Twitterにて
突然、こんなツイートが!

自分もちょろっとやってみました。
結果から言うと出来てるか不安なのですが、こんな感じです。
今回はUnity5.0.0f4を利用して作成しています。
また、前回の○メハメハと比べて、少し作業が長いです。
じっくり、ゆっくりと進めていただければと思います。
1.projectを作成
Unityを起動して新規プロジェクトを作成します。
ここでは「Sakura」という名前にしました。
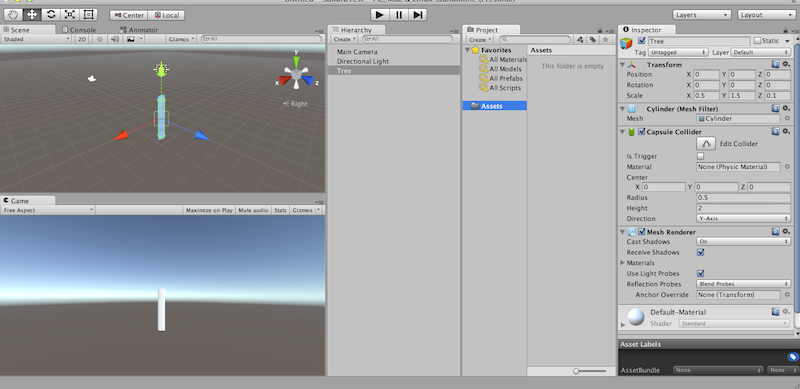
2.簡単な木を作ろう
木となる部分を作成します。
GameObject -> 3D Object -> Cylinder
で作成します。
縦にちょっと長い方がいいと思うので、
Scaleを x : 0.5 y : 1.5 z 0.5
ぐらいにして、名前を「Tree」とします。
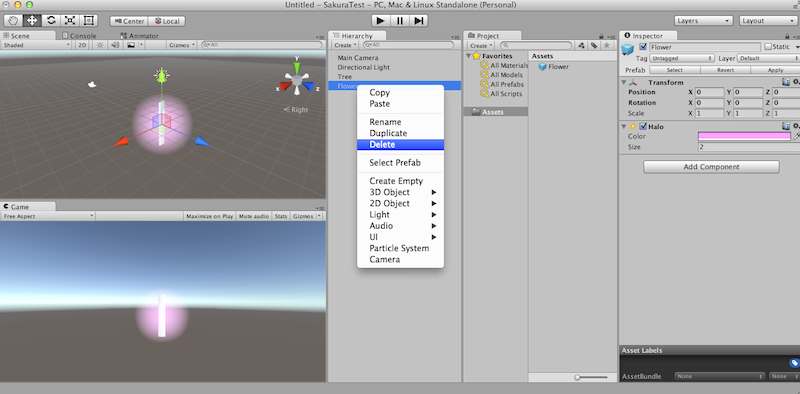
3.桜の満開な花を作ろう
桜の花を表現します。
簡単にHaloという機能で実装しちゃいます。
GameObject -> Create Empty
で追加して、名前を「Flower」とします。
そのFlowerのInspector下部にある、
Add ComponentでHaloを追加します。
そしてHaloの値を設定します。
Color : ピンクっぽければOK
Size : 2ぐらい
これが出来たら、Assetsの中にD&Dして、prefab化しておきます。
prefab化したら、Hierarchy内のFlowerは削除しましょう。
4.桜の花びらを作ろう
桜の花びらが散るエフェクトを作成するための下準備として、
まず、花びら単体を作成します。
ここではこの画像を使用します。
(環境によっては見えないかもしれません。
桜の花びらを白で描画していて、周りを透過しています。
画像を保存してローカルで見てみてください。)
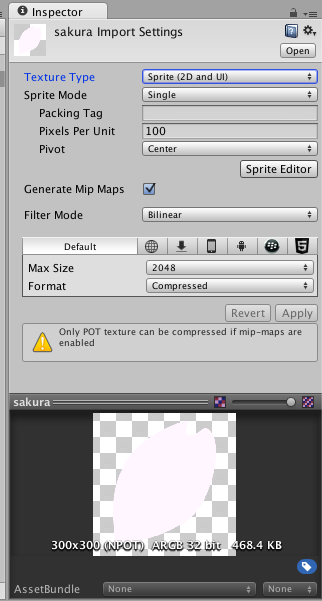
この画像を保存した後、Assetsの中に入れます。
