今回はインラインブロック要素についてです!
インラインブロック要素とは?
ブロック要素とインライン要素の特徴を合わせ持つものを
インラインブロック要素といいます。
インラインブロック要素はインライン要素と同様に横並びにもなるし、ブロック要素のように幅や高さも持てる〇
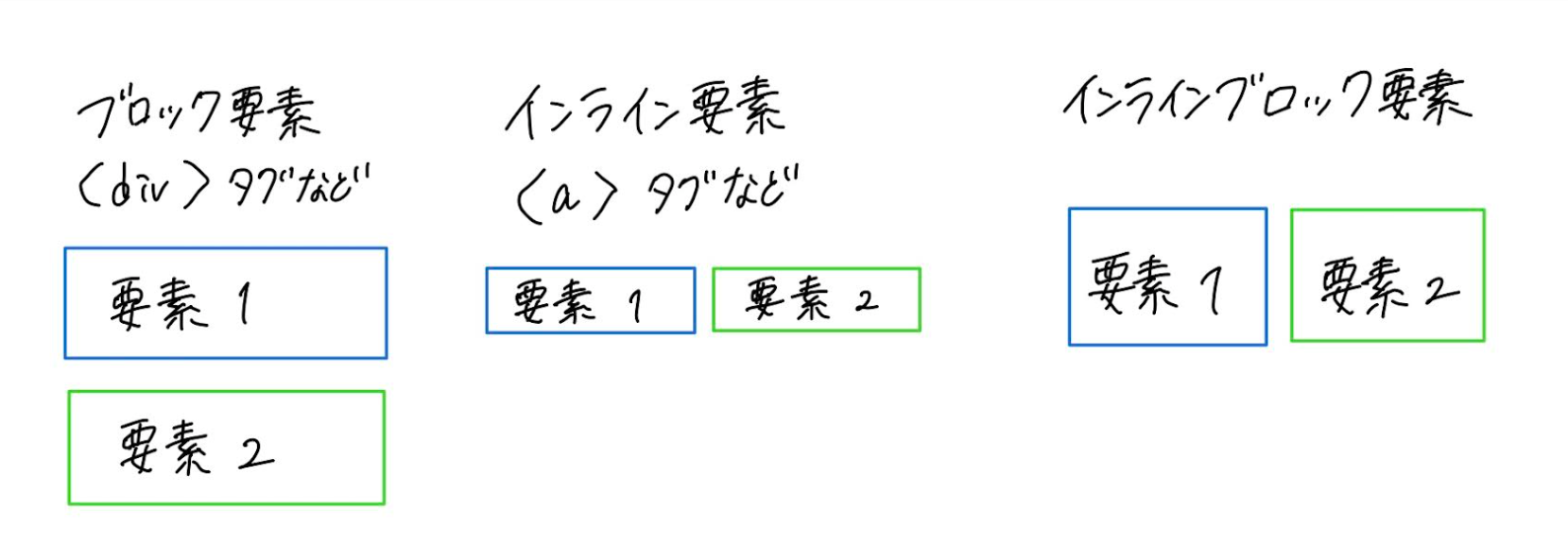
ブロック要素とインライン要素のおさらいも!
- ブロック要素(<div>タグなど)
| widoth,height | 〇 指定できる |
| margin,padding | 〇 指定できる |
| 配置 | 縦並び |
- インライン要素(<a>タグなど)
| widoth,height | × 指定できない |
| margin,padding | △ 左右のみ指定できる |
| 配置 | 横並び |
- インラインブロック要素
| widoth,height | 〇 指定できる |
| margin,padding | 〇 指定できる |
| 配置 | 横並び |
<a>タグは初期状態でインライン要素になっているけど、
displayプロパティを使うと変更ができる。
displayプロパティは
- block (ブロック要素)
- inline-block (インラインブロック要素)
- inline (インライン要素)を指定することが出来る。!
イメージはこんな感じです!
これも使い分けが最初は分からず苦手だったけど
どんなレイアウトにしたいのか、なんのタグを使っているのかを
意識して使い分けていきたいと思います。
今回はこのへんで!
ありがとうございました。