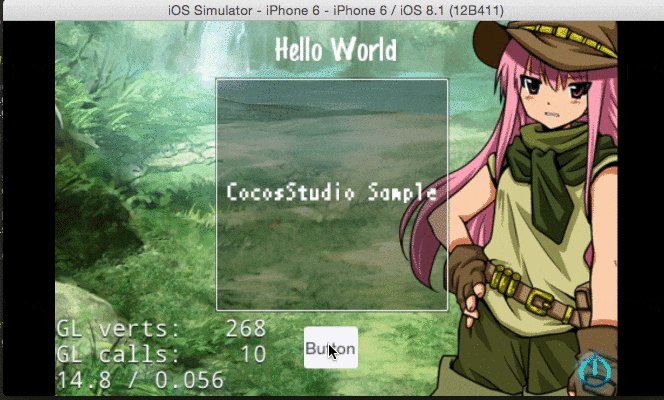
せっかくなのでキャラ画像も置いてこんな感じになりました。
一旦これでCocosStudio上での画面作成は終わります。
画面左上の▶ボタンを押すとシミュレータが起動して確認できます。
簡単なレイアウト確認ができます。
publishしてバイナリを作成
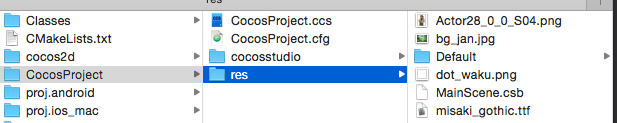
シミュレータ起動の右にあるボタンでバイナリ出力と利用しているリソースの出力を行います。
一瞬で終わります。デフォルトの出力先は、CocosProjectディレクトリ内のresディレクトリになります。
出力先を変えたい場合は、以下の以前書いた記事を参考にしていただければと思います。
Qiita - Cocos Studio v2でpublish先のディレクトリを変更する方法
Cocos2d-x側
Resourceにファイルを追加
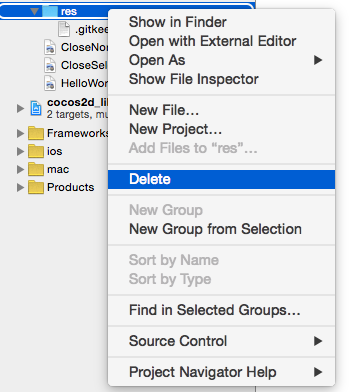
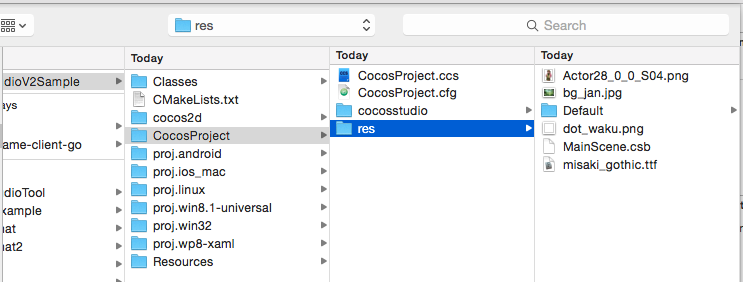
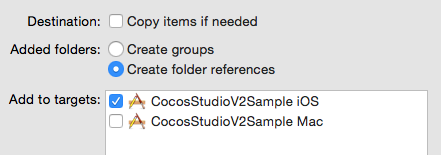
CocosStudioで作ったファイルをpublishしているのでAdd Fileします。
今回は不要なので、最初からあるresディレクトリを削除します。
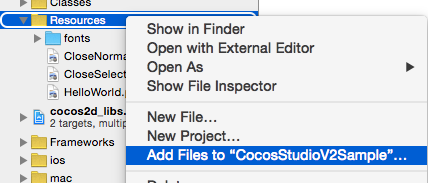
Add FilesでCocosProject/resを追加します。
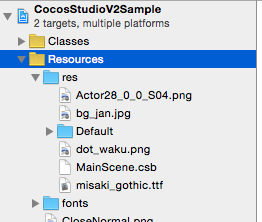
結果、こうなります。
Cocos2d-xで表示
CSLoaderで.csbを読み込み
bool AppDelegate::applicationDidFinishLaunching() {
// 〜省略〜
// 画面サイズを480x320にする
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::SHOW_ALL);
// 〜省略〜
}
抜粋になりますが、以下のように呼び出します。
# include "HelloWorldScene.h"
# include "ui/CocosGUI.h"
# include "cocostudio/CocoStudio.h"
USING_NS_CC;
using namespace cocostudio;
// ~省略~
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
// 〜省略〜
// --- Cocos Studio v2読み込み ---
CSLoader::getInstance()->setRecordProtocolBuffersPath(true); // .csbを読み込んだディレクトリを保持してリソースを探す指定