そして、TextureType : Sprite(2D and UI)
にして、Applyを押下してください。
そして、Material化を行います。
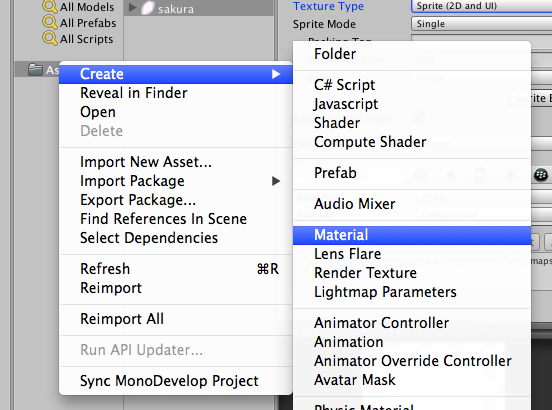
Assetsを右クリックなどしまして、
Create -> Material
そして、名前をsakuraMatとします。
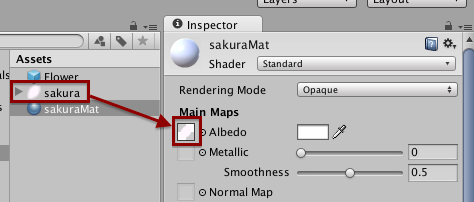
そして、Albedoと書かれた所の左側の小さなマスに向けて、
sakuraの画像をD&Dします。
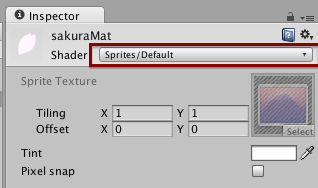
その後、shaderをStandardからSprites/Defaultに変更します。
5.桜の花びらが散るエフェクトを作ろう
Particle Systemを利用して桜の花びらが散るエフェクトを作成します。
HierarchyのTreeを選択して、右クリックでParticle Systemを選択。
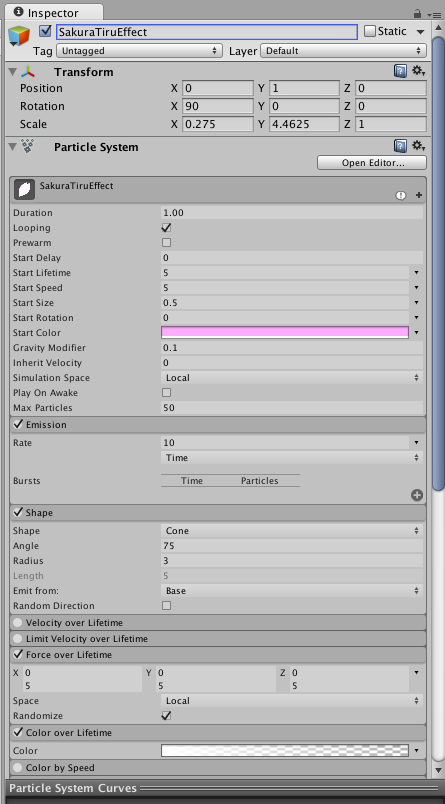
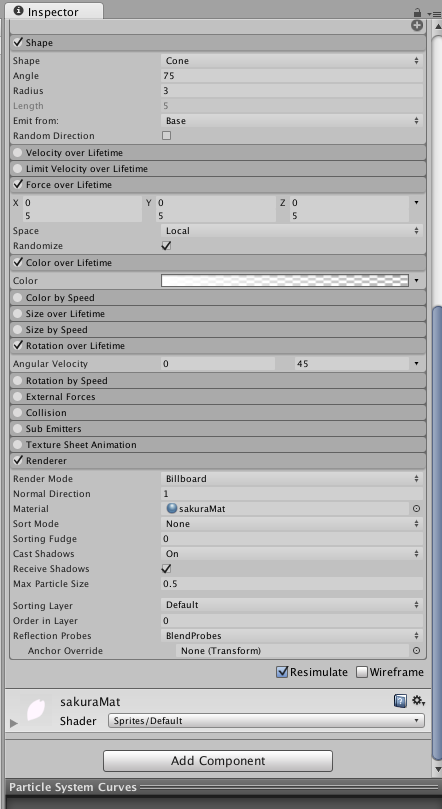
追加出来たら、名前を「SakuraTiruEffect」として以下の画像のように設定します。
重要な所としては、
・MaterialをsakuraMatにする。
・Gravity Modifierに値を設定する。
・ShapeはConeで上から下に向かって散らすように向ける。
です。
その他の事はより桜が散っている感を出す作業になります。
6.桜が咲いた瞬間のエフェクトを作ろう
桜が咲いた時にパッと派手なエフェクトが付くように
そのエフェクトを別途作成します。
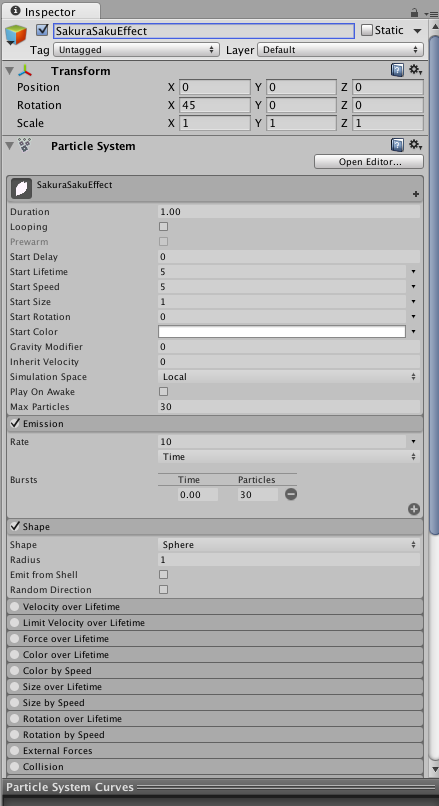
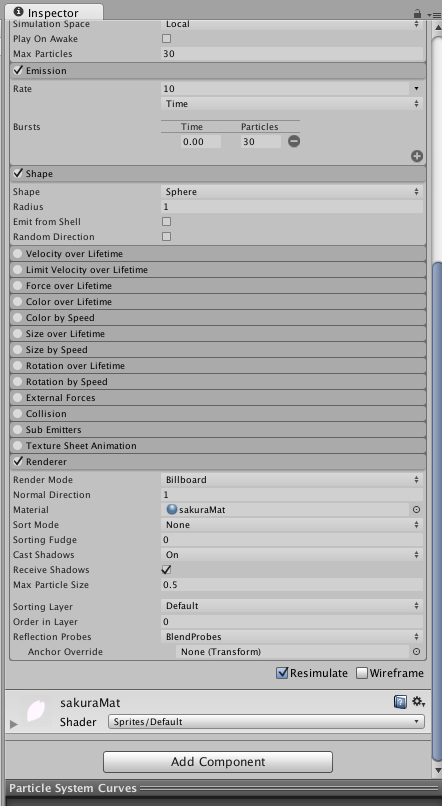
5.と同じようにTreeの下にParticle Systemを追加します。
そして、5.と同じようにパラメーターを以下のように設定します。
