使用する製品
前提
下記の手順を実施してブラウザからCData API Serverにアクセス出来る事。
CData Software ハンズオン(RDBからWebAPIをポイント&クリックで作成 編)
手順
データの取得(GET:Select)
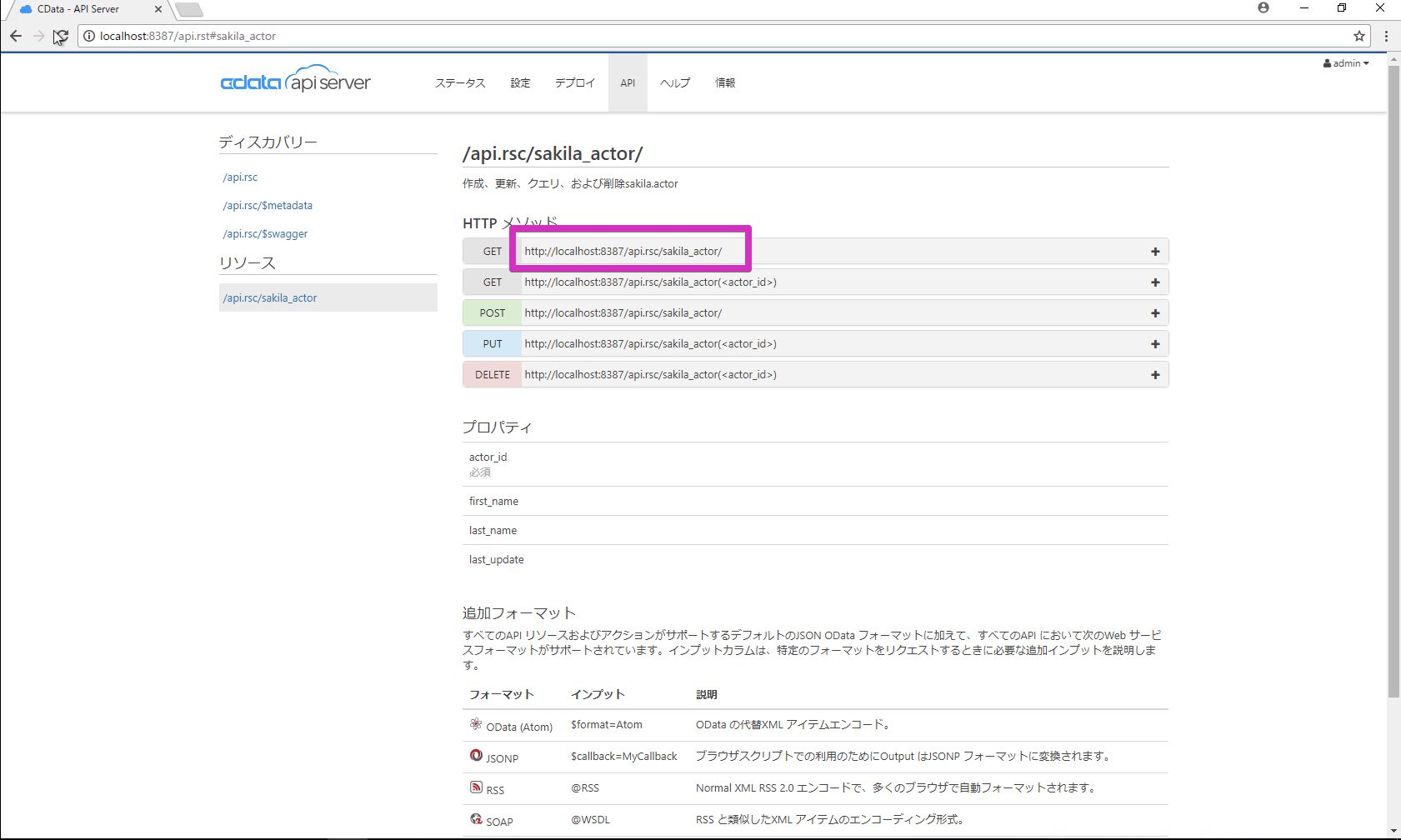
CData API ServerのAPIタブを開き、作成したAPIのリソース(例:sakila_actor)のHTTPメソッドのGETのURLエンドポイント(例: http://localhost:8387/api.rsc/sakila_actor/ )を手元に控えておきます。
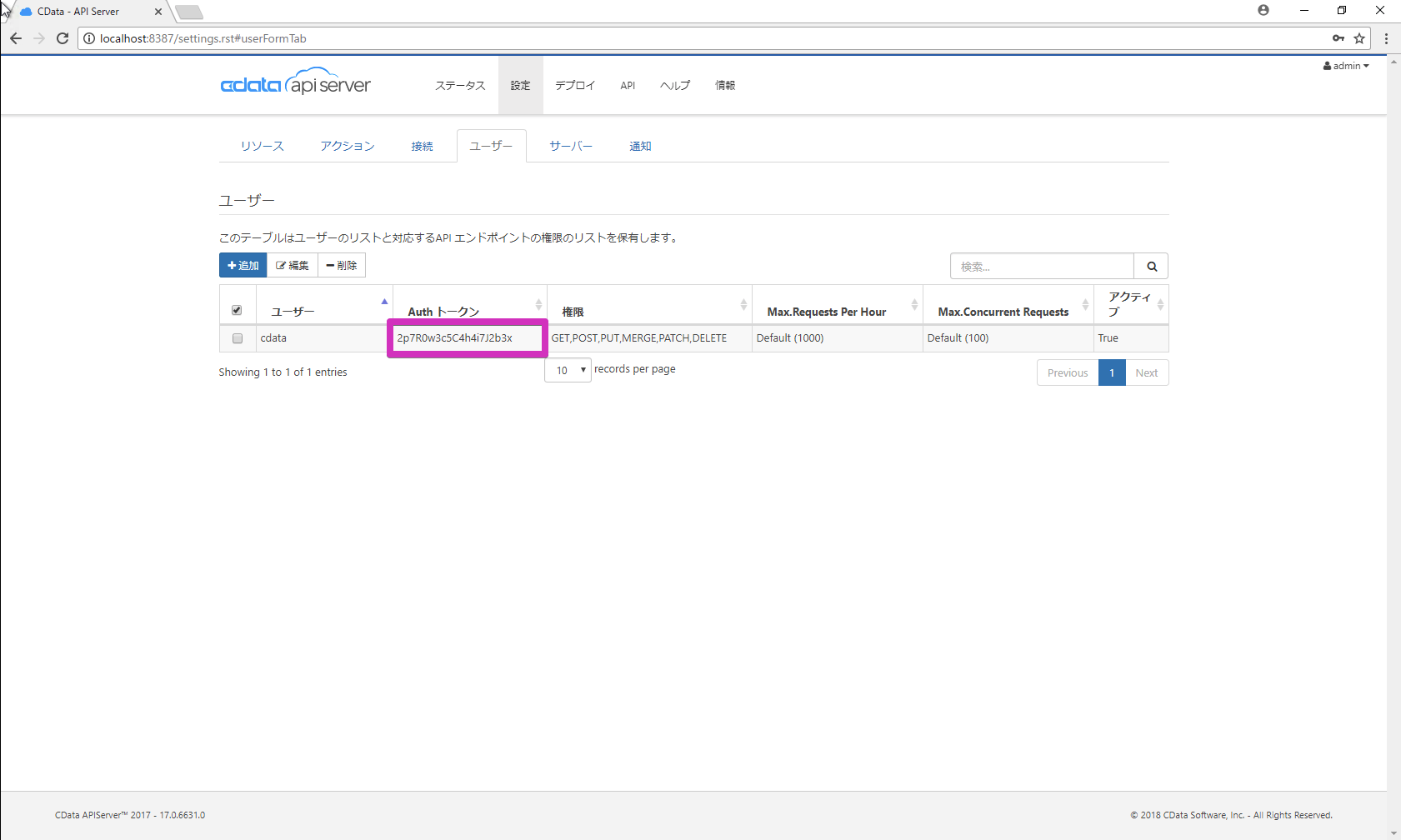
また、「設定 > ユーザー」タブで作成した、ユーザのAuthトークンを控えておきます。権限が、GET(読み取り) だけでなくPOST,PUT,MERGE,PATCH,DELETEといった更新系のメソッドも付与してください。
