0.はじめに
以前、こちらの投稿をやってみましたが、
kintone アプリで、
サブテーブルを設定して、レコードを作成・編集すると、
ブランクレコードであっても…、
サブテーブルに必ずレコードが一つ保存されてしまうみたいなので、
レコード保存時に、サブテーブルのブランクレコードを削除したいな、
と思い、やってみました。
1.JavaScript ファイルを作成する
- 以下の JavaScript ファイルを作成し、以下の部分を修正します。
- [サブテーブルのフィールドコード名] : サブテーブルのフィールドコード名
- ※ 以降は、サブテーブルの中の項目のフィールドコードで、ブランクレコードか判定し、削除する条件になります。
![サブテーブルのフィールドコード名][i].value.[サブテーブル項目①のフィールドコード名].value-
[サブテーブルのフィールドコード名][i].value.[サブテーブル項目②のフィールドコード名].value.length == 0- 配列の場合は、上記の条件式になります。
![サブテーブルのフィールドコード名][i].value.[サブテーブル項目③のフィールドコード名].value
Kintone_ClearSubTableBlankRecord.js
//
// サブテーブル空白レコードクリアプログラム
//
// Copyright (c) 2018 KUSOKAMAYAROU
//
// Licensed under the MIT License
//
(function () {
"use strict";
// 「【Kintone】Javascriptカスタマイズ event(インベト)を使いこなせ!」
// http://infosys.tokyo/kin_171030
// 「Javascriptで指定した配列の要素を削除する - Qiita」
// https://qiita.com/Sekky0905/items/598b47fea2106b8c140e
kintone.events.on(['app.record.create.submit','app.record.edit.submit','app.record.index.edit.submit'], function(event) {
var record = event.record;
var [サブテーブルのフィールドコード名] = record.[サブテーブルのフィールドコード名].value;
for (var i = [サブテーブルのフィールドコード名].length - 1; i > -1; i--) {
if (![サブテーブルのフィールドコード名][i].value.[サブテーブル項目①のフィールドコード名].value
&& [サブテーブルのフィールドコード名][i].value.[サブテーブル項目②のフィールドコード名].value.length == 0
&& ![サブテーブルのフィールドコード名][i].value.[サブテーブル項目③のフィールドコード名].value) {
[サブテーブルのフィールドコード名].splice(i, 1);
}
}
return event;
});
})();
2.JavaScript ファイルをアップロードする
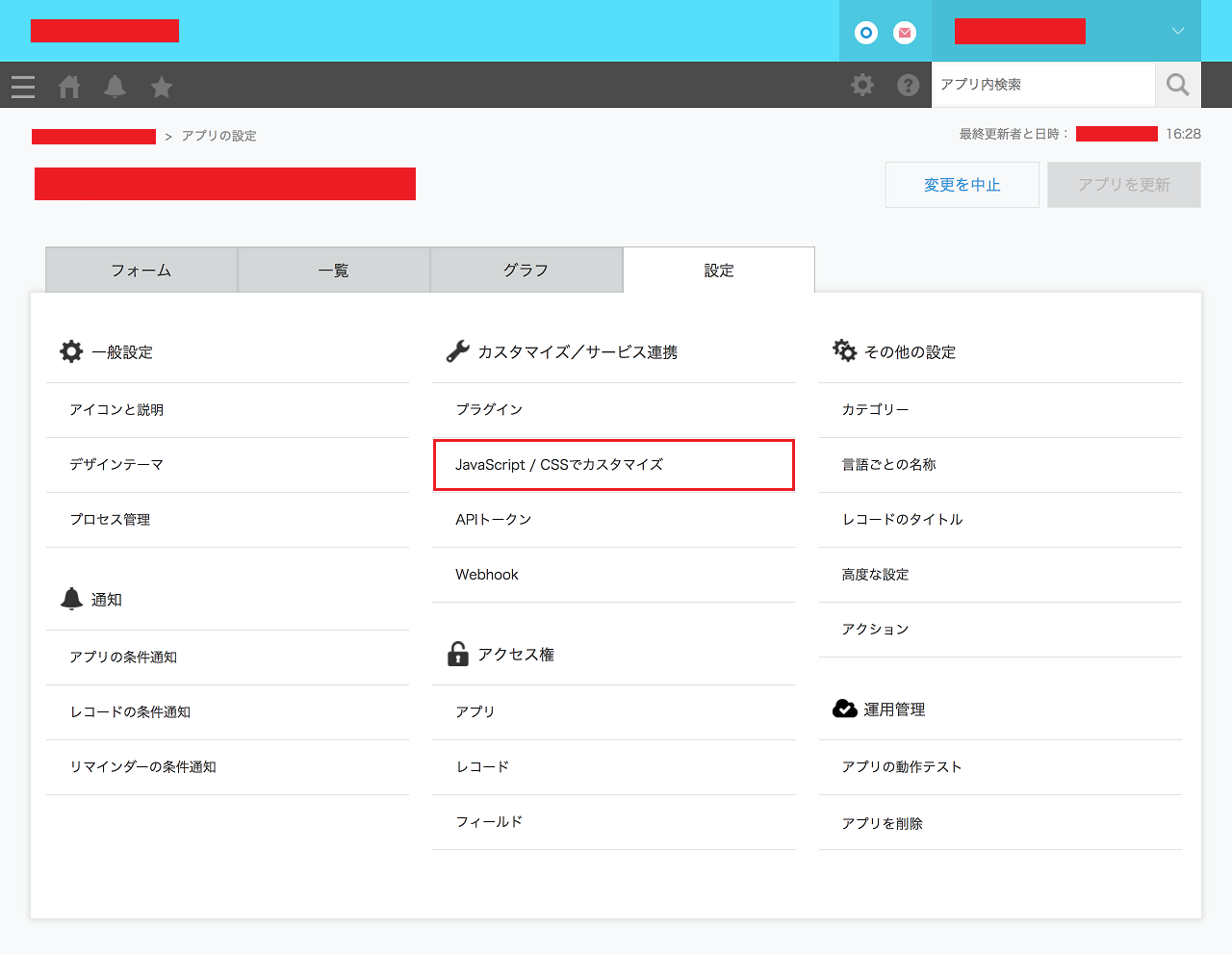
- まず、アプリの設定画面を開き、「設定」タブの「JavaScript / CSSでカスタマイズ」リンクをクリックします。
- 「JavaScript / CSSでカスタマイズ」画面が開くので、「PC用のJavaScriptファイル」の「アップロードして追加」ボタンを押下し、作成した JavaScript ファイル (Kintone_ClearSubTableBlankRecord.js) をアップロードします。
* 
99.ハマりポイント
- それほど困ったことはありませんでしたが…、
- ブランクレコードか判定し、削除する条件で、配列の場合の条件式に多少時間を食いました。
XX.まとめ
kintone を使っていると、
意外にこういう細かい機能が欲しくなります。
参考になれば♪