キャンバスアプリでは、User関数を利用してログインユーザーの情報を簡単に取得することができます。
しかし、モデル駆動型アプリにはこの標準機能がありません。この機能を利用するためには様々な方法がございますが、そのひとつとして、JavaScriptを書くことで実現が可能になります。
この記事では、モデル駆動型アプリでログインユーザーの情報を取得、設定する方法を学ぶことができます。
メインフォームを作成する
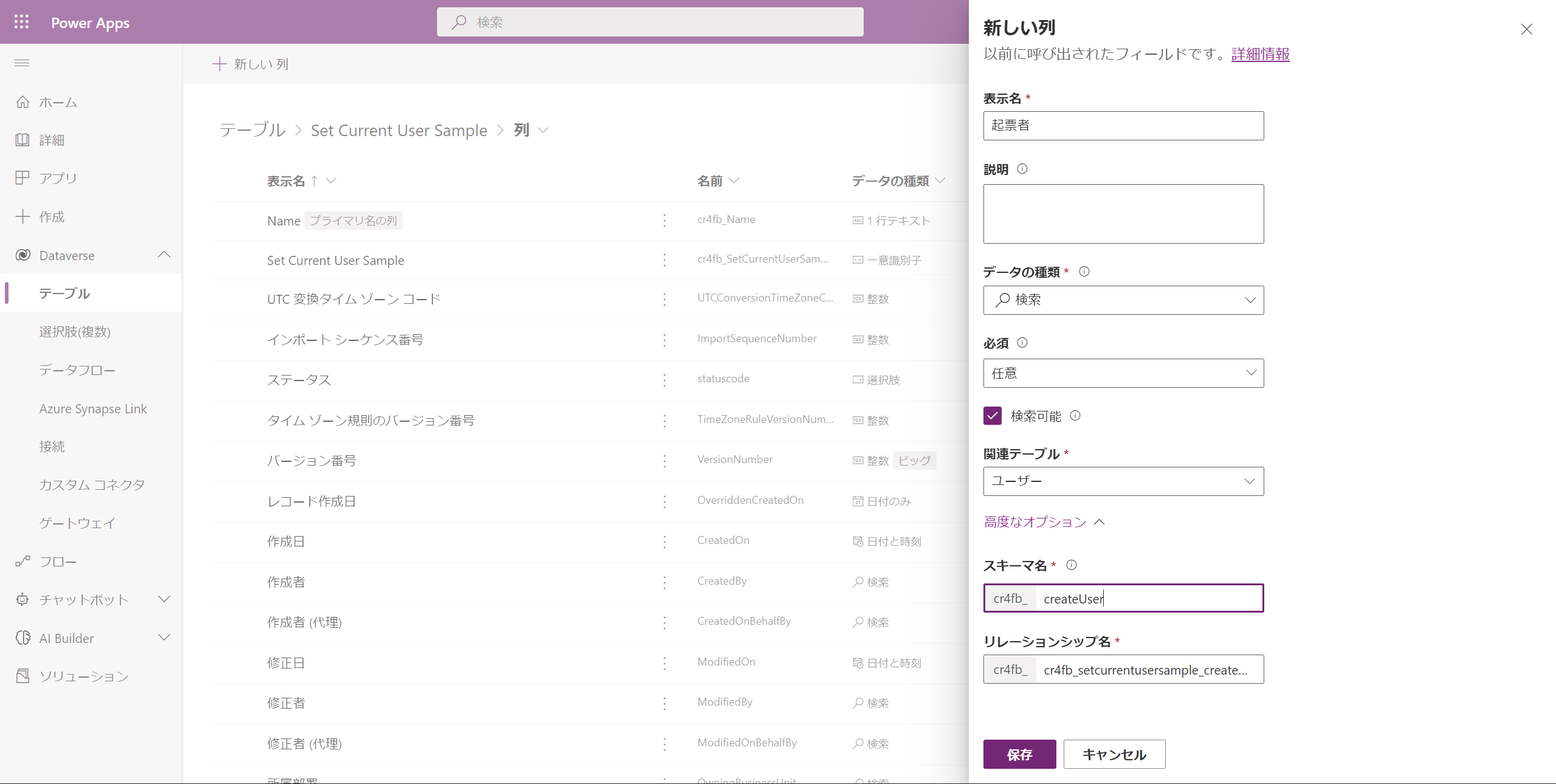
まずは、テーブルを作成し、ユーザーテーブルと関連付けた検索列を新しく作成します。