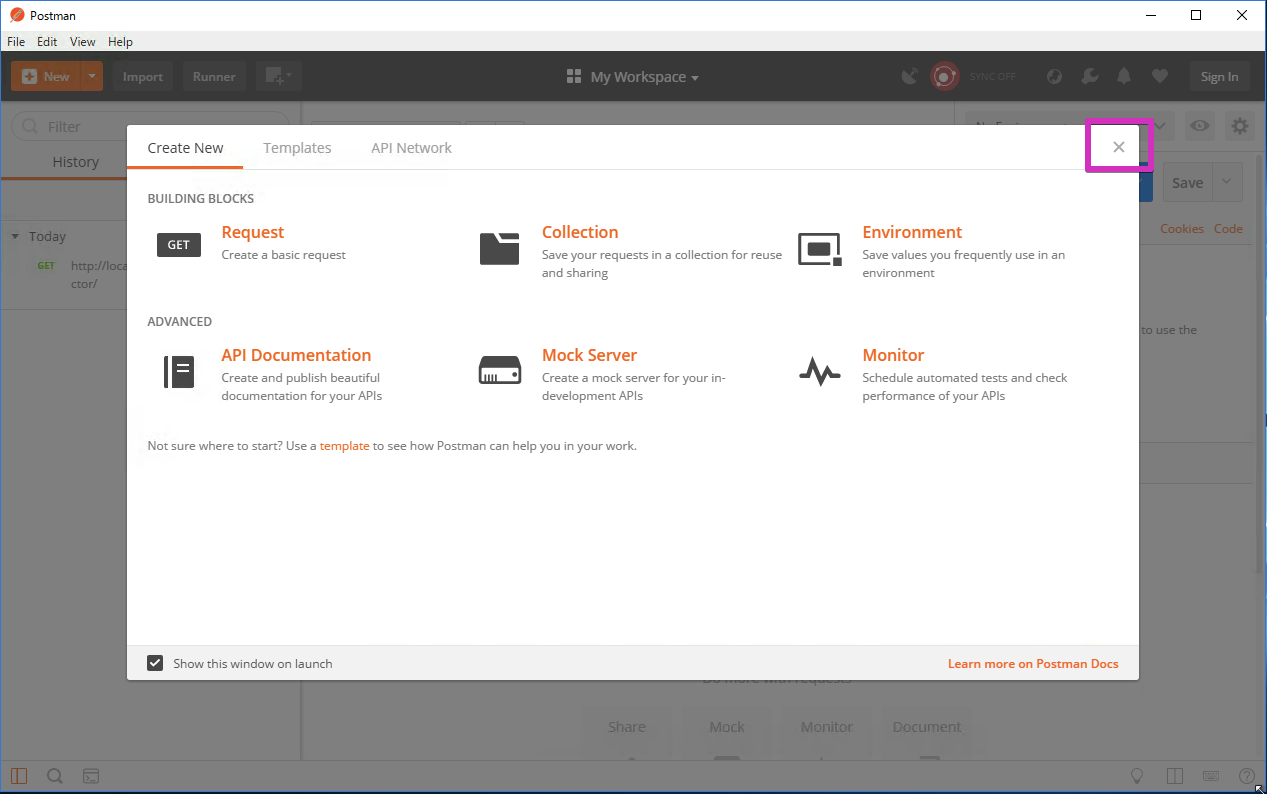
Postmanを起動します。CreateNewのダイアログが表示されますが、今回は右上の×ボタンをクリックしてダイアログを閉じます。
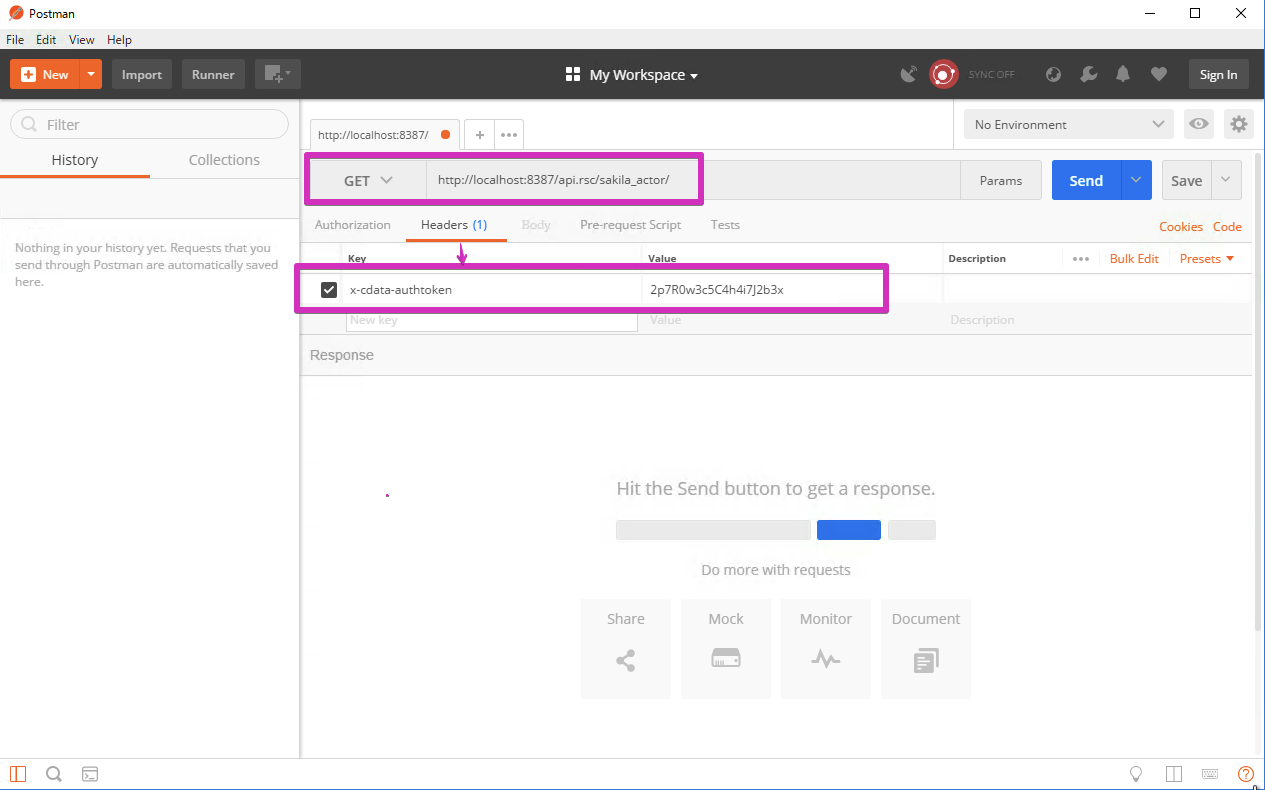
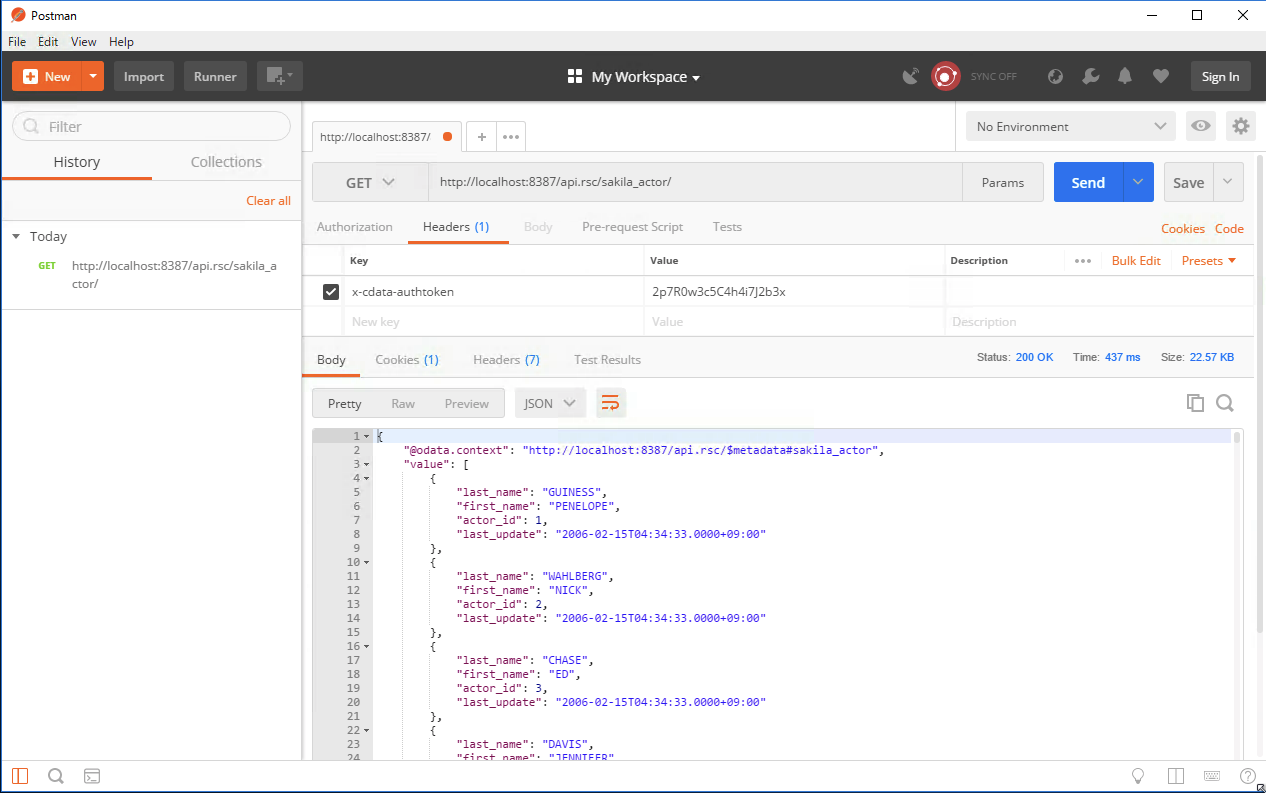
右側のNewTabでHTTPメソッドが「GET(取得)」となっていることを確認して右横の「Enter request URL」に先の手順で手元に控えたURLエンドポイント(例: http://localhost:8387/api.rsc/sakila_actor/ )をセットします。URLの下に、「Authorization」「Headers」といったタブが並んでいるので「Headers」を開き、HTTPリクエストのHeaderに指定するAuthトークンの情報をセットします。
| Key | Value |
|---|---|
| x-cdata-authtoken | 上記手順で取得したAuthトークンの値 |
