最近他のWebページへのリンクを含む記事をmarkdownで書くことが頓に多いのですが、そのページのタイトルでリンクを作ることが多いことといちいちURLとタイトルをコピペするのが面倒になってきたのでとりあえずサクッとブックマークレットにしました。
今時ブックマークレットとか流石に古臭過ぎてどうかと思うけど、今時のやり方とかあるのだろうか…?
※ 以下の手順のショートカットキーなどはMacOS + Google Chromeの場合です。
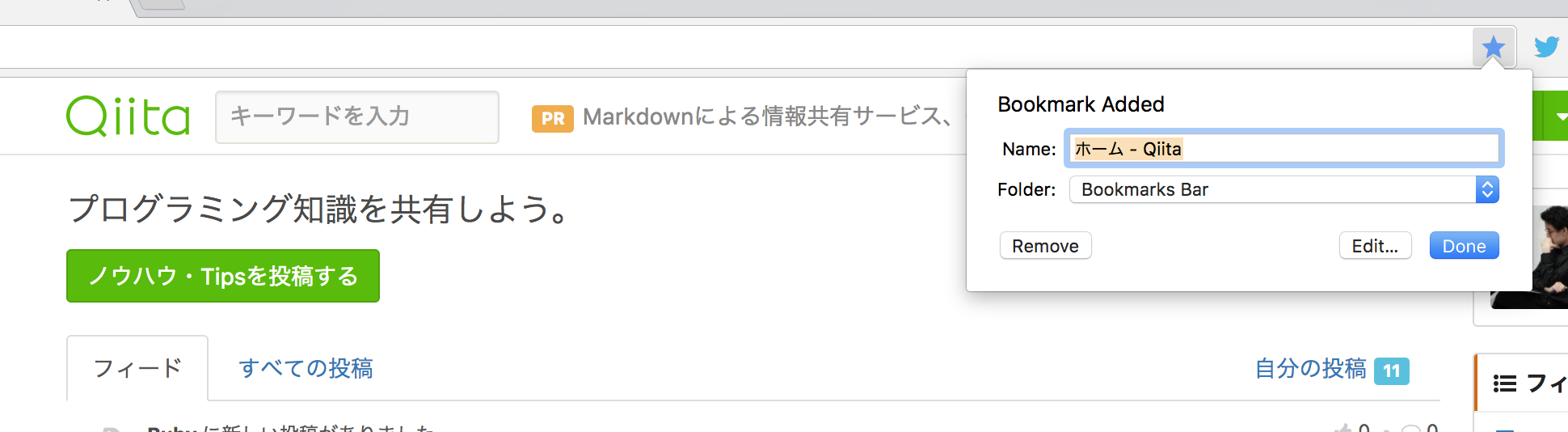
おもむろに⌘+dでブックマークBookmark Addedする
Edit...を押してブックマークの詳細編集画面を開く

NameとURLを編集する
Nameを「create md link」とか「mdリンク生成」とか適当に付けます。
URLには以下の文字列をコピペします。
javascript:(function(){window.prompt("リンク文字列作成DONE","["+document.title+"]("+location.href+")");})();

そしたら自分の使いやすい場所(Bookmark Bar等)に保存。
実際に使ってみる
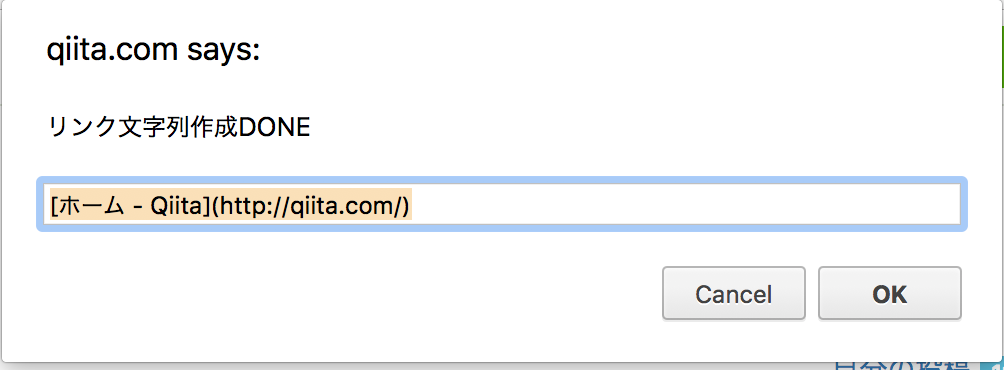
作成したブックマークレットをクリックすると生成されたリンク文字列にフォーカスが当たった状態でpromptが出て来る。
これで今開いてるページのリンクをmarkdownで書いてる記事に貼りたくなったら
- リンクをクリック
- ⌘+c
- escapeキーを押下
でOKになった。
おしまい。
追記
頂いたコメントを試してみたところ、以下のJSを使うことで、わざわざpromptを表示して⌘+cしてescapeすることなくクリップボードにコピーされました。
javascript:(function(){const e=document.createElement('input');e.value=`[${document.title}](${location.href})`;document.querySelector('body').append(e);e.select();document.execCommand('copy');e.remove();})();
素晴らしい。これでブックマークレットを起動するだけになったので手順が3つから1つになりました。しかも描画がないので一瞬。
@Nawada さんありがとうございます!