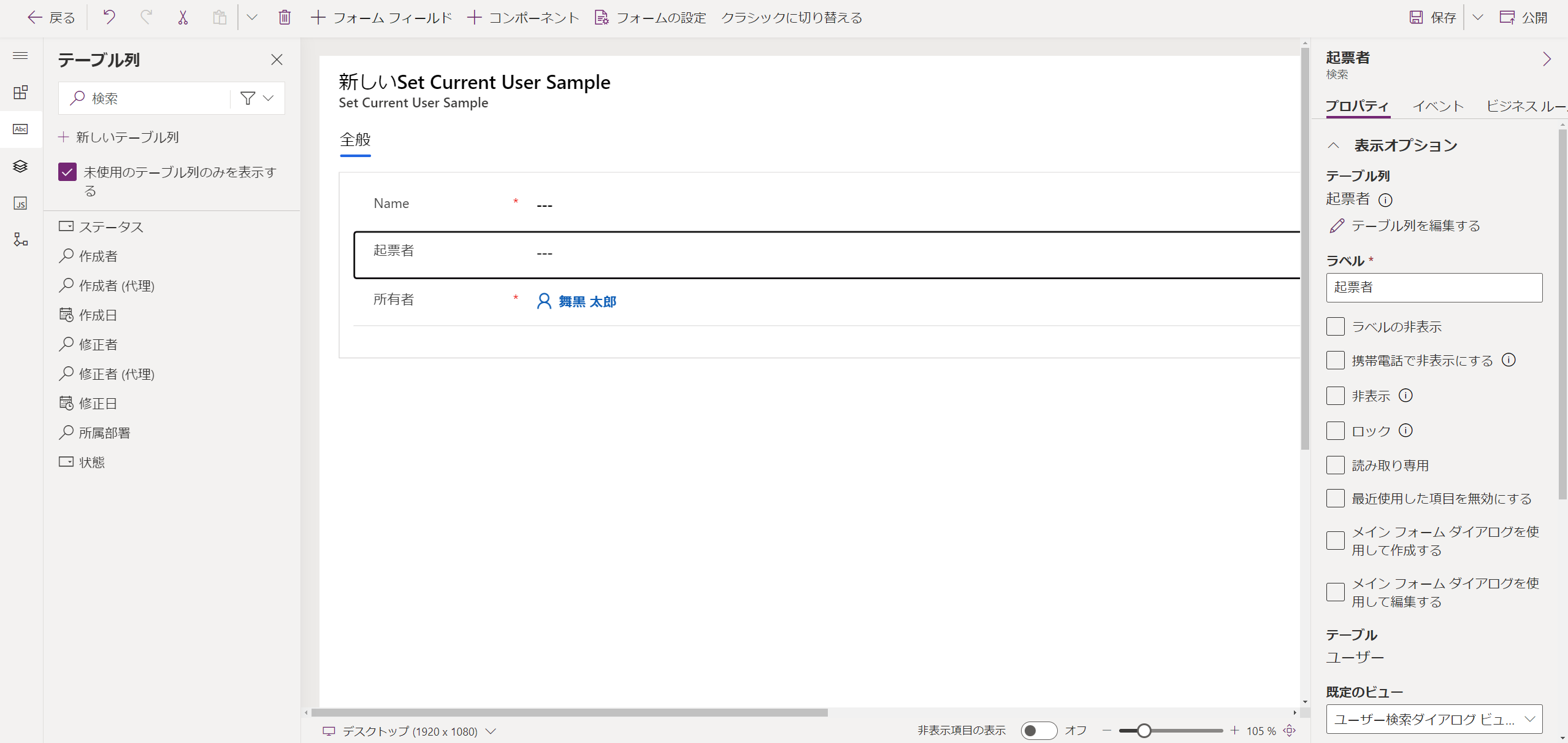
次に、作成したメインフォームをデザインしていきます。既存のメインフォーム「情報」を選択します。そして、検索列をフォームに追加し、保存をクリックします。

ログインユーザーの情報を取得するWebリソースを追加する
フォームが作成できたので、ログインユーザーの情報を取得するスクリプトを作成します。まず、以下のコードを記載したJavaScriptファイルを作成します。
注意点
lookupfieldには設定する列の論理名に書き換えが必要です。