青い「Send」ボタンをクリックしてリクエストを投げてみます。下部のレスポンスの「Body」として、MySQLの該当テーブルに格納されているデータがJSON形式のデータとして表示されれば成功です。
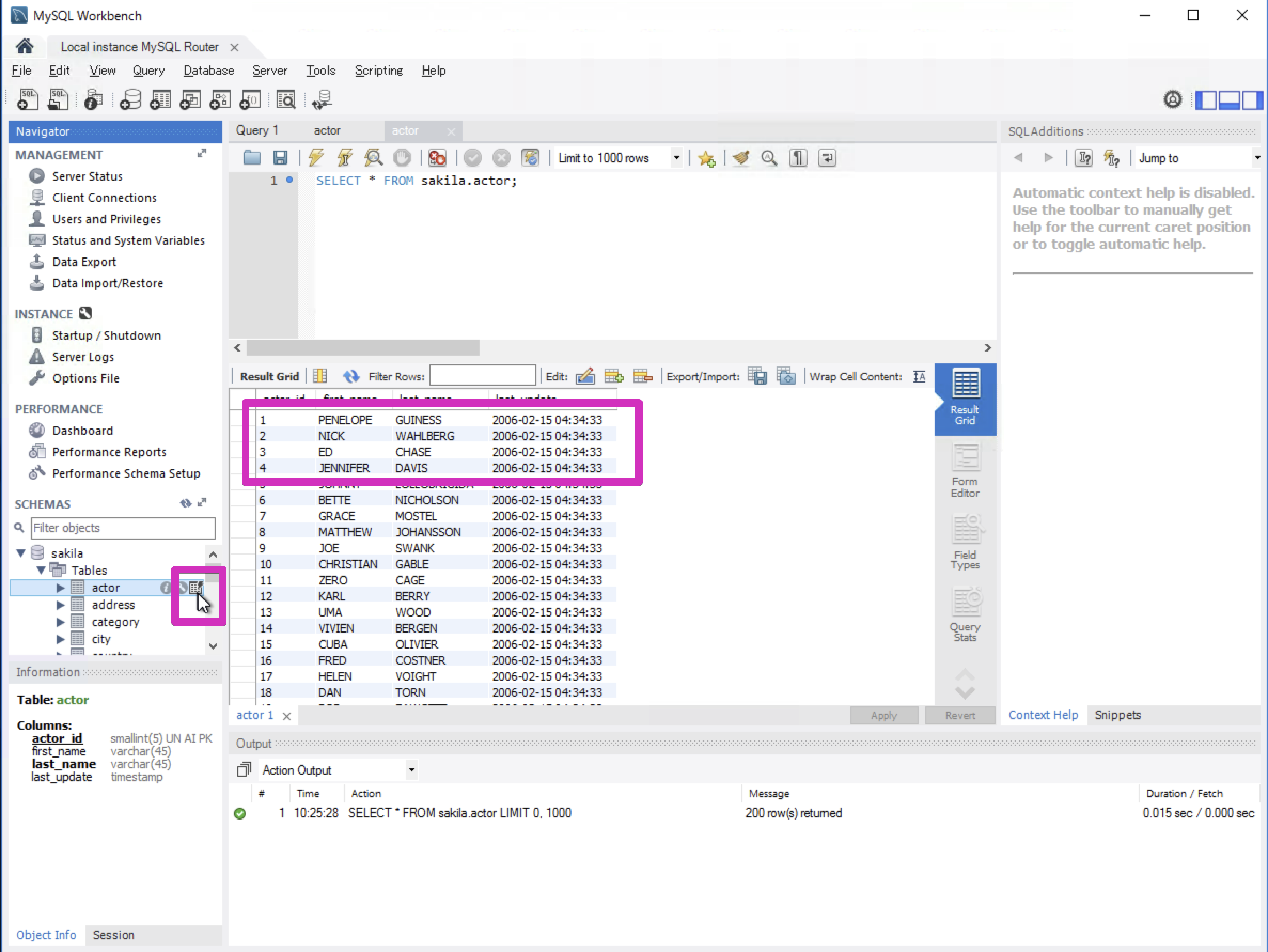
MySQL Workbenchを開き、該当テーブルのデータを取得して同じ内容か確認してみます。
データの作成(POST:Insert)
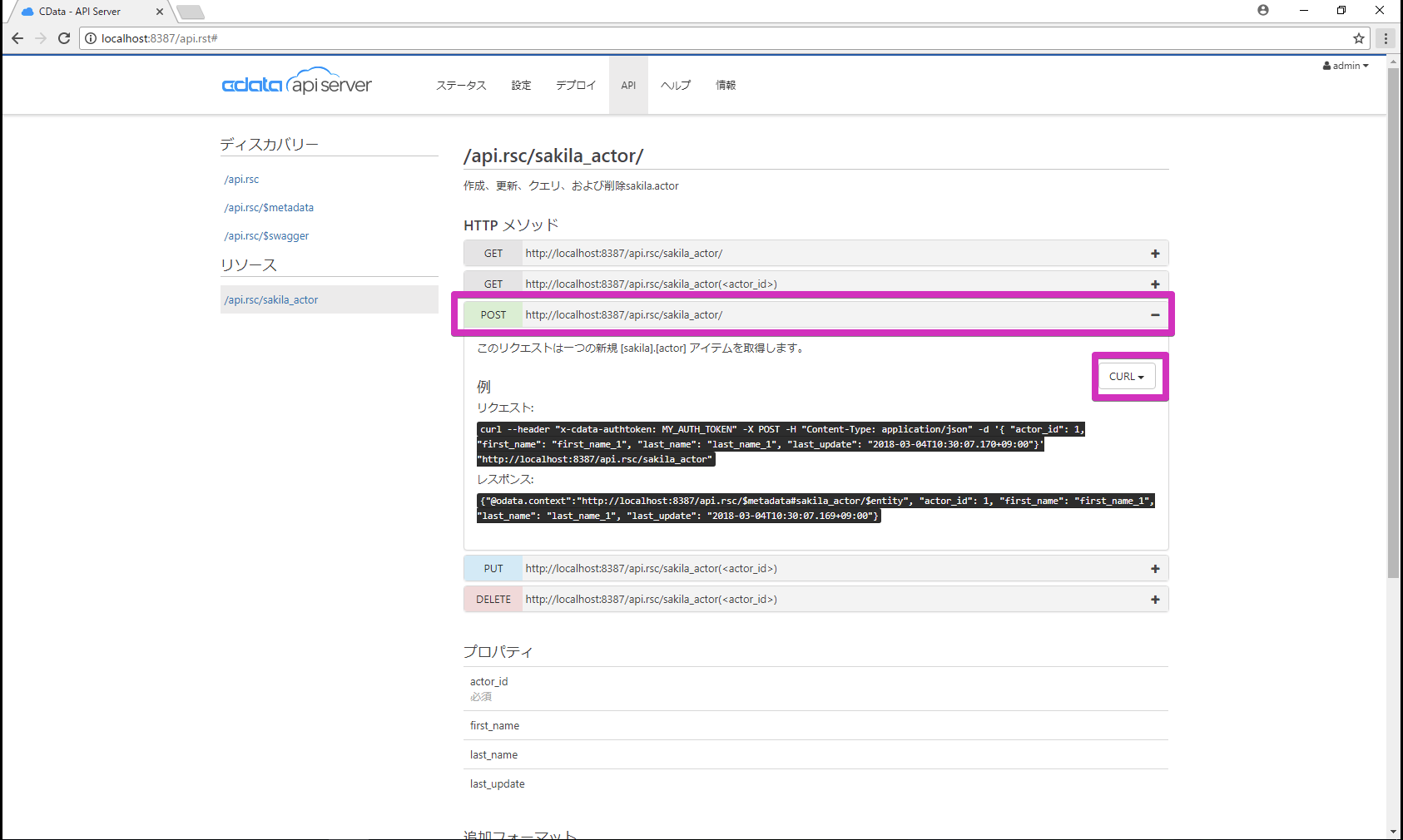
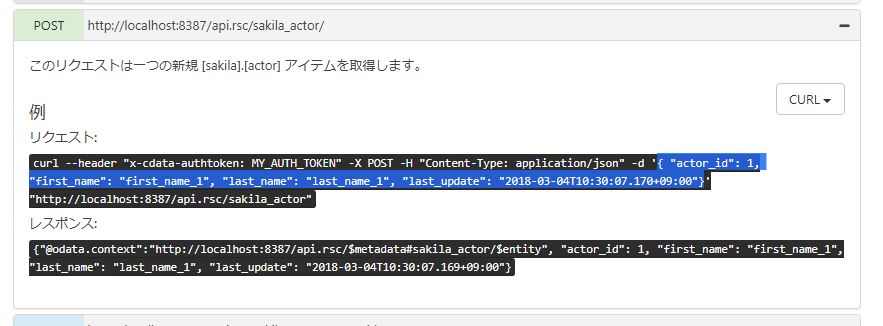
再び、CData API ServerのAPIタブを開き、作成したAPIのリソース(例:sakila_actor)のHTTPメソッドのPOSTのURLエンドポイント(例: http://localhost:8387/api.rsc/sakila_actor/ )を手元に控えておきます。また、POSTのレコードを開くとJavascriptからの呼び出しサンプルが表示されます。