以前作成したTwitter Kitを使ってタイムライン表示を行うアプリに広告を表示する方法です。
以前の記事
Twitter Kitを使ったタイムライン表示
このコードに追加していく前提で記載しています。
大まかな流れ
- MoPubにアプリを登録し、Ad Unit IDを取得
- dependencyにtwitter-mopubを追加
- TwitterMoPubAdapterを追加
1.MoPubにアプリを登録し、Ad Unit IDを取得
MoPubでアカウントを作成し、アプリケーションの追加を行って下さい。
(既にアカウントを持っている場合はダッシュボードで追加してください)
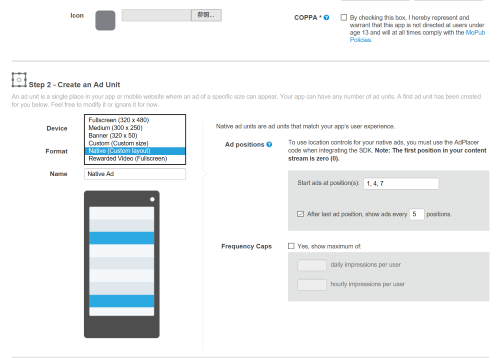
この時、"Add Ad Unit"のFormatはNative(Custom layout)を指定してください。
2.dependencyにtwitter-mopubを追加
dependencyにmopubを追加します。
build.gradleに下記を追加してください。
compile('com.twitter.sdk.android:twitter-mopub:3.1.0@aar') {
transitive = true;
}
メモ
上記のdependencyを追加しなくても広告が表示できたという報告もいただいています。
私の環境では追加しなければビルドできなかったので、追加しておくのが無難かと思います。
3.TwitterMoPubAdapterを追加
TimeLineActivityを下記のように編集します。
1.で取得したAd Unit IDはここで使用します。
public class TimeLineActivity extends ListActivity {
private MoPubAdAdapter moPubAdAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_time_line);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
final SearchTimeline searchTimeline = new SearchTimeline.Builder()
.query("#猫")
.build();
final TweetTimelineListAdapter adapter = new TweetTimelineListAdapter.Builder(this)
.setTimeline(searchTimeline)
.build();
moPubAdAdapter = new TwitterMoPubAdAdapter(this, adapter);
final TwitterStaticNativeAdRenderer adRenderer = new TwitterStaticNativeAdRenderer();
moPubAdAdapter.registerAdRenderer(adRenderer);
moPubAdAdapter.loadAds("Ad Unit ID");
setListAdapter(moPubAdAdapter);
}
@Override
public void onDestroy(){
moPubAdAdapter.destroy();
super.onDestroy();
}
}
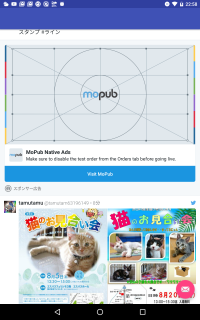
これでタイムライン上に広告が表示されるようになります。
要検証
自分用のメモの意味も込めて。
一番上に表示される広告のみ、広告へとぶボタンをタップしても広告元へとべなかったため、原因を調査中です。
本記事のソースコードはGitHubにアップロードしてあります。
https://github.com/kyam3235/TwitterAppByTwitterKitWithMopub