function setLookupFieldToCurrentUser() {
//ログインユーザーの情報を取得
var globalContext = Xrm.Utility.getGlobalContext();
//Lookupフィールドに値をセット
var currentUser = new Array();
currentUser[0] = new Object();
currentUser[0].entityType = "systemuser";
currentUser[0].id = globalContext.userSettings.userId;
currentUser[0].name = globalContext.userSettings.userName;
Xrm.Page.getAttribute("lookupfield").setValue(currentUser);
}
次に、作成したスクリプトをフォームで利用できるようWebリソースとして追加します。
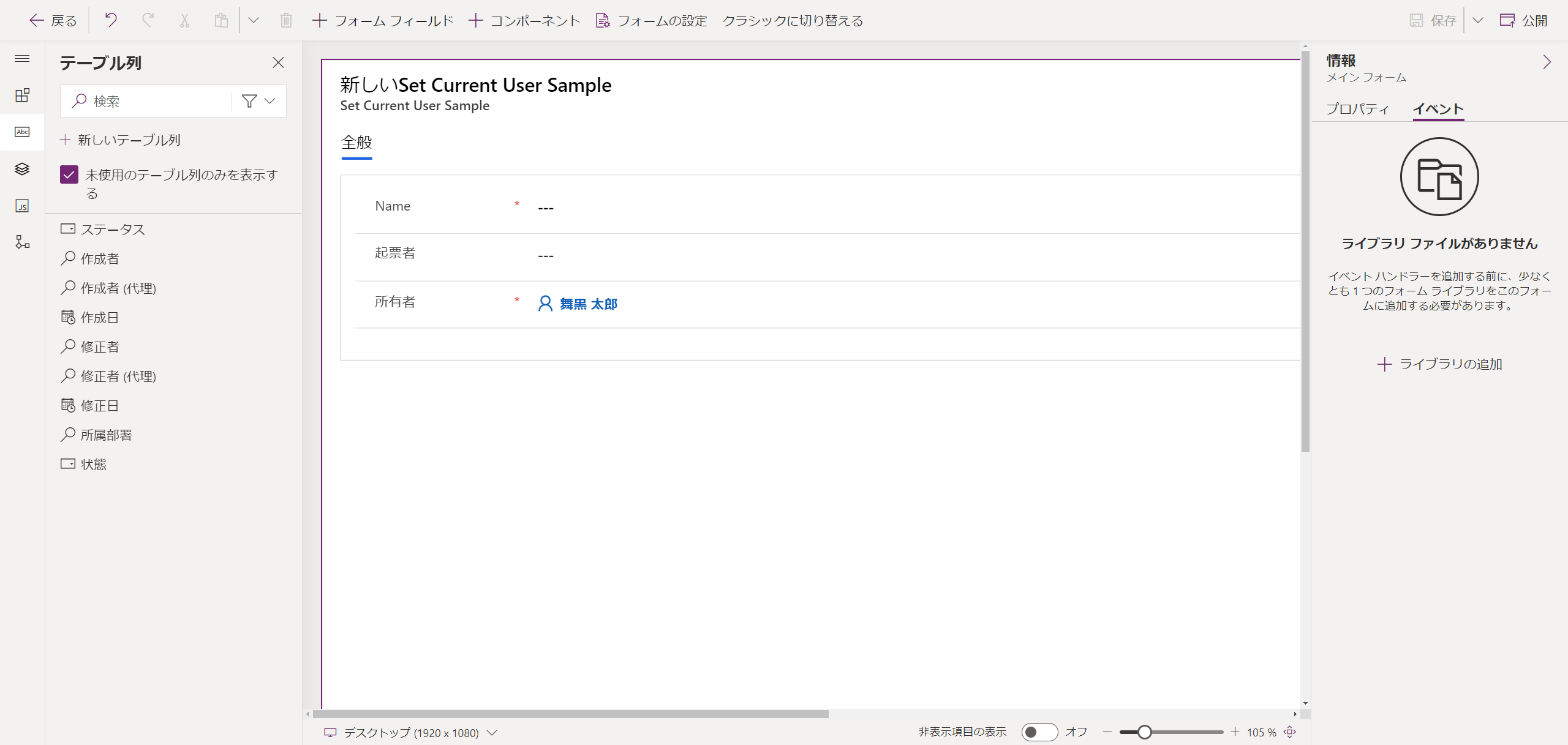
前の手順で作成したフォームをイベントをクリックし、「ライブラリの追加」をクリックします。