この中で特に重要なのはEmissionになります。
ここでは具体的な説明は省きますが、
興味があれば、調べてみてください。
6.当たり判定を作成しよう
Treeに何らかのオブジェクト(プレイヤーなど)が接触した時に
イベントを発生させたいので、当たり判定を作成します。
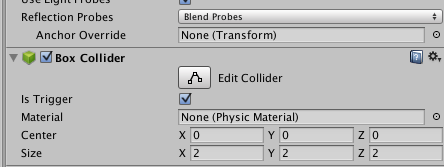
TreeにBox Colliderを設定し、以下のように設定します。
IsTrigger : true
size : x : 2 , y : 2 , z : 2
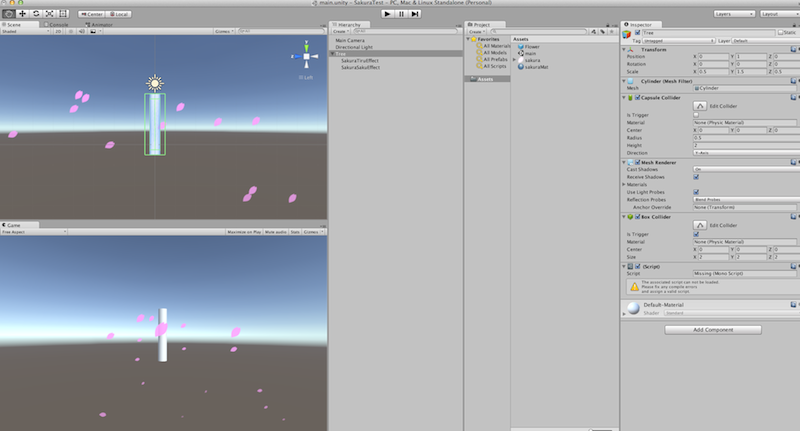
7.ちょっと確認
現段階ではこのような感じになります。
8.スクリプトを作成しよう
6.で作成した当たり判定をトリガーにして、
桜が咲くスクリプトを作成します。
Assets右クリックでCreate -> C# Script
名前「SakuraCreater.cs]とします。
スクリプトを開き、以下のように入力してください。
using UnityEngine;
using System.Collections;
public class SakuraCreater : MonoBehaviour {
public GameObject flower;
public ParticleSystem sakuraSakuEffect;
public ParticleSystem sakuraTiruEffect;
// Use this for initialization
void Start () {
sakuraSakuEffect.Stop();
sakuraTiruEffect.Stop();
}
/// <summary>
/// BoxColliderのIsTriggerをONにしている際に、
/// オブジェクトが範囲に入った際に呼ばれるイベント
/// </summary>
/// <param name="col">Col.</param>
void OnTriggerEnter(Collider col){
