0.はじめに
kintone アプリで、
日付を入力したら自動で別フィールドに値を入力する様にしたいな、
と思い、やってみました。
1.JavaScript ファイルをアップロードする
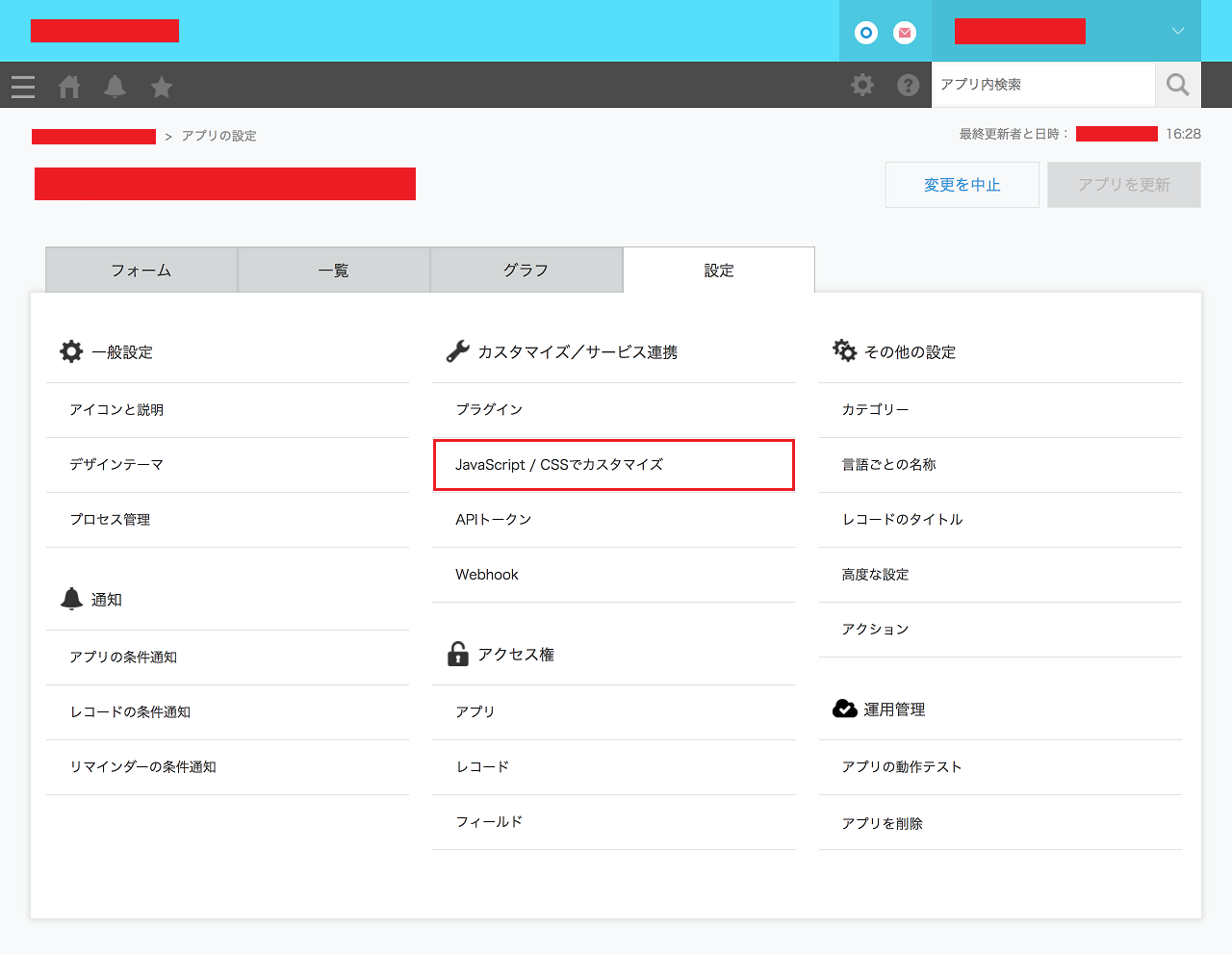
- まず、アプリの設定画面を開き、「設定」タブの「JavaScript / CSSでカスタマイズ」リンクをクリックします。
- 「JavaScript / CSSでカスタマイズ」画面が開くので、「PC用のJavaScriptファイル」の「アップロードして追加」ボタンを押下し、以下の JavaScript ファイルをアップロードします。
* 
```javascript:diffYYYYMM.js
/*
-
指定年月からの経過年月算出プログラム
*/
(function () {
// レコード追加、編集前、変更で処理を実行する
var events = ['app.record.create.show','app.record.edit.show','app.record.index.edit.show',
'app.record.edit.change.計上月','app.record.create.change.計上月','app.record.index.edit.change.計上月'];
kintone.events.on(events, function(event) {