「Javascript」を「CURL」に切り替えるとコマンドラインCURLでの実行サンプルが表示されます。
下記例の青文字部分が、MySQLに登録する値でJSON形式のデータとなります。
「actor_id」と「last_update」は自動でセットされる項目なので「first_name」「last_name」のみのjSONデータを準備します。
{
"first_name": "テスト名1",
"last_name": "テスト姓1"
}
Postmanで新しいタブを作成して下記の情報をセットします。
| 項目 | 値 |
|---|---|
| HTTPメソッド | POST |
| Request URL | 例: http://localhost:8387/api.rsc/sakila_actor/ |
| Headersタブ | 上記GETの手順と同じAuthトークンの情報をセット |
| Boadyタブ | 「raw」を選択、 「Text」から「JSON(application/json)に変更、 上記のJSONデータをセット |
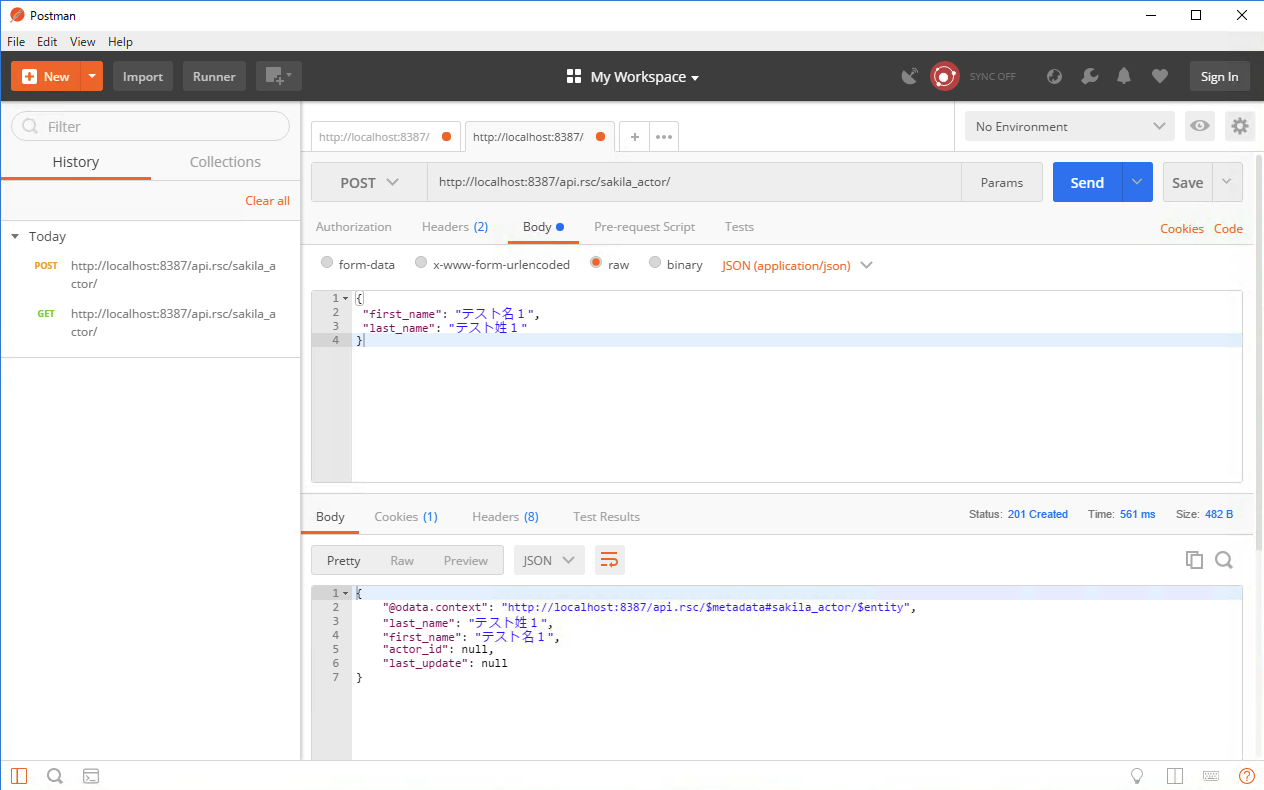
青い「Send」ボタンをクリックしてリクエストを投げてみます。Responseの「Status:201 created」で、下部のレスポンスの「Body」として登録したJSON形式のデータとして表示されれば成功です。
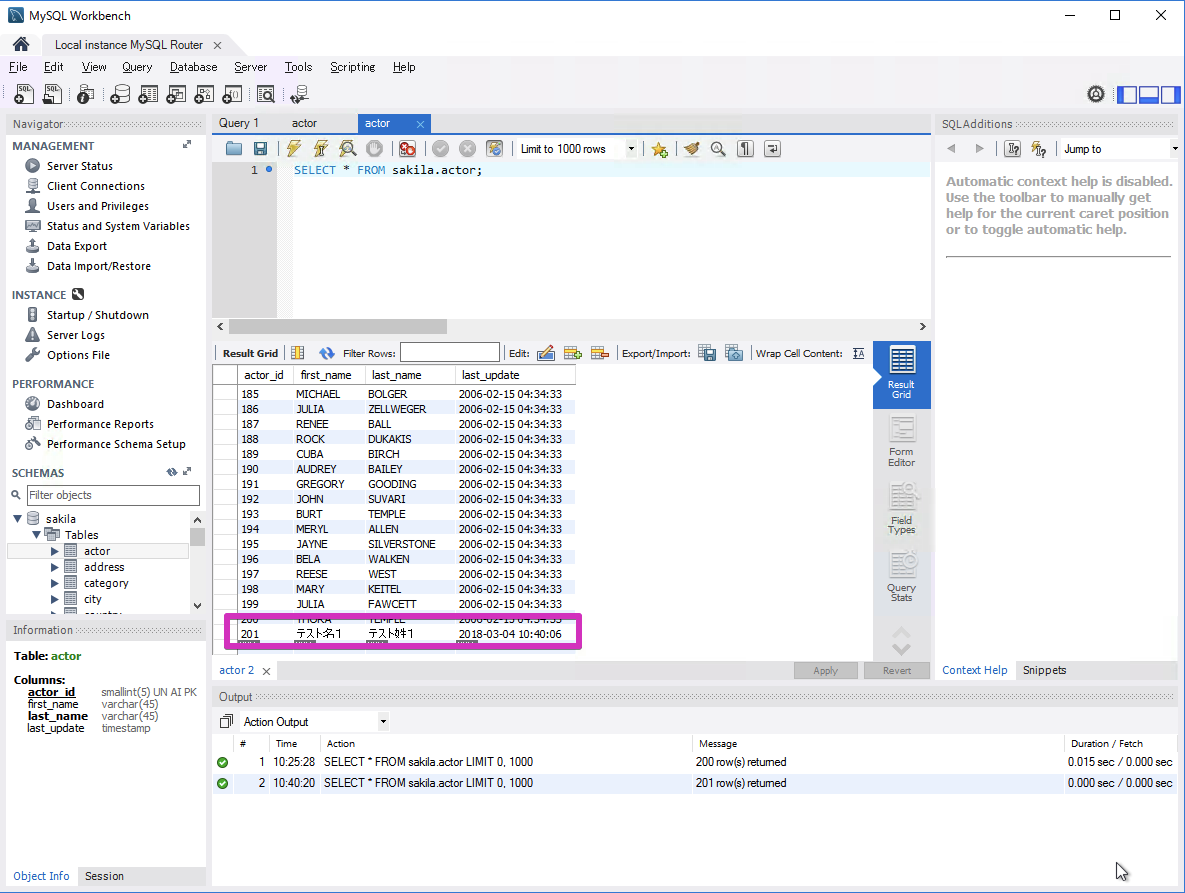
MySQL Workbenchを開き、該当テーブルのデータを再度取得してデータが登録されたか確認してみます。
データの更新(PUT:Update)
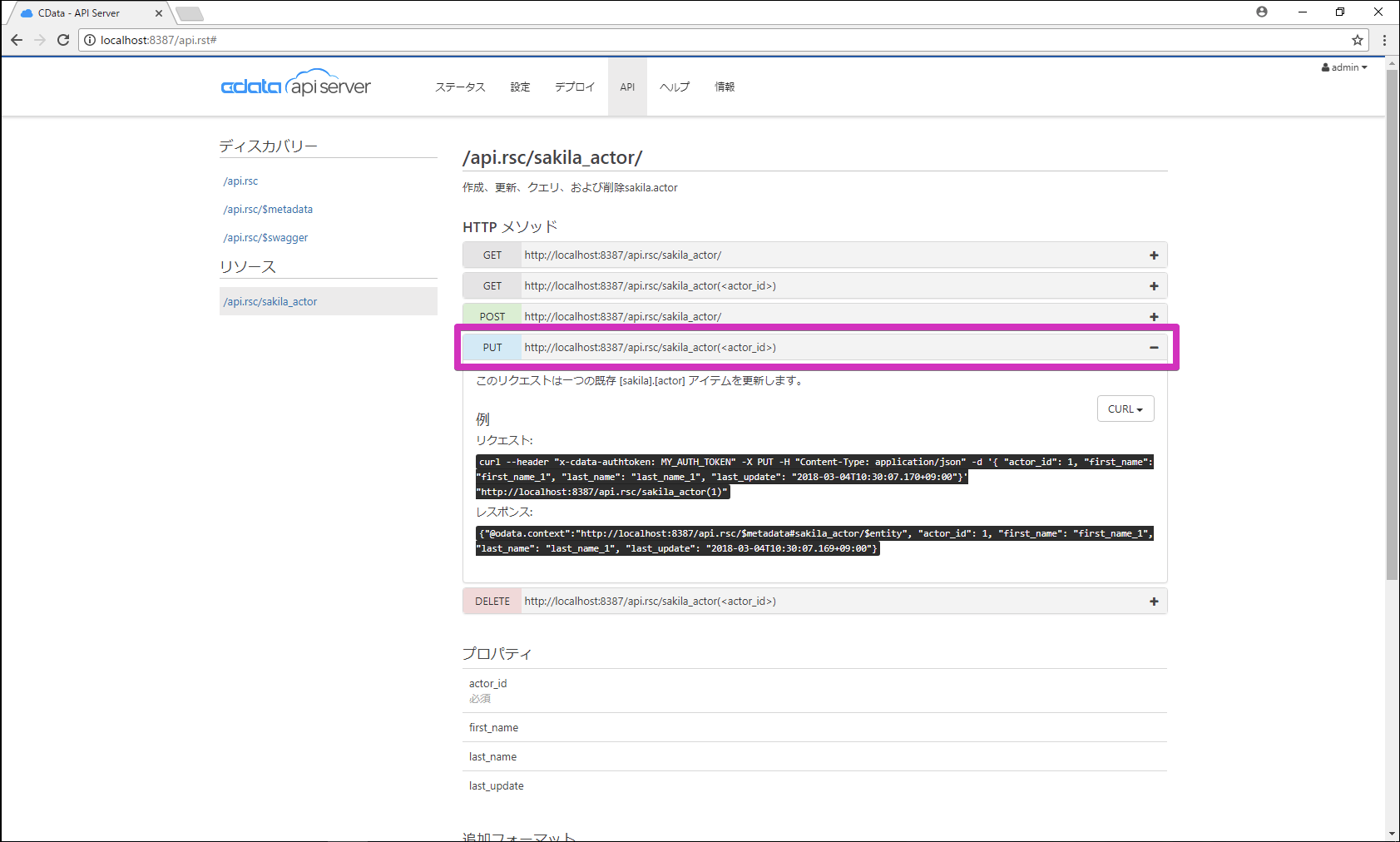
再び、CData API ServerのAPIタブを開き、作成したAPIのリソース(例:sakila_actor)のHTTPメソッドのPUTのURLエンドポイント(例: http://localhost:8387/api.rsc/sakila_actor() )を手元に控えておきます。