はじめに
SAPのProject Templateでどういうことができるかを調査する一環として
保存ボタンを自前の実装やボタンの追加について調べた内容を記載したいと思います。
実装手順
拡張ポイントを使用したカスタムアクションにてボタンを追加します。
1. コントローラー拡張を実装する
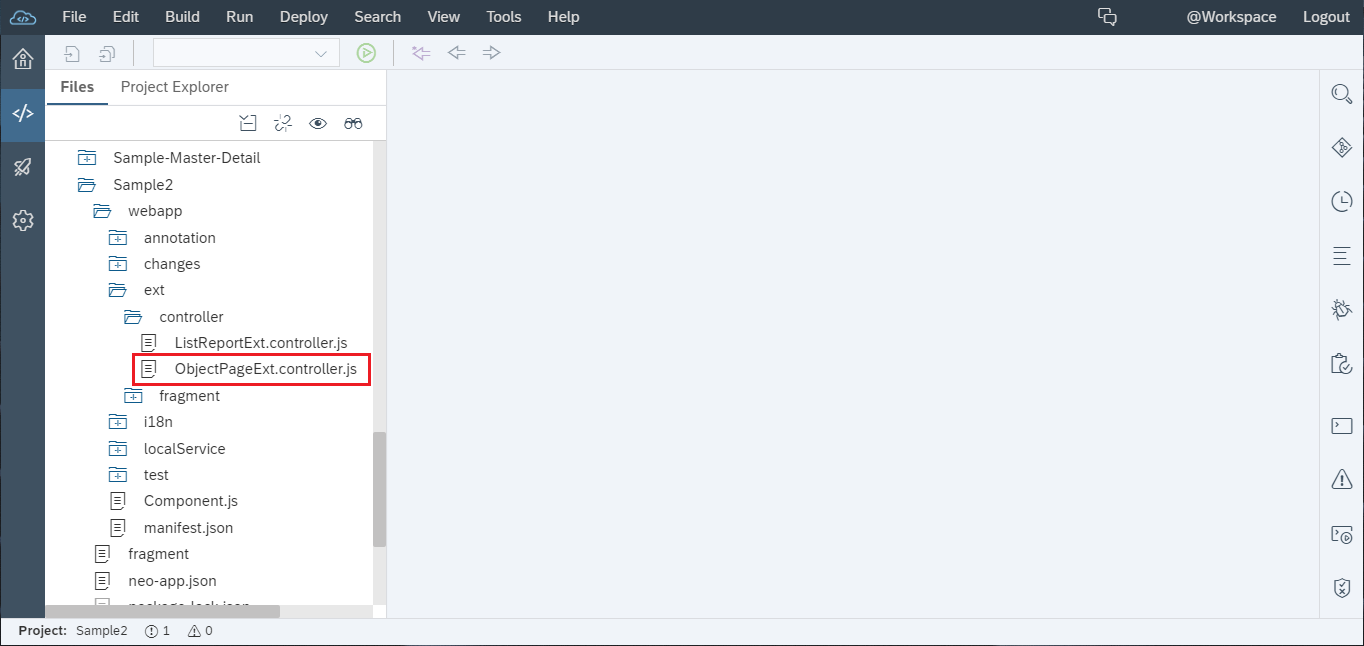
左メニューのプロジェクトにて、右クリック→NEWからフォルダ作成やファイル作成を行います。

今回は、ObjectPageExt.Contoroller.jsとして作成しました。
このファイルに、ボタン押下時の処理を記述します。
sap.ui.controller("sample2.ext.controller.ObjectPageExt", {
onSave : function(oEvent) {
// ここに処理を記述
}
});
上記例として、onSaveというイベントハンドラー関数を用意いたしました。
※こちらは、任意の値です
2. manifest.jsonファイルを拡張します
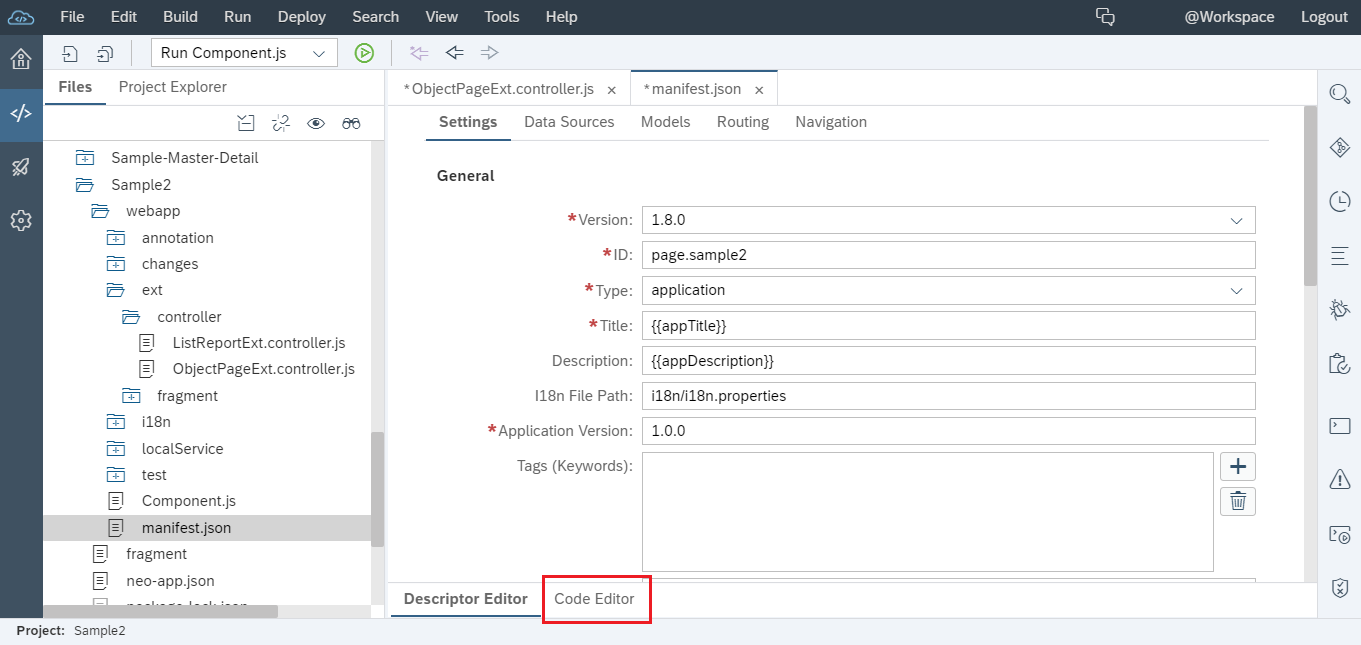
左メニューのプロジェクト内にあるmanifest.jsonを開き、「Code Editor」で変更していきます。