for(int i = 0 ; i < 5 ; i++){
createSakura();
}
sakuraSakuEffect.Play();
sakuraTiruEffect.Play();
}
/// <summary>
/// 桜の花を一つ作成します。
/// </summary>
/// <returns>The sakura.</returns>
private void createSakura(){
Vector3 pos = this.gameObject.transform.position;
float x = Random.Range(-1.0f , 1.0f);
float y = Random.Range(1.0f , 2.0f);
float z = Random.Range(-1.0f , 1.0f);
pos.x += x;
pos.y += y;
pos.z += z;
GameObject obj = Instantiate(flower , pos , Quaternion.identity) as GameObject;
obj.transform.SetParent(this.gameObject.transform);
}
}
9.スクリプトを木に設定しよう
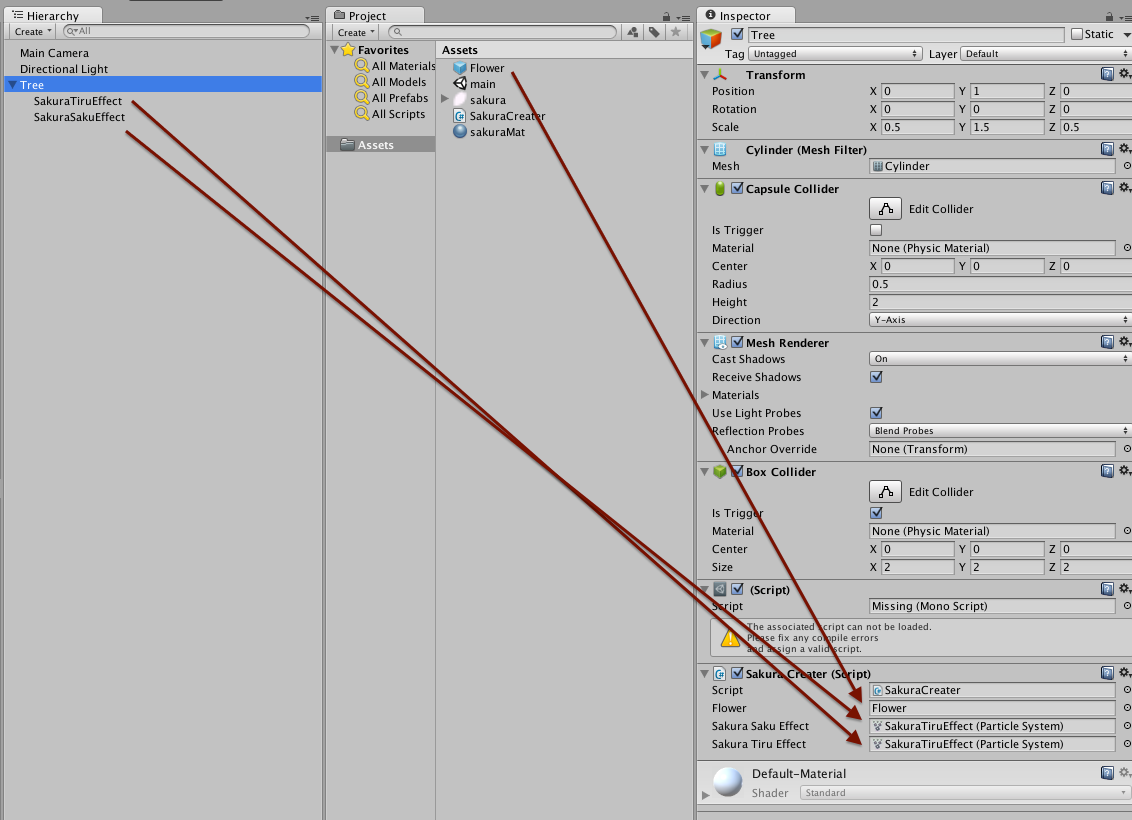
8.で作成したSakuraCreaterをTreeにD&Dで設定します。
そして、パラメーターに以下のようにD&Dで設定します。
Flower : Assets内のFlower(prefab)
SakuraSakuEffect : Hierarchy内、Treeの下にある、SakuraSakuEffect
SakuraTiruEffect : Hierarchy内、Treeの下にある、SakuraTiruEffect
10.プレイヤーを作成しよう
プレイヤーを作成します。
ここではSD UnityChanを利用します。
特に指定はありませんので、何でもOKです。
実装はこの辺を参考にしてみてください。