「actor_id」部分は更新するレコードの「actor_id」(例:http://localhost:8387/api.rsc/sakila_actor(201) )をセットしてください。
更新するJSONデータを準備します。
{
"first_name": "CData",
"last_name": "太郎"
}
Postmanで新しいタブを作成して下記の情報をセットします。
| 項目 | 値 |
|---|---|
| HTTPメソッド | PUT |
| Request URL | 例: http://localhost:8387/api.rsc/sakila_actor(201) |
| Headersタブ | 上記GETの手順と同じAuthトークンの情報をセット |
| Boadyタブ | 「raw」を選択、 「Text」から「JSON(application/json)に変更、 上記のJSONデータをセット |
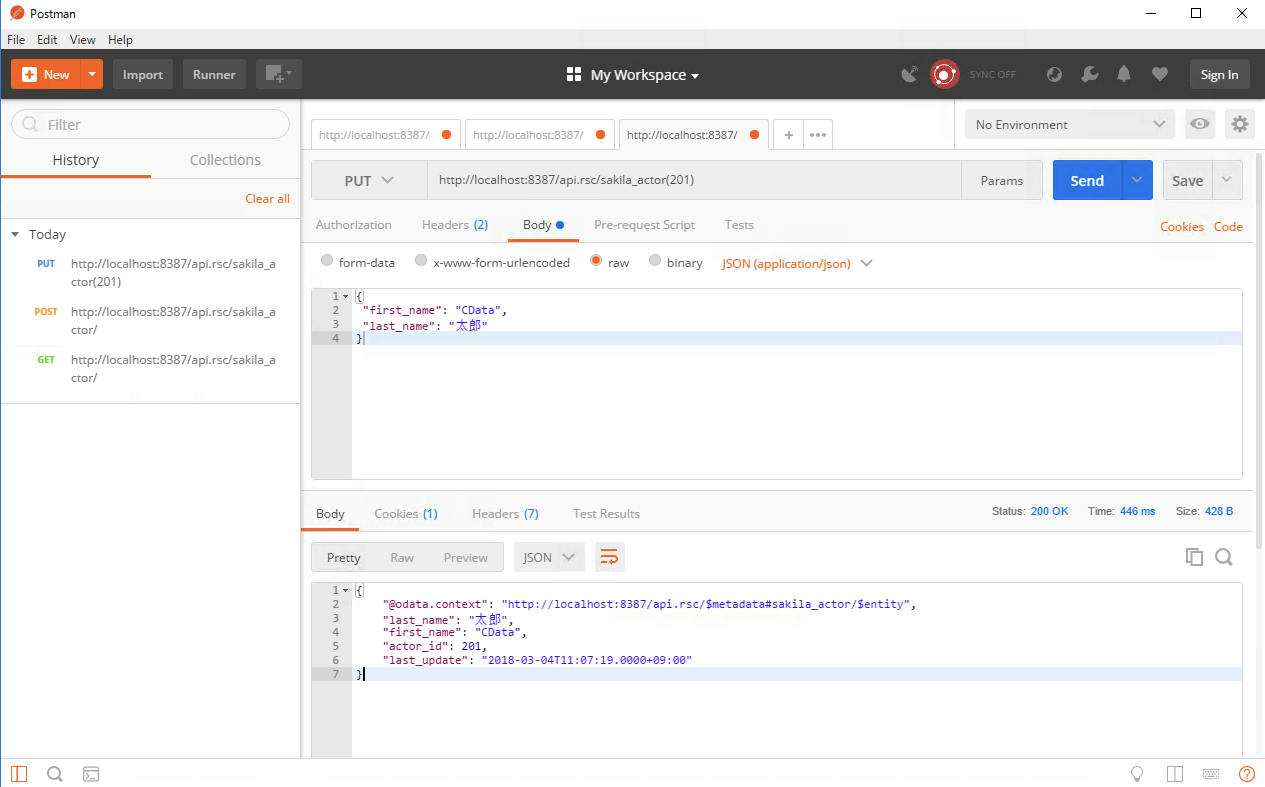