var record = event.record;
// 基準月
var baseYYYY = 2005;
var baseMM = 7;
console.log("baseYYYY: " + baseYYYY);
console.log("baseMM: " + baseMM);
// 計上月
var tgtYYYYMMDD = record['計上月']['value'];
console.log("tgtYYYYMMDD: " + tgtYYYYMMDD);
var tgtYYYY = Number(tgtYYYYMMDD.substr(0,4));
var tgtMM = Number(tgtYYYYMMDD.substr(5,2));
console.log("tgtYYYY: " + tgtYYYY);
console.log("tgtMM: " + tgtMM);
// 月差分
var difMM = tgtMM - baseMM
if (difMM < 0) {
difMM += 12;
tgtYYYY -= 1;
}
// 年差分
var difYYYY = tgtYYYY - baseYYYY;
console.log("difMM: " + difMM);
console.log("difYYYY: " + difYYYY);
// 年
if (difYYYY > 0) {
record['期']['value'] = difYYYY + 1
} else {
record['期']['value'] = 0
}
// 月
record['月']['value'] = tgtMMreturn event;});
})();
2.アプリのフォームにフィールドを設定する
-
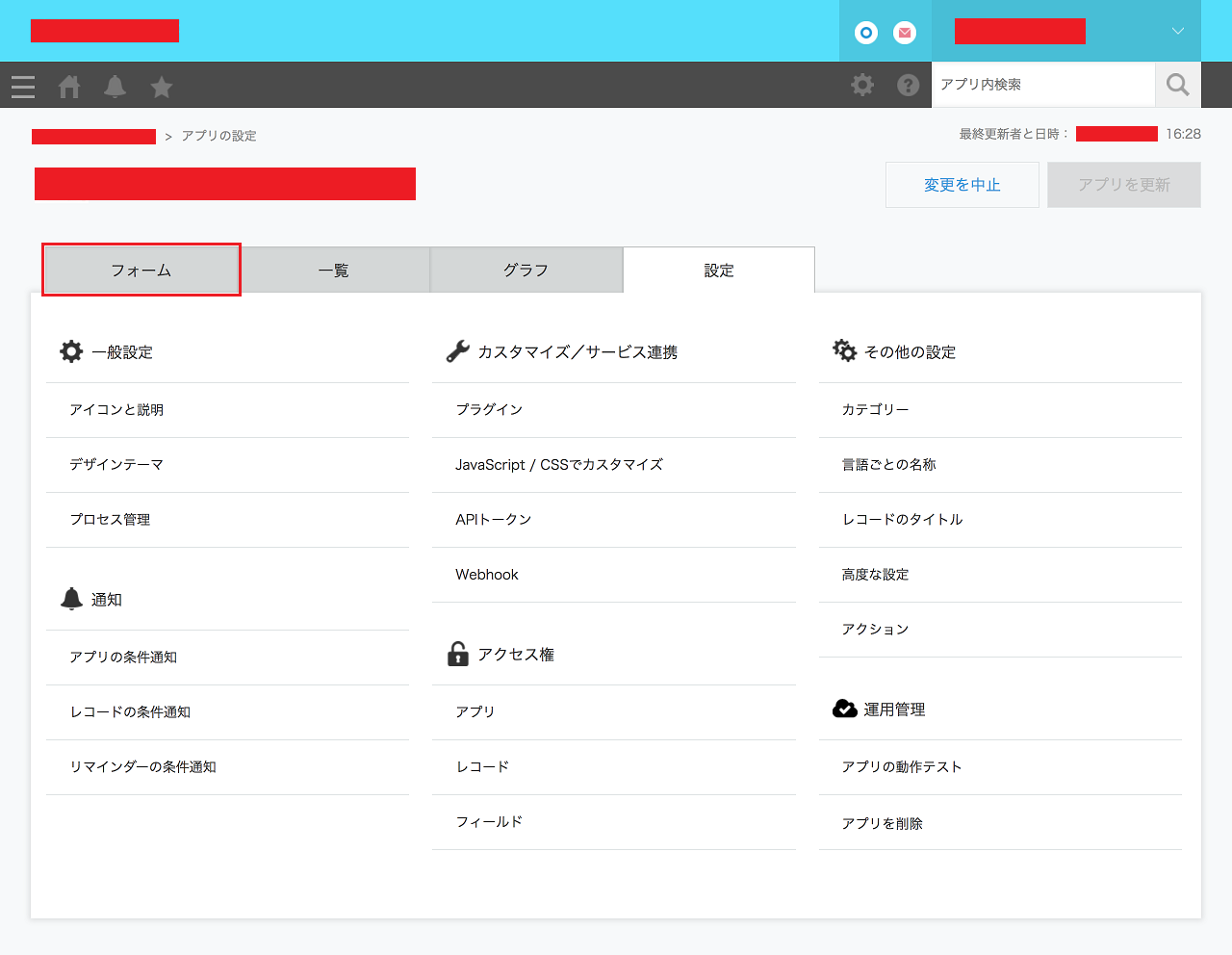
「フォーム」タブを選択します。
-
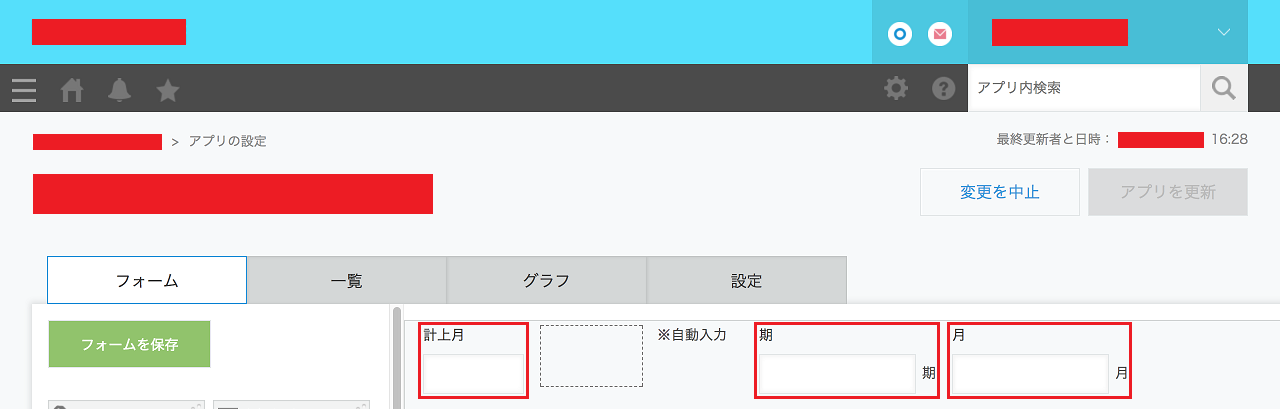
所定のフィールドを追加します。
-
入力する日付フィールドを設定します。
ここでは、「計上月」という名称を使っています。
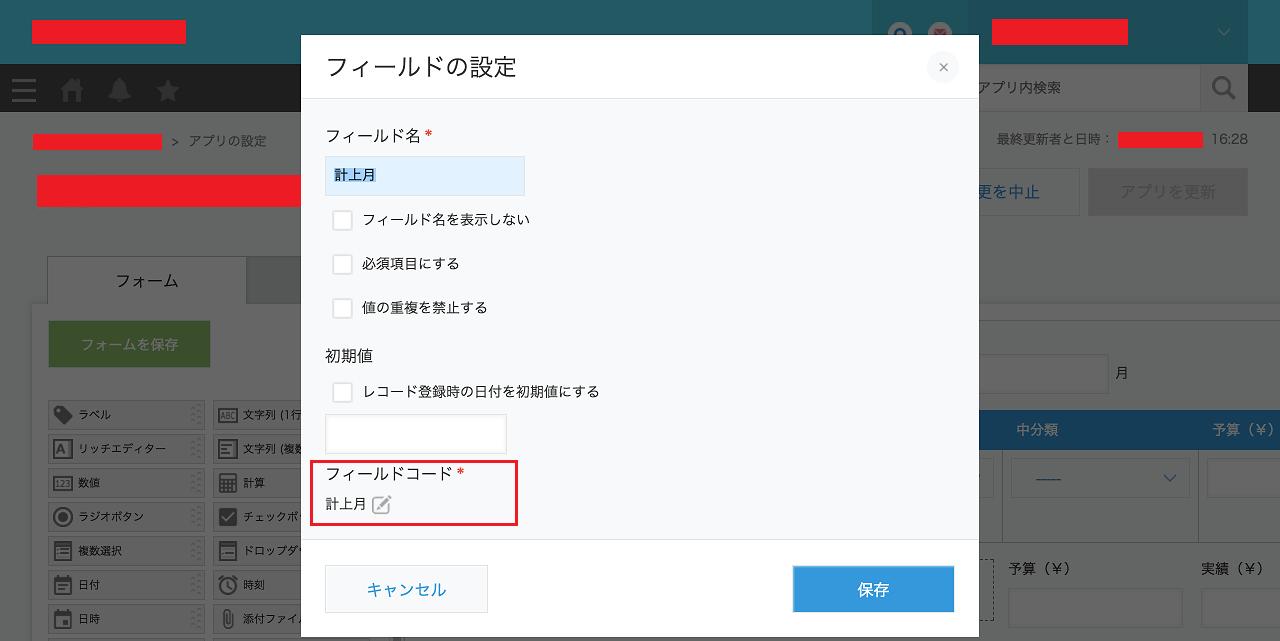
フィールドコードの値を「計上月」と設定して下さい。
JavaScript ファイルの以下の部分と関係しているので、「計上月」という名称を変更したい場合は、そちらも合わせて変更しておいて下さい。
// レコード追加、編集前、変更で処理を実行する
var events = ['app.record.create.show','app.record.edit.show','app.record.index.edit.show',
'app.record.edit.change.計上月','app.record.create.change.計上月','app.record.index.edit.change.計上月'];
```
```javascript
// 計上月
var tgtYYYYMMDD = record['計上月']['value'];
```
1. 自動出力する数値フィールドを設定します。 ここでは、「期」「月」という名称を使っています。 フィールドコードの値を「期」「月」と設定して下さい。 JavaScript ファイルの以下の部分と関係しているので、「期」「月」という名称を変更したい場合は、そちらも合わせて変更しておいて下さい。不要な場合は、削除して下さい。
* 「期」
```javascript
// 年
if (difYYYY > 0) {
record['期']['value'] = difYYYY + 1
} else {
record['期']['value'] = 0
}
```
* 「月」
```javascript
// 月
record['月']['value'] = tgtMM
```
99.ハマりポイント
- とりあえず、初めてだったので以下のサイトを参考にしながら、一行ずつコーディングしていきました。イベントを拾って値の取得・設定が出来れば、あとは JavaScript の問題なのでそれほど時間も掛からずに出来たかと。
XX.まとめ
kintone を使っていると、
意外にこういう細かい機能が欲しくなります。
参考になれば♪