コードをスクロールしていきますと以下のような記述部分がありますので編集していきます。
※なければ追記が必要です
"sap.ui5": {
"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ObjectPage.view.Details": {
"controllerName": "sample2.ext.controller.ObjectPageExt",
以下が編集後となります。
"sap.ui5": {
"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ObjectPage.view.Details": {
"controllerName": "sample2.ext.controller.ObjectPageExt",
"sap.ui.generic.app": {
"EntityName": {
"EntitySet": "EntityName",
"Header": {
"Actions": {
"onSave": {
"id": "onSave",
"type": "Emphasized",
"text": "自作保存",
"press": "onSave",
"determining": true
}
}
}
}
}
}
}
}
}
}
}
Actions内については、基本的にはsap.m.Buttonのリファレンスと同様の設定ができるかと思います。
フッターにボタンを表示するポイントとしましては、「"determining": true」となります。
こちらがtrueとなることでフッターに表示と判断されるようです。
その他、このextensionsの記載方法によっては、ヘッダーにボタン表示などすることも可能です。
以上でボタンを表示するロジックの記載は終了となります。
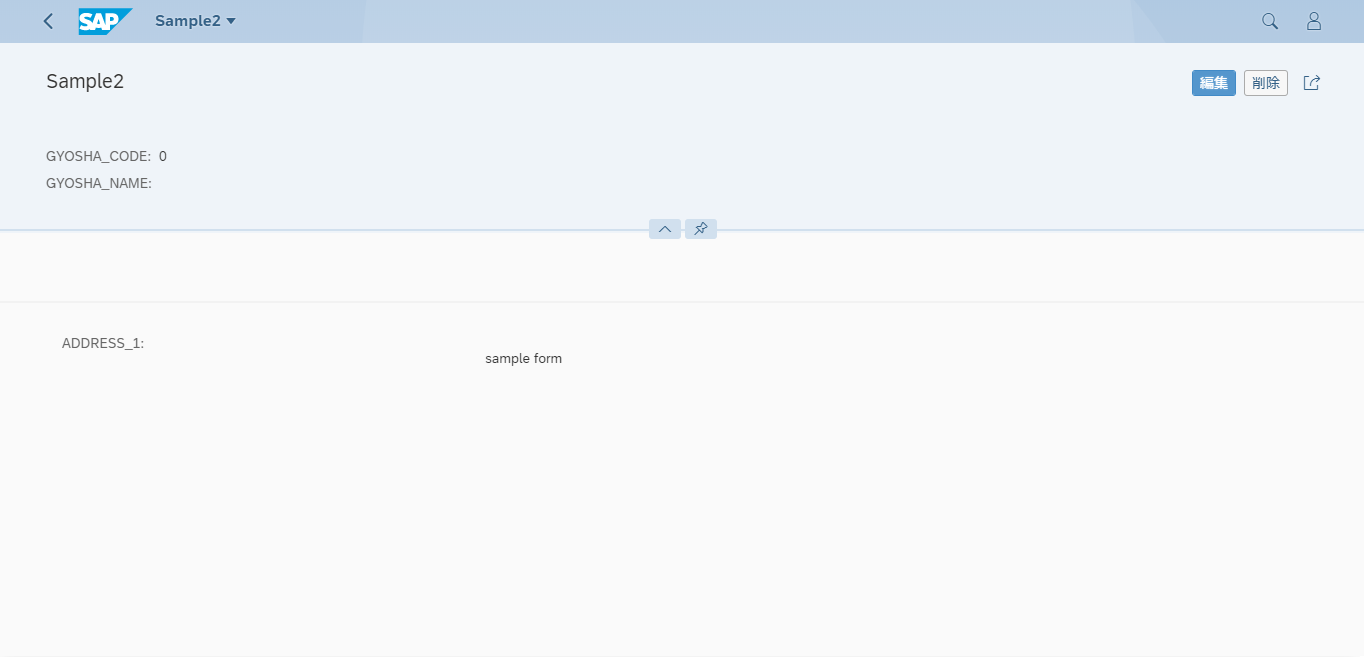
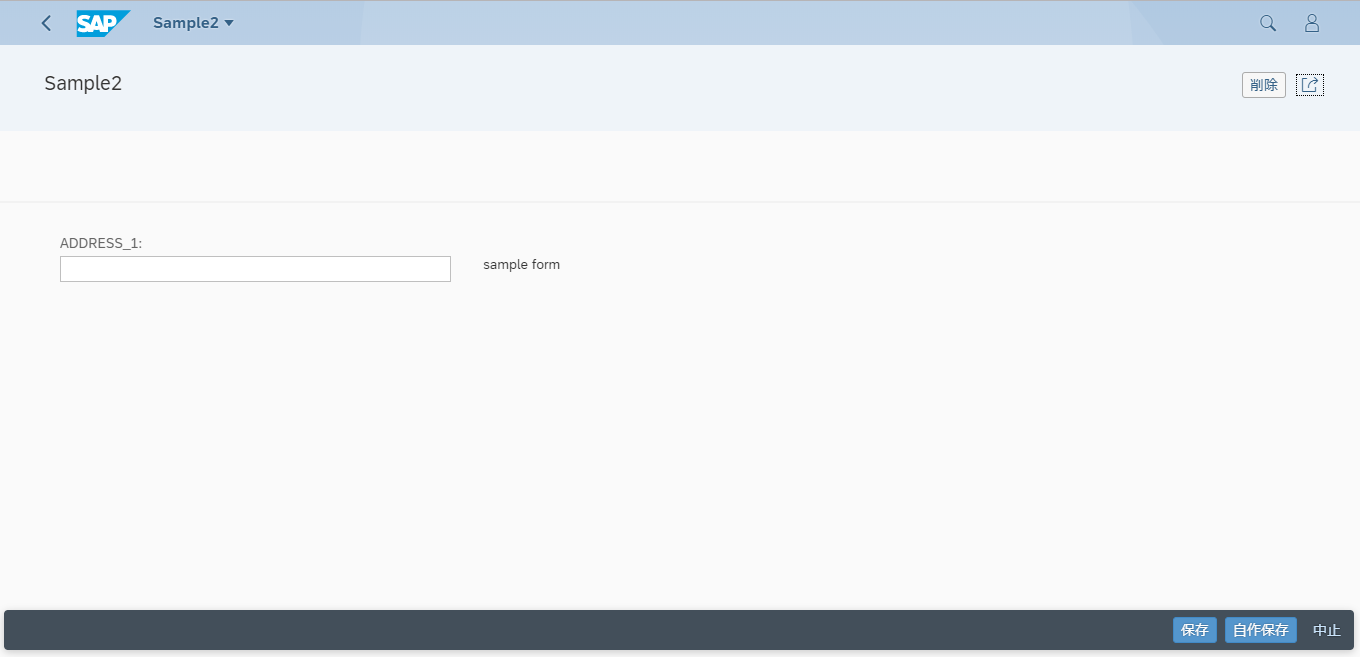
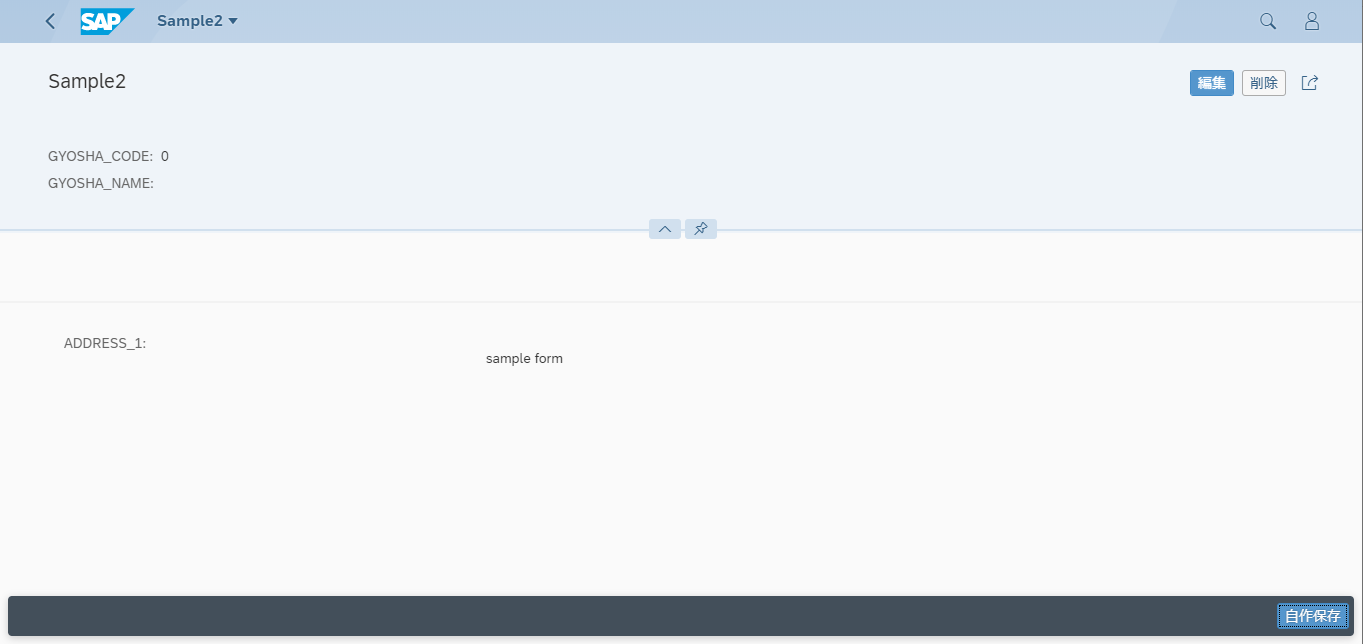
実際に画面を確認してみましょう。(※以下、詳細画面)

ObjectPage、つまり詳細画面や修正画面のフッターに先ほど追加したボタンが表示されました。
ただし、今回やりたいこととしましては修正画面のフッターだけにボタンを表示させたいということなので
表示画面にフッターボタンが表示されるのは望ましくありません。
3. 再度manifest.jsonを修正し、修正画面だけに表示されるようにする
"sap.ui5": {
"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ObjectPage.view.Details": {
"controllerName": "sample2.ext.controller.ObjectPageExt",
"sap.ui.generic.app": {
"EntityName--save": {
"EntitySet": "EntityName",
"Header": {
"Actions": {
"onSave": {
"id": "onSave",
"type": "Emphasized",
"text": "自作保存",
"press": "onSave",
"determining": true
}
}
}
}
}
}
}
}
}
}
}
変更箇所は、1か所で「"sap.ui.generic.app"」直後の**「"EntityName--save"」**となります。
「--save」をこの場所に追加することで修正画面のみフッターボタンを表示できるようになりました。
※この部分はリファレンス等に記述がないので、方法としての是非は判断できません。
まとめ
Project Templateでジェネレートした画面でもある程度の事ができるので楽ではありますが
やはり細かい設定等を行おうとすると制約が多く、私自身は自作でプログラムを作成した方が
望ましいと思っております。
モックや自身での学習としてこの記事が役に立てればと思います。