はじめに
前回はVSCodeとXAMPPをインストールできたので、今回からは実際にローカル環境で開発できる状態にしていきたいと思います。
まずはWebサーバの起動を忘れないようにまとめていきます
やること
・Webサーバの起動
・起動できているか確認
環境
・Windows10 64bit
・XAMPP v3.2.4
・Apache v2.4.46
・PHP v7.4.10
XAMPPでのローカル開発環境構築
①Webサーバの起動
Webサーバとは?
Webサーバとは、ユーザーが操作するWebブラウザ(Internet ExplorerやGoogle Chrome・Safari等)などのクライアントからの要求に応えて、Webページを構成するデータをクライアントに返すソフトウェアです。
主なWebサーバ
・Apache(アパッチ)
・Nginx(エンジンエックス)
・IIS(アイアイエス)
が代表的。日本ではApacheが人気で、XAMPPでもApacheが使用されています。
データベース管理システム(DBMS)とは?
DBMSとはデータベースの操作を行う為のシステム。データベースから目的のデータを取り出し・追加・編集・削除したり、様々な処理を加えたりできます。
そしていま最も利用されているDBMSはリレーショナルデータベース(RDBMS)で、テーブルという概念でデータの集合を格納し、各テーブルをリレーションによって関係付けることができる。MySQLやMariaDBはRDBMSです。
MariaDB
MariaDBはMySQLから派生したもので、使いやすさやパフォーマンスにおいてMySQLよりも優れていて今後もMariaDBが主流となっていくと思われます。XAMPPで使用されているのもMariaDB。(表記はMySQLとなっていて、本記事でもMySQLとして扱う)
XAMPPでApache起動
では実際に前回インストールしたXAMPPでApacheを起動していきます。
その前にインストールされているPHP・Apacheのバージョンを確認します。
XAMPPを起動して右側の[Shell]を起動しましょう。

シェルが起動したら次のコマンドを打つと…
●Apacheバージョン確認
# httpd -v
●PHPバージョン確認
# php -v
するとそれぞれののバージョンが確認できます。
Apache起動
それではApacheを起動していきます。
ApacheのActionにある[Start]を押します。

PID(s)、Port(s)の欄に数字が表示され、テキストエリアにもApacheが起動したことに関するメッセージが表示されていれば正常にApacheが動作しています。
いまいち実感がわかないと思うので実際にWebブラウザ上で確認してみましょう。
Webブラウザを立ち上げて下記のアドレスにアクセスしてみましょう。
http://localhost/
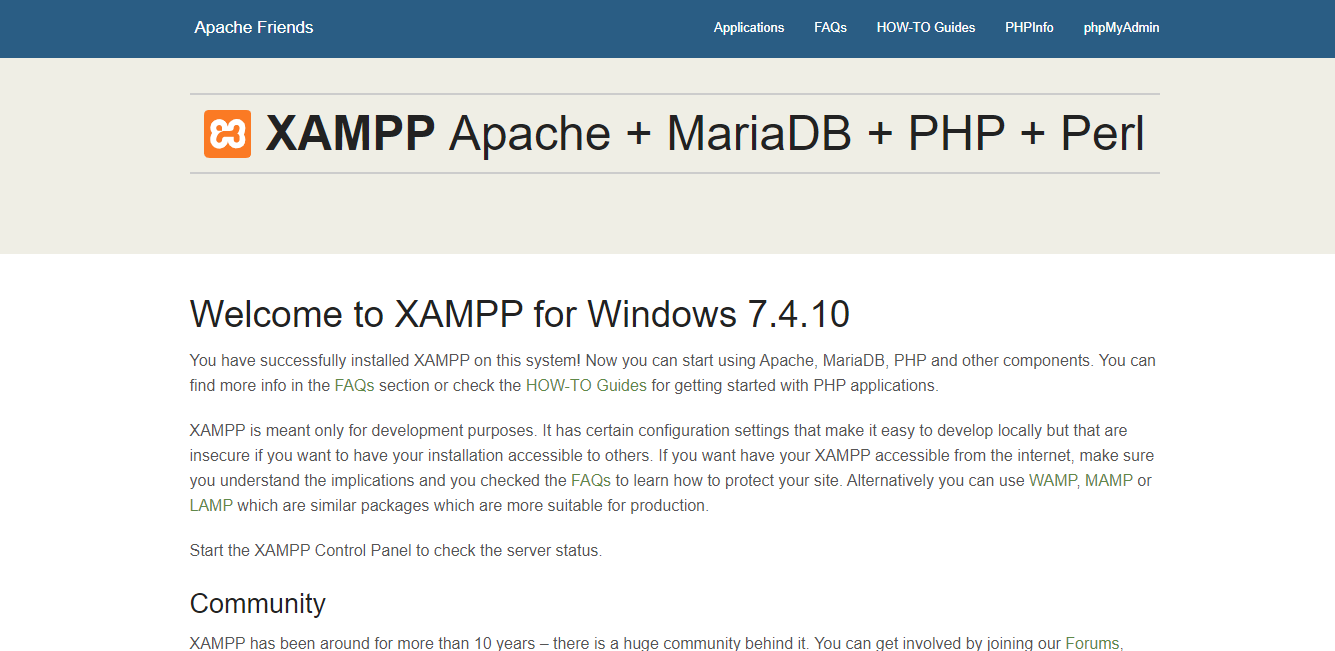
ダッシュボードが表示されれば正常に起動しています!お疲れ様でした!
XAMPPのバージョンがここでも確認できますね。

もしここでアクセスが拒否されてしまっていたらApacheがうまく起動できていません。
手順や設定等を見直して再度起動してみてください…。
Apacheの停止
XAMPPを開いてApacheのActionにある[Stop]を押すとApacheが停止します。
まとめ
今回はWebサーバの起動まで行いました。MySQLの起動は後日追記していこうと思います。
次回は実際にVScode上でPHPを書いてWebサーバで表示させるところまでまとめていきたいと思います。
ここまでお読みいただきありがとうございました。