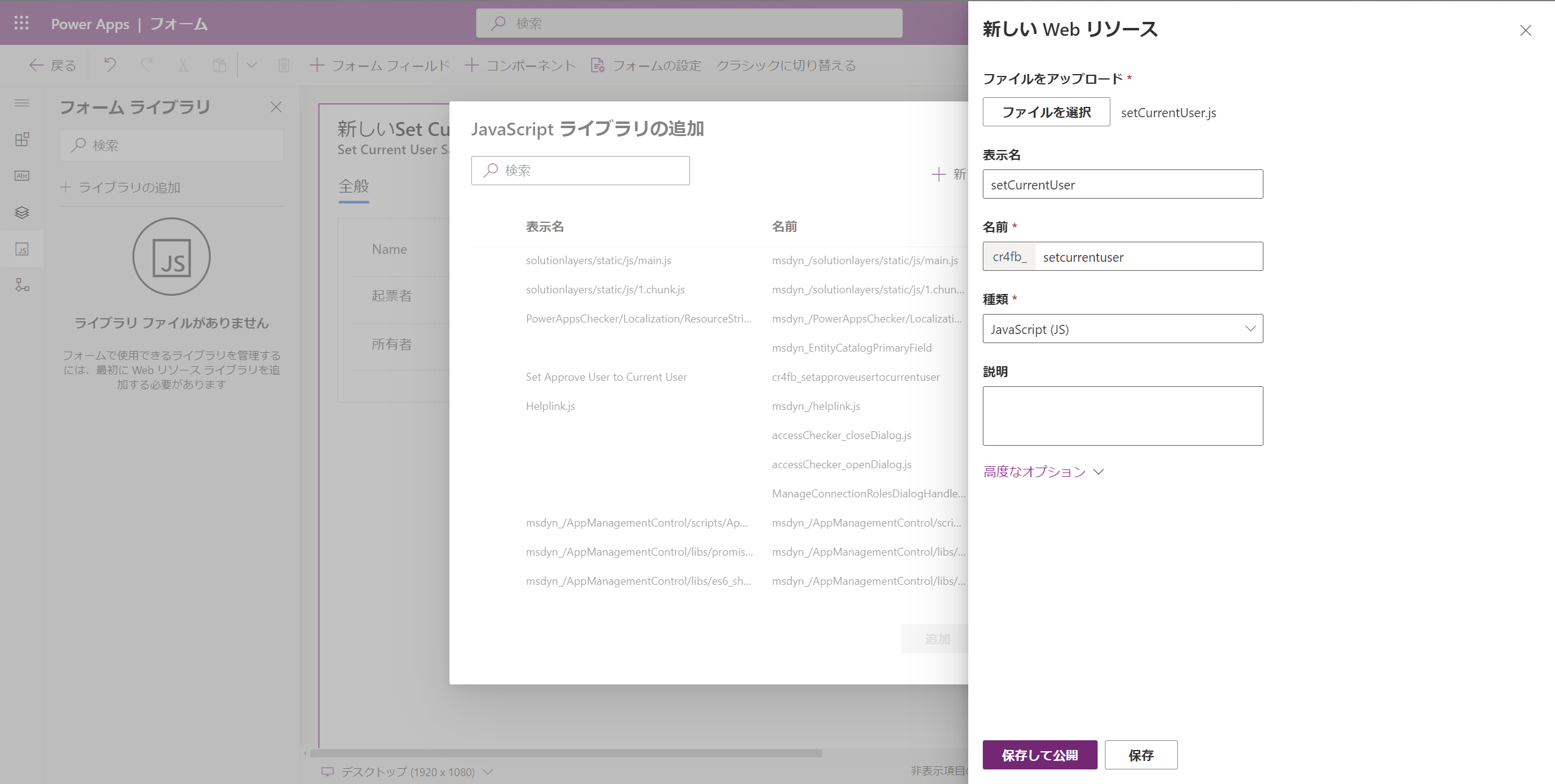
次に、「新しいWebリソース」をクリックしします。先ほど作成したファイルをアップロードし、「保存して公開」をクリックします。

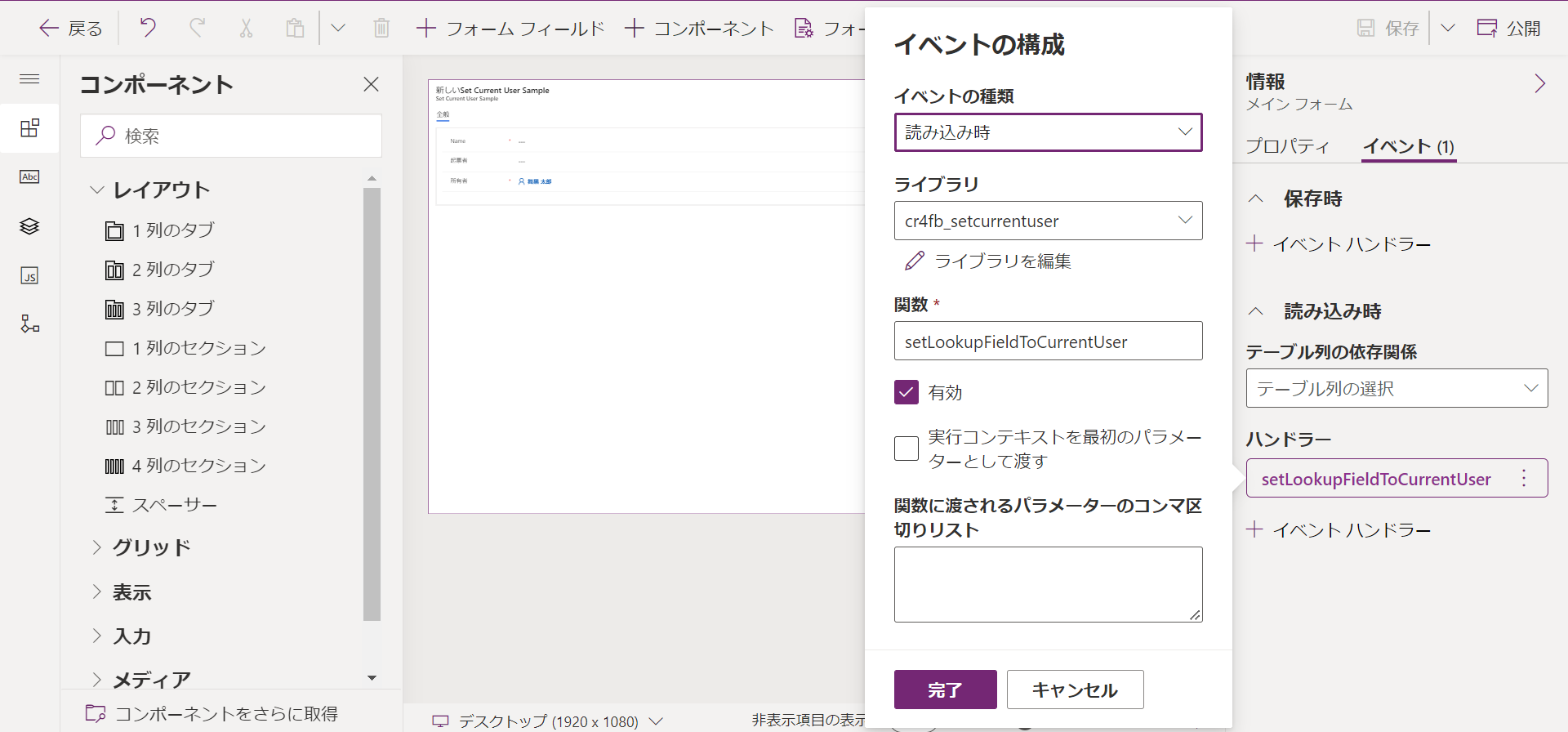
次に、追加したWebリソースをメインフォームに設定します。追加したWebリソースを選択し、「追加」をクリックします。そして、読み込み時のイベントハンドラーとして、新しくイベントを追加し、フォームを公開します。