auto mainScene = CSLoader::getInstance()->createNodeFromProtocolBuffers("res/MainScene.csb");
this->addChild(mainScene);
return true;
}
2014/12/30追記:
CocosStudio v2.0.6でCSLoaderの使い方が変わってますご注意ください。
CSLoader::getInstance()->createNodeFromProtocolBuffers("res/MainScene.csb");
CSLoader::getInstance()->createNode("res/MainScene.csb");
一旦、起動してみます
iPhone6など画面サイズが大きい時に出てくる左右の黒線が気になる場合の対処法は一応あります。
色々と小細工をしないと行けないので、慣れるまではやめておいたほうがいいです。。。(すごくハマります)
一応、こちらにまとめてありますのでよろしければ御覧ください。
きょこみのーと - Cocos2d-xで縦横いい感じのDesignResolutionSizeを指定する
配置したNodeを操作
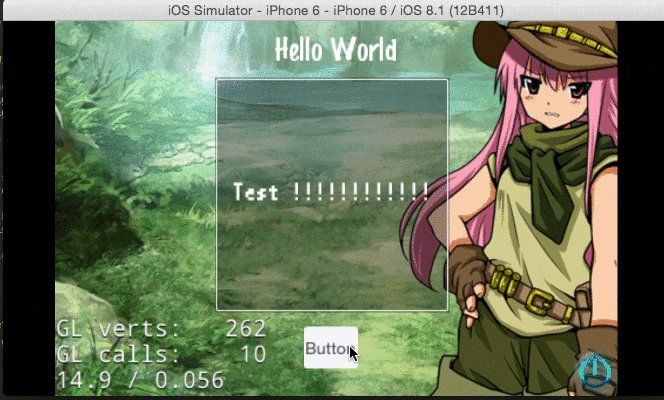
Cocos2d-xでボタンのイベントをフックしてテキストを更新
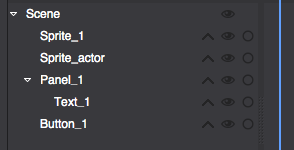
CocosStudio上で各Nodeに指定しているNameを元にCocos2d-xでNodeを操作できます。
// ~省略~
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
// 〜省略〜
// --- Cocos Studio v2読み込み ---
// 〜省略〜
// --- ボタンイベント ---
// 変更するラベルを取得(Panel_1/Text_1)
auto textLabel = mainScene->getChildByName("Panel_1")->getChildByName<ui::Text*>("Text_1");
// ボタンを取得してクリックイベントを設定
mainScene->getChildByName<ui::Button*>("Button_1")->addClickEventListener([textLabel](Ref *ref) {
// ボタン押した時の処理
// ラベルの内容を書き換える
textLabel->setString("Test !!!!!!!!!!!!");
});
return true;
}
おわり
基本的な構成の簡単な画面であれば、ちゃんと動くようになっています。
今回のソースコードはGithubにて公開していますので、もし必要であればご覧ください。
Github - kyokomi/CocosStudioV2Sample
v2.0の注意点やv1.6からの変更点などはこちらにメモレベルですが記載していますので、
もしよろしければ御覧ください。