青い「Send」ボタンをクリックしてリクエストを投げてみます。Responseの「Status:200 OK」で、下部のレスポンスの「Body」として更新したJSON形式のデータとして表示されれば成功です。
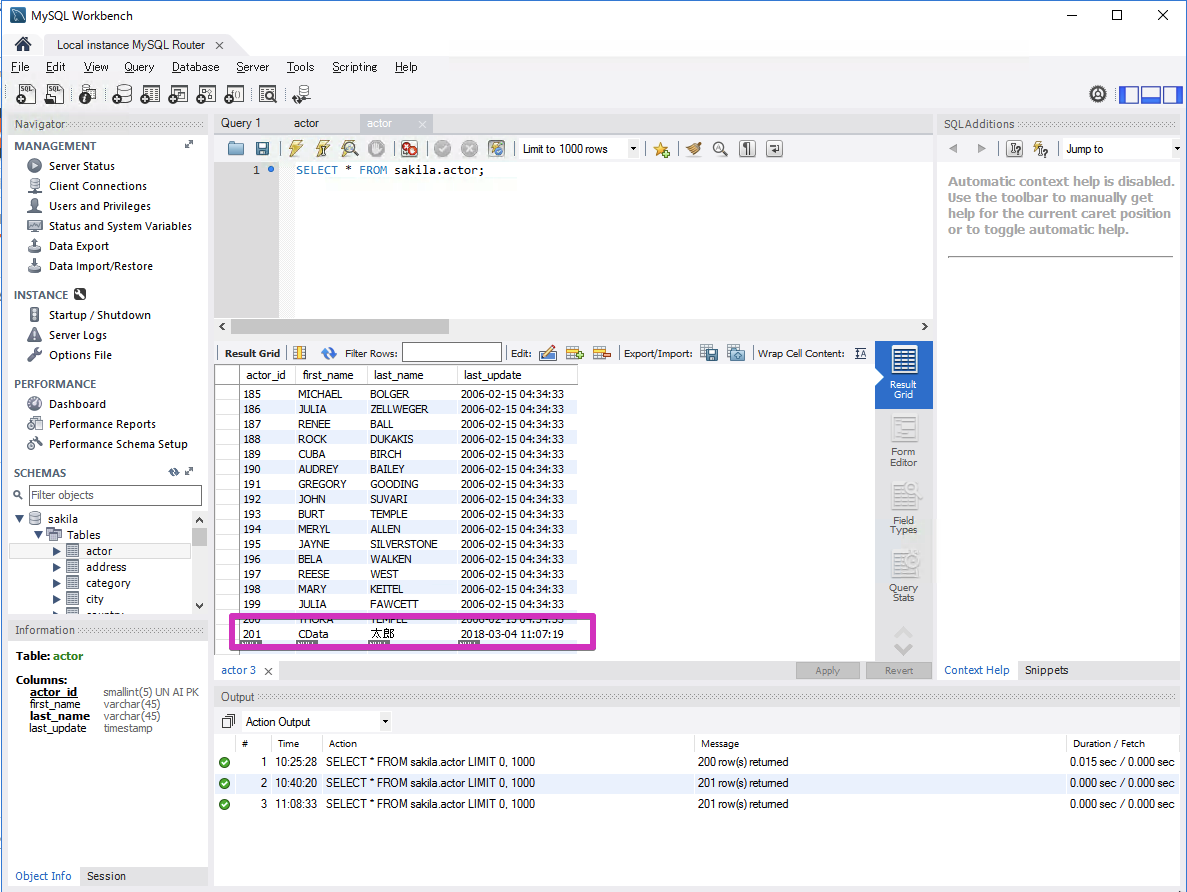
MySQL Workbenchを開き、該当テーブルのデータを再度取得してデータが更新されたか確認してみます。
データの削除(DELETE:Delete)
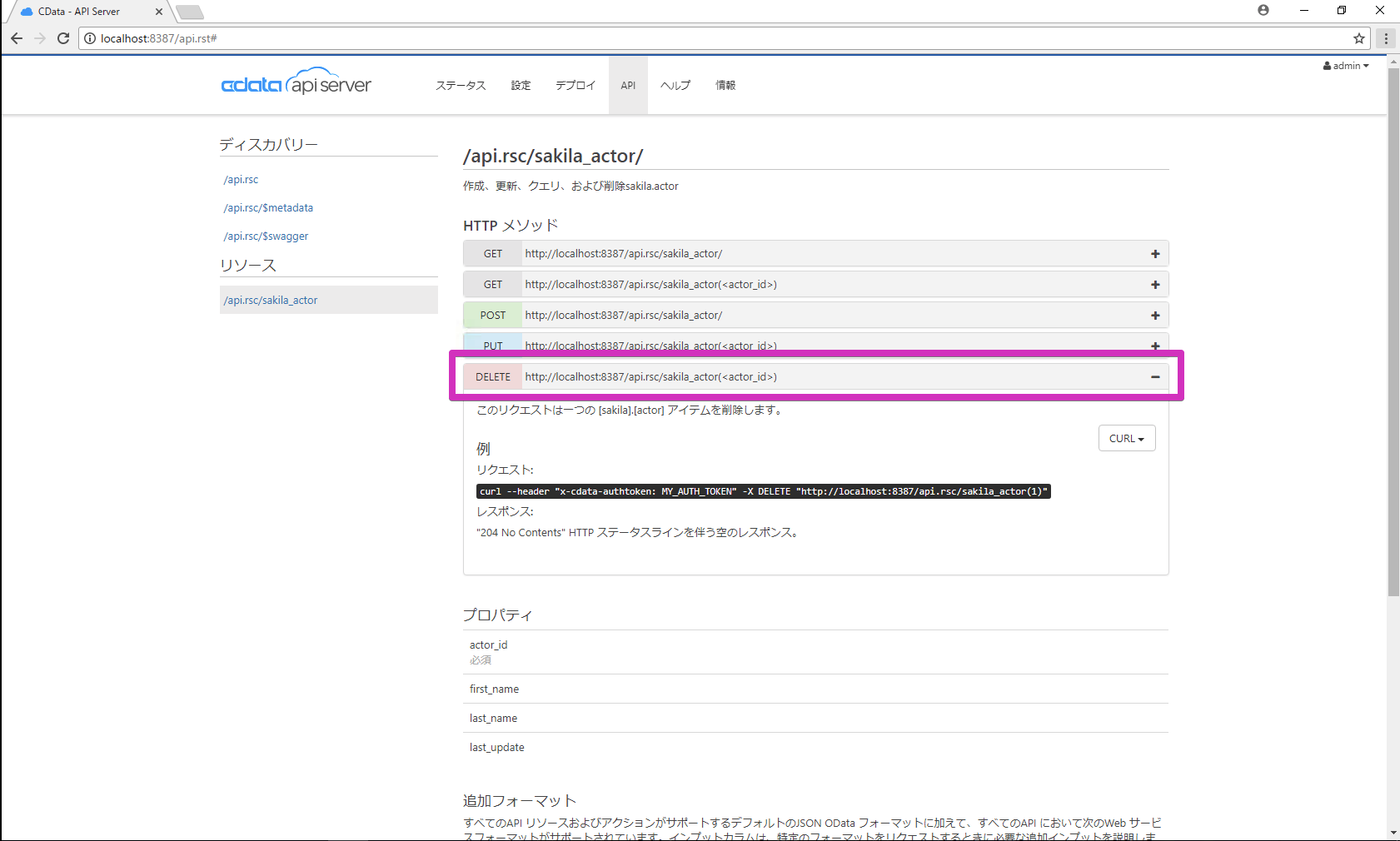
再び、CData API ServerのAPIタブを開き、作成したAPIのリソース(例:sakila_actor)のHTTPメソッドのDeleteのURLエンドポイント(例: http://localhost:8387/api.rsc/sakila_actor() )を手元に控えておきます。「actor_id」部分は削除するレコードの「actor_id」(例:http://localhost:8387/api.rsc/sakila_actor(201) )をセットしてください。