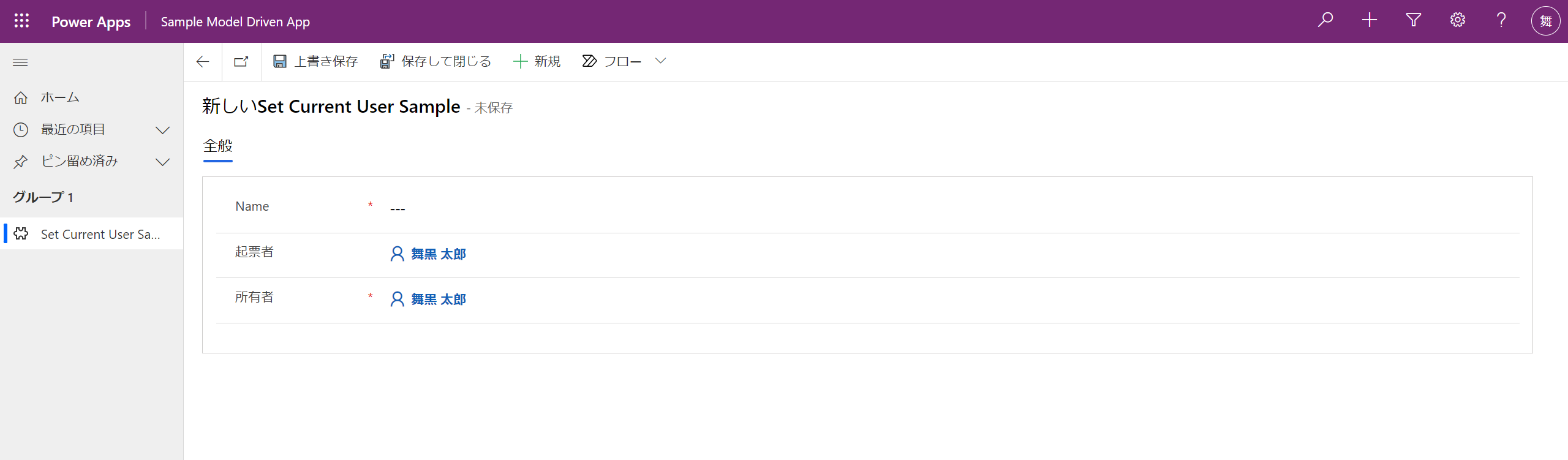
最後に、モデル駆動型アプリを作成し、「新規」からフォームを開くと自動的にフィールドに値を設定することができます。

参考情報
-
ログインユーザーを取得する方法
Get current user id using JavaScript in Dynamics 365 CE CRM script -
Lookupフィールドに値をセットする方法
How to Set Lookup Field Value Using JavaScript -Dynamics 365