Cylinder辺りにCharacterController入れて以下のスクリプトを貼り付けるでもOKです。
using UnityEngine;
using System.Collections;
public class CharacterMove : MonoBehaviour {
float forwardSpeed = 3.0f;
float backwardSpeed = 1.0f;
float rotateSpeed = 10.0f;
CharacterController characterController;
void Start () {
characterController = GetComponent<CharacterController>();
}
void Update () {
float v = Input.GetAxis("Vertical");
float h = Input.GetAxis("Horizontal");
Vector3 velocity = new Vector3(0, 0, v);
velocity = transform.TransformDirection(velocity);
if (v > 0) {
velocity *= forwardSpeed;
} else if (v < 0) {
velocity *= backwardSpeed;
}
characterController.Move(velocity * Time.deltaTime);
transform.Rotate(0, h * rotateSpeed, 0);
}
}
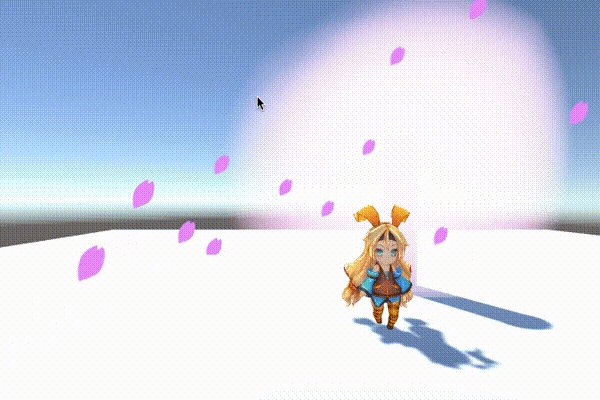
11.実際に動かしてみよう
ゲームを再生してプレイヤーを動かしてTreeにぶつかってみましょう。
桜は咲けばOKです。
床つくったり、カメラいじってたり、Animatorカスタムしてたり、
sakuraを見えやすくしたりと
ちょっと色々いじってます。
以上ですべて完了となります。
最後に作成したプロジェクト一式をgithubにUp致しました。
長過ぎました。
おつかれさまでした。