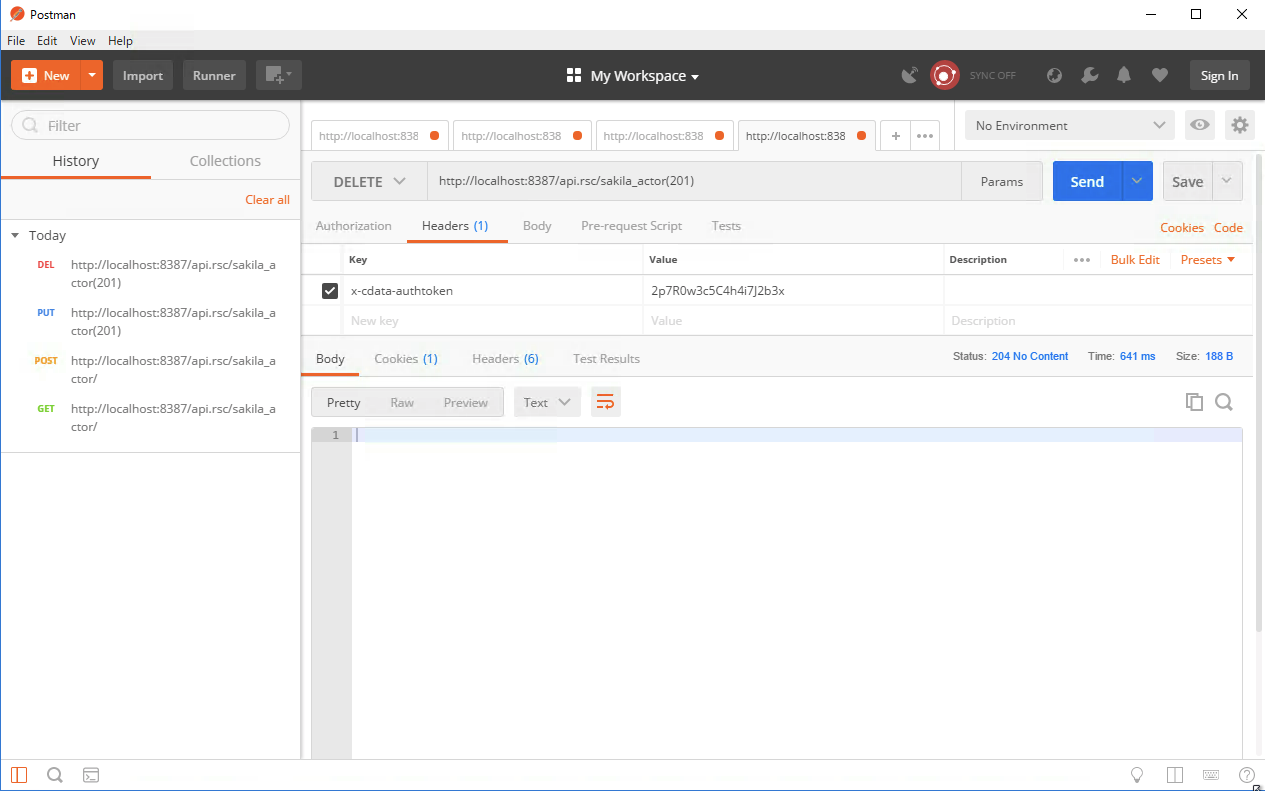
Postmanで新しいタブを作成して下記の情報をセットします。
| 項目 | 値 |
|---|---|
| HTTPメソッド | DELETE |
| Request URL | 例: http://localhost:8387/api.rsc/sakila_actor(201) |
| Headersタブ | 上記GETの手順と同じAuthトークンの情報をセット |
青い「Send」ボタンをクリックしてリクエストを投げてみます。Responseの「Status:204 No Content」が表示されれば成功です。
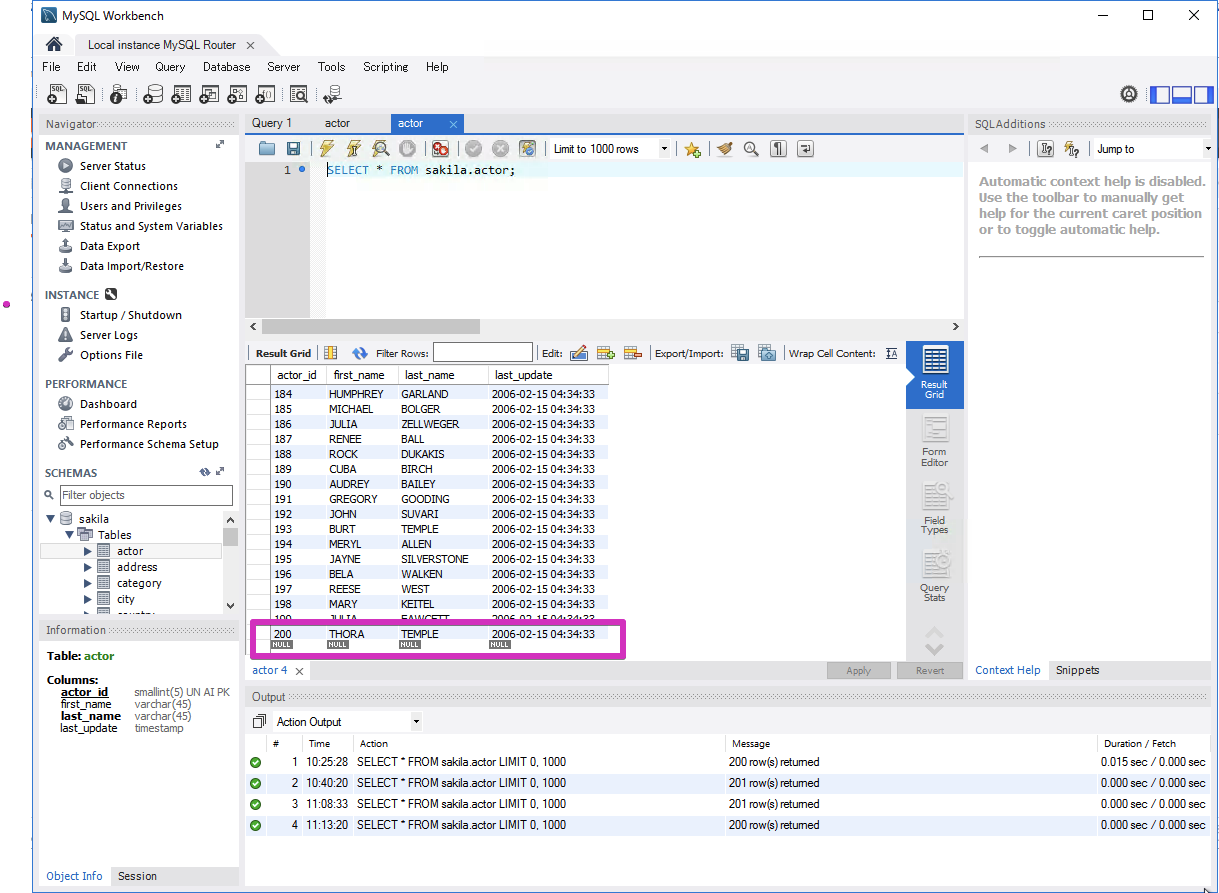
MySQL Workbenchを開き、該当テーブルのデータを再度取得してデータが削除されたか確認してみます。
まとめ
PostmanからのHTTPリクエストでMySQLのデータのCRUD操作